Webpack:HTML Webpack Plugin插件
HTML Webpack Plugin插件,在Webpack构建的前端项目中,用于简化index.html文件的创建,以免除项目打包之后手动创建/拷贝index.html到打包目录下的繁琐步骤。以下,从一个已构建好的Vue项目中的一个现象谈起,逐步深入了解此插件的使用。
目录
从Vue项目中的index.html谈起
Webpack:引入HTML Webpack Plugin插件
Webpack:自动导入脚本与项目打包问题
HTML Webpack Plugin插件的其它配置
title标题
filename文件名
template文件模板来源
templateContent自定义模板属性
templateParameters模板参数属性
publicPath属性
scriptLoading脚本加载方式属性
favicon图标属性
mate属性
minify属性
hash哈希属性
showErrors属性
从Vue项目中的index.html谈起
当我们使用vue-cli构建Vue前端应用时,所生成的index.html基本内容如下。
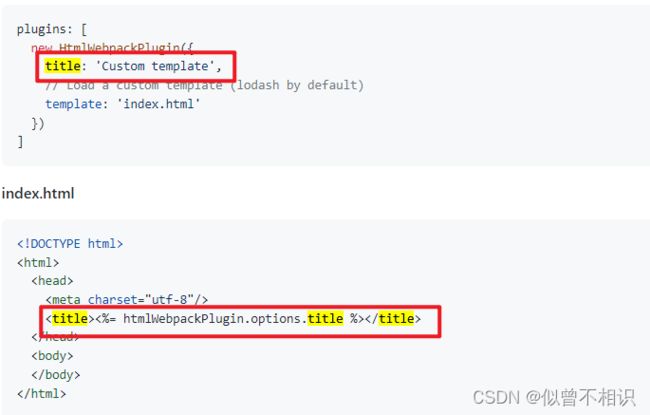
<%= htmlWebpackPlugin.options.title %>
请仔细观察以上的代码结构,标准的html页面骨架模板,body中包含一个用于挂载Vue实例的id选择器值为app的DOM元素。除此之外,没有任何JavaScript脚本的引入。
我们再看一个打包之后,位于输出目录下的index.html文件,内容如下,
cesium-viewer
可以看到,打包之后自动生成的HTML文件中,自动为我们引入了两个script标签,用于链接打包生成的JavaScript脚本文件。看到这里,你可能很自然的联想到开头部分我们提到的HTML Webpack Plugin插件,因为该插件也具备这样的能力,这也是我们接下来想要聊的内容。
Webpack:引入HTML Webpack Plugin插件
HTML Webpack Plugin插件的GitHub官网地址为:https://github.com/jantimon/html-webpack-plugin,介绍也很简洁:Plugin that simplifies creation of HTML files to serve your bundles(一个服务于bundles的、用于简化HTML文件生成的插件)。
要想在Webpack项目中引入该插件,首先要注意当前项目的Webpack版本,这一点可以从package.json文件中进行查看,如下图所示,我的这里是webpack 5.x版本的。
参考官网的介绍,使用Webpack5对应的命令进行安装。
# Webpack 5
npm i --save-dev html-webpack-plugin
yarn add --dev html-webpack-plugin
# Webpack 4
npm i --save-dev html-webpack-plugin@4
yarn add --dev html-webpack-plugin@4虽然官网介绍此插件是零配置的,但是为了和我们的Webpack项目兼容,还是需要修改Webpack项目的配置文件,引入插件即可,如下所示,
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin') //引入html-webpack-plugin 插件
...
module.exports = {
...
plugins:[
new HtmlWebpackPlugin({
filename: `index.html`, //生成的文件名
template: path.resolve(__dirname, `src/index.html`), //源文件的绝对路径
}),
]
...
}Webpack:自动导入脚本与项目打包问题
在引入HTML Webpack Plugin插件之后,再进行项目的打包操作,该插件就会自动为我们生成index.html文件,文件内容如下,
webpack-demo
- 这是第1个li
- 这是第2个li
- 这是第3个li
- 这是第4个li
- 这是第5个li
- 这是第6个li
Tips:script标签中的defer='defer'属性表示:告诉浏览器应当立即下载/引入外部的JavaScript脚本文件,但是应当推迟到整个HTML页面解析完毕之后才开始执行。注意,defer属性只对外部的脚本文件才有效。
为了进行比对,我们看一下原始的文件内容(如下),
webpack-demo
- 这是第1个li
- 这是第2个li
- 这是第3个li
- 这是第4个li
- 这是第5个li
- 这是第6个li
可以看到,和Vue项目打包之后的类似,HTML Webpack Plugin步进为我们生成了index.html文件,而在还自动在文件中引入了打包之后的"index.js"入口文件。
我们尝试将其部署在Tomcat服务器下,
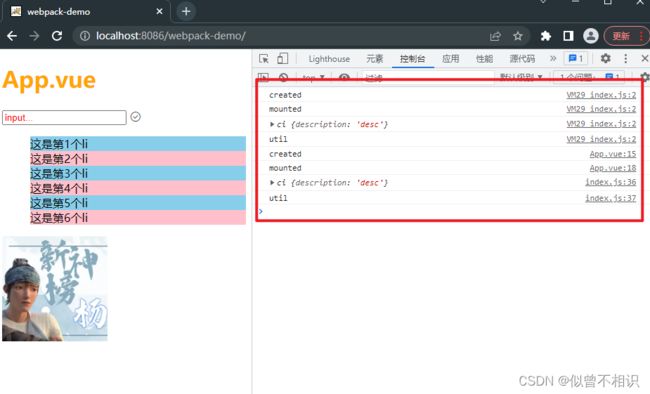
接着,启动Tomcat服务器,并访问/webpack-demo前端项目,打开开发者工具面板,
似乎是出现了一些问题,就是我们的console.log语句被打印了两次。
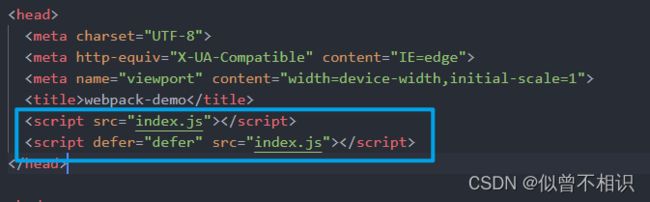
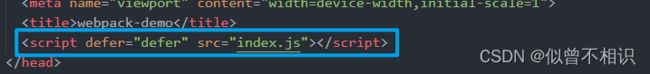
这是为什么呢?我们回放打包之后的代码片段,发现index.js入口文件被引入了两次,其中:第一个script标签是我们在最初构建项目时,手动引入的;第二个script标签是HTML Webpack Plugin插件自动引入的。但是,这两个script标签都指向index.js入口文件。这也是导致执行两次的原因。
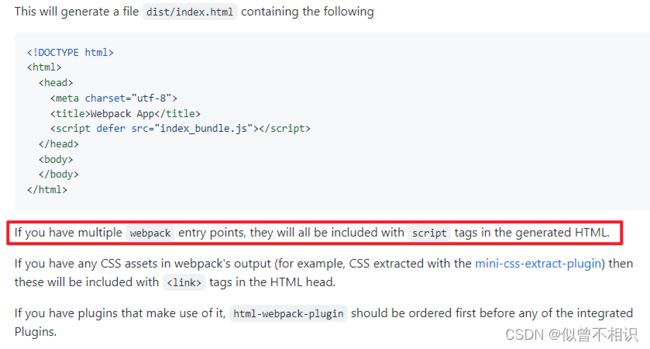
其实,这一点在HTML Webpack Plugin的GitHub页面中也有所提及,截图如下,即:该插件会自动生成带有script标签的HTML文件。
所以,为了解决这个问题,我们需要将源index.html文件中的语句注释掉,然后重新打包。
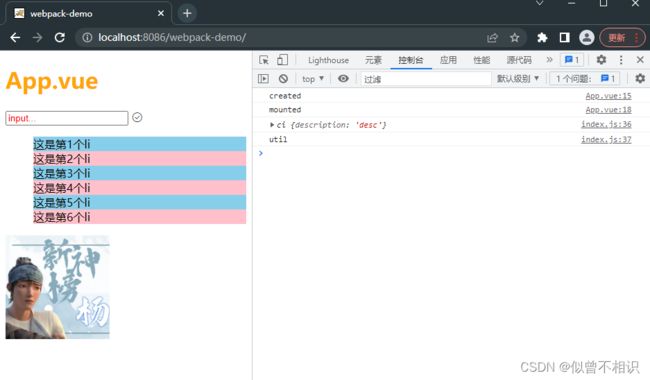
打包之后,我们重新部署,查看执行次数。确实只执行了一次,问题解决。
HTML Webpack Plugin插件的其它配置
我们继续查看HTML Webpack Plugin插件的GitHub页面,了解一下其它的配置项。
title标题
示例如下,
filename文件名
filename属性,可以用于配置生成的HTML文件的文件名,默认为:index.html
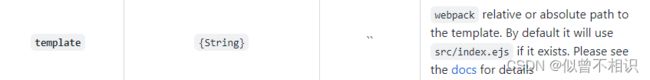
template文件模板来源
template属性,为其指定一个路径(相对路径/绝对路径均可)。可以用于配置根据哪一个HTML文件来生成打包输出时的HTML文件。
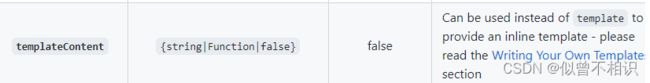
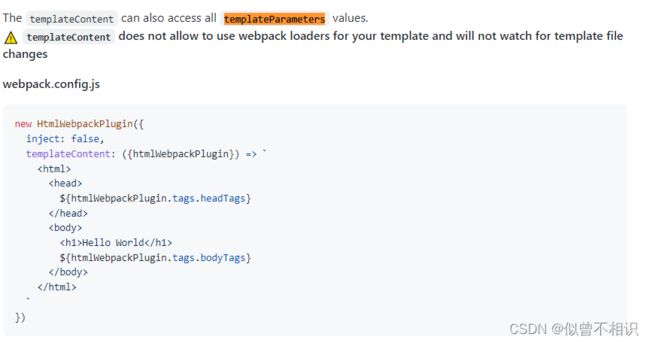
templateContent自定义模板属性
templateContent属性,用于替换template属性,使其失效,转为使用templateContent属性指定的模板内容。
使用示例如下,
templateParameters模板参数属性
templateParameters属性,用于为自定义的templateContent模板源中的参数名,指定参数值。就类似于一开始为生成的HTML文件指定title标题属性的操作,是一样的。
使用示例如下,
 publicPath属性
publicPath属性
此属性用于为HTML中的script和link标签指定父级路径,建议使用默值auto。
scriptLoading脚本加载方式属性
scriptLoading属性,用于指定scirpt脚本的加载方式,默认使用defer非阻塞的加载方式。
favicon图标属性
favicon属性,用于给页面配置图标。
例如,我们要给Webpack搭建起来的Vue项目配置一个Vue的图标,配置如下,
new HtmlWebpackPlugin({
title: `Webpack-Demo`, //标题
filename: `index.html`, //生成的文件名
template: path.resolve(__dirname, `src/index.html`), //源文件的绝对路径
scriptLoading: 'defer', //以非阻塞的方式加载script脚本
favicon: path.resolve(__dirname, `src/favicon.ico`), //配置网站图标
}),mate属性
用于配置HTML页面的meta属性,对应Object对象类型。默认是一个空对象。
以下是默认的meta属性,
以下是配置后的meta属性,
minify属性
minify属性,常用于项目打包时的资源文件压缩操作。
hash哈希属性
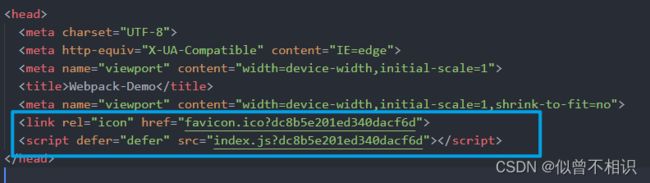
配置之后,打包出来的外部资源会默认加上一段字符码。
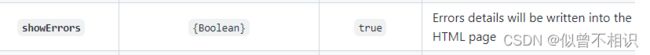
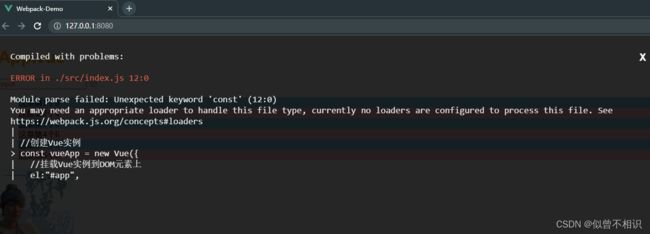
showErrors属性
该属性控制,是否可将错误的详细信息一一个可关闭的面板形式显示到HTML页面中。默认开启。