今天实习第二天 ,vue
由于这是一次新的项目,有几个技术,docker,vue
老板要我学习vue。
这里我安装的是node.js,但是操作的时候用的是idea,因为vue插件集成在idea中。
01.vue的技术
vue是MVVM的履行者。

02.第一个vue程序
第一步:打开idea,创建一个空的project

第二步:打开file—setting----plugin-----下载vue.js插件
第三步:创建一个html的文件,导入代码 vue.js cdn
vue01
{{message}}}
vue的基本结构(用一个例子):
{ {message} }
第四步:vue的功能
可以同时同步页面上的数据。

第五步:vue的常见指令
01.绑定
v-bind的功能就等于{{}}
例如:
你好
Hello
vue01
片
04.双向绑定
![]()
也就是说不光是你通过在控制台改变vue对象,可以同时改变html中标签的值,还可以通过修改html标签的内容也就是值来改变vue对象的值。这个也就是双向绑定。
举个例子,例如用标签文本框,在这里就绑定了vue对象中的data中的message属性,开启页面的时候会显示message中的数据,也就是hello vue!。但是在这里用到了v-model,文本框中的内容也会同时的传到message属性上。
vue01
输入的文本:{{message}}}
05.slot沟道
我认为这个是对于组件的一次升级,可以认为是组件的一次套娃行为,因为一个slot对应的就很可能是一个组件。
三个组件:第二个和第三个都绑定在第一个上,slot标签用name来绑定。
Var.component("todo",{
template:'\
\
\
\
'
});
Var.component("totitle",{
props:['title'],
template: '{{title}}'
});
Var.component("toitem",{
props:['item'],
template: '{{item}} '
});
vue的数据源对象
var vue=new Vue({
el:"#app",
data:{
items:['kuanghsengn01','kuanghseng02','ks'],
title:"这个是标题"
}
});
以上都是model层
view层:
整个html文件:
vue01
06.组件
可以现在认为是自定义的标签,有的时候你打开vue的html文件,会有很多的自定义标签。
vue01
首先在script标签中去定义组件,这里用到的方法是Vue.component(第一个参数是组件的名字,{其中还有关键字template 这个是实际的内容,也就是html文件的标签+内容
})
vue01
详细描述:
第一步.先在vue中去声明一个对象,在data中去声明一个数组,叫做items。
第二步.在自定义的组件中,用v-for来循环,v-bind来绑定对象,这里的对象是for循环中数组的一个对象,也就是item
第三步.在组件中去写一个props来去接受数据,因为要在组件去显示item,props的值是和v-bind的第一个值是一样的,注意的是v-bind的用法是来绑定属性,是v-bind:第一个属性名(这里用的是qin)=“for循环中的对象名字或者是vue中的data属性名”
07.通信
前端的通信之前一直都是js中的ajax请求,例如$.get(),这个就是ajax的get请求。
在vue中的ajax请求是axios框架。这里需要的是和钩子函数配合使用。
第一步.创建data.json数据源来作为数据源
{
“name”:"kuangshengshuojava",
"url":"https://blog.kuangshenstudy.com",
"page":1,
"isNonProfit":true,
"address":{
"street":"含光门",
"city":"西安";
"country":"中国"
},
"links":[
{
"name":"bili"
"url":"https://space.bilibili.com/9525449"
},
{
"name":"kuanghsengshuojava"
"url":"https://blog.kuangshen.com"
},
{
"name":"biadu"
"url":"https://www.baidu.com/"
}
]
}
html文件代码
第一步.先导入axios cdn
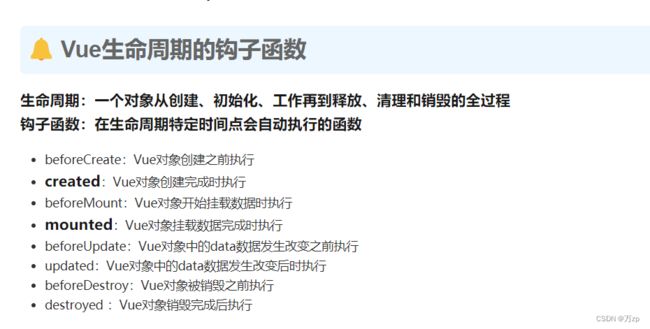
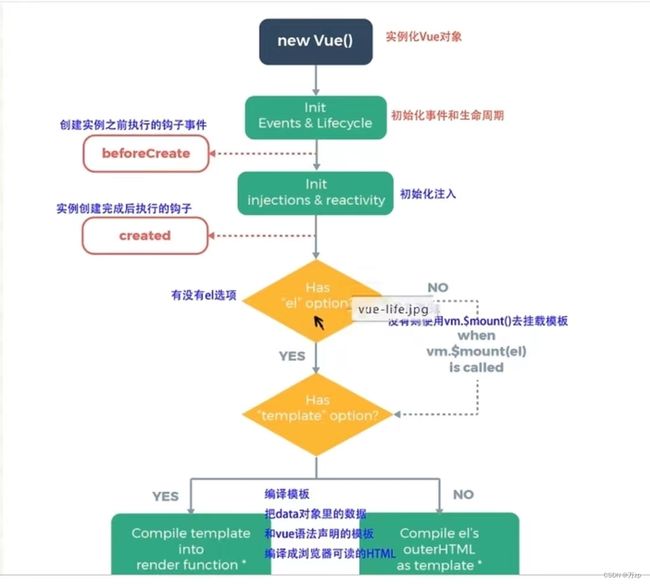
第二步.在创建的vue对象中用钩子函数
mounted
vue01
{{info.name}}
info是一个自己声明的对象。
Var.component("toitem",{
props:['item','index'],
template: '{{item}} ',
methods:{
remove:function (){
alert("1111111")
}
}
});
那组件如何去操作vue对象的数据呢?可以访问,这个上一小节已经写好了,用v-for来完成。
01.组件可以控制组件内部声明的方法。
Var.component("toitem",{
props:['item','index'],
template: '{{item}} ',
methods:{
remove:function (){
alert("1111111")
}
}
});
这里的v-on 是remove(自定义函数remove)。
而vue对象中也有一个自定义函数removeitems(index),组件不能运行这个vue的自定义函数:
var vue=new Vue({
el:"#app",
data:{
items:['kuanghsengn01','kuanghseng02','ks'],
title:"这个是标题"
},
methods:{
removeitems:function (index){
this.items.splice(index,1)
}
}
});
修改v-for循环的接收数据的部分props
Var.component("toitem",{
props:['item','index'],
template: '{{index}}-------------{{item}} ',
methods:{
remove:function (){
alert("1111111")
}
}
});
03.view的方法会调用vue中的方法
修改view层
添加v-on
此时,第一个remove是组件中的方法名,第二个打引号的方法是vue对象中的方法
修改组件:在组件方法中添加this.$emit
Var.component("toitem",{
props:['item','index'],
template: '{{item}} ',
methods:{
remove:function (){
this.$emit("remove")
}
}
});