- docker部署rabbitMQ
人间有清欢
dockerdockerrabbitmq
docker部署rabbitMQ如果用目录挂载会启动失败,要用数据卷挂载。dockerpullrabbitmq:3.8-management#挂载数据卷-vmq-plugins:/plugins\#设置主机名--hostnamemq\dockerrun\-eRABBITMQ_DEFAULT_USER=rabbitmq\-eRABBITMQ_DEFAULT_PASS=1234\-vmq-plugin
- 使用GCC编译Notepad++的插件
硫酸锌01
WindowsC/C++notepad++windowsc++
Notepad++的本体1是支持使用MSVC和GCC编译的2,但是Notepad++插件的官方文档3里却只给出了MSVC的编译指南4。网上也没有找到相关的讨论,所以我尝试在Windows上使用MinGW,基于GCC-8.1.0的posix-sjlj线程版本5,研究一下怎么编译:官方例程:https://github.com/npp-plugins/plugindemo语法修改:在StaticDia
- 我的Notepad++插件推荐
硫酸锌01
Windowside编辑器
上一篇文章我对x86版本的Notepad++官方支持的167个第三方插件,做了一个总结和翻译介绍。这几天我对感兴趣的插件做了一些测试,推荐22个高频使用的实用插件。Notepad++的插件可以从菜单栏的插件-插件管理中查找并下载:或者也可以下载文件后将插件拷贝到Notepad++安装目录下的plugins目录下。其中本文提到的全部22个插件我已经上传到了网盘。其中我对dll文件使用了upx压缩,所
- 虚幻引擎(UE4)中重要的Class类
呦呦鹿鸣.
UE4C++和蓝图UE4c++UE4入门VR
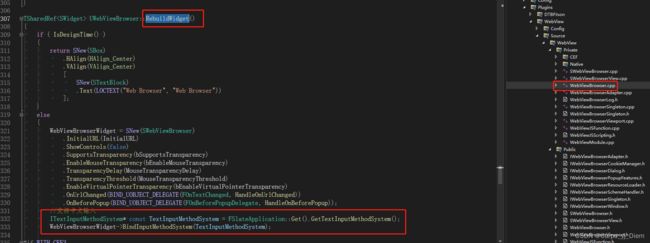
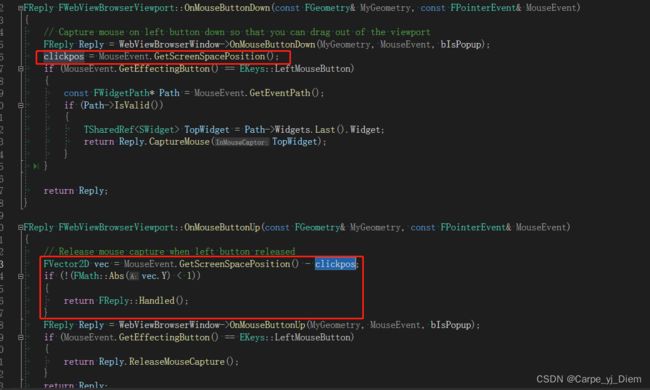
虚幻引擎4(简称UE4)的GamePlay框架提供了一套强大的类来构建游戏。你的游戏可以是一个射击游戏,农场模拟器游戏,一个深度的RPG游戏,GamePlay框架可以帮助你实现这些复杂的工作。理解这个框架对于成功和高效是至关重要的。适用群体对UE4感兴趣,特别是那些正在学习UE4C++,并想了解更多关于虚幻的游戏框架的开发者。这篇文章介绍了您将在游戏框架中使用的核心类,并解释了它们的用法、引擎如何
- turfijs合并相邻或者相交多边形
库库的写代码
arcgis
文章目录前言合并多边形一、安装turf二、加载高德三、绘制图形四、计算交点六、绘制图像七、效果前言合并多边形一、安装turfnpmi@turf/turf二、加载高德AMapLoader.load({key:"你的key",//申请好的Web端开发者Key,首次调用load时必填version:"2.0",//指定要加载的JSAPI的版本,缺省时默认为1.4.15plugins:["AMap.Pol
- 代码构建-maven-排除某些大的依赖lib
勤则弊除
mavenjava
${project.artifactId}org.springframework.bootspring-boot-maven-plugin ZIP具体包名具体artifact名repackageorg.apache.maven.pluginsmaven-dependency-plugin 3.1.2copy-dependenciespackagecop
- 一个简单的语音识别实现---百度在线语音识别REST API SDK(Python)简单使用
DerrickOzil
语音识别pythonsdk语音识别
百度在线语音识别RESTAPISDK(Python)简单使用首先申请开发者权限注册开发者信息完成注册创建新应用下载SDK并查看key在应用管理中,选择查看key,记录AppID、APIKey、SecretKey三个参数值。测试音频链接:http://pan.baidu.com/s/1o8Ue4B4密码:o5r1]注意事项音频格式限制pcm(不压缩)、wav、amr采样频率及位数支持评测8k/16k
- UE4-UE5虚幻引擎,前置学习一--Console日志输出经常崩溃,有什么好的解决办法
avi9111
每天一点u3due4ue5虚幻日志
有些差异这么牛逼的引擎,居然有这种入门级别的问题,一触发清理,大概率(80%)会崩溃无论虚幻5还是UE4都有这个问题,挺烦人的实在忍不了了,这次,今天就想问问有什么好的处理方法么??另外下载第三方日志插件???\=================================这不是一个简单的文档分析这需要你知道Engine.dll和Project.dll的区别这需要你知道一点点游戏开发的框架好像
- Ansible 1.4.1:ansible-doc 命令常见用法
学渣角鹿白
Ansibleansible
1.4.1:ansible-doc命令常见用法1.4.1.1:列出所有可用模块选项:-l,--listListavailableplugins示例:因为没有使用-t指定插件类别,这里列出的是默认类别的可用插件数量,而默认的插件类别是module,所以列出的就是所有可用模块。[root@ansible~]#ansible-doc-l查看当前的模块数量:[root@ansible~]#ansible-
- CMake Error at myplugins_generated_yololayer.cu.o.Debug,tensorrtx编译失败解决
雪可问春风
BUG人工智能
system:ubuntu1804gpu:3060cuda:cuda11.4tensorrt:8.4使用项目tensorrtx进行yolov5的engine生成,之前在编译成功的配置为system:ubuntu1804gpu:2060cuda:cuda10.2tensorrt:7.2.3.4换到3060后,make失败,报错错误:/home/yfzx/work/vs-work/tensorrt-y
- Spring Boot 启动失败:Failed to start bean ‘documentationPluginsBootstrapper’ 解决方案
总是学不会.
异常报错处理springboot后端java
文章目录1.问题描述2.可能原因分析原因1:SpringFox版本与SpringBoot版本不兼容❌✅解决方案:添加兼容性配置(首选!!!!)原因2:SpringFox依赖冲突⚠️✅解决方案:确保只使用正确的SpringFox依赖原因3:SpringBoot3.x不支持SpringFox✅解决方案:使用springdoc-openapi替代SpringFox原因4:Swagger配置文件错误✅解决
- jenkins通过ssh连接远程服务器出错解决方案(Algorithm negotiation fail)
luopeng207663436
jenkinsssh服务器
错误截图jenkins.plugins.publish_over.BapPublisherException:FailedtoconnectandinitializeSSHconnection.Message:[Failedtoconnectsessionforconfig[192.168.13.104].Message[Algorithmnegotiationfail]]将需要连接的目标服务器通
- Php关于切换版本
道系女孩~
phpandroidjava
composer.json文件中"config":{"optimize-autoloader":true,"preferred-install":"dist","sort-packages":true,"secure-http":false,"allow-plugins":{"pestphp/pest-plugin":true},"platform-check":false},中添加"platfo
- vite静态资源压缩-图片压缩
安装插件:pnpmivite-plugin-imagemin-Dvite.config.ts中使用import{defineConfig,loadEnv}from"vite";importvuefrom"@vitejs/plugin-vue";importviteImageminfrom"vite-plugin-imagemin";//省略其它....return{plugins:[vue(),v
- IDEA项目maven project没有出现plugins和Dependencies
冬瓜生鲜
IDEAMaven
背景:今天学习Springboot,但是用的apache-maven3.0,导入springboot1.5.19,Maven项目老是爆红线,还没有plugins和Dependencies方案一:方案二:jdk+SpringBoot+maven版本不对《我把maven版本换高,就成功解决了》Springboot版本SpringFrameworkjdk版本maven版本1.2.0版本之前63.01.2
- idea中lombok插件的安装与使用
我没想到原来他们都是一堆坏人
java开发语言
idea中lombok插件的安装与使用1.在pom文件中添加lombok依赖org.projectlomboklombokRELEASEprovided2.安装lombok插件依次选择:file->setting->plugins->marketpalce,搜索lombok,然后点击install3.在代码中使用lombok注解常用的lombok注解有@Data、@toString、@NoArgs
- vite配置绝对路径-引入资源的绝对路径
在vite.config.ts中配置import{defineConfig}from"vite";importvuefrom"@vitejs/plugin-vue";importpathfrom"path";//引入pathimport{resolve}from"path";//引入pathexportdefaultdefineConfig(({mode})=>{return{plugins:[v
- es6常用总结
shadouqi
jses6前端ecmascript
官方文档前言一些老版本浏览器对es6不识别,所以可以用babel去吧es6转化为es5,安装转化工具npminstall-gbabel-cli转化指定目录npxbabelsrc--out-dirlib或者可以在package.json的script中使用"build":"babelsrc--out-dirdist"新建.babelrc{"presets":["es2015"],"plugins":
- Jenkins报错:Also: org.jenkinsci.plugins.workflow.actions.ErrorAction$ErrorId: f754e8a4-0218-4c28-899
longze_7
jenkins运维
Also:org.jenkinsci.plugins.workflow.actions.ErrorAction$ErrorId:f754e8a4-0218-4c28-8997-119f0f683ec5groovy.lang.MissingPropertyException:Nosuchproperty:dockerforclass:groovy.lang.Bindingatgroovy.lang.
- JavaScript泄露浏览器插件信息引发的安全漏洞及防护措施
w2361734601
网络web安全安全
本文所述技术原理、漏洞案例及防御方案仅用于安全研究交流,旨在提升网络安全防护意识。任何试图利用文中提及的技术手段进行非法攻击的行为,均与作者/发布方无关。目录引言:被忽视的信息泄露风险一、插件信息泄露的三大途径1.Navigator.plugins对象检测2.MIME类型检测3.特性嗅探技术二、漏洞利用的典型案例1.已知漏洞直接利用2.精准社会工程攻击3.零日漏洞预埋攻击三、四层防御体系构建1.客
- 安装matlab2024a错误license checkout failed Error-8
成为不掉头发的工程师
开发语言matlab
问题:忘记截图了,借用博主的图片。记得安装过程中,目标网址才是你的安装地址,而不是前面的安装包地址。解决方法:1.将破解文件中"Crack\R2020a\bin\win64\matlab_startup_plugins\lmgrimpl"目录下的libmwlmgrimpl.dll文件复制到安装成功的matlab目录bin\win64\matlab_startup_plugins\lmgrimpl里
- ARM64环境部署EFK8.15.3收集K8S集群容器日志
llody_55
kubernetes容器云原生运维esjavaelasticsearch
环境规划主机IP系统部署方式ES版本CPU架构用户名密码192.168.1.225Ubuntu22.04.4LTSdockerelasticsearch:8.15.3ARM64elasticllodyi4TMmZDES集群部署创建持久化目录(所有节点)mkdir-p/data/es/{data,certs,logs,plugins}mkdir-p/data/es/certs/{ca,es01}服务
- centos安装mysql报错:mysql-community-client-plugins-8.0、o Presto metadata available for mysql80-community
其实她不懂
centosmysqllinux
执行sudoyum-yinstallmysql-community-server命令刚开始报错mysql-community-client-plugins-8.0.40-1.el7.x86_64.rpm的公钥尚未安装失败的软件包是:mysql-community-client-plugins-8.0.40-1.el7.x86_64GPG密钥配置为:file:///etc/pki/rpm-gpg/R
- Vue 4.0读心术——用AI生成产品经理想要的组件
vue.jschatgpt前端
前端咸鱼陈の周刊·第001期3句需求描述产出完美代码,摸鱼到老板泪流满面!一、技术解析:AI辅助开发如何读心?1.人话翻译Vue4.0的就像奶茶店自动点单机:*传统开发:产品经理说“要五彩斑斓的黑”,你熬夜调色*AI辅助:输入“五彩斑斓的黑+科技感”,AI生成10种配色方案核心代码vue效果对比:传统开发耗时:2天→AI生成耗时:2分钟(摸鱼时间+500%)二、实战案例:3句话搞定年度OKR报表需
- RabbitMQ error : cannot_delete_plugins_expand_dir
dev-tang
java-rabbitmqrabbitmq分布式
通过命令rabbitmq-server前台启动RabbitMQ报错...Startingbroker...BOOTFAILED===========Errorduringstartup:{error,{cannot_delete_plugins_expand_dir,["/var/lib/rabbitmq/mnesia/rabbit@centos7-plugins-expand",{cannot_
- sdkwrapper.java_Android Studio打包cocos creator项目出现java.lang.UnsatisfiedLinkError:SDKWrapper.nativeLoa...
绫小莉
sdkwrapper.java
最近用cocoscreator开发一个游戏,用AndroidStudio打包Apk时却出现了以下错误:Process:org.cocos2dx.javascript,PID:24123java.lang.UnsatisfiedLinkError:Nativemethodnotfound:org.cocos2dx.javascript.SDKWrapper.nativeLoadAllPlugins:
- Grafana 对接 Zabbix 数据源API错误
运维
介绍主要报错为Invalidparams.Invalidparameter"/":unexpectedparameter"user".主要原因为Zabbix6.4.0以上的版本更新了API,导致Grafana的数据源插件不兼容。解决方案更新到最新的Grafana和grafana-zabbix插件即可。(大于4.2.10)grafana-clipluginsupgrade-all参考:https:/
- Android Studio打包cocos creator项目出现java.lang.UnsatisfiedLinkError:SDKWrapper.nativeLoadAllPlugins:()
ToBeTheOnlyOne
Androidcocoscreatorandroidandroidstudio游戏
最近用cocoscreator开发一个游戏,用AndroidStudio打包Apk时却出现了以下错误:Process:org.cocos2dx.javascript,PID:24123java.lang.UnsatisfiedLinkError:Nativemethodnotfound:org.cocos2dx.javascript.SDKWrapper.nativeLoadAllPlugins:
- 斯坦福UE4 + C++课程学习记录 9:蓝图-简易开关
Surkea
C+++UEue4ue5游戏引擎c++学习
目录1.前言2.创建蓝图类3.改变把手角度4.打开宝箱UE中的蓝图是一种基于C++的可视化编程系统,它将大量常用的底层代码接口暴露出来,方便开发者在UE中快速调用,其可视化的呈现方式让那些不专攻编程的人员(如设计、美工、策划等)也能快速上手使用。从程序开发的角度,学习蓝图可以方便开发中的很多环节;从业务的角度,掌握蓝图也有利于开发和其他环节的同事进行交流。本部分的第一个示例,是使用操纵杆开关控制宝
- UE4 C++与蓝图的继承问题
时空观察者9号
ue4c++开发语言
C++写了一个类MyChar,并派生了一个蓝图子类BP_MyCharacter。//FilloutyourcopyrightnoticeintheDescriptionpageofProjectSettings.#pragmaonce#include"CoreMinimal.h"#include"GameFramework/Character.h"#include"MyCharacter.gene
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found