WebGPU实战3D电商
在过去的几年里,我们一直在为 WebGPU 编写新版本的 Babylon.js 引擎。 随着下一代 Web 3D 即将在Chrome 102~103版本上公开WebGPU 1.0 ,人们的兴奋情绪与日俱增。 在这篇博文中,我将快速概述这个新的 Babylon.js WebGPU 引擎,并将研究它可以为 Web 上的 3D 商务体验带来的一些性能改进。
推荐:用 NSDT设计器 快速搭建可编程3D场景
1、Babylon.js的WebGPU 引擎
这一旅程始于 2019 年,当时对森林演示的渲染包进行了首次实验。 Babylon.js 在设计上是不可知的,向后兼容性至关重要,因此从一开始,其实现就旨在确保用户无需/最少地更改代码。
该引擎的大部分内容在 2020 年期间进行了移植(渲染目标、后处理、阴影、压缩纹理、模板缓冲区、效果层等),并于 2020 年 12 月合并到主分支,发布了 WebGPU Playground 的第一个版本。 2021 年,开始实施新功能,例如计算着色器和渲染包支持的快速路径和其他优化。 你可以在 WebGL+WebGPU 聚会演示中找到更多详细信息。
- 新功能:计算着色器
计算着色器(Compute Shader)是WebGPU带来的旗舰能力之一。 非图形并行处理(例如模糊、计算机视觉、模拟)现在是一流的。 查看此文档页面以获取更多详细信息和演示。

- 新功能:快速路径
WebGPU 的另一个承诺是实现高性能 3D 图形,因为它为 JavaScript 的图形资源提供了较低级别的控制。 使用渲染包在新的 Babylon 引擎中实现了多个级别的优化。 快照记录是最快的模式,记录一帧期间的绘制调用并在所有后续帧中重播它们。 它适用于电子商务等大多数静态场景(无管道变化),可带来高达 10 倍的性能提升。
2、基于WebGPU 的3D 商务室演示
在线购物中,3D 的使用在过去几年中不断加速,因为它带来的虚拟呈现通常是客户在家中发现和定制产品的最佳方式。 随着 3D 对象即使在实时渲染中也变得越来越逼真,在保持性能的同时组装一个充满对象的虚拟房间对于开发人员和 3D 艺术家来说是一种权衡。 在这篇博文中,我准备构建我的第一个 WebGPU 演示,试图展示 WebGPU 如何提高性能(在本例中为 10 倍)并帮助突破 3D 商务场景的极限。
第一步。
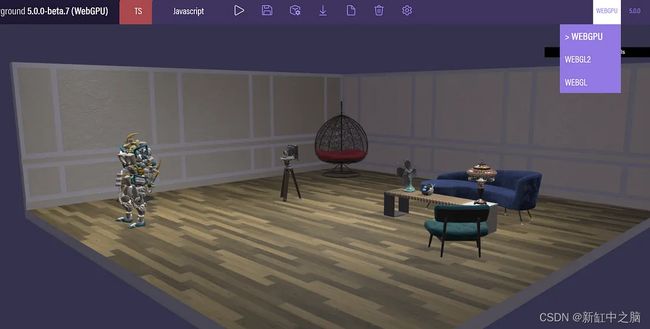
要开始使用 WebGPU 引擎,只需进入 Playground,如果你的浏览器受 WebGPU 引擎支持(目前启用 WebGPU 标志的 Chrome/Edge Canary),你将能够通过下拉列表从 WebGL 切换到 WebGPU 在右上角。

如果没有 Playground,你只需更新引擎创建(WebGPU 的初始化是异步的)。
//WebGL Engine creation
const engine = new BABYLON.Engine(canvas);
//WebGPU Engine creation
const engine = new BABYLON.WebGPUEngine(canvas);
await engine.initAsync();
3D 房间演示。
我们使用 Polygon Runway 的精彩教程在 Blender 中构建了一个简单的房间。 配备房间后,我向其中添加了 Khronos glTF 和 3D Commerce 工作组使用的一些 glTF 示例对象,以展示 PBR 扩展和 KTX2。 我确保选择了一些重物,因为目标是展示 WebGPU 可以带来的改进。 在开发过程中能够开箱即用地从 WebGL 切换到 WebGPU,非常实用!

快照记录 - 快速模式。
下一步是使用快照记录功能优化场景。 只需要几行代码。
const setSnapshotMode = (mode) => {
switch(mode) {
case "disabled":
engine.snapshotRendering = false;
break;
case "standard":
engine.snapshotRenderingMode = BABYLON.Constants.SNAPSHOTRENDERING_STANDARD;
engine.snapshotRendering = true;
break;
case "fast":
engine.snapshotRenderingMode = BABYLON.Constants.SNAPSHOTRENDERING_FAST;
engine.snapshotRendering = true;
break;
}
};
在快照录制的快速模式下,风扇和跳舞的机器人模型不再有动画。 为了纠正这个问题,正如文档的最后一个示例(“动画骨骼”)中所解释的,我只需确保渲染骨架所需的所有资源都是通过调用 sculpture.prepare 方法构建的。 请注意,此快照快速模式仅适用于大多数静态场景(无管道更改),并且可以更新快照(为实例添加网格时)。
return new Promise((resolve) => {
scene.executeWhenReady(() => {
engine.snapshotRendering = false;
scene.onBeforeRenderObservable.add(() => {
//Build all resources required to render skeletons
scene.skeletons.forEach((skeleton) => skeleton.prepare());
});
resolve(scene);
engine.hideLoadingUI();
const gui = makeGUI(IsWebGPUMode, scene, sceneInstrumentation);
});
});
就是这样! 事实上,我花在构建和设置 3D 场景上的时间比在 Playground 中编码的时间要多得多,但这可能是因为我距离成为 3D 艺术家(甚至更不是技术艺术家!)还很远。 当然,这只是 WebGPU 的早期开始,但我希望这会让你有兴趣尝试它。
3、结束语
一些有用的链接可以更深入地了解WebGPU:
- Babylon.js WebGPU 版本的完整文档
- 提供反馈和获取帮助的论坛
- Babylon.js WebGPU 内部结构,深入研究实现并做出贡献
最后但并非最不重要的一点是,非常感谢 Alexis(就是 Egveni),他是 Babylon.js 中大部分 WebGPU 实现的幕后英雄。
原文链接:WebGPU 3D电商实验 — BimAnt


