Django 3.1.7 入门笔记(三) : 运用Views传输数据库数据到网页
Django喜迎3.2版本
经历一段时间的小修小补,截至本篇博文2021年3月13日发布, Django正式版到了3.1.7版本. 本篇以该版本作为工具
3.2版本目前已经正在进入b测阶段, 有兴趣的小伙伴可以看看 : https://docs.djangoproject.com/en/3.2/releases/3.2/
Django如何将数据库数据反馈到网页呢?
上一篇学习笔记我通过一步步操作记录了对模型的完整操作流程, 以及在管理端查看我们的模型数据, 但是我们日常与互联网沟通的是网页, 而不是后台数据[毕竟不是后台管理员]
Django的框架强大, 其中之一是为我们在服务器接收到指令后解析, 然后透过Models模型从数据库获取数据处理, 最后反映到Views也就是视图给网页端供普通使用者使用.
透过URL先了解网页的交互逻辑(预热一下)
这里的话我们先简单以URL的结构为开头:
https://search.jd.com/Search?keyword=%E7%BE%8E%E7%9A%84%E7%94%B5%E7%A3%81%E7%82%89&enc=utf-8&wq=mei%27di%27dian%27ci%27l&pvid=5ec5eaef70b948d7ac8c6f39b820abe7
还是以上一篇京东的美的电磁炉为例子, 可以看到该URL的结构.
- 协议部分是https, 是一种在 HTTP 上又加了一层处理加密信息的SSL / TLS模块的通道协议
- 域名部分是search.jd.com, search是子域, jd是域, com是顶级域, 最常见的子域名是www
- 路径部分是Search, 中文意思也就是搜索, 该操作是在一个Search为界面的操作
- ?号通常代表要进行query, 可以是搜索的操作, 通常后面会带参数, 也意味着这是一个透过传参获取结果的动态网页
- keyword也就是关键词,虽然都是不是直观的中文, 后面enc提示这是一个utf8格式的编码传输
- wq和pvid有其他功能,但这两个不是本次的重点, 删掉也不会影响搜索功能的进行
- 总结一下操作,透过URL在子域search进行搜索, 传入keyword关键词, enc指定关键词编码给服务器进行查询反馈
再看一个例子, 是空气中最珍贵的3080虚空香气
https://item.jd.com/10023310664978.html
- 我们都知道每个京东产品都有各自独一无二的产品id, 可以看到
- 协议部分还是https不变
- 子域变为item, jd.com部分不变
- 最后是没有问号的带着产品ID的html, 意味着该网页是商家制作好的静态网页
- 总结一下操作, 透过URL在子域item中定位一个产品id的html显示出来
进入Views的学习阶段
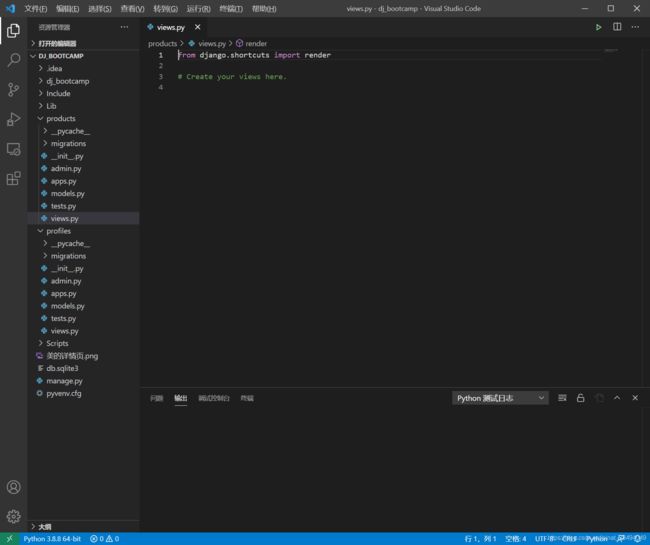
预热结束, 让我们启动我们的VSCode并且加载我们上一次的dj_bootcamp项目, 可以看到每个app里面会有个views.py的文件, 它的功能是响应请求处理返回的响应操作
首先我们透过终端运行 python manage.py runserver 指令来运行django,
然后尝试像京东搜索产品一样在网络地址后面使用search, 看看有什么反馈
可以看到这是django的异常界面, 提示找不到search请求路径无法处理, 显示当前只有admin的路径可以使用[仅在调试模式下才会列出可用路径]
同时最下面一行提示你,如果不想暴露这个admin这类现有路径的话,可以在django的setting.py文件设置DEBUG=False, 则将会显示标准的404界面
初探urls.py
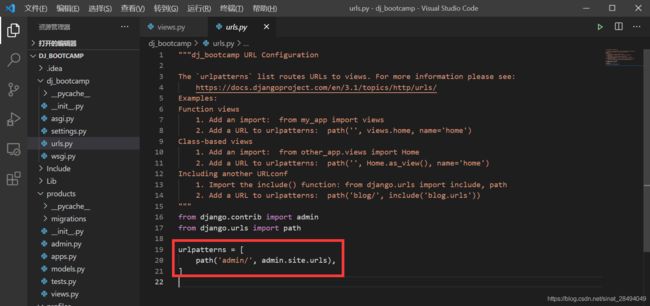
也许你会想,为什么django那么神奇可以探测到admin的路径存在? 让我们打开dj_bootcamp项目根目录下的urls.py文件,可发现原来如此.
在上方的注释里面也介绍了如何配置这个url的方法, views可以是函数,可以是类,也可以是外部urls
- 如果是函数的话, 从[app] import views, 然后注册path和对应views.function 的响应函数
- 如果是类的话, 从[app].views import [类名], 然后注册path和对应类名下的响应方法
- 如果是外部应用的话, 就从django.urls import include和path, 然后注册path和对应的外部链接地址
首先我们在product这个app下的views.py进行, 创建一个名为home_view的函数, 引入HttpResponse, 反馈一个h1的响应
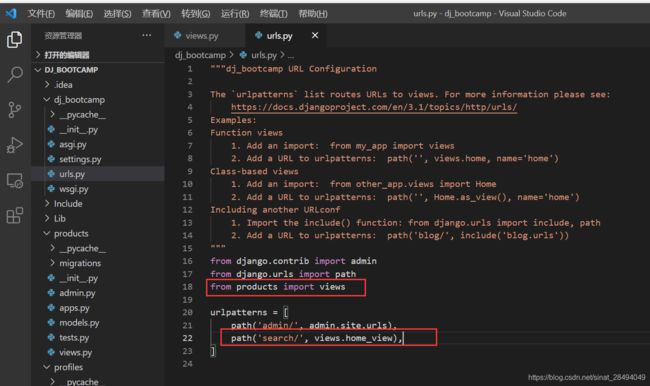
根据注释说明,我们进行引入和注册操作,如下图所示,并保存文件
我们再使用search路径进行访问, 发现显示一个Hello World的h1页面, 跟products.views中的响应代码一致
但是你再访问服务器的根的时候会发现提示找不到页面, 因为django发现你修改过路径索引,将不对根进行默认渲染
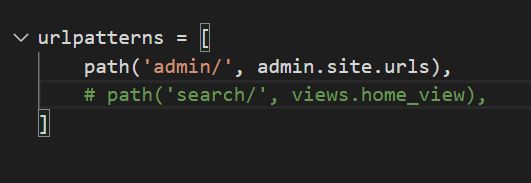
假设你注释掉urls.py新添加的路径的话, 根会返回默认渲染, Django认为你没有对路径进行修改.这里还是挺有趣的.
如何动态的传参来获取我们需要显示的内容呢?
前面京东查询产品的链接例子, 透过query , 问号带参数, 编码等等的url告诉服务器需要进行怎样的查询操作 或者 定位静态产品id获取产品信息
接下来我们需要对views.py进行深度开发, 在这之前需要确认我们的数据库里面有数据, 随便从京东商城采集点数据,透过上篇笔记的admin管理界面添加products数据
确认数据库中products表存在有效数据
方法一:
VScode可以安装一个 [SQLite]插件 很方便在文件浏览器中管理数据库数据
方法二:
当然也可以使用manage.py的shell来对数据进行查找
首先启动一个终端, 运行python manage.py shell 进入本项目的shell管理终端
使用from products.models import Product 引入Product模型
再使用Product.objects.get方法指定id获取对应id的对象
还可以使用Product.object.all方法获取所有product对象列表, 然后迭代输出他们的id,确认目前有四个产品在数据库
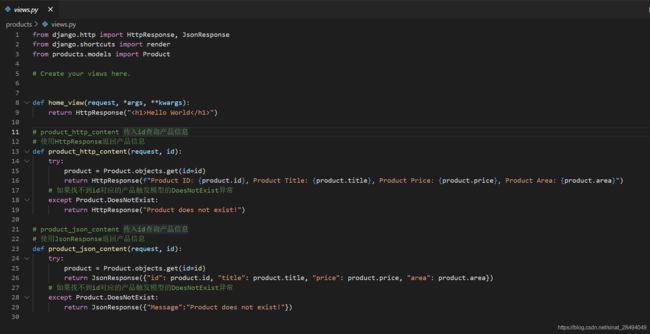
改造views.py的处理函数来响应请求
这里我把返回响应分为HttpResponse和JsonResponse
这里我们product_http_content 和 product_json_content函数分别对传入的id进行处理, Product.objects.get(id)获取对象
如果找到对应id的product就各种返回http响应或json格式的数据响应, 如果找不到id的product就返回找不到产品的信息
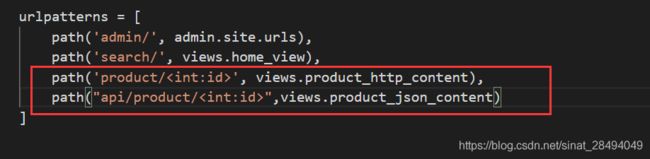
同时,我们还需要对urls.py进行注册我们两个函数的path,路径后面带有一个int类型的id作为参数接收
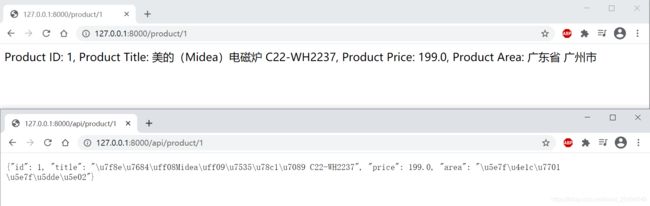
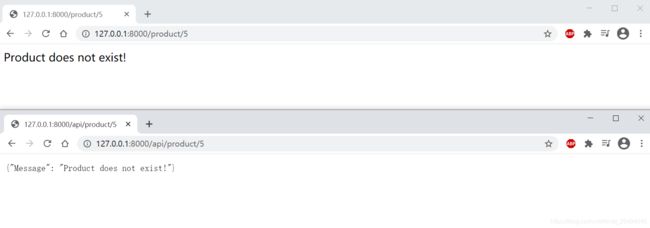
接下来我们试一试效果如何:
(1)对存在产品的id进行查询,无论是product_http_content 和 product_json_content函数都正常返回数据
(2)对不存在的id进行查询,无论是product_http_content 和 product_json_content函数都返回找不到产品的提示
以上便是本次笔记的全过程,如果不准确的地方还请多多指点