使用vite创建vue3的Cesium基础项目
使用vite创建vue3的Cesium基础项目
-
使用vite创建vue3项目:可以参考官方文档Vite官方中文文档
1.1 在指定文件夹路径下使用npm(前提是已经安装好了node):
npm create vite@latest1.2 cd到创建的项目文件夹:
cd 项目文件夹 npm install npm run dev(可以暂时先不运行,等安装完Cesium再运行) -
安装并使用Cesium;
2.1 找到插件:vue插件,

找到社区插件,

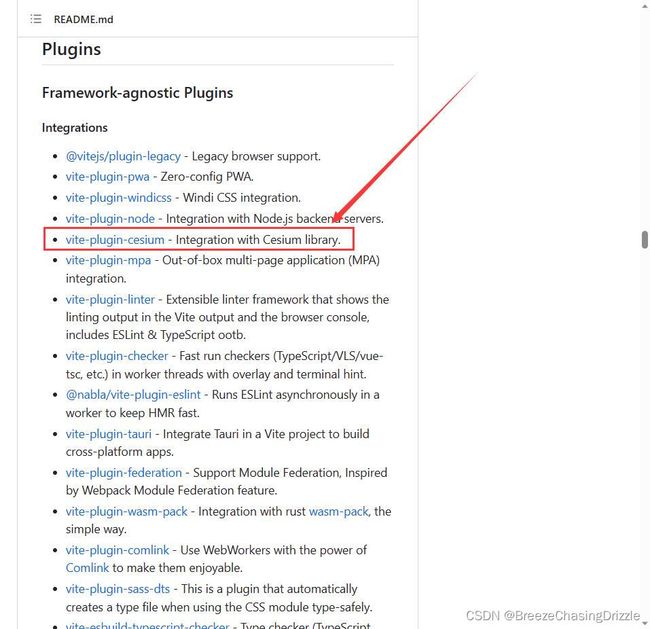
ctrl+F搜索“Cesium”,找到Cesium的插件使用教程:Cesium插件

就能找到Cesium的安装和基本配置教程:

2.2 安装Cesium
npm i cesium vite-plugin-cesium vite -D # yarn add cesium vite-plugin-cesium vite -D2.3 基本配置:
-
vite.config.js
在项目的vite.config.js文件中添加:import { defineConfig } from 'vite'; import cesium from 'vite-plugin-cesium'; export default defineConfig({ plugins: [cesium()] });添加完成后如下:
import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' import cesium from 'vite-plugin-cesium'; export default defineConfig({ plugins: [vue(), cesium()] }); -
配置App.vue
在App.vue中添加:<template> <div id="cesiumContainer"></div> </template> <script setup> import * as Cesium from 'cesium'; import { onMounted } from 'vue'; onMounted(() => { let viewer = new Cesium.Viewer('cesiumContainer') }) </script> <style> html, body, #app, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style>这里有几个问题解读一下:
(1)需要有一个dom节点来承载Cesium加载的地图,所以创建一个。
(2)需要在初始化的时候使用钩子函数onMounted来加载,否则会一片空白onMounted(() => { const viewer = new Cesium.Viewer('cesiumContainer') })
(3)写样式的时候记得加#app,因为创建的dom节点是挂载在#app节点下的;我按照其他的教程来写css样式的时候会有问题,加载的地图很小,所以在
-