Flutter 实现你所谓的弹窗 (对话框)
对话框介绍
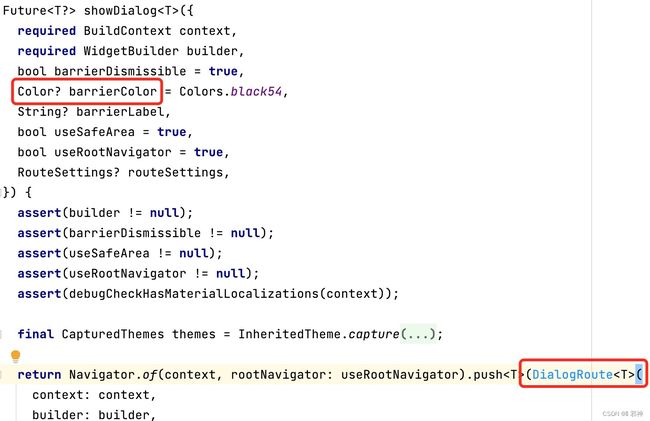
Displays a Material dialog above the current contents of the app,
以安卓的样式覆盖在内容区域上的对话框,
with Material entrance and exit animations, modal barrier color, and modal
包含显示和关闭动画 , 对话框后面透明颜色 和对话框自身颜色,
barrier behavior (dialog is dismissible with a tap on the barrier).
以及对话框的一些属性 (例如: 点击可以关闭对话框)
builder 参数
This function takes a
builderwhich typically builds a [Dialog] widget.
showDialog 函数需要通过builder来构建我们需要的对话框 ,
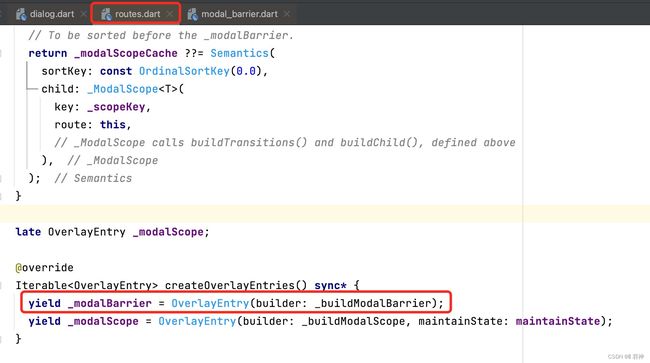
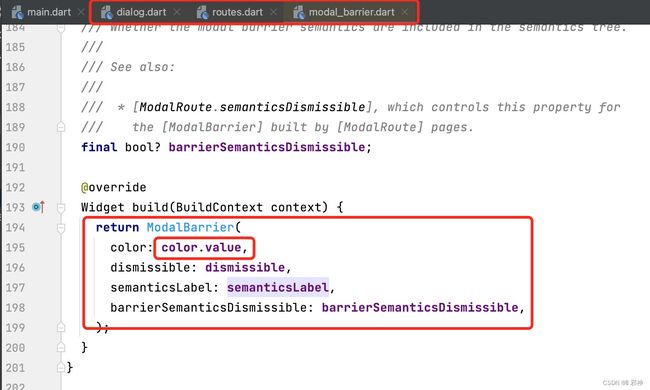
Content below the dialog is dimmed with a [ModalBarrier].
位于内容区域和对话框中间的透明层使用ModalBarrier .
The widget returned by thebuilderdoes not share a context with the location thatshowDialogis originally called from.
调用函数showDialog 传递的Context 和 builder 函数返回的Context 不属于同一个上下文 .
Use a [StatefulBuilder] or a custom [StatefulWidget] if the dialog needs
to update dynamically.
如果需要更新对话框数据,请使用 StatefulBuilder 或自定义 StatefulWidget。
Future<void> _showMyDialog() async {
return showDialog<void>(
context: context,
barrierDismissible: false, // user must tap button!
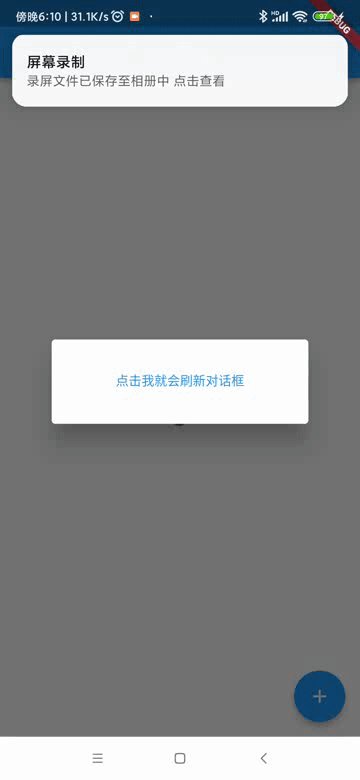
builder: (BuildContext context) {
String changeTextValue = "点击我就会刷新对话框";
return AlertDialog(
content: StatefulBuilder(
builder: (BuildContext context, StateSetter setState) {
return TextButton(
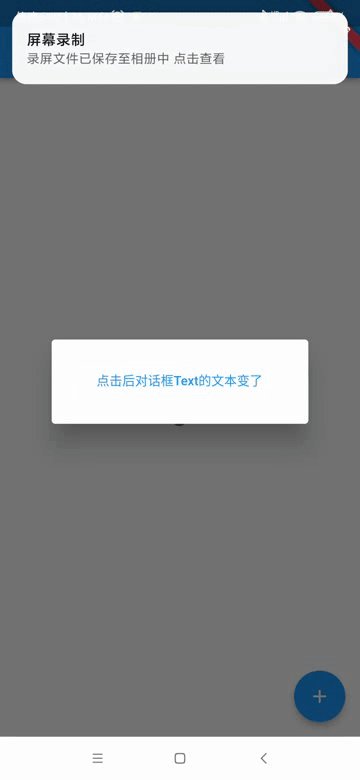
onPressed: () {
setState((){
changeTextValue = "点击后对话框Text的文本变了";
});
},
child: Text(changeTextValue));
},
),
);
},
);
}
透明层ModalBarrier
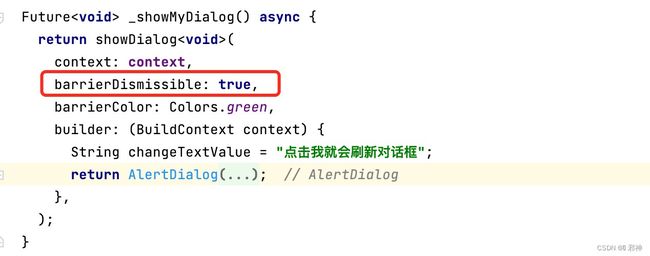
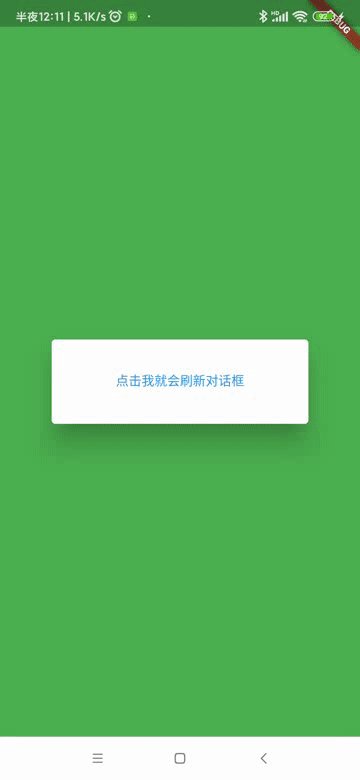
调用showDialog函数
Future<void> _showMyDialog() async {
return showDialog<void>(
context: context,
barrierDismissible: false, // user must tap button!
barrierColor: Colors.green,
builder: (BuildContext context) {
String changeTextValue = "点击我就会刷新对话框";
return AlertDialog(
content: StatefulBuilder(
builder: (BuildContext context, StateSetter setState) {
return TextButton(
onPressed: () {
setState(() {
changeTextValue = "点击后对话框Text的文本变了";
});
},
child: Text(changeTextValue));
},
),
);
},
);
}
Context 参数
The
contextargument is used to look up the [Navigator] and [Theme] for
the dialog.
用于打开对话框 时 查找 Navigator 和 Theme 方便对话框使用 .
It is only used when the method is called.
当调用函数 showDialog 时使用 .
Its corresponding widget can be safely removed from the tree before the dialog is closed.
当需要关闭对话框时 , 可以通过Context 从对话框的父视图中移除相关子Widget .
Navigator 是管理管理具备堆栈规则的子Widget.
Theme 包括Widget 的颜色、大小、阴影等属性 .
barrierDismissible 参数
The
barrierDismissibleargument is used to indicate whether tapping on the
barrier will dismiss the dialog. It istrueby default and can not benull.
当我们点击除开对话框内容以外的区域是否关闭对话需用用到barrierDismissible参数 . 这个参数默认值是true ,但不能为null .
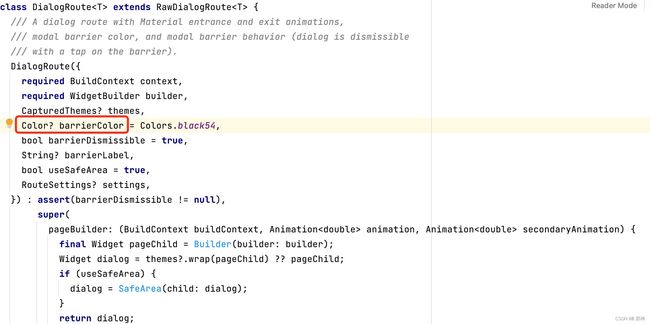
barrierColor 参数
The
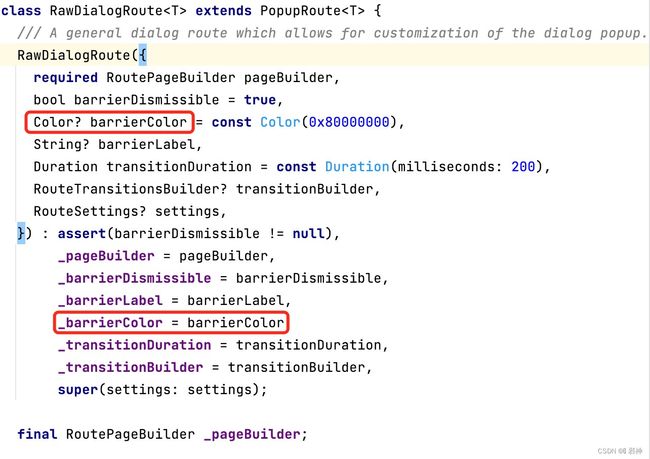
barrierColorargument is used to specify the color of the modal barrier that darkens everything below the dialog.
barrierColor用于制定 对话框下面的背景颜色遮盖在内容的上面 .
Ifnull, the default colorColors.black54is used.
如果barrierColor 不设置 , 默认的颜色值是 Colors.black54 .
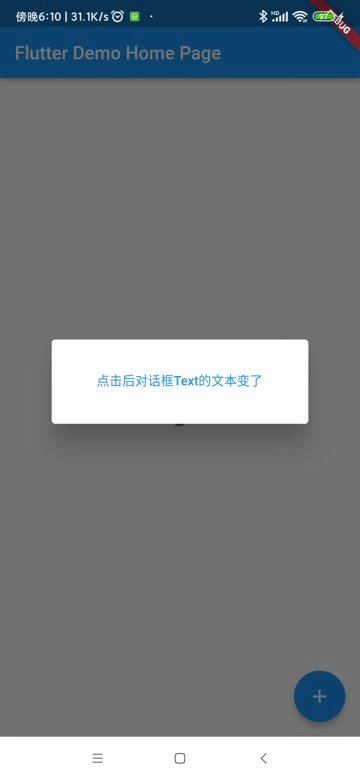
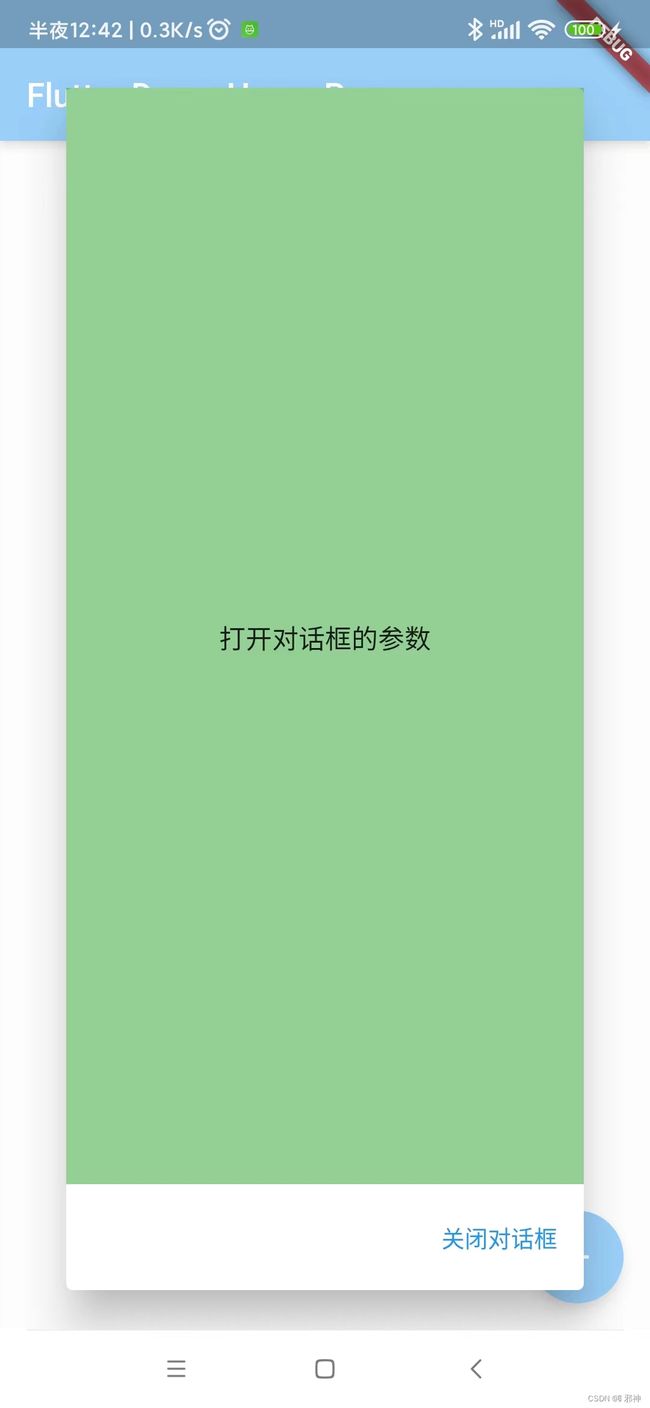
useSafeArea 参数
The
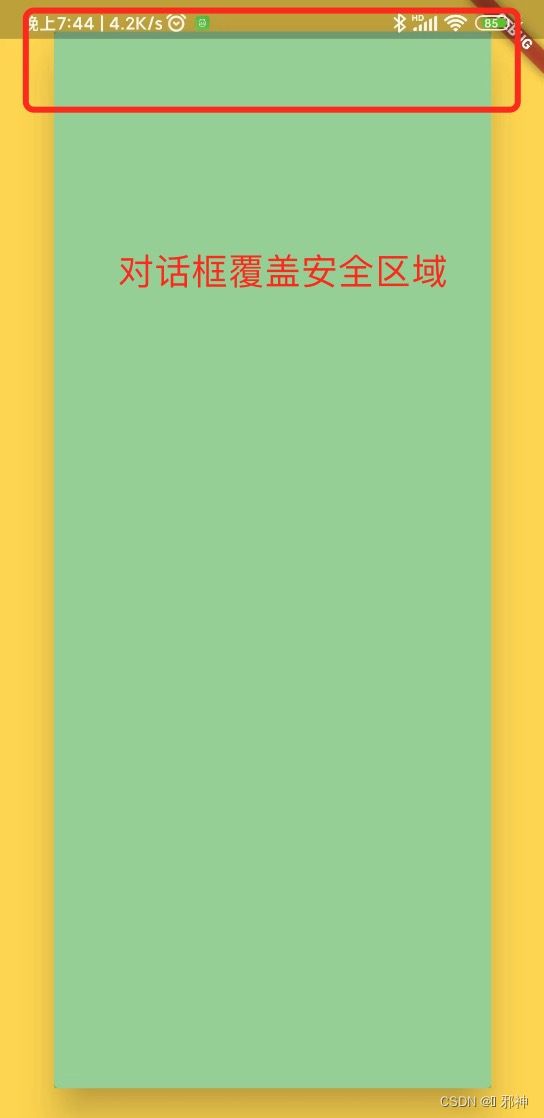
useSafeAreaargument is used to indicate if the dialog should only display in ‘safe’ areas of the screen not used by the operating system (see [SafeArea] for more details).
对话框是否显示在屏幕的安全区域 (让对话框不延伸到状态栏)
It istrueby default, which means the dialog will not overlap operating system areas.
userSafeArea参数默认为true , 意味着对话框不会与状态栏重叠 .
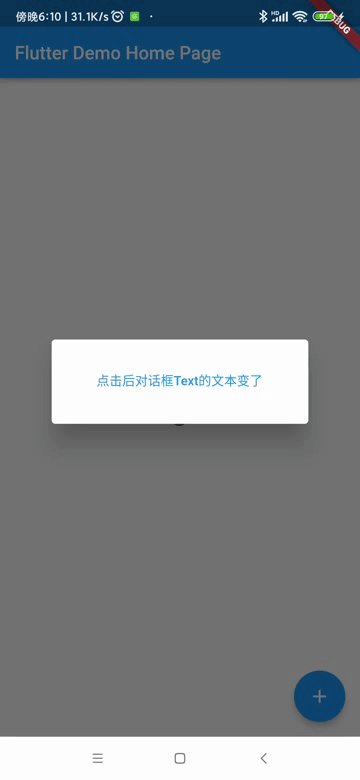
If it is set tofalsethe dialog will only be constrained by the screen size. It can not benull.
userSafeArea=fasle
Future<void> _showMyDialog() async {
return showDialog<void>(
context: context,
barrierDismissible: true,
barrierColor: Colors.amberAccent,
useSafeArea: false,
builder: (BuildContext context) {
return AlertDialog(
contentPadding: const EdgeInsets.all(0.0),
content: StatefulBuilder(
builder: (BuildContext context, StateSetter setState) {
return Container(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height,
color: Colors.green.withOpacity(0.6),
);
},
),
);
},
);
}
Future<void> _showMyDialog() async {
return showDialog<void>(
context: context,
barrierDismissible: true,
barrierColor: Colors.amberAccent,
useSafeArea: true,
builder: (BuildContext context) {
return AlertDialog(
contentPadding: const EdgeInsets.all(0.0),
content: StatefulBuilder(
builder: (BuildContext context, StateSetter setState) {
return Container(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height,
color: Colors.green.withOpacity(0.6),
);
},
),
);
},
);
}
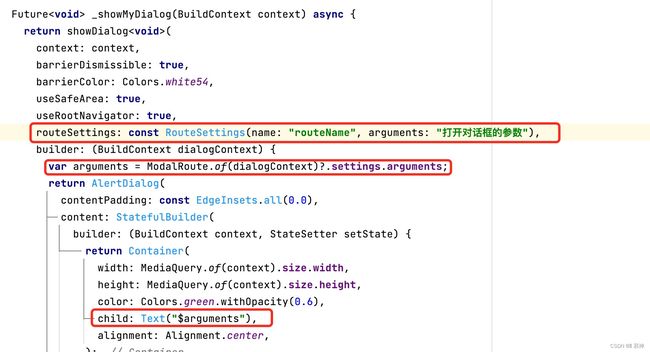
RouteSettings 参数
useRootNavigator 和barrierLabel 参数后续会将相关说明放到文章里面 ,有知道这两个参数含义可以在下面进行评论留言 !!!