3.清除浮动
3.1 为什么需要清除浮动?
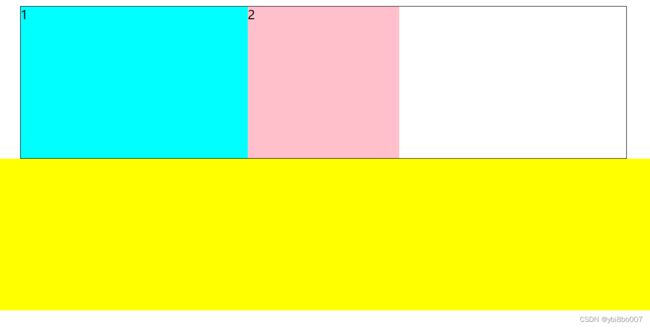
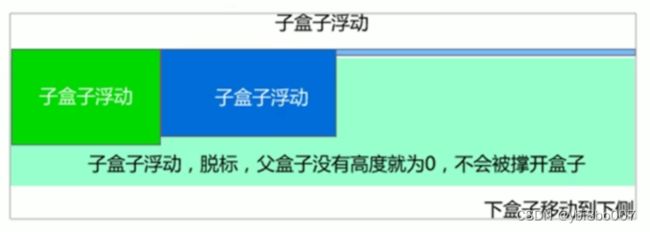
由于父级盒子在很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。

●由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
3.2 清除浮动本质
●清除浮动的本质是清除浮动元素造成的影响
●如果父盒子本身有高度,则不需要清除浮动
●清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
3.3 清除浮动
语法:
选择器{ clear:属性值; }

实际开发中几乎只用 clear:both;
清除浮动的策略是:闭合浮动
3.4 清除浮动的方法
1.额外标签法,也称为隔墙法,是W3C推荐的做法
2.父级添加overflow属性
3.父级添加after伪元素
4.父级添加双伪元素
(重点掌握2、3、4)
源代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 800px;
border: 1px solid #000;
margin: 0 auto;
}
.n1{
float: left;
width: 300px;
height: 200px;
background-color: aqua;
}
.n2{
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer {
height: 200px;
background-color: yellow;
}
style>
head>
<body>
<div class="box">
<div class="n1">1div>
<div class="n2">2div>
div>
<div class="footer">div>
body>
html>
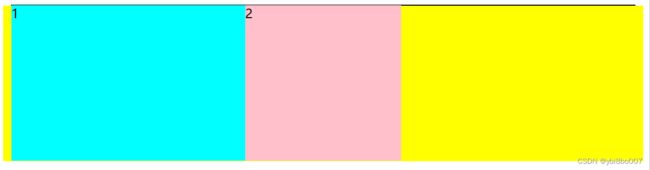
将上面这个没有采用清除浮动的源代码分别用这4种方法处理.
3.4.1 额外标签法
额外标签法也称为隔墙法,是W3C推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签。
例如< div style=" clear:both" > < /div> , 或者其他标签(如< br/>等)。
●优点: 通俗易懂,书写方便
●缺点: 添加许多无意义的标签,结构化较差
注意:
要求这个新的空标签必须是块级元素
处理代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
width: 800px;
border: 1px solid #000;
margin: 0 auto;
}
.n1 {
float: left;
width: 300px;
height: 200px;
background-color: aqua;
}
.n2 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer {
height: 200px;
background-color: yellow;
}
style>
head>
<body>
<div class="box">
<div class="n1">1div>
<div class="n2">2div>
<div style="clear: both">div>
div>
<div class="footer">div>
body>
html>
总结:
1.清除浮动本质是:清除浮动元素脱离标准流造成的影响
2.清除浮动策略是:闭合浮动。只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子.
3.额外标签法:即隔墙法,就是在最后一个浮动的子元素后面添加一个额外标签,添加清除浮动样式。但这种方法不常用
3.4.2 父级添加 overflow
可以给父级添加overflow属性,将其属性值设置为hidden、auto 或scroll
(注意是给父元素添加代码)
●优点:代码简洁
●缺点:无法显示溢出的部分
处理代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
/* 清除浮动 */
overflow: hidden;
width: 800px;
border: 1px solid #000;
margin: 0 auto;
}
.n1 {
float: left;
width: 300px;
height: 200px;
background-color: aqua;
}
.n2 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer {
height: 200px;
background-color: yellow;
}
style>
head>
<body>
<div class="box">
<div class="n1">1div>
<div class="n2">2div>
div>
<div class="footer">div>
body>
html>
3.4.3 :after伪元素法
:after 方式是额外标签法的升级版,也是给父元素添加
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/*IE6、7专有*/
zoom: 1;
}
即在前面插入一个空盒子
●优点:没有增加标签,结构更简单
●缺点:照顾低版本浏览器
●代表网站:百度、淘宝网、网易等
处理代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/*IE6、7专有*/
zoom: 1;
}
.box {
width: 800px;
border: 1px solid #000;
margin: 0 auto;
}
.n1 {
float: left;
width: 300px;
height: 200px;
background-color: aqua;
}
.n2 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer {
height: 200px;
background-color: yellow;
}
style>
head>
<body>
<div class="box clearfix">
<div class="n1">1div>
<div class="n2">2div>
div>
<div class="footer">div>
body>
html>
3.4.4 双伪元素清除浮动
也是给父元素添加
.clearfix:before, .clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear :both;
}
.clearfix {
zoom: 1;
}
即在前后都插入一个空盒子
●优点: 代码更简洁
●缺点: 照顾低版本浏览器
●代表网站:小米、腾讯等
处理代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.clearfix:before,
.clearfix:after {
content: "";
/* 把模式转换成表格 */
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
zoom: 1;
}
.box {
width: 800px;
border: 1px solid #000;
margin: 0 auto;
}
.n1 {
float: left;
width: 300px;
height: 200px;
background-color: aqua;
}
.n2 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer {
height: 200px;
background-color: yellow;
}
style>
head>
<body>
<div class="box clearfix">
<div class="n1">1div>
<div class="n2">2div>
div>
<div class="footer">div>
body>
html>
3.5清除浮动总结
为什么需要清除浮动?
① 父级没高度
② 子盒子浮动了
③ 影响到下面布局了,我们就应该清除浮动