- 零基础Python快速入门:核心概念+基础语法详解
中意可口可乐
python开发语言
一、为什么选择Python?1.语言优势简洁易读:接近自然语言的语法结构#其他语言实现循环for(inti=0;i=3)#返回True#逻辑运算符print((5>3)and(2=90:grade='A'elifscore>=80:grade='B'#这里将执行该分支else:grade='C'循环结构#while循环count=0whilecount<3:print(f"第{count+1}次循
- Armv8-A virtualization
Arm精选
ARM文档导读虚拟化virtualizationtrustzone安全周贺贺armv8armv9
快速链接:.个人博客笔记导读目录(全部)付费专栏-付费课程【购买须知】:【精选】ARMv8/ARMv9架构入门到精通-[目录]—适合小白入门【目录】ARMv8/ARMv9架构高级进阶-[目录]—高级进阶、小白勿买【加群】ARM/TEE/ATF/SOC/芯片/安全-学习交流群—加群哦目录前言1.概述2.虚拟化介绍2.1虚拟化为什么重要2.2hypervisors的两种类型2.3全虚拟化和半虚拟化2.
- Langflow 开源程序是用于构建和部署 AI 驱动的代理和工作流的强大工具。它为开发人员提供了可视化创作体验和内置 API 服务器,该服务器将每个代理转变为 API 终端节点
struggle2025
人工智能
一、软件介绍文末提供程序和源码下载Langflow是用于构建和部署AI驱动的代理和工作流的强大工具。它为开发人员提供了可视化创作体验和内置API服务器,该服务器将每个代理转变为API终端节点,该终端节点可以集成到基于任何框架或堆栈构建的应用程序中。Langflow随附电池,并支持所有主要LLMs的矢量数据库和不断增长的AI工具库。二、突出特点可视化构建器,用于快速入门和迭代。访问Code,以便开发
- 云贝餐饮独立连锁版v3源码 扫码点餐毕业设计参考好选择 可二开
DeepinThinks
源码分享课程设计php小程序
云贝V3最新版,采用PHP语言和Laravel9框架,前端使用VUE3和小程序uniapp开发。️云贝V3特点:全开源:提供完整的源代码,无版权纠纷。免授权:无需支付额外授权费用。可二开:支持二次开发,满足个性化需求。技术支持:提供开发者技术支持,确保项目顺利进行。最新版本号:V1.7.9新增会员价显示会员价开关(设置-订单设置-商品设置)新增异地外卖下单开关(门店-业务设置-外送设置)新增套餐固
- Python制作【大麦网】抢票程序,看演唱会再也不怕没票了
中年猿人
python开发语言爬虫
前言大麦网,是中国综合类现场娱乐票务营销平台,业务覆盖演唱会、话剧、音乐剧、体育赛事等领域。但是因为票数有限,还有黄牛们不能丢了饭碗,所以导致了,很多人都抢不到票那么,今天带大家用Python来制作一个自动抢票的脚本小程序知识点:面向对象编程selenium操作浏览器pickle保存和读取Cookie实现免登陆time做延时操作os创建文件,判断文件是否存在开发环境:版本:anaconda5.2.
- 陪玩小程序/代练APP/代打一键发布任务/打手抢单方便快捷
前端后端小程序数据库程序员
对于陪玩小程序、代练APP或代打平台中,实现一键发布任务和打手抢单的功能,是提升用户体验和平台效率的关键。以下是对这一功能及其后端搭建的详细介绍:一、功能概述一键发布任务:用户(雇主)可以通过平台界面,快速填写任务需求,包括游戏名称、代练段位、所需时间、预算等信息,一键发布代练或陪玩任务。打手抢单:平台上的打手(代练者)可以实时查看新发布的任务,根据自己的能力和兴趣,快速抢接任务。二、后端搭建要点
- OpenAI Agents SDK 中文文档 中文教程 (6)
wtsolutions
openaiagentssdkopenaiagentssdkpython中文
英文文档原文详见OpenAIAgentsSDKhttps://openai.github.io/openai-agents-python/本文是OpenAI-agents-sdk-python使用翻译软件翻译后的中文文档/教程。分多个帖子发布,帖子的目录如下:(1)OpenAI代理SDK,介绍及快速入门(2)OpenAIagentssdk,agents,运行agents,结果,流,工具,交接(3)
- 最新计算机专业毕设论文选题大全基于BeautifulSoup的毕业设计详细题目100套优质毕设项目分享(源码+论文)✅
会写代码的羊
毕设选题课程设计beautifulsoup毕业设计毕业设计题目毕设题目python网络爬虫
文章目录前言最新毕设选题(建议收藏起来)基于BeautifulSoup的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费
- 鸿蒙系统liteos_m开发环境配置
dreamczf
harmonyos华为嵌入式软件
在工作中开发基于HC32F4A0的鸿蒙liteos_m的操作系统移植时,开发环境选的命令行模式,官方的参考请看链接《快速入门概述》在ubuntu18.04环境中安装时,安装库和工具集时官方提供的安装库的指令无法进行安装,部分库应该是有安装顺序的要求,重新整理后写了如下脚本,用sudo./install.sh进行安装即可。设置python3.8时按照官方的设置方式如下,会出现问题,导致18.04的整
- 小程序租赁系统智能风控与多端适配实践
红点租赁系统开发
其他
内容概要当你的手机里塞满各类小程序时,小程序租赁系统正悄悄把"租东西"这件事变成科技界的"变形金刚"。这套系统不仅打通了支付宝、微信、APP三端的数据壁垒,还像给每个用户装上了信用扫描仪——央行征信评估叠加芝麻信用免押,让押金争议直接退场。更妙的是,区块链存证技术给每笔交易贴上防伪标签,就算遇到纠纷,司法存证模块也能让证据链硬得像块钢板。如果你还在纠结"选安卓还是iOS",这套系统早就在抖音、PC
- 小程序租赁系统开发的优势与应用解析
红点租赁系统开发
其他
内容概要随着科技的迅猛发展,小程序租赁系统应运而生,成为许多企业优化业务的重要工具。首先,它提升了用户体验。想象一下,用户只需轻轻一点,就能够浏览和租赁心仪的商品,这种便捷的过程使繁琐的操作大大简化。其次,小程序能够显著降低运营成本。相比传统的租赁方式,小程序省去了很多人工和物理空间的需求,企业可以把更多资源投入到产品优化和营销策略上。此外,小程序在各行各业中的应用案例屈指可数,例如,旅行业利用小
- 5个月的精华:Spring/SpringBoot扩展点手册:手册在手,编码无忧:全网独一份 - 第451篇
悟纤
从零开始学SpringBootspringbootspringspringbootmybatis
历史文章(文章累计450+)《国内最全的SpringBoot系列之一》《国内最全的SpringBoot系列之二》《国内最全的SpringBoot系列之三》《国内最全的SpringBoot系列之四》《国内最全的SpringBoot系列之五》导读第一篇扩展点文章发表于2022-05-16,至今到这一篇文章耗时5个月左右一方面是总结之前的文章,本文主要是对于这系列的扩展点概念和实战做个汇总。对于Spri
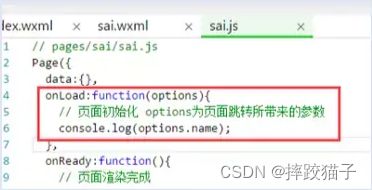
- 小程序生命周期三段式结构口诀
向贤
小程序前端开发技术面试小程序
文章目录一、应用大总管[应用生命周期(AppLevel)]1.冷启热启错不慌(App.onLaunch/onShow/onError)2.切后隐身守空房(App.onHide)3.未寻页面有担当(App.onPageNotFound)二、页面五部曲[页面生命周期(PageLevel)]1.加载登场秀(Page.onLoad)2.现身就绪走(Page.onShow→onReady)3.隐身卸载收(P
- uniapp 去除overflow-x overflow-y 产生的滚动条
星 辰.
前端html
uniapp小程序去除overflow带来的滚动条要隐藏的盒子类名::-webkit-scrollbar{ width:0; height:0; background-color:transparent; }
- uni-app 小程序项目四 封装 radio组件、NumberBox组件以及数据问题、滑动删除组件、收货地址组件以及授权问题、结算区域
Hyman-ya
uni-app小程序项目uni-app
购物车页面1.0创建购物车页面的编译模式打开微信开发者工具,点击工具栏上的“编译模式”下拉菜单,选择“添加编译模式”:勾选“启动页面的路径”之后,点击“确定”按钮,新增购物车页面的编译模式:1.1商品列表区域1.11渲染购物车商品列表的标题区域定义如下的UI结构:购物车美化样式:.cart-title{height:40px;display:flex;align-items:center;font
- uniapp移动端图片比较器组件,仿英伟达官网rtx光追图片比较器功能
独断万古的伊莉雅
uni-appjavascript前端组件
组件下载地址:https://ext.dcloud.net.cn/plugin?id=22609已测试h5和微信小程序,理论支持全平台亮点:简单易用使用js计算而不是resize属性,定制化程度更高组件挂在后可播放指示线动画,提示用户可以拖拽比较图片左右下角可配置文字,且指引线距离文字过近时文字会变透明使用示例RTXOFF效果示例:
- Blender学习方法与技巧
自动化专业爱好者
网络
以下是针对Blender零基础用户的学习教程推荐与高效学习方法总结,结合了多个优质资源整理而成,帮助快速入门:一、Blender学习方法与技巧制定学习计划与目标明确短期目标(如掌握基础操作)和长期目标(如独立完成场景建模),建议每天投入2-3小时系统学习。初期以熟悉界面、快捷键和基础工具为主,逐步过渡到建模、材质和渲染的综合应用。高效利用教程资源视频教程优先:视觉化学习更直观,推荐B站、YouTu
- 小程序网络大文件缓存方案
z.week
小程序uni-app小程序缓存
分享一个小程序网络大图加载慢的解决方案用到的相关apigetSavedFileList获取已保存的文件列表;getStorageSync获取本地缓存;downloadFile下载网络图片;saveFile保存文件到本地;setStorage将数据储存到小程序本地缓存;整体思路如下:先获取已保存的本地文件,如果从来没有保存过,就先下载网络图片并保存到本地,同时将文件路劲缓存到小程序,等下次需要的时候
- 从零开始开发微信小程序:全面指南
百态老人
经验分享微信小程序小程序
学习制作微信小程序,希望通过这次学习能够实现跨平台的统一开发,从而提高自己的编程和开发能力。第一部分需要事先准备的工具和环境:一、工具:1、微信开发者工具:用于开发、调试和预览微信小程序。微信开发者工具是专门为微信小程序开发提供的集成开发环境(IDE)。它的主要功能包括:1)开发:可以编写、编辑、管理小程序的代码,支持多种编程语言和框架(如JavaScript、TypeScript、WXML、WX
- 旧衣回收小程序开发,让旧衣市场焕发新生!
冠品网络科技
小程序开发软件开发回收旧衣回收回收小程序开发
随着人们生活水平的提高和环保意识的增强,旧衣处理问题日益凸显。传统的旧衣回收方式存在渠道分散、效率低下、信息不透明等问题,难以满足人们日益增长的环保需求。而旧衣回收小程序的出现,为人们的回收提供了全新的方式。旧衣回收小程序的开发,是致力于打造便捷、环保的旧衣回收新方式,让居民轻松摆脱回收的繁琐流程,提高回收效率。旧衣回收小程序功能特点用户端:1、一键预约,上门回收用户无需出门,只需在小程序上填写地
- 批量请求微信小程序封禁状态的C++代码示例
小程序
标题:批量请求微信小程序封禁状态的C++代码示例概述:此C++代码示例将展示如何批量请求指定API接口,检查微信小程序是否被封禁。根据返回的code值,我们可以判断小程序是否被封禁,code为0时表示小程序被封禁,code为1表示正常。代码介绍:目标:通过C++编写批量请求的代码,检查多个小程序的封禁状态。使用的库:使用libcurl库来发送HTTP请求。libcurl是一个强大的库,广泛用于在C
- 信息收集之 子域名收集,子域名爆破_dnsdumpster
2401_89829398
网络
「作者主页」:士别三日wyx「作者简介」:CSDNtop100、阿里云博客专家、华为云享专家、网络安全领域优质创作者「专栏简介」:此文章已录入专栏《网络安全快速入门》子域名收集一、域名爆破原理二、搜索引擎收集子域名三、第三方网站收集子域名1.VirusTotal2.DNSdumpster四、工具收集子域名子域名就是下一级域名的意思,比如map.baidu.com和image.baidu.com就是
- 批量检查微信小程序是否被封的Go代码
微信微信小程序
概述:这段Go代码通过请求接口https://api.52an.fun/xcx/checkxcx.php?appid={appid},批量检查多个微信小程序是否被封禁。接口返回的JSON数据中包含code字段,code为1表示小程序正常,code为0表示小程序被封禁,并且会返回封禁原因。程序会根据返回结果输出每个小程序的状态。Go代码示例:packagemainimport("encoding/j
- 【大模型开发】大模型转换为 NCNN 格式并在 微信小程序 中进行调用
云博士的AI课堂
大模型技术开发与实践哈佛博后带你玩转机器学习深度学习微信小程序小程序NCNN小程序调用大模型大模型部署大模型优化部署微信小程序
以下内容将介绍如何将大模型转换为NCNN格式并在微信小程序中进行调用。我们会从整体流程、模型转换工具、NCNNWebAssembly(WASM)编译与集成、小程序前端代码示例等方面进行详细讲解,并在最后给出优化方向与未来建议。目录背景与整体流程概述准备工作2.1常见模型格式与转换思路2.2环境与工具安装模型转换为NCNN格式3.1以ONNX模型为例3.2使用onnx2ncnn工具NCNN在微信小程
- Ubuntu安装开发者平台Backstage
xuhss_com
计算机计算机
Python微信订餐小程序课程视频https://edu.csdn.net/course/detail/36074Python实战量化交易理财系统https://edu.csdn.net/course/detail/35475Ubuntu安装开发者平台Backstage什么是Backstage?Backstage是一个构建开发者门户的开源平台。通过支持一个集中的软件分类,Backstage可以保存
- 【DevOps】Backstage介绍及如何在Azure Kubernetes Service上进行部署
小涵
Azure云企业实践分享devopsazurekubernetes容器dockerbackstage
【DevOps】Backstage介绍及如何在AzureKubernetesService上进行部署推荐超级课程:本地离线DeepSeekAI方案部署实战教程【完全版】Docker快速入门到精通Kubernetes入门到大师通关课AWS云服务快速入门实战目录【DevOps】Backstage介绍及如何在AzureKubernetesService上进行部署Backstage介绍在AKS上部署Bac
- 面向服务的诊断 SOVD(Service-Oriented Vehicle Diagnostics)AUTOSAR AP R24-11
aFakeProgramer
APAUTOSAR#APAUTOSAR新标准解读系列AUTOSARSOVD
AUTOSAR_AP_EXP_SOVD导读:ASAMSOVD与AUTOSAR自适应平台的集成ASAMSOVD简介:ASAMSOVD(面向服务的车辆诊断)是一个较新的诊断标准,旨在解决当前诊断协议(如UDS)面临的挑战。SOVD是一个自我解释的协议,不依赖于外部ODX数据描述,使用现代技术(如HTTPS)实现。它支持远程、接近和车内诊断用例,并包含UDS作为子集,同时支持HPC用例。SOVD与AUT
- 如何撰写一份清晰专业的软件功能测试报告?看这篇就够了!
软件测试君
自动化测试软件测试职场经验功能测试面试软件测试自动化测试职场经验深度学习功能测试报告
面试求职:「面试试题小程序」,内容涵盖测试基础、Linux操作系统、MySQL数据库、Web功能测试、接口测试、APPium移动端测试、Python知识、Selenium自动化测试相关、性能测试、性能测试、计算机网络知识、Jmeter、HR面试,命中率杠杠的。(大家刷起来…)职场经验干货:软件测试工程师简历上如何编写个人信息(一周8个面试)软件测试工程师简历上如何编写专业技能(一周8个面试)软件测
- 2021-05-21 python中curses基本用法
zerfew
pythoncursescli
有时候linux系统没有界面,可能需要在terminal终端完成程序的交互和状态显示,C语言的ncurses支持命令行界面程序开发,curses是基于ncurses实现的python终端界面库。本文实现一个简单的demo小程序,方便初学者学习和使用。首先上demo主程序#-*-coding:UTF-8-*-importcursesimportlocalelocale.setlocale(local
- OpenAI Agents SDK 中文文档 中文教程 (1)
wtsolutions
openaiagentssdkopenaiagentssdkpython中文文档教程
英文文档原文详见OpenAIAgentsSDKhttps://openai.github.io/openai-agents-python/本文是OpenAI-agents-sdk-python使用翻译软件翻译后的中文文档/教程。分多个帖子发布,帖子的目录如下:(1)OpenAI代理SDK,介绍及快速入门(2)OpenAIagentssdk,agents,运行agents,结果,流,工具,交接目录O
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio