Vue3学习笔记-组件化 - 额外知识补充
1 组件的生命周期
认识生命周期
什么是生命周期呢?
生物学上,生物生命周期指的是一个生物体在生命开始到结束 周而复始所历经的一系列变化过程;
每个组件都可能会经历从 创建 挂载 更新 卸载 等一系列的过程
在这个过程的某一个阶段 我们可能会想要 添加一些属于自己的代码逻辑(如组件创建后请求服务器数据)
但是我们 如何可以知道目前组件正在哪一个过程? Vue给我们提供了 组件的生命周期函数
生命周期函数:
生命周期函数是 一些钩子函数(回调函数),在 某个时间会被Vue源码内部进行回调
通过对生命周期函数的回调,我们可以知道 目前组件正在经历什么阶段
我们就可以在 该生命周期中编写属于自己的逻辑代码了
生命周期的流程
生命周期的过程分析
App/Home/Banner/ShowMessage
beforeCreate
1.创建组件实例
created(重要: 1 发送网络请求 2事件监听 3 this.$watch())
2.template模版编译
beforeMount
3.挂载到虚拟DOM -> 虚拟DOM -> 真实的DOM -> 用户界面看到 div
mounted(重要:元素已经被挂载 获取DOM 使用DOM)
4 数据更新 message发生改变
beforeUpdate
根据最新数据生成新的VNode 生成新的虚拟DOM -> 真实的DOM
Updated
5 不再使用 v-if=“fasle”
beforeUnmount
将之前挂载在虚拟DOM中VNode从虚拟DOM中移除
unmounted(相对重要: 进行回收操作(取消事件监听))
最后 将组建实例销毁掉
2 组件中的ref引用
$refs的使用(了解)
我们在组件中想要直接获取到元素对象或子组件实例:
在Vue开发中我们是 不推荐进行原生DOM操作
这个时候 我们可以给元素或者组件绑定一个ref的attribute属性
组件实例有一个$refs属性:
他是一个Object,持有 注册过ref attribute 的所有DOM元素和组件实例
// 3 获取banner 组件: 组件实例
// 不全等 实例, 以banner为模版 重新创建一个实例instance
console.log(this.$refs.banner) // 拿到一个Proxy Proxy {bannerClick: ƒ, …}
// 3 1 在父组件中可以主动的调用子组件的对象方法
this.$refs.banner.bannerClick()
// 3 2 获取banner组件实例,获取banner中的元素 拿到根元素
console.log(this.$refs.banner.$el)
// 3 3 如果banner template 是多个根 拿到的是 第一个Node节点
// 但是我要拿到有用的东西 所以使用 nextSibling
// 主: 开发中 不推荐组件中 有多个根元素
console.log(this.$refs.banner.$el.nextSibling())
$parent和 $root(了解)
K可以通过$parent访问父元素 $root访问根组件
3 动态组件的使用
切换组件案例
实现一个功能:
点击一个 tab-bar 切换不同的组件显示
目前可以通过两种不同的实现思路实现:
一:通过v-if来判断 显示不同的组件
二:动态组件的方式
通过v-if实现:
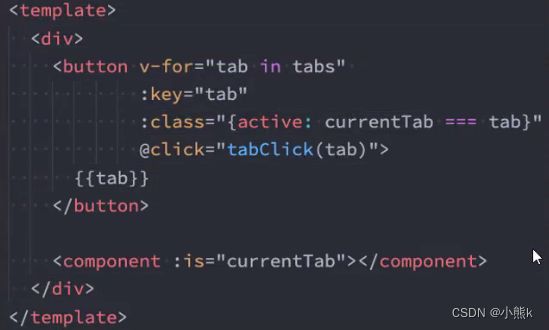
通过 动态组件 实现:
动态组件使用 component组件 通过一个特殊的attribute is来实现
这个currentTab的值需要是什么内容?
全局注册:可以通过 component函数注册的组件
布局注册:在一个 组件对象的components对象中注册的组件
动态组件的传值(应用较少)
如果是动态组件我们可以给它们传值和监听事件
我们需要将 属性和监听事件 放到 component上来使用
4 keep-alive组件(内置组件)
认识keep-alive(保持存活)
我们先对之前的案例中About组件进行改造:
其中增加一个 递增功能
如果我们将counter点到10 那么在切换到about再切换回home时 状态是否保持?
不保持 因为默认情况下,切换组件后 about组件会被销毁掉,再次回来时 会重新创建组件
但是 在开发中某些情况 我们希望继续保持组件状态,不被销毁掉,我们可以使用一个内置组件:keep-alive.
keep-alive属性
keep-alive有一些属性:
Include - string | RegExp | Array 只有名称匹配的组件会被缓存;
Exclude - string | RegExp | Array 任何名称匹配的组件都不会被缓存
Max - number | string 最多可以缓存多少组件实例 达到这个数字,缓存组件中最近没被访问的实例会被销毁
include和exclude prop允许组件有条件地缓存:
两者都可以用 逗号分隔字符串 正则表达式或一个数组 来表示:
匹配首先检查组件自身的name选项
缓存组件的生命周期
对于缓存的组件来说 再次进入时 我们是不会执行created或者mounted等生命周期函数的
但是我们有时候希望监听到何时进入到组件中 何时离开了
这个时候 可以使用activated 和 deactivated 这两个生命周期钩子函数来监听
// 对于保持keep-alive组件 监听有没有进行切换
// Vue专门准备了两个生命周期 可以进行监听
// keep-alive组件 进入活跃状态
activated() {
console.log("home activated")
},
// 进入不活跃状态
deactivated() {
console.log("home deactivated")
}
5 异步组件的使用
Webpack的代码分包
默认的打包过程:
默认情况下,在构建整个组件树的过程中,因为组件和组件之间是 通过模块化直接依赖 的 那么webpack在打包时就会将组件模块打包到一起
这个时候随着 项目的不断庞大,app.js文件的内容过大,会造成首屏渲染速度慢的问题
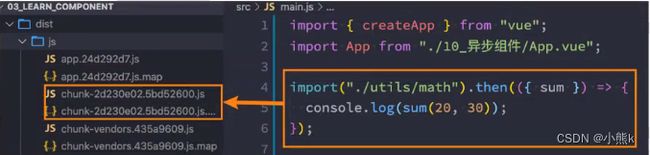
打包时 代码的分包
所以 对于这些 不需要立即使用的组件 我们可以单独对它们进行拆分,拆分成一些小的代码块chunk.js
这些chunk.js会在需要时 从服务器加载下来,并且 运行代码 显示对应的内容;
webpack中如何可以对代码进行打包?
//如果要进行分包,那么就要使用 defineAsyncComponent 括号里面接一个函数 components里要: 函数名
const AsyncCategory = defineAsyncComponent(()=> import("./views/Category"))
Vue中实现异步组件
如果项目过大,对于某些组件我们希望通过 异步的方式进行加载(目的可以对其进行分包处理),那么Vue中给我们提供了一个函数:defineAsyncComponent
defineAsyneComponent接收两种类型的参数:
类型一:工厂函数,该工厂函数需要返回一个Promise对象
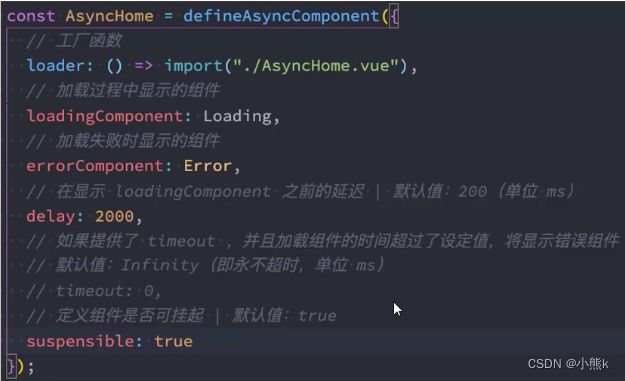
类型二:接受一个对象类型,对异步函数进行配置
工厂函数类型一的写法:
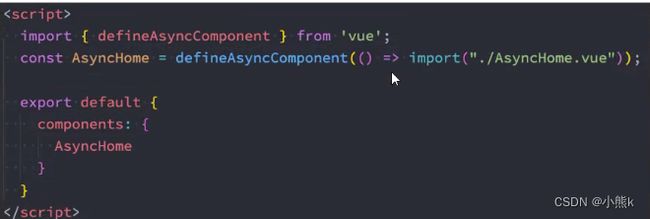
异步组件的写法二(了解)
6 组件的v-model
组件的v-model
在input中可以使用v-model来完成双向绑定:
这个时候我们会非常方便,因为v-model默认会帮助我们完成两件事情;
v-bind:value的数据绑定和@input的事件监听;
我们现在封装一个组件,其他地方使用这个组件时 是否也可以使用v-model来同时完成这两个功能?
可以的,vue也支持 在组件上使用v-model
当我们在组件上使用的时候 等价于 下面的操作:
我们会发现和 input元素不同的只是属性的名称和事件触发的名称而已
// 2 组件的v-model(重点掌握4)
组件v-model的实现
为了我们的MyInput组件可以正常的工作,这个组件内的必须:
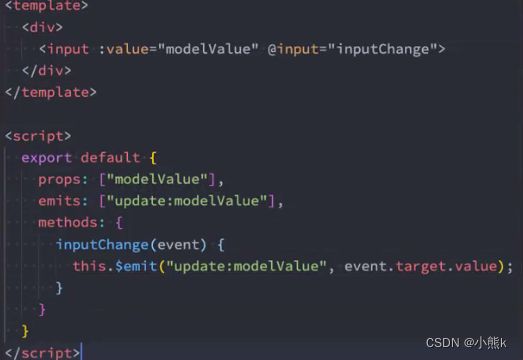
将其value attribute 绑定到一个名叫 modelValue的prop上;
在其input事件被触发时 将新的值通过 自定义的update:modelValue事件 抛出
MyInput.vue的组件代码如下:
绑定多个属性
通过v-model直接绑定一个属性,如果我们希望 绑定多个属性?
- 我们希望在一个组件上使用多个v-model是否可以实现呢?
-
-
默认情况下 v-model其实是 绑定了modelValue属性 和 @update:modelValue 的事件 -
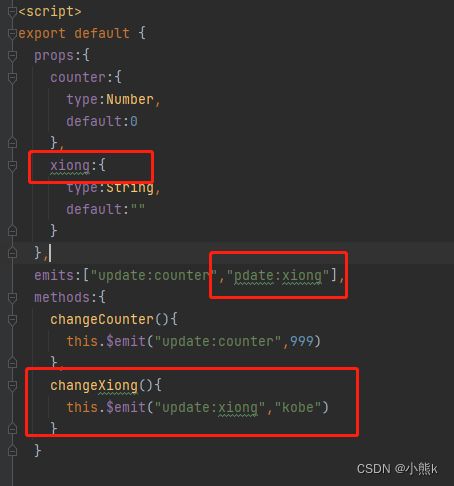
我们希望绑定更多 可以给v-model传入一个参数,参数的名称就是我们绑定属性的名称
-
注: 这里绑定了两个属性
v-model:title 相当于做了两件事:
绑定了 title属性; 监听了@update:title的事件
7 组件的混入 Mixin(理解)
认识Mixin
目前 我们是使用组件化的方式开发整个Vue的应用程序,但是 组件和组件之间有时候会存在相同的代码逻辑, 我们希望对 相同的代码逻辑进行抽取
在Vue2和3只能改都支持的一种方式就是使用Mixin来完成
Mixin提供了一种非常灵活的方式,来 分发Vue组件中的可复用功能
一个Mixin对象可以包含 任何组件选项;
当组件使用Mixin对象时 所有Mixin对象的选项将被 混合 进入该组件本身的选项 中
Mixin的基本使用
Mixin的合并规则
如果Mixin对象中的选项和组件对象中的选项发生冲突,Vue操作如下:
分成不同情况来进行处理:
一:如果是data函数的返回值对象
返回值对象默认情况下会 进行合并
如果data返回值对象的属性发生了冲突,那么会保留组件自身的数据
二:生命周期钩子函数
会被合并到数组中,都会被调用
三:值为 对象的选项 如 methods components和directives 将被合并为同一个对象
如 都有methods选项 都定义了方法,那么它们都会生效
如果对象的key相同 那么会取组件对象的键值对