微信小程序学习之数据绑定,事件绑定,事件传参与数据同步的学习记录
数据绑定,事件绑定,事件传参与数据同步
-
- 1. 数据绑定
-
- 1.1. 在data中定义数据
- 1.2. 在wxml中渲染数据 (mustache语法)
- 2. 事件绑定
-
- 2.1. 事件
- 2.2. 常用的事件
- 2.3. 事件对象的属性列表
- 2.4. target 和 currentTarget的区别
- 3. 事件传参与数据绑定
-
- 3.1. 在事件处理函数中给data中的数据赋值
- 3.2. 事件传参(通过自定义属性的方式)
- 3.3. 获取事件传递的参数值
- 3.4. 文本框与data之间的数据同步
-
- 3.4.1. input输入框事件及获取即时的输入框数据
- 3.4.2. 文本框与data数据同步的小demo
1. 数据绑定
数据绑定的基本原则:在data中定义数据,在wxml中使用数据
1.1. 在data中定义数据
在data中定义数据,找到页面对应的.js文件,然后把数据定义到data中即可。
pages/list/list.js
// pages/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
// 字符串类型的数据、
info:'init data',
// 数组类型的数据
msgList:[{msg:'hello'},{msg:'world'}],
numberA:Math.random()*10,
ImageSrc:'./kl.jpg'
},
//.....
})
1.2. 在wxml中渲染数据 (mustache语法)
mustache语法,插值表达式
将data中的数据绑定到页面中渲染,使用mustache语法即双大括号{{}}将变量包起来即可。
{{要绑定的数据名称}}
mustache语法可以动态的绑定内容和属性,例如:
<view>{{info}}view>
<image src="{{ImageSrc}}">image>
mustache语法,还可以做一些基础的运算加减乘除,以及三元表达式
<view>{{3+2}}view>
<view>{{3-2}}view>
<view>{{3*2}}view>
<view>{{3/2}}view>
<view>{{3>2 ? '3大于2' : '3小于2'}}view>
<view>{{numberA}}view>
<view>{{numberA>5 ? '大于5' : '小于5'}}view>
2. 事件绑定
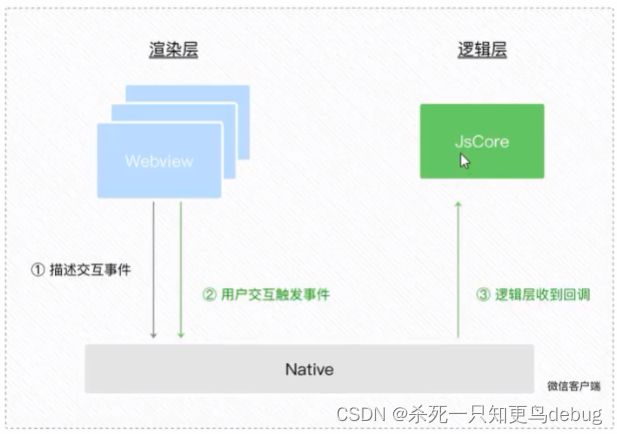
2.1. 事件
事件即从渲染层到逻辑层的通信方式。通俗的说就是你在前台页面做了什么,需要触发哪些行为。
2.2. 常用的事件
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap 或 bind:tap | 手指触摸后马上离开,类似HTML中的click事件 |
| input | bindinput 或 bind:input | 文本框的输入事件 |
| change | bindchange 或 bind:change | 状态改变时触发 |
2.3. 事件对象的属性列表
当事件回调触发时,会收到一个事件对象event
list.wxml
<view>
<button type="primary" bindtap="btnTapHandler">button>
view>
list.js
// pages/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
//......
},
// 绑定的事件函数 且将event对象传入,并且在控制台打印输出
btnTapHandler(e){
console.log(e)
},
})
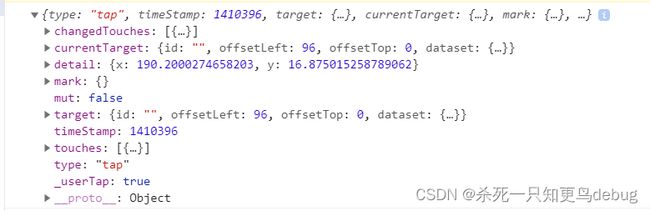
控制台输出:
属性列表如下:
| 属性 | 类型 | 说明 |
|---|---|---|
| tyre | String | 事件类型 |
| timeStamp | Integer | 页面打开到触发事件所经过的毫秒数 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
2.4. target 和 currentTarget的区别
target 是触发该事件的源头组件,curretTarget是当前事件绑定的组件。
例如下面的例子:
list.wxml
<view style="background-color:lightgreen;" bindtap="outerHandler">
<button type="primary">按钮button>
<text>文字text>
view>
list.js
// pages/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
//......
},
// 绑定的事件函数 且将event对象传入,并且在控制台打印输出
outerHandler(e){
console.dir(e.target)
console.dir(e.currentTarget)
},
})
对比得出,e.target就是你触摸的组件,e.currentTarget就是你当前事件绑定的组件(view)
点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层view的tap事件处理函数。
3. 事件传参与数据绑定
事件传参与数据绑定几乎和vue差不多
3.1. 在事件处理函数中给data中的数据赋值
例如:点击一个按钮,将data中的某个数值加一,同时页面中的数据也通过插值表达式动态渲染出来并且实时变化。
list.wxml
<view>
<text style="text-align: center;margin-left: 100px;">{{count}}text>
<button bindtap="countAdd" type="primary">点我+1button>
view>
list.js
// pages/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
count:0
},
countAdd(){
this.setData({count:this.data.count+1})
},
//....
)}
3.2. 事件传参(通过自定义属性的方式)
在微信小程序绑定事件时,绑定的是事件名,所以无法通过绑定事件时传递参数,但是可以通过自定义属性来传递参数 data-* 的方式
错误的事件传参:
<button bindtap="btnTapHandler(123)">点我传递参数button>
上面的这种写法,会让微信小程序误以为 “btnTapHander(123)” 是一个函数名,从而去该页面所在的.js文件中查找是否存在 名为 “btnTapHander(123)” 的函数。
正确的事件传参:
<button bindtap="btnTapHandler" data-number="{{123}}">点我传递参数button>
3.3. 获取事件传递的参数值
在事件处理函数中,通过event.target.dataset.参数名即可获取具体的参数值。
例如,获取上面的按钮传递过来名为number的参数值
btnTapHandler(e){
// e 为事件对象
// dataset 也是一个对象,包含了所有通过data-* 传递过来的参数
console.log(e.target.dataset)
// 获取自定义属性number的值
console.log(e.target.dataset.number)
}
3.4. 文本框与data之间的数据同步
3.4.1. input输入框事件及获取即时的输入框数据
input 输入框 的事件可以通过bindinput来绑定,然后数据获取则通过函数回调event对象,再通过event.detail.value来获取输入框即时的数据。
事件绑定 (list.wxml)
<view>
<input bindinput="inputHandlerA"/>
view>
数据获取 (list.js)
inputHandlerA(e){
console.log(e.detail.value)
}
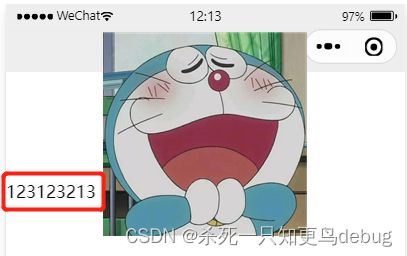
3.4.2. 文本框与data数据同步的小demo
例子:input输入框输入数据,页面同时刷新,输入框也刷新
- 定义数据 (list.js)
Page({
data: {
msg:'你好!'
},
})
- 渲染结构 (list.wxml)
<view>
<text>{{msg}}text>
<input value="{{msg}}" bindinput="inputHandlerA"/>
view>
- 美化样式 (list.wxss)
/* pages/list/list.wxss */
input{
border: 1px solid #eee;
padding: 5px;
margin: 5px;
border-radius: 3px;
}
text{
padding: 5px;
margin: 5px;
border-radius: 3px;
}
- 绑定input事件处理函数 (list.js)
inputHandlerA(e){
this.setData({
msg:e.detail.value
})
},
效果验证,数据同步即时刷新