- 为什么国内的教科书编写的如此晦涩?
点云SLAM
数学学习方法
很多人在学习过程中都有类似感受:中国的教科书“难搞懂”。造成这种现象的原因主要可以从以下几个方面来分析:1.教学目标更重“系统性”而非“启发性”中国教科书通常强调知识的完整性、系统性、逻辑性,但不强调引导性和直觉体验。很多内容是按照“定义→定理→推论”的顺序展开,对初学者不友好,因为缺少“为什么要学”“生活中的例子”“背后直觉”的铺垫。国外教材比如《Calculus》(Stewart)会在每章开头
- 大白话解释深度学习中多尺度特征融合及其意义
来自宇宙的曹先生
深度学习人工智能
想象一下,你正在看一幅城市街道的照片。在这张照片中,你可能会看到:远处的小汽车,它们在图像中看起来很小。近处的大巴士,它们在图像中看起来很大。还有一些行人,他们可能在不同的距离上,大小各异。假设你想训练一个计算机程序来识别和分割这些不同的物体(汽车、巴士、行人)。如果这个程序只能在一个固定的尺度上“看”图像,比如说只能处理大物体,它可能会错过那些远处的小汽车,因为这些小汽车在图像中占据的像素很少。
- SpringBoot多数据源动态切换方案:AbstractRoutingDataSource详解
fanxbl957
Webspringboot后端java
博主介绍:Java、Python、js全栈开发“多面手”,精通多种编程语言和技术,痴迷于人工智能领域。秉持着对技术的热爱与执着,持续探索创新,愿在此分享交流和学习,与大家共进步。DeepSeek-行业融合之万象视界(附实战案例详解100+)全栈开发环境搭建运行攻略:多语言一站式指南(环境搭建+运行+调试+发布+保姆级详解)感兴趣的可以先收藏起来,希望帮助更多的人SpringBoot多数据源动态切换
- 大学生HTML期末大作业——HTML+CSS+JavaScript传统文化
无·糖
Web前端期末大作业html课程设计css大学生前端大作业期末作业
HTML+CSS+JS【传统文化】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目传统文化精美设计5页含注册登录二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮
- 汇编语言:基于x86处理器第一章习题解答
「已注销」
Linux内核资深专家arm
汇编语言习题解答习题解答1.1.3本节回顾习题解答1.1.3本节回顾1、汇编器和链接器是如何一起工作的?汇编程序要转化为可执行程序,需要先译码后组合。这是因为一个完整的汇编程序常常是由多个文件构成,先用汇编器将每一个文件中的汇编代码转化为机器语言后,链接器再把这些文件组合成一个可执行程序。2、学习汇编语言如何能提高你对操作系统的理解?可用汇编语言验证操作系统的理论知识,从而更深刻的掌握操作系统3、
- Git学习和使用
mayue_csdn
工具git
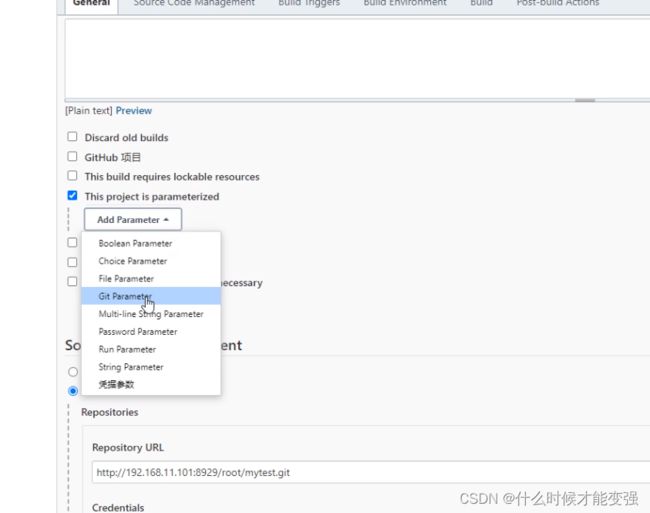
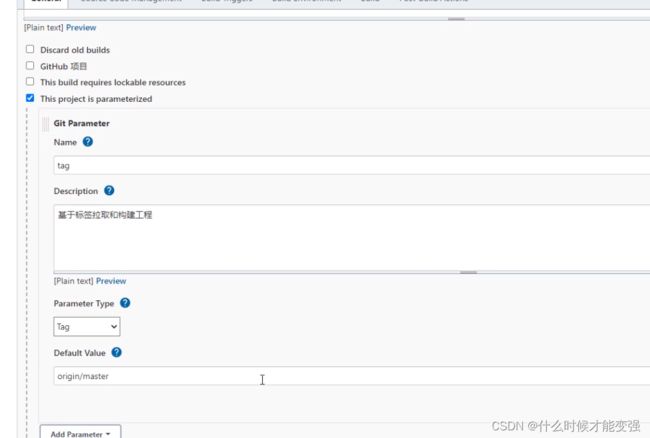
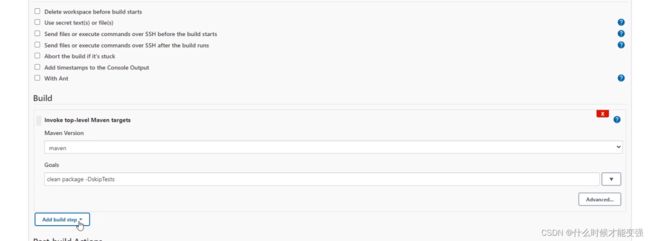
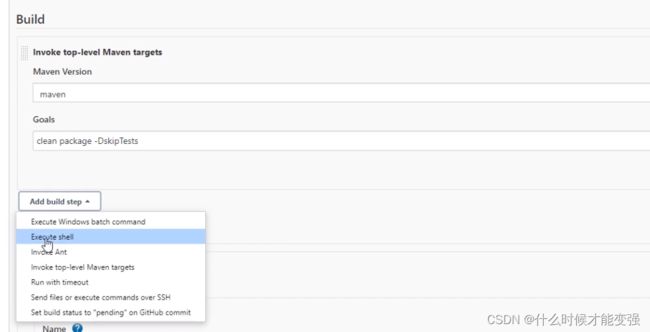
文章目录5.2.gitmodules用法5.2.1.gitmodules用法5.2.2纯本地用法5.2.3gitsubmoduleinit5.2.4gitclone子分支不是最新(有的是有的不是、配置没指定)检查子模块状态更新子模块重新初始化子模块清理和重新克隆检查SSH密钥和权限使用最新版本的Gitgitclone指定分支一、Git介绍1.2Git使用教程1.3Git查看和设置用户名和邮箱二、G
- stack_queue扩展学习 --- 反向迭代器
茉莉玫瑰花茶
C++反向迭代器C/C++
反向迭代器的实现思路源码及框架分析迭代器是用来遍历容器的,是一种封装,它不需要去关注容器的底层实现(底层是数组,链表,还是树等等这些结构),我们都是用统一的方式去对容器进行访问,访问行为是类似指针的。我们之前学习了普通迭代器和const迭代器:普通迭代器:能读能写;const迭代器:只能读,只能遍历数据,得到数据,不能修改数据,是不能写的。我们之前学的普通迭代器是正向迭代器,如果我想逆方向遍历呢?
- Java技术栈/面试题合集(16)-SpringCloud篇
霸道流氓气质
Java进阶JavaSpringCloud微服务面试
场景Java入门、进阶、强化、扩展、知识体系完善等知识点学习、性能优化、源码分析专栏分享:Java入门、进阶、强化、扩展、知识体系完善等知识点学习、性能优化、源码分析专栏分享_java高级进阶-CSDN博客通过对面试题进行系统的复习可以对Java体系的知识点进行查漏补缺。注:博客:霸道流氓气质-CSDN博客实现什么是SpringCloud?一、SpringCloud的核心定位1.定义SpringC
- 想要了解大模型,看懂这一篇就够了!大模型工作流程及核心参数介绍!
Gq.xxu
qwen3vllmtransforms大语言模型部署深度学习人工智能
若想深入探究大模型核心参数的效果与作用,就务必先弄清大模型的工作流程,明确核心参数在流程各阶段的效能与功能,知晓其具体含义。一,大模型的工作流程大模型运行时的工作原理可以概括为输入处理→特征提取→模型推理→结果生成四个核心阶段,整个过程融合了深度学习架构、自然语言处理技术以及分布式计算能力。从用户输入到大模型输出,整个工作的处理流程如下:输入文本→分词→嵌入+位置编码→Transformer多层处
- 【初阶学习Linux】初识Linux
鳄鱼皮坡
linux学习运维开发语言
1.Linux背景介绍发展史:本门课程学习Linux系统编程,你可能要问Linux从哪里来?它是怎么发展的?在这里简要介绍Linuxs的发展史。要说Linux,还得从UNIX说起。UNIX发展的历史:1968年,一些来自通用电器公司、贝尔实验室和麻省理工学院的研究人员开发了一个名叫Multics的特殊操作系统。Multics在多任务文件管理和用户连接中综合了许多新概念。1969-1970年,AT&
- LSTM 论文(Hochreiter & Schmidhuber, 1997)精读(三)
文章:SeppHochreiter,JürgenSchmidhuber;LongShort-TermMemory.NeuralComput1997;9(8):1735–1780.doi:https://doi.org/10.1162/neco.1997.9.8.1735第2节PreviousWork(已有研究),这是论文对以往方法的一个评述,总结了已有递归神经网络在面对时间序列学习、尤其是长时依赖
- R 语言操作csv文件详解
在R中,我们可以从R环境外部存储的文件中读取数据。我们还可以将数据写入将由操作系统存储和访问的文件中。R可以读取和写入各种文件格式,如csv、excel、xml等。在本章中,我们将学习从csv文件读取数据,然后将数据写入csv文件。该文件应存在于当前工作目录中,以便R可以读取它。当然我们也可以设置自己的目录并从那里读取文件。获取和设置工作目录您可以使用**getwd()函数检查R工作区指向哪个目录
- 深度学习-Tensor
Tensor张量:与numpy中的ndarray不同之处:tensor可以在GPU或其他专用硬件上运行,以加速计算。一、Tensor初始化1.直接从数据中创建data=[[1,2],[3,4]]x_data=torch.tensor(data)2.从numpy数组创建np_array=np.array(data)x_np=torch.from_numpy(np_array)3.从另一个Tensor
- 在WPF中使用CommunityToolkit.Mvvm——(一)为什么使用CommunityToolkit.Mvvm
永远的久远
wpf
前言阅读我文章的同学可能已经发现了,我总是会在一个系列文章的第一篇抛出问题,为什么要用到这个技术。因为一些成熟的库和技术会给我们带来生产力大幅的提升,同时通过学习一些优秀的开源项目,对我们个人的能力提升也会有帮助。接下来我们一起来看一下MVVMToolkit能为我们带来哪些惊喜~~CommunityToolkit.Mvvm是什么微软的官方文档这样介绍的CommunityToolkit.Mvvm包(
- ubuntu上编译fastDDS库源码并运行hellworld示例程序的流程
1.介绍1.1.目的本文是关于自己了解、学习、并使用fastDDS中间件的文章,描述了在ubuntu18.04上从下载源码到安装运行hellworld的整个流程,本文章为亲身实践,有问题请私信沟通1.2.FastDDS介绍eProsimaFastDDS是一个独立的cpp中间件实现,提供OMGDDS1.4和OMGRTPS2.2可互操作的有线协议标准,是一款免费和开源软件(ApacheLicense2
- 《沟通力》:沟通力到底藏着多少不为人知的秘密?
只因在人海中多看了你一眼
个人成长学习
创作背景本文旨在通过多种沟通模型提升个人和团队的沟通能力。《沟通力》强调通过不同的沟通模型,提升沟通的效果和效率。阅读动机提升沟通能力:通过学习不同的沟通模型,提高日常交流的效果。优化工作表现:在职场中更好地表达自己,提高团队协作效率。增强人际关系:改善与家人、朋友的关系,建立更和谐的人际环境。核心概念与方法论1.沟通漏斗效应核心概念:沟通过程中,信息从发送者到接收者会逐渐减少,导致信息失真。方法
- 从0开始学习R语言--Day41--Moran‘s I
Chef_Chen
学习
在处理带有空间特征的数据,我们往往都直接一股脑地处理数据点,但很多时候,空间上的信息对于处理后续衍生出来的问题会有很大帮助,例如对于城市里大小县城的发展情况,只知道单一县城的经济发展曲线,很难解释一些拐点和突然的攀升,而如果知道相邻县城存在经济发展飞快的例子,可能就是被带动了经济水平;亦或者是在处理社交网络的好有问题时,只知道谁和谁是朋友(类似于空间矩阵),是无法推断出经济收入相似的推论的,所以说
- Flutter-完整开发实战详解(一、Dart-语言和-Flutter-基础)
2401_85122662
flutter
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》完整开源地址:https://docs.qq.com/doc/DSkNLaERkbnFoS0ZF基本类型var可以定义变量,如vartag=“666”,这和JS、Kotlin等语言类似,同时Dart属于动态类型语言,支持闭包。Dart中number类型分为int和double,其中java中的long对应的也是Da
- 从0开始学习计算机视觉--Day08--卷积神经网络
之前我们提到,神经网络是通过全连接层对输入做降维处理,将输入的向量通过矩阵和激活函数进行降维,在神经元上输出激活值。而卷积神经网络中,用卷积层代替了全连接层。不同的是,这里的输入不再需要降维,而是可以保留输入的空间结构,例如输入的是32×32×3的图片,在全连接层中是3072×1的向量,而卷积层里则保持不变。这里的改变的地方是对于同样的WX的函数形式,这里是把5×5×3的权重矩阵(也叫卷积核)向量
- UniApp的学习
xuzhihuan焕
uni-app学习
一.Vue.js基础基本概念:总之,Vue.js是一个简洁、灵活、高效的前端JavaScript框架,具有响应式数据绑定、组件化开发、虚拟DOM等特点,适用于构建各种类型的Web应用。Vue.js介绍:了解Vue.js的起源、特点以及基本概念。特点:简洁易用:Vue.js的API简洁明了,学习曲线较为平缓,使得开发者能够快速上手。响应式数据绑定:Vue.js提供了响应式的数据绑定机制,当数据发生变
- java中打印sql,利用JDBC的PrepareStatement打印真实SQL的方法详解
weixin_39878549
java中打印sql
前言本文主要给大家介绍了关于利用JDBC的PrepareStatement打印真实SQL的相关内容,分享出来供大家参考学习,下面来一起看看详细的介绍:我们知道,JDBC的PrepareStatement优点多多,通常都是推荐使用PrepareStatement而不是其基类Statment。PrepareStatement支持?占位符,可以将参数按照类型转自动换为真实的值。既然这一过程是自动的,封装
- 基于存算一体架构的实时深度学习推理优化
瑕疵
热点资讯架构深度学习人工智能
博客主页:瑕疵的CSDN主页Gitee主页:瑕疵的gitee主页⏩文章专栏:《热点资讯》基于存算一体架构的实时深度学习推理优化基于存算一体架构的实时深度学习推理优化基于存算一体架构的实时深度学习推理优化引言存算一体架构的核心优势1.能效比突破2.实时性保障架构设计与实现技术1.存储单元创新2.硬件加速器设计3.电路级优化深度学习推理优化策略1.模型压缩技术2.硬件-软件协同优化3.运行时调度典型应
- 每日学习问题记录
提交版本的时候一定注意,你改动的UI后一定要提交相关的文件,比如你的导出文件和UI图片,还有你改动的脚本文件。.血量更新机制立即更新(UpdateBossHpImmediate())//计算血条相关数值float hpPerBar = (float)maxHp / m_BossHpNum; // 每一条血条代表的血量值float totalHpBars = currentHp / hpPerBar
- 2024年最新4大典型安全漏洞是怎么来的?如何解决?,【2024网络安全最新学习路线】
2401_84297193
程序员web安全学习网络
还有兄弟不知道网络安全面试可以提前刷题吗?费时一周整理的160+网络安全面试题,金九银十,做网络安全面试里的显眼包!王岚嵚工程师面试题(附答案),只能帮兄弟们到这儿了!如果你能答对70%,找一个安全工作,问题不大。对于有1-3年工作经验,想要跳槽的朋友来说,也是很好的温习资料!【完整版领取方式在文末!!】93道网络安全面试题内容实在太多,不一一截图了黑客学习资源推荐最后给大家分享一份全套的网络安全
- 在学校研究学习的偏算法,秋招投递开发岗位还有希望吗
程序员
前言Thelasttime,Ihavelearned这是星球同学,在周五晚上答疑聊天的时候对我的提问:如果简历上的项目偏算法,但是自学了一些操作系统和计网的知识,秋招的时候投递偏开发的岗位有希望吗?简历上是否也要加上相关项目?估计也是很多朋友的疑问,毕竟很多同学读研,有些老师疯狂push,要成果,发论文。要想尽快发论文,那只能“研究”人工智能、算法的一些东西了。但是众所周知,算法要求很高,不仅要求
- AlphaEvolve:谷歌的算法进化引擎 | 从数学证明到芯片设计的AI自主发现新纪元
大千AI助手
人工智能Python#OTHER算法人工智能深度学习AlphaEvolvegooglegemini
AlphaEvolve:谷歌的算法进化引擎|从数学证明到芯片设计的AI自主发现新纪元——结合大语言模型与进化计算,重塑科学发现与工程优化的通用智能体本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!⚙️一、核心定义与技术架构AlphaEvolve是由谷歌DeepMind开发的通用科学AI智能体,其核心
- python namedtuple转为dict
链池
python开发语言
python相关学习资料:搭建私人助理大模型需要什么环境?006_指法标准_键盘正位_你好世界_hello_world_单引号_双引号一张图生成指定动作的动态视频,MagicAnimate本地部署Pythonnamedtuple转为dict的方法作为一名经验丰富的开发者,我很高兴能够帮助刚入行的小白们解决编程问题。今天,我们将一起学习如何将Python中的namedtuple转换为dict。这个过
- C# 项目
卷纸要用清风的
C#c#开发语言
语言基础开发环境与工具框架与库数据库与数据存储项目架构与设计模式前端技术(全栈开发场景)版本控制与协作测试与质量保障部署与运维安全实战项目建议学习资源推荐总结语言基础C#语法:变量、数据类型、控制流(条件语句、循环)、运算符、异常处理(try-catch)等。面向对象编程(OOP):类与对象、继承、多态、封装、接口、抽象类。高级特性:委托(Delegate)与事件(Event)LINQ(Langu
- 2025 年机器学习工作流程的 7 个 AI 代理框架
盖瑞理
AIAgent人工智能
介绍机器学习从业者花费大量时间在重复性任务上:监控模型性能、重新训练流程、检查数据质量以及跟踪实验。虽然这些操作任务至关重要,但它们通常会占用团队60%到80%的时间,几乎没有留下任何创新和模型改进的空间。传统的自动化工具可以处理简单的、基于规则的工作流程,但它们难以应对机器学习操作所需的动态决策。何时应该根据性能漂移重新训练模型?当数据分布发生变化时,如何自动调整超参数?这些场景需要能够推理复杂
- 我与C语言二周目邂逅vlog—1.熟悉而又陌生-初识C语言
hope kc
c语言开发语言
如题,在下是一名大二学生,希望改过自新,重新学习C语言(同时也在学习数据结构,希望各位大佬多多指教)1.C语言的历史C语言最初作为Unix系统的开发工具而发明的。如今成为一种高级语言,可谓C生万物2.编译与链接C语言代码是放在.c为后缀的文件里,.c为后缀的文件称为源文件,.c本身就是文本文件,无法直接运行,所以要得到最终运行的可执行程序,中间要经过编译和链接两个过程。3.VS项目的创建打开VS时
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache
![]() https://www.bilibili.com/video/BV1Pt4y1H7Zq/?p=1&vd_source=1f09c23f556b3d6a9b7706f8db12fa54%E3%80%81
https://www.bilibili.com/video/BV1Pt4y1H7Zq/?p=1&vd_source=1f09c23f556b3d6a9b7706f8db12fa54%E3%80%81