Flutter系列文章-Flutter环境搭建和Dart基础
Flutter是Google推出的一个开源的、高性能的移动应用开发框架,可以用一套代码库开发Android和iOS应用。Dart则是Flutter所使用的编程语言。让我们来看看如何搭建Flutter开发环境,并了解Dart语言的基础知识。
一、Flutter环境搭建
1. 安装Flutter SDK
首先,访问Flutter官网下载Flutter SDK。选择适合你操作系统的版本(Windows, MacOS, Linux),下载完成后解压至你希望保存的目录。
注意,Flutter的渠道版本会不停变动,请以Flutter官网为准。另外,在中国大陆地区,要想正常获取安装包列表或下载安装包,可能需要,读者也可以去Flutter github项目下去下载安装包,地址:https://github.com/flutter/flutter/releases 。
将安装包zip解压到你想安装Flutter SDK的路径(如:C:\src\flutter;注意,不要将flutter安装到需要一些高权限的路径如C:\Program Files\)。
在Flutter安装目录的flutter文件下找到flutter_console.bat,双击运行并启动flutter命令行,接下来,你就可以在Flutter命令行运行flutter命令了。
2. 设置环境变量
将Flutter的bin目录添加到你的PATH环境变量中。在Windows上,你可以在系统环境变量中进行设置;在Mac或Linux上,可以在bash或zsh的配置文件(.bash_profile, .bashrc, .zshrc等)中添加export PATH=“$PATH:pwd/flutter/bin”。
3. 安装和设置编辑器
推荐使用VS Code或Android Studio,这两款IDE都支持Flutter开发,且都有丰富的插件可以帮助你提高开发效率。在对应的插件商店中搜索并安装“Flutter”和“Dart”插件。
4. 创建你的第一个Flutter项目
第一次运行flutter命令(如flutter doctor)时,它会下载它自己的依赖项并自行编译。以后再运行就会快得多。缺失的依赖需要安装一下,安装完成后再运行flutter doctor命令来验证是否安装成功。
在终端中,运行以下命令:
flutter create my_first_flutter_app
cd my_first_flutter_app
flutter run //flutter run -d all
flutter run命令会启动模拟器,并在模拟器中运行你的应用。现在,你应该可以看到Flutter的欢迎界面了。
5. 注意
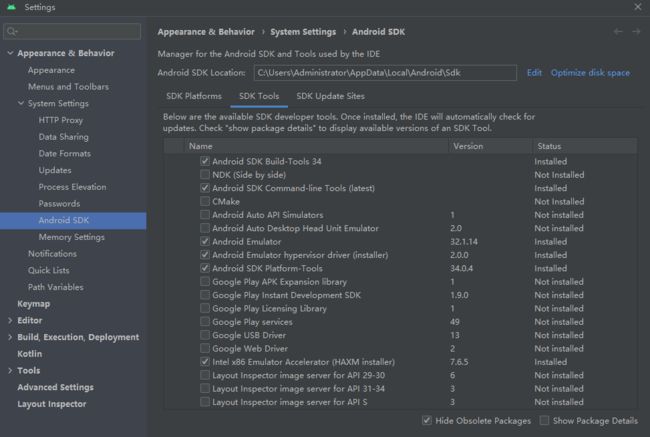
在运行的搭建环境的过程中肯定会遇到问题,可以使用“flutter doctor”在控制台运行,提示需要安装什么就安装即可。
下面是我遇到的问题:
安装的内容包括:
二、Dart基础
Dart是一种面向对象的、类定义的、单继承的语言,其语法糖和其他编程语言(如Java、JavaScript、C)非常相似。让我们来看几个Dart的基础知识点。
- 变量和类型
Dart是一个强类型语言,支持的基本数据类型有int, double, String, bool等。
int age = 20;
double height = 1.88;
String name = 'John';
bool isOld = false;
Dart还有类型推断,你可以使用var关键字让Dart自动推断类型。
var weight = 70.5; // Dart会自动推断为double类型
- 控制流程
Dart支持常见的控制流程语句,如if-else, for, while等。
if (isOld) {
print('$name is old');
} else {
print('$name is young');
}
for (var i = 0; i < 10; i++) {
print(i);
}
while (age > 0) {
age--;
}
- 函数
函数在Dart中是一等公民,支持返回值类型声明,参数类型声明,箭头语法等。
String greet(String name) {
return 'Hello, $name';
}
var greet = (String name) => 'Hello, $name'; // 箭头函数,只能有一行代码
以上就是Flutter环境搭建和Dart基础的简要介绍。为了更深入的了解和学习Dart语言,你可以参考Dart官方文档,由于我们稍微有些其他语言基础就不展开细说这些内容了,细节我们在使用过程中再查即可。学会这些基础知识后,你就可以开始使用Flutter进行应用开发了。祝你学习愉快!