前端开发之Dom的简介和Dom操作
Dom的简介和Dom操作
前言
JavaScript的组成
JavaScript基础分为三个部分:
-
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
-
DOM:文档对象模型(Document object Model),操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
-
BOM:浏览器对象模型(Browser Object Model),操作浏览器部分功能的API。比如让浏览器自动滚动。
# 节点
节点(Node):构成 HTML 网页的最基本单元。网页中的每一个部分都可以称为是一个节点,比如:html标签、属性、文本、注释、整个文档等都是一个节点。
虽然都是节点,但是实际上他们的具体类型是不同的。常见节点分为四类:
-
文档节点(文档):整个 HTML 文档。整个 HTML 文档就是一个文档节点。
-
元素节点(标签):HTML标签。
-
属性节点(属性):元素的属性。
-
文本节点(文本):HTML标签中的文本内容(包括标签之间的空格、换行)。
节点的类型不同,属性和方法也都不尽相同。所有的节点都是Object。
1.什么是Dom
DOM:Document Object Model,文档对象模型。DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。简单理解其实就是为了能让js操作html元素而制定的一个规范或者说一种方式。
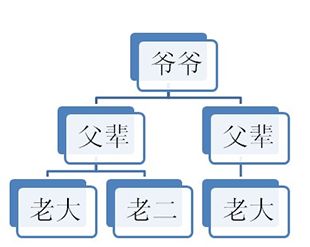
DOM树:(一切都是节点)
DOM的数据结构如下:
上图可知,在HTML当中,一切都是节点(非常重要)。
2.Dom能干什么
-
找对象(获取元素节点)
-
设置元素的属性值
-
设置元素的样式
-
动态创建和删除元素
-
事件的触发响应:事件源、事件、事件的驱动程序
2.1找对象(获取元素节点)
DOM节点的获取方式其实就是获取事件源的方式.
三种方式:
var div1 = document.getElementById("box1");
//方式一:通过 id 获取 一个 元素节点(为什么是一个呢?因为 id 是唯一的)
var arr1 = document.getElementsByTagName("div");
//方式二:通过 标签名 获取 元素节点数组,所以有s
var arr2 = document.getElementsByClassName("hehe");
//方式三:通过 类名 获取 元素节点数组,所以有s
特殊情况:数组中的值只有1个
document.getElementsByTagName("div1")[0]; //取数组中的第一个元素
document.getElementsByClassName("hehe")[0]; //取数组中的第一个元素2.2Dom的父子关系
2.3Dom的获取父字关系节点
获取父节点
调用者就是节点。一个节点只有一个父节点,调用方式就是
节点.parentNode
获取兄弟节点:
为了获取下一个元素节点,我们可以这样做:在IE678中用nextSibling,在火狐谷歌IE9+以后用nextElementSibling,于是,综合这两个属性,可以这样写:
下一个兄弟节点 = 节点.nextElementSibling || 节点.nextSibling(新的指令写前面,nextElementSibling一定写在nextSibling前面才可兼容,例如:nextSibling||nextElementSibling兼容失败)
另外:
前一个节点 | 前一个元素节点:
前一个兄弟节点 = 节点.previousElementSibling || 节点.previousSibling节点自己.parentNode.children[index]; //随意得到兄弟节点子节点数组 = 父节点.children; //获取所有节点。用的最多。3.DOM节点的操作(重要)
上面是属性操作,现在相当于函数操作
3.1创建节点
新的标签(元素节点) = document.createElement("标签名");3.2插入节点
父节点.insertBefore(新的子节点,作为参考的子节点)3.3删除节点
父节点.removeChild(子节点);解释:用父节点删除子节点。必须要指定是删除哪个子节点。
如果我想删除自己这个节点,可以这么做:
node1.parentNode.removeChild(node1);
3.4复制节点(克隆节点)
要复制的节点.cloneNode(); //括号里不带参数和带参数false,效果是一样的。
要复制的节点.cloneNode(true);括号里带不带参数,效果是不同的。解释如下:
-
不带参数/带参数false:只复制节点本身,不复制子节点。
-
带参数true:既复制节点本身,也复制其所有的子节点。
4.设置节点的属性
1、获取节点的属性值
方式1:(不想看就直接看方法2)
元素节点.属性名;
元素节点[属性名];
举例:(获取节点的属性值)

方式2:
元素节点.getAttribute("属性名称");
举例:
console.log(myNode.getAttribute("src"));
console.log(myNode.getAttribute("class")); //注意是class,不是className
console.log(myNode.getAttribute("title"));
方式1和方式2的区别在于:前者是直接操作标签,后者是把标签作为DOM节点。推荐方式2
# 2、设置节点的属性值
方式1举例:(设置节点的属性值)
myNode.src = "images/2.jpg" //修改src的属性值
myNode.className = "image2-box"; //修改class的name
方式2:
元素节点.setAttribute("属性名", "新的属性值");
方式2举例:(设置节点的属性值)
myNode.setAttribute("src","images/3.jpg");
myNode.setAttribute("class","image3-box");
myNode.setAttribute("id","你好");
3、删除节点的属性
格式:
元素节点.removeAttribute(属性名);
举例:(删除节点的属性)
myNode.removeAttribute("class");
myNode.removeAttribute("id");
这两种方式不能交换使用(混用),get值和set值必须使用同一种方法
比如说:用 div.title = '我是标题'设置属性,用 div.getAttribute('title')获取属性,就是混用