Vue3 基本语法
尤雨溪
文章目录
- 前言
- MVVM框架
- 认识Vue
- 文本渲染指令 v-text
- 属性绑定指令
-
- title 属性动态绑定
- class属性动态绑定
- style 属性动态绑定
- 事件绑定 @事件名
- 条件渲染指令
-
- v-if
- v-if 和 v-show
- v-else 和 v-else-if
- 循环遍历指令
前言
提示:这里可以添加本文要记录的大概内容:
学习前端Vue框架有以下几个原因:
- Vue是一种轻量级前端框架,易于学习和使用;
- Vue具有完善的文档和社区支持,可以轻松地找到解决问题的方法;
- Vue使用组件化的编程方式,可以帮助你更好地管理和组织代码;
- Vue具有丰富的生态系统,包括大量的第三方组件和插件,可以帮助你更快速地开发应用程序;
- Vue在移动端开发中有很好的表现,可以帮助你快速构建响应式的用户界面;
- Vue在大型项目中的性能表现也很好,可以满足高要求的开发需求。
Vue开发核心的关注点:数据的变化
简化DOM编程
提示:以下是本篇文章正文内容,下面案例可供参考
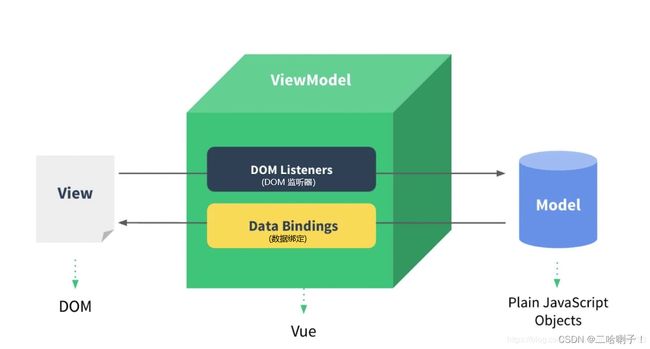
MVVM框架
认识Vue
vue.js的在线引用地址(vue 官方引入地址):
<script src="https://unpkg.com/vue@next"></script>
以下是使用Vue.js写一个简单的"Hello World"应用程序的示例:
- 引入Vue.js文件
- 创建vue实例对象,需要传入配置对象(最重要的:data)
- 将创建的vue实例对象,挂载到视图中某个标记上(vm.mount(‘#xxx’) CSS语法)
- 最大的div内使用插值语法
【示例代码】:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 4.输入框的数据改变,同步到title(指明h1内容就是title内容)插值语法 -->
<h1>{{title}}</h1>
</div>
</body>
<!-- 1.引入vue js文件(这里可以替换成网页) -->
<script src="./js/vue3.js"></script>
<script>
// 2.创建vue实例对象,需要传入配置对象
// 配置对象中需要指定若干个配置项 data代表数据配置项
let vm = Vue.createApp({
data() {
return {
title: 'Hello World'
}
},
})
// 3.将创建的vue实例对象,挂载到视图中某个标记上
vm.mount('#app')
// css选择器思想
</script>
</html>
<body>
<div id="app">
<!-- 4.输入框的数据改变,同步到title(指明h1内容就是title内容)插值语法 -->
<h1>{{title}}</h1>
<input type="text" v-model="title">
</div>
</body>
文本渲染指令 v-text
v-text指令:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-text="x">
</div>
</div>
</body>
<script src="../js/vue3.js"></script>
<script>
let vm = Vue.createApp({
data() {
return {
x: 'xxx
'
}
},
})
vm.mount('#app')
</script>
</html>
输出效果:
把里面内容当做纯文本写出

把v-text改成插值语法:
<body>
<div id="app">
<div>
{{x}}
</div>
</div>
</body>
效果一样

v-text 修改innerText属性 v-html修改innerHtml 属性
v-text 等同于{{插值语法}}
属性绑定指令
它可以动态地绑定一个属性的值。
可以将一个组件的class属性绑定到Vue实例中的一个数据属性上,以实现动态的样式控制
title 属性动态绑定
和class和style属性绑定类似,通过v-bind指令,我们可以将元素的title属性与Vue实例中的数据属性绑定起来,实现动态绑定,当绑定的数据属性发生变化时,title属性的值也会随之动态更新,从而实现动态绑定
【示例代码】:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<a :href="address">跳转</a>
</div>
</body>
<script src="../js/vue3.js"></script>
<script>
let vm = Vue.createApp({
data() {
return {
address:'https://rej177.blog.csdn.net/article/details/131444680'
}
},
})
vm.mount('#app')
</script>
</html>
class属性动态绑定
可以将一个或多个class类名与Vue实例中的数据属性进行绑定,当数据属性的值发生变化时,class类名也会随之动态更新
【示例代码】:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.one{
color: aqua;
}
.two{
color: yellowgreen;
}
.three{
font-size: 50px;
}
</style>
</head>
<body>
<div id="app">
<p :class="className">杰瑞</p>
<p :class="[className,className1]">汤姆</p>
<p :class="{one: flag}">斯派克</p>
</div>
</body>
<script src="../js/vue3.js"></script>
<script>
let vm = Vue.createApp({
data() {
return {
className: 'two',
// 改成one变成湖绿色
// className: 'one',
// 多个属性配置中间加逗号分割
className1: 'three',
flag: true,
// true生效,false不生效
}
},
})
vm.mount('#app')
</script>
</html>
style 属性动态绑定
可以将一个或多个样式属性与Vue实例中的数据属性进行绑定,当数据属性的值发生变化时,样式属性也会随之动态更新
【示例代码】:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<p :style="{textAlign: a,backgroundColor: b}">二哈喇子!</p>
</div>
</body>
<script src="../js/vue3.js"></script>
<script>
let vm = Vue.createApp({
data() {
return {
a: 'center',
b: 'pink'
}
},
})
vm.mount('#app')
</script>
</html>
事件绑定 @事件名
Vue中事件执行的函数,必须编写在methods配置项中
methods函数体中想要访问data配置项中配置的数据,必须加this.前缀
【示例代码】:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- Vue开发两个最基本的最重要的配置项是 data 和 methods -->
<!-- Vue开发核心的关注点:数据的变化 -->
<div id="app">
<button @click="minus">-</button>
{{num}}
<button @click="plus">+</button>
<!-- 事件绑定是 v-on事件名 简写成:@事件名 -->
<div @click="b" style="width: 200px;height: 200px;border: 1px solid red;">
<div @click.stop="a" style="width: 50px;height: 50px;background-color: yellow;"></div>
</div>
</div>
</body>
<script src="../js/vue3.js"></script>
<script>
let vm = Vue.createApp({
data() {
return {
num: 1
}
},
// Vue中事件执行的函数,必须编写在methods配置项中
methods: {
// methods中定义的函数,function可以省略
plus: function (event) {
event.preventDefault()
// methods函数体中想要访问data配置项中配置的数据,必须加this.前缀
this.num++
},
minus: function (event) {
event.preventDefault()
if (this.num > 0) {
this.num--
}
},
a: function () {
console.log('点击子标记')
},
b: function () {
console.log('点击父标记');
}
},
})
vm.mount('#app')
</script>
</html>
上述代码是一个基本的 Vue 应用,实现了一个计数器和一个嵌套的 div 元素,其中包含一个子元素。下面是代码的详细解释:
这段代码是一个基本的 HTML + Vue.js 页面,它包含了一个加减按钮和一个反弹的黄色小方块。
这个页面的主要步骤如下:
-
在页面头部使用