uni-app
uni-app
- 一、准备工作
-
- 1.新建项目
- 2.配置浏览器
- 3.兼容
- 4.新建页面
- 二、上手
-
- 1.pages.json文件的页面配置与全局配置
- 2.rpx尺寸单位
- 3.内置组件
- 4.vue2写法
-
- (1)模板
- (2)插值语法
- (3)指令
- (4)style绑定与绑定class的多种写法
- (5)计算属性computed的用法
- (6)easycom自动导入自定义组件
- (7)Vue中的生命周期与小程序周期的对比
- 5.uniapi路由与页面跳转的使用方式
- 6.页面传参
- 7.api界面
-
- (1)交互反馈
- (2)设置导航条
- (3)设置TabBar
- 8.api网络
- 9.数据缓存
- 三、项目打包
一、准备工作
uni-app文档
HBuilderX,H是HTML的首字母,Builder是构造者,X是HBuilder的下一代版本。我们也简称HX。 HX是轻如编辑器、强如IDE的合体版本。
HBuilderX下载
1.新建项目
在HBuilderX中点击文件新建项目

可选择项目类型,vue版本选择,是否启用uni-cloud等

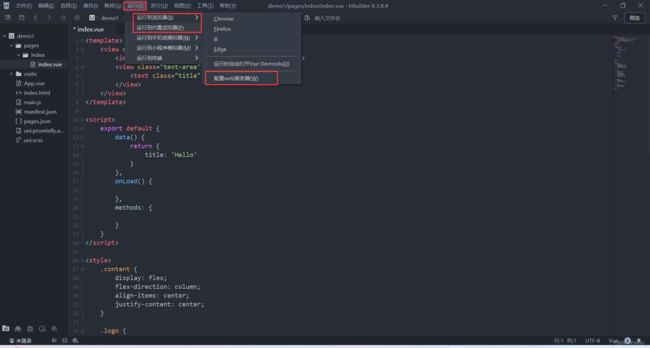
2.配置浏览器
想要预览效果点击运行
运行到浏览器可打开浏览器进行预览
运行到浏览器需要先配置浏览器,没有配置直接点击是无效的
将浏览器文件所在地址目录配置路径

运行到内置浏览器可直接在HBuilderX中进行预览(点击后会让你下一个插件)

运行到小程序模拟器
和运行到浏览器一样需要配置路径


3.兼容
部分语法标签在web端适用,在小程序端被转译成其他不适用,所以开发时需要考虑兼容问题
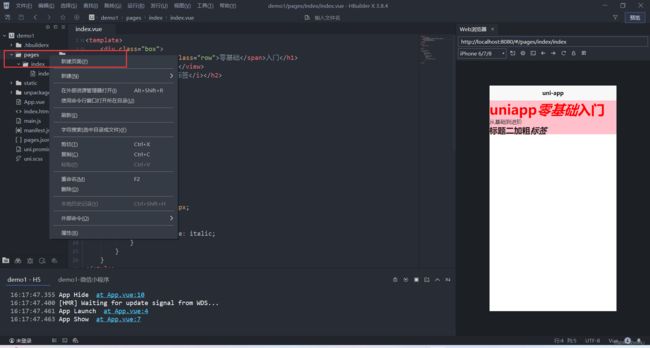
4.新建页面
新建page页面

创建同名目录会自动创建出和文件夹一样名字的vue文件

二、上手
1.pages.json文件的页面配置与全局配置
点击查看更多
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"
}
},
{
"path" : "pages/list/list",
"style": {//当前页面,优先级高
"navigationBarTitleText": "新闻列表",//当前页面导航栏标题
"navigationBarBackgroundColor": "#1AA034",//当前页面导航栏背景颜色
"navigationBarTextStyle": "white"//当前页面导航栏字体样式
}
}
,{
"path" : "pages/about/about",
"style" :
{
"navigationBarTitleText": "关于我们",
"enablePullDownRefresh": false
}
}
],
"globalStyle": {//全局页面,优先级低
"navigationBarTextStyle": "white",
"navigationBarTitleText": "uni系列课程",
"navigationBarBackgroundColor": "#DD5347",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {},
"tabBar": {//选项卡
"color":"#333",
"selectedColor": "#015FF9",
"list": [
{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "static/images/home.png",
"selectedIconPath": "static/images/home_light.png"
},
{
"text": "列表",
"pagePath": "pages/list/list",
"iconPath": "static/images/search.png",
"selectedIconPath": "static/images/search_light.png"
},
{
"text": "我们",
"pagePath": "pages/about/about",
"iconPath": "static/images/my.png",
"selectedIconPath": "static/images/my_light.png"
}
]
}
}
2.rpx尺寸单位
点击查看更多
rpx 是相对于基准宽度的单位,可以根据屏幕宽度进行自适应。
3.内置组件
更多组件、属性、平台差异点击查看
uView:多平台快速开发的UI框架
icon 图标
text 文本组件。用于包裹文本内容
view 视图容器。它类似于传统html中的div,用于包裹各种元素内容
scroll-view 可滚动视图区域。用于区域滚动。需注意在webview渲染的页面中,区域滚动的性能不及页面滚动
swiper 滑块视图容器。一般用于左右滑动或上下滑动,比如banner轮播图。注意滑动切换和滚动的区别,滑动切换是一屏一屏的切换。swiper下的每个swiper-item是一个滑动切换区域,不能停留在2个滑动区域之间
image 图片
video 视频播放组件
camera 页面内嵌的区域相机组件。注意这不是点击后全屏打开的相机
button 按钮
input 单行输入框
navigator 页面跳转
4.vue2写法
这里和vue2写法相同,之前笔记中学习过,可前往uniapp文档查看vue写法或者vue官方文档查看
(1)模板
<template>
<view>
<view class="box">当前标题:{{title}}</view>
</view>
</template>
<script>
export default {
data() {
return {
title:"微信小程序"
};
}
}
</script>
<style lang="scss">
</style>
(2)插值语法
{{}}
不能解析标签
(3)指令
条件渲染v-if与v-show
列表渲染v-for
v-html和v-bind
v-on事件
v-bind 简写 :
v-on 简写 @
v-model数据双向绑定
(4)style绑定与绑定class的多种写法
<template>
<view>
<view class="box" :style="{background:bgcolor}" @click="clickBg">
{{random}}
view>
<view class="block" :class="{myactive:state}" @click="clickBlock">view>
<view class="block" :class="state?'myactive':''">view>
view>
template>
<script>
export default {
data() {
return {
bgcolor:"#c00",
random:0,
state:false
};
},
methods:{
clickBg(){
let color="#"+String(Math.random()).substr(3,6)
this.bgcolor=color
},
clickBlock(){
this.state=!this.state
}
}
}
script>
<style lang="scss">
.box{
width: 200rpx;
height: 200rpx;
background: pink;
}
.block{
width: 300rpx;
height: 300rpx;
background: blue;
}
.myactive{
width: 400rpx;
background: hotpink;
border-radius: 20rpx;
}
style>
(5)计算属性computed的用法
对于任何复杂逻辑,都应当使用计算属性
可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的响应式依赖进行缓存的。
只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
(6)easycom自动导入自定义组件
全局注册 在main.js中注册
局部注册(推荐) 在页面文件里导入。
uni-app提供了一个更简单的方法——easycom。创建一个和pages文件夹同级的components文件夹,在里面创建组件后可在其他任意页面随意使用该组件,无需注册,组件标签名为组件文件名。
父传子 通过子组件绑定属性Prop为同组件传不同的值
props绑定动态值及数据类型默认值
props:{
//非对象或数组
key:{
type:type,
default:value
},
//对象或数组
key:{
type:type,
default(){
return value
}
}
}
子传父 emit子向父组件传值
this.$emit("eventname",value)
native修饰符 当在自定义组件想要使用原生事件时需要使用native修饰符
<myevent @click.native="onClick">myevent>
.sync修饰符 当一个子组件改变了一个 prop 的值时,这个变化也会同步到父组件中所绑定。 .sync 它会被扩展为一个自动更新父组件属性的 v-on 监听器。
<template>
<view>
<syncA :title.sync="title">syncA>
view>
template>
<script>
export default {
data() {
return {
title:"hello vue.js"
}
}
}
script>
<template>
<view>
<view @click="changeTitle">{{title}}view>
view>
template>
<script>
export default {
props: {
title: {
default: "hello"
},
},
methods:{
changeTitle(){
//触发一个更新事件
this.$emit('update:title',"uni-app")
}
}
}
script>
(7)Vue中的生命周期与小程序周期的对比
生命周期中钩子函数决定触发的条件,小程序的生命周期和vue的稍有不同
查看文档
5.uniapi路由与页面跳转的使用方式
点击查看更多
uni.navigateTo 保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。
uni.redirectTo 关闭当前页面,跳转到应用内的某个页面。
uni.reLaunch 关闭所有页面,打开到应用内的某个页面。
uni.switchTab 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
uni.navigateBack 关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
6.页面传参
vue 通过this.$route()
uni通用
onLoad(e){
console.log(e)//1
console.log(getCurrentPages())//2
}
7.api界面
(1)交互反馈
点击查看更多
uni.showToast 显示消息提示框。
uni.showLoading 显示 loading 提示框, 需主动调用 uni.hideLoading 才能关闭提示框。
uni.showModal 显示模态弹窗,可以只有一个确定按钮,也可以同时有确定和取消按钮。类似于一个API整合了 html 中:alert、confirm。
uni.showActionSheet 从底部向上弹出操作菜单
(2)设置导航条
点击查看更多
uni.setNavigationBarTitle 动态设置当前页面的标题。
uni.setNavigationBarColor 设置页面导航条颜色。如果需要进入页面就设置颜色,请延迟执行,防止被框架内设置颜色逻辑覆盖
uni.showNavigationBarLoading 在当前页面显示导航条加载动画。
(3)设置TabBar
点击查看更多
uni.setTabBarItem 动态设置 tabBar 某一项的内容
uni.setTabBarStyle 动态设置 tabBar 的整体样式
uni.setTabBarBadge 为 tabBar 某一项的右上角添加文本。
uni.showTabBarRedDot 显示 tabBar 某一项的右上角的红点。
8.api网络
点击查看更多
uni.request 发起网络请求。
9.数据缓存
点击查看更多
uni.setStorage 将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口。
uni.setStorageSync 将 data 存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个同步接口。
uni.getStorageSync 从本地缓存中同步获取指定 key 对应的内容。
uni.removeStorageSync 从本地缓存中同步移除指定 key。
uni.clearStorageSync() 同步清理本地数据缓存。

