JavaFX打包exe+Wind+Mac+Linux多平台分发等等
JavaFX打包exe+Wind+Mac+Linux多平台分发等等
由于此教程相对复杂,适合对java有一定掌握的同学操作,于是我又写了一篇用idea简单打包exe的教程,文章地址:https://blog.csdn.net/weixin_44480167/article/details/121374415
新手请访问上面的文章
如果使用java -jar xxx.jar一堆窗口不好看,分发不方便,我们可以使用packr来打包exe,网上教打包exe的基本上都是用什么exe4j麻烦还不知道干啥的,基本不成功!现在是2021年11月14日15:21:51
思路可以参考这篇文章:https://blog.csdn.net/weixin_44480167/article/details/120895260
下面我将一个简单javafx的demo打包成exe,若你想打包成mac、linux什么的可以按照我下面的思路试试,家境贫寒无法测试mac,若你成功了请告诉我,嘿嘿。
环境:jdk17 + javafx17
保姆式打包教程、保姆式打包教程、保姆式打包教程、保姆式打包教程、保姆式打包教程、保姆式打包教程、
多图警告、多图警告、多图警告、多图警告、多图警告、多图警告、
一、创建一个demo
你可以使用idea2021.2.x高版本创建一个demo,可参考文章:https://blog.csdn.net/weixin_44480167/article/details/121316802

这里我将使用普通的Maven项目,第一步肯定是依赖啦:
<properties>
<maven.compiler.source>17maven.compiler.source>
<maven.compiler.target>17maven.compiler.target>
properties>
<dependencies>
<dependency>
<groupId>org.openjfxgroupId>
<artifactId>javafx-controlsartifactId>
<version>17.0.1version>
dependency>
<dependency>
<groupId>org.openjfxgroupId>
<artifactId>javafx-fxmlartifactId>
<version>17.0.1version>
dependency>
dependencies>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.pluginsgroupId>
<artifactId>maven-compiler-pluginartifactId>
<version>3.8.1version>
<configuration>
<source>17source>
<target>17target>
<encoding>UTF-8encoding>
configuration>
plugin>
plugins>
build>
编写一个:resources/fxml/fxml_demo.fxml
<AnchorPane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="209.0"
prefWidth="250.0" xmlns="http://javafx.com/javafx/16" xmlns:fx="http://javafx.com/fxml/1"
fx:controller="top.lingkang.FxmlController">
<children>
<Button fx:id="btn" layoutX="46.0" layoutY="51.0" mnemonicParsing="false" text="获取当前时间"/>
<TextField fx:id="text" layoutX="46.0" layoutY="86.0"/>
<Label fx:id="lab" layoutX="46.0" layoutY="129.0" text="Label"/>
children>
AnchorPane>
编写一个controller
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import java.net.URL;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.ResourceBundle;
/**
* @author lingkang
* @date 2021/11/14
*/
public class FxmlController implements Initializable {
@FXML // 初始化时会自行绑定fxml里的id,注意变量命名=fxml里的id
private Button btn;
@FXML // 初始化时会自行绑定fxml里的id,注意变量命名=fxml里的id
private TextField text;
// 初始化时会自行绑定fxml里的id,注意变量命名=fxml里的id
public Label lab;
@Override
public void initialize(URL url, ResourceBundle resourceBundle) {
// 添加初始化事件
btn.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent actionEvent) {
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String date = format.format(new Date());
// 将值赋予标签显示
text.setText(date);
lab.setText(date);
}
});
}
}
编写启动入口main
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Scene;
import javafx.scene.layout.AnchorPane;
import javafx.stage.Stage;
import java.net.URL;
/**
* @author lingkang
* @date 2021/11/14
*/
public class FxmlDemo extends Application {
@Override
public void start(Stage stage) throws Exception {
// 获取 Maven 项目 resources/fxml/fxml_demo.fxml 注意,无法识别横向,例如 fxml-demo.fxml
URL resource = getClass().getResource("/fxml/fxml_demo.fxml");
if (resource == null) {
throw new RuntimeException("未找到fxml资源");
}
// 此时需要注意, fxml里最外层标签是 AnchorPane 故使用AnchorPane对象获取变量
AnchorPane anchorPane = FXMLLoader.load(resource);
// 将 AnchorPane 加入到场景
stage.setScene(new Scene(anchorPane));
stage.setTitle("openjfx17~");
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
二、配置一个openjfx17
我们知道,javafx已经在jdk11还是9、10哪个版本来着,将此作为独立的GUI维护,并推荐使用OpenJFX。OpenJFX的下载地址:https://openjfx.cn/dl/我这里下载17.0.1的zip版本。
将OpenJFX17解压到C:\Program Files\Java\javafx-sdk-17.0.1,
配置idea的application启动,添加启动vm参数,将模块引入:
--module-path "C:\Program Files\Java\javafx-sdk-17.0.1\lib" --add-modules javafx.controls,javafx.fxml

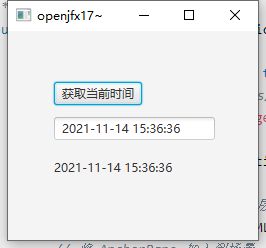
再运行一次:

三、将javafx项目打包jar
我们先将javafx项目打包成运行的jar,javafx11+独立出了GUI,打包jar有点特殊,需要将dll也打包!
先创建一个启动入口,打成的jar从这里启动,不能直接从编写的FxmlDemo.main启动!
package top.lingkang;
/**
* @author lingkang
* @date 2021/11/14
*/
public class App {
public static void main(String[] args) {
FxmlDemo.main(args);
}
}
一定要先创建一个普通main去运行javafx的main
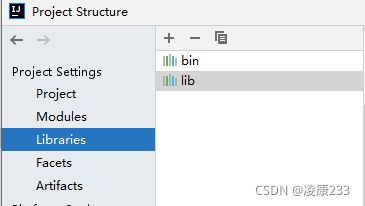
idea中 File》Proiect Structure》Libraries
1、先删除maven的依赖:

2、将openjfx的依赖添加进来:

3、按照第2步,将openjfx的window运行的dll库添加进来:


设置构建jar

选择启动类,上面新编写的App类

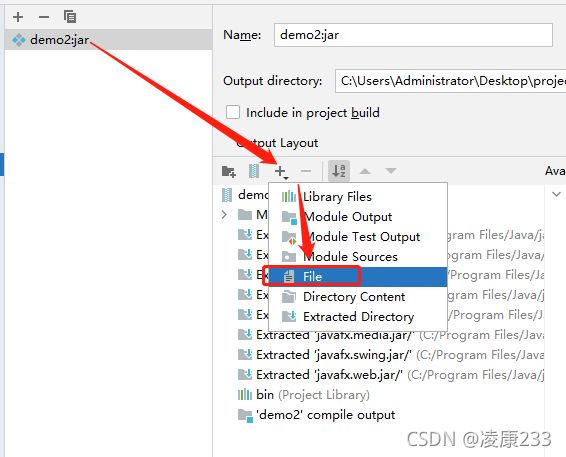
将dll添加进来:+ File


然后点OK,然后构建jar

Build

构建后运行这个jar

至此,javafx打包jar完毕!接下来是打包exe
那个警告是因为没有配置模块化module-info.java,忽略他即可。
在java16以上可以模块化开发:module-info.java,用idea2021.2.x直接初始化javafx项目就自动生成这个src/main/java/module-info.java,内容大概如下:
module top.lingkang.demo {
requires javafx.controls;
requires javafx.fxml;
opens top.lingkang.demo to javafx.fxml;
exports top.lingkang.demo;
}
四、packr打包exe
packr是可以多平台打包分发,所以我不算标题党,这里我只显示了win打包,因为家境贫寒Mac测试不了,你也可以寄一台Mac给我打包试试。
packr下载:https://github.com/libgdx/packr
下载好packr-all-4.0.0.jar
下载一个openjdk17,我在清华大学镜像站下载:https://mirrors.tuna.tsinghua.edu.cn/
Index of /AdoptOpenJDK/17/jdk/x64/windows/
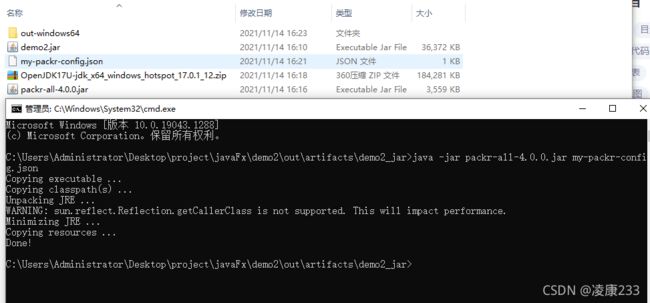
将他们放一起

编写一个my-packr-config.json
{
"platform": "windows64",
"jdk": "./OpenJDK17U-jdk_x64_windows_hotspot_17.0.1_12.zip",
"executable": "javaFX-demo",
"classpath": [
"demo2.jar"
],
"mainclass": "top.lingkang.App",
"vmargs": [
"Xms32m","Xmx512m"
],
"minimizejre": "soft",
"output": "out-windows64"
}
若出现中文乱码可考虑在json的vmargs中添加"Dfile.encoding=utf-8"

cmd执行构建,
java -jar packr-all-4.0.0.jar my-packr-config.json
# 或者
java -jar -Dfile.encoding=utf-8 packr-all-4.0.0.jar my-packr-config.json
压缩后大小有200多MB,如果选用java11的话估计在100MB以内,这里我提供一些大小压缩思路,例如将openjfx的dll直接放到openjdk17中,将减少jar的打包大小,当然啦,也有可能是packr-all-4.0.0.jar未支持jdk17,所有将整个openjdk17的jre放进去了,未实现删减!!那我们只能等等党,或者降低jdk版本啦!
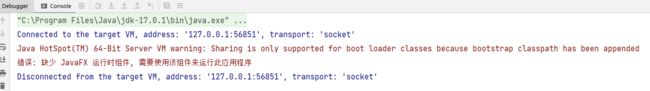
若运行exe无任何事情发生,可以cmd运行 xxx.exe查看控制台输出的错误,根据错误解决。

上面的错误就是jar打包后无法识别resources的资源,可以考虑独立拿出fxml,调用时调用当前目录下的fxml/xxx.fxml。。或者使用压缩软件打开jar,调整目录位置。个人更推荐加载外部资源。。
五、一件三连
创作不易,写文章也花长时间,你觉得对你有帮助请给我点个赞!一健三连…谢谢啦!
创作不易,写文章也花长时间,你觉得对你有帮助请给我点个赞!一健三连…谢谢啦!
创作不易,写文章也花长时间,你觉得对你有帮助请给我点个赞!一健三连…谢谢啦!
你的点赞就是我的动力
你的点赞就是我的动力
你的点赞就是我的动力