uin-app微信小程序开发
一、uni-app 是什么?
uni-app 由 DCloud 公司开发,是一个使用 Vue.js 开发所有前端应用的框架,开发者只需编写一套代码,即可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。即使不跨端,uni-app 也是更好的小程序开发框架、更好的 App 跨平台框架、更方便的 H5 开发框架。
二、如何搭建框架
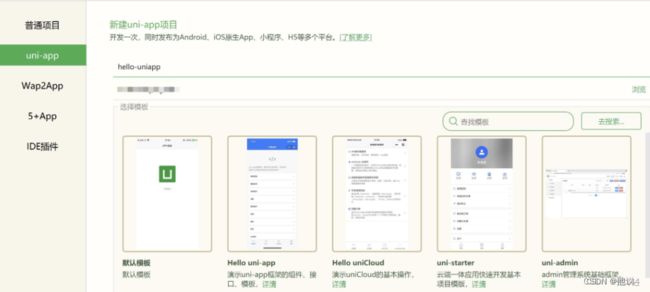
1.创建项目
点击“文件” -> “新建” -> “项目”:
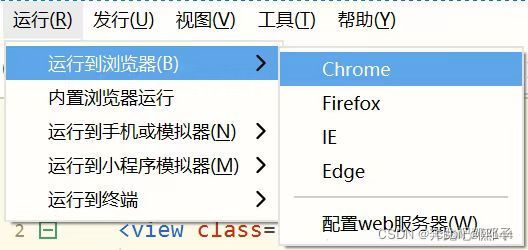
2.运行到浏览器
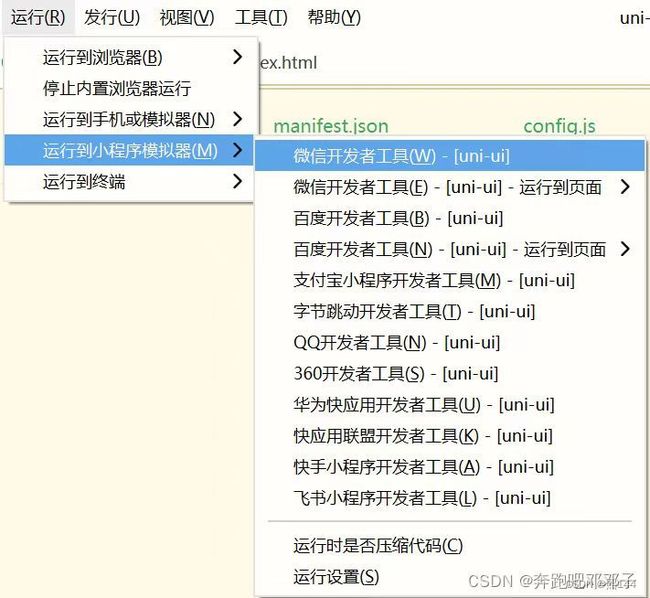
2.运行到小程序
如果是小程序,则需要配置小程序的安装路径,确保能够打开小程序开发者工具。
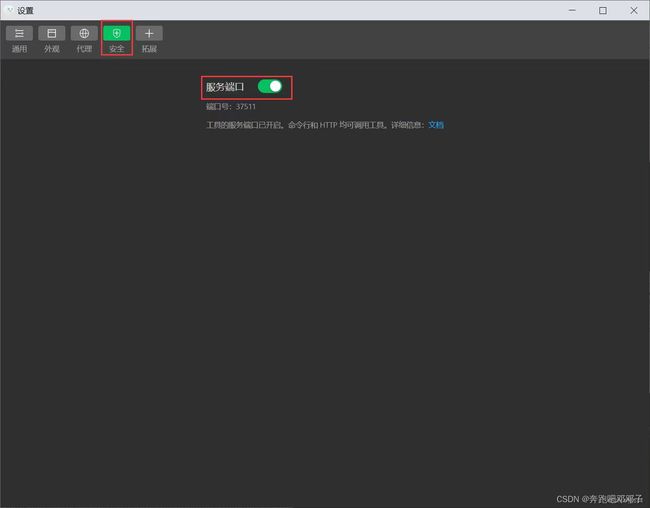
进入微信开发者工具,点击 “设置” 按钮,在弹出的窗口选择 “安全” 选项,打开 “服务端口”
二、uni-app 如何配置底部tab
1、配置page.json文件
2.list 相关配置
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"
}
},
{
"path": "pages/my/my",
"style": {
"navigationBarTitleText": "我的",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/login/login",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/register/register",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/edit-profile/edit-profile",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/aa/aa",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/details/details",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/classify/classify",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {},
"tabBar": {
"color": "#C0C0C0",
"selectedColor": "#2a63dd",
"backgroundColor": "#FFFFFF",
"list": [{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "static/home.png",
"selectedIconPath": "static/home_active.png"
},
{
"text": "分类",
"pagePath": "pages/explore/explore",
"iconPath": "static/explore.png",
"selectedIconPath": "static/explore_active.png"
},
{
"text": "发布",
"pagePath": "pages/collect/collect",
"iconPath": "static/collection.png",
"selectedIconPath": "static/collection_active.png"
},
{
"text": "我的",
"pagePath": "pages/my/my",
"iconPath": "static/my.png",
"selectedIconPath": "static/my_active.png"
}
]
}
}
二、uin-app怎么连接数据库
随着移动互联网的发展,多数的应用都会涉及到数据的存储和读取。而随着前端技术的普及和跨端开发的需求越来越多,Uniapp也成为了越来越多开发者的首选。如果你正在使用Uniapp进行移动应用的开发,可能会遇到连接数据库的需求。那么如何在Uniapp中连接数据库呢?
- 数据库的选择
在开始连接数据库之前,首先需要考虑的是选择哪种类型的数据库。目前市场上比较流行的数据库类型有关系型数据库(如MySQL、SqlServer、Oracle等)和非关系型数据库(如MongoDB、Redis等)。这里我们以MongoDB为例。
Mysql安装说明
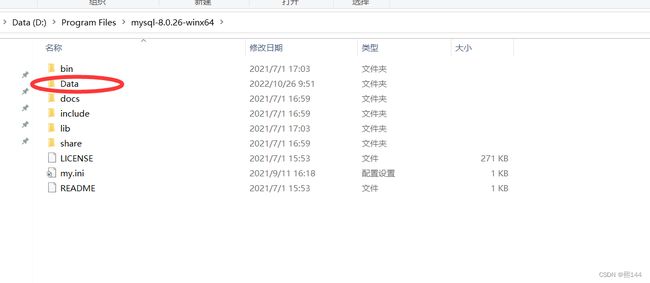
解压文件
注:将文件加压到英文路径下。
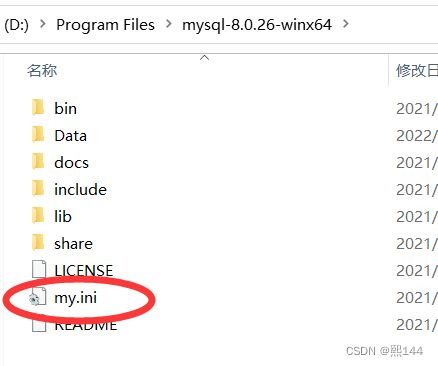
- 新建文本文件,并将下面内容复制到文本文件里,然后在文件改名为:my.ini
[mysqld]
#连接端口
port = 3308
#数据库目录地址
basedir=D:\Program Files\mysql-8.0.26
datadir=D:\Program Files\mysql-8.0.26\data
#最大连接数
max_connections=20
#数据库服务器字符集
character-set-server=utf8mb4
#存储引擎
default-storage-engine=INNODB
##支持 INNODB 引擎模式。修改为 default-storage-engine=INNODB 即可。
##如果 INNODB 模式如果不能启动,删除data目录下ib开头的日志文件重新启动。
sql_mode=NO_ENGINE_SUBSTITUTION,STRICT_TRANS_TABLES
[mysql]
#客户端字符集
default-character-set=utf8mb4
[client]
# 设置mysql客户端连接服务端时默认使用的端口
port=3308
default-character-set=utf8mb4
完成之后的效果。
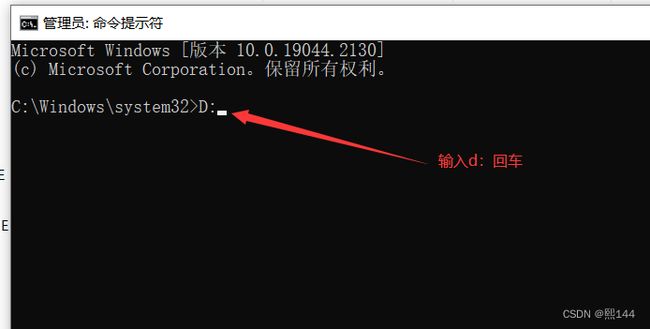
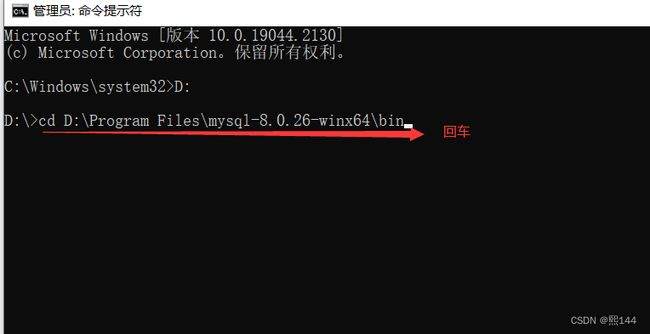
五:在打开的命令框中找到对应的解压文件夹,如:d盘输入 D:,E盘就输入 E:。然后回车。如图:
- 然后再输入 cd D:\Program Files\mysql-8.0.26-winx64\bin (这个D:\Program Files\mysql-8.0.26-winx64\bin是我的加压路径下的bin文件目录。对应的需要跳到自己的加压的路径),然后回车。如图

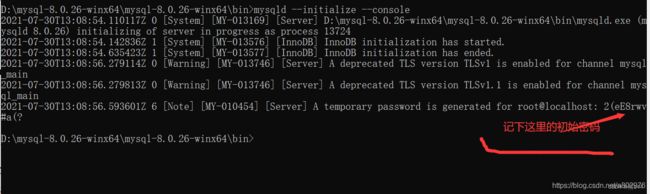
- 然后在命令框里执行如下初始化命令:
mysqld --initialize --user=mysql --console
执行结果如图:
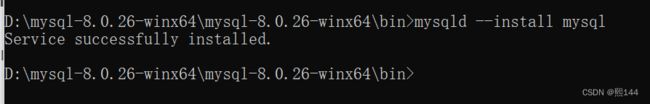
- 再在命令框执行如下语句:
Mysqld install mysql8 --defaults-file=“D:\Program Files\mysql-8.0.26\my.ini”
注:D:\Program Files\mysql-8.0.26\my.ini 这个路径是自己解压的路径。
- 在命令框执行命令
net start mysql8
启动mysql服务。如图:
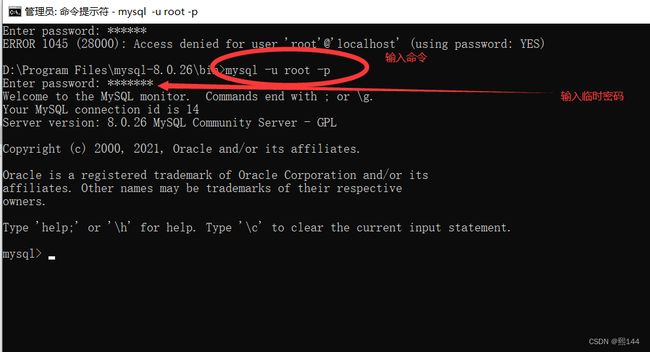
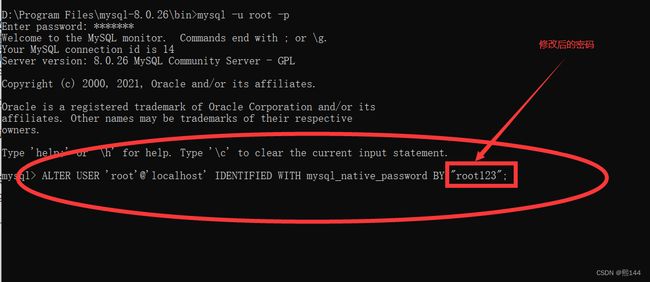
- 继续在命令框执行如下命令:
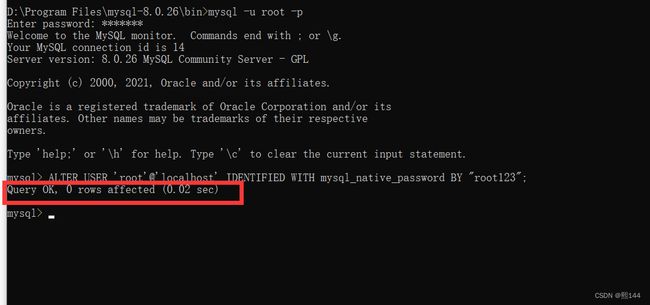
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY "root";
- 再执行命令:
FLUSH privileges;
- 执行命令:
Exit;
回车退出登录,完成密码修改。如下图:
到此服务器安装完成。
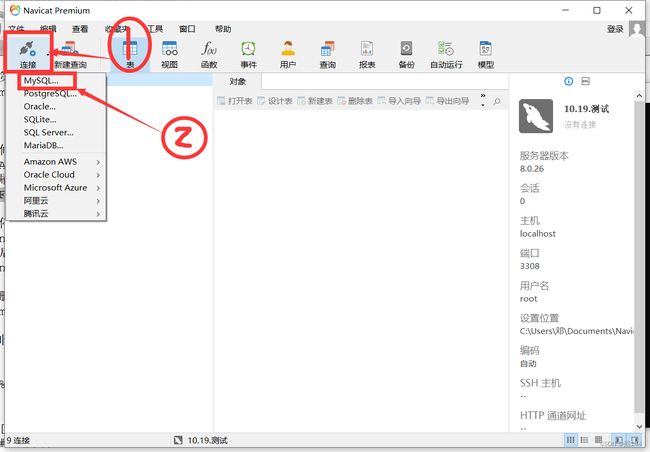
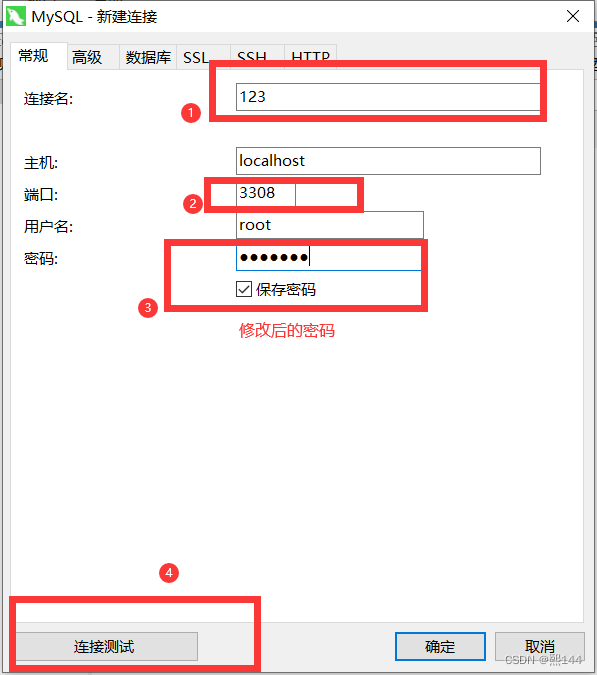
登录mysql数据库。
点确定,再点确定。到此数据库链接成功。
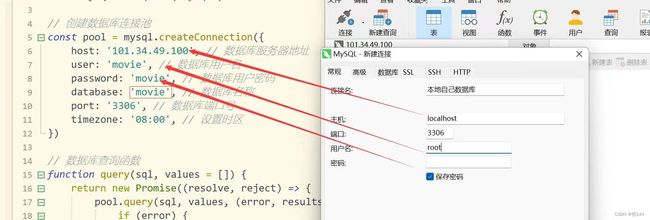
在uni-app-server中的db.js里写,如图:就可以使数据库连接到uin-app写接口了
三、uniapp接口怎么写
随着移动应用的快速发展,开发者们对于跨平台的需求日益增加,Uniapp作为一种优秀的跨平台应用开发工具,为开发者们节约了大量的时间和成本。在Uniapp开发中,与后台数据交互的接口设计是必要的一环,本文将为大家介绍Uniapp接口的设计与实现。
在进行接口设计之前,需要了解几个基本原则:
- 遵循RESTful规范
遵循RESTful规范能够使得接口具有良好的可读性和一致性,提高接口的可维护性和开发效率。RESTful规范是一种约束性规范,它定义了一系列的原则和约束条件,使得接口可以达到最佳的统一性和易读性。
- 尽可能保持接口的稳定性
接口要尽可能的稳定,接口的数据和URL等都不要轻易的变动。如果确实需要对接口进行修改的话,可以通过版本号来区分新旧版本,并提供升级路径与文档说明,确保用户能够平滑地转移到新的接口版本。更好的方式是使用API网关等工具管理接口,并对接口进行灰度发布等升级策略,减少对前端或者后端的影响。
- 避免接口被滥用
接口要避免被滥用,尤其是在敏感操作时,比如修改或删除数据等操作。可以通过限制请求方式,增加权限认证等手段来限制接口的访问。
接口设计流程
接口的设计流程主要包括:需求分析、URL设计、请求参数和返回结果定义、数据校验和安全认证等。
- 需求分析
在需求分析中,我们需要明确接口所需要完成的功能,数据的来源和处理方式等。同时,也需要分析接口的操作复杂度和安全性等因素,确保后面的接口设计能够符合实际需求。
- URL设计
URL是接口的识别标签,需要与功能对应。在URL的设计中,需要将接口名称和作用进行明确描述。例如:/api/login 就表示登录接口,/api/register 就表示注册接口。
- 请求参数和返回结果定义
在接口设计中,请求参数和返回结果是必须要定义的。请求参数需要明确每个参数的含义和数据类型等,而返回结果需要明确每个字段的含义和数据类型等,以便开发人员能够更好的理解和使用接口。
一般来说,API的返回结果具有一个固定的格式:
| 1 2 3 4 5 |
|
code表示接口返回状态,0表示成功,其它数字表示失败。message表示返回的结果信息。data表示返回的结果数据。
- 数据校验和安全认证
数据校验和安全认证是接口设计中的重要环节。数据校验需要保证所有数据在格式和值上都符合预期,有效避免一些攻击手段。安全认证需要保证接口的访问权限,并对敏感数据和操作进行保护。
接口实现
在了解了接口设计基本原则和流程之后,接下来就是接口实现的环节。接口实现需要具备一个后台服务,对接口进行具体的实现。
在Uniapp中,主要有以下两种方式来实现接口:
- 使用ajax方式调用后端接口
通过axios或ajax等网络请求库,可以实现与后端接口的数据交互。
-
、网络请求
小程序要想正常运转,都需要与服务器端进行数据交互,一般都通过接口实现。
数据交互一般都会通过网络请求接口实现。uni.request(OBJECT)是用于发起网络请求的接口。