HTML5 实现扑克翻牌游戏
扑克翻牌游戏就是桌面24张牌,玩家翻到两张相同扑克牌则消去,如果时间2分钟到了,仍然没有成功则游戏失败。扑克翻牌游戏运行结果如图1。
01、程序设计的思路
1.Html5倒计时功能
Html5倒计时功能可以使用setTimeout()函数或者setInterval()函数来实现。
1.使用setTimeout实现倒计时功能
setTimeout()会在一个指定的延迟时间之后调用一个函数或执行一段指定的代码。它的应用非常广泛,例如我们希望用户在浏览器某个页面一段时间后弹出一个对话框,或者是鼠标单击某个元素后隔几秒钟在删除这个元素。
setTimeout函数语法:
setTimeout(code,millisec)例如:var t =setTimeout("javascript语句", 毫秒)
setTimeout() 的第一个参数code是含有JavaScript语句的字符串。这个语句可能诸如"alert('5seconds!')",或者对函数的调用,诸如alertMsg()"。第二个参数millisec指示从当前起等待多少毫秒后执行第一个参数code。
setTimeout()函数会返回某个值。在上面的语句中,值被储存在名为t的变量中。假如希望取消这个setTimeout(),可以使用clearTimeout(t)来实现。
需要强调的是,setTimeout() 只执行code一次。如果要多次调用,可以让code自身再次调用setTimeout()。
例如下面代码调用setTimeout()实现1小时倒计时。
2.使用setInterval实现倒计时功能
setTimeout()只执行代码code一次。如果要多次调用code可以使用setInterval()。setInterval ()可按照指定的周期(以毫秒计)来调用需要重复执行的函数代码。
setTimeout函数语法:
setInterval(function,interval[,arg1,arg2,......argn])其中function参数可以是一个匿名函数或者是一个函数名,interval是设定的调用function的时间间隔,单位为毫秒(默认值为10毫秒),arg1,arg2,......argn为可选参数,是传递给function的参数。
下面的例子每隔1秒调用一次匿名函数。
setInterval(function(){trace("每隔1秒钟我就会显示一次")},1000);这里的function(){}是没有函数名的函数,成为匿名函数,后面的1000是时间间隔,单位是毫秒,即1秒钟。
下面的例子为我们展示如何带参数运行。
function show1(){
trace("每隔1秒显示一次");
}
function show2(str){ //带参数函数show2
trace(str);
}
setInterval(show1,1000);
setInterval(show2,2000,"每隔2秒我就会显示一次");
//调用带参数函数show2 setInterval()会不停地调用函数,直到clearInterval()被调用或窗口被关闭。由setInterval()返回的ID值可用作clearInterval(ID)方法的参数。在游戏开发中,常常使用setInterval()制作游戏动画或其他间隔性渲染效果时。
var intervalID = setInterval(show1,1000);
clearInterval(intervalID); //取消该定时设置例如下面代码用setInterval()实现1小时倒计时。
2.扑克牌显示与隐藏
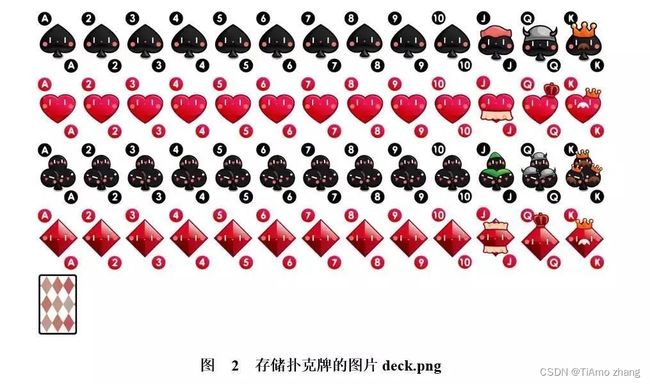
游戏中使用的扑克牌牌面及背面采用1张图片(deck.png)存储,如图2所示。上面4行分别为4种花色扑克牌,最后一行扑克牌背面,每行高度120px。如何分割显示某一张扑克牌,这里使用CSS3技术实现。
例如想显示扑克牌背面图案如下写CSS类别:
.front
{
width:80px; height: 120px;
background-image: url("../images/deck.png");
background-position: 0 -480px;
z-index:10;
}类别.front的背景图片是deck.png,background-position设置的背景图片位置。例如:
background-position:00;背景图片的左上角将与容器元素的左上角对齐。该设置与background-position:left top;或者background-position:0% 0%;设置的效果是一致的。
background-position:0 -480px;图片以容器左上角为参考向左偏移0px,向上偏移480px,从而正好是扑克牌背面图片区域。
z-index属性设置元素的堆叠(显示)顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素前面。
background简写属性可在一个声明中设置所有的背景属性。可以设置如下属性:background-color、background-position、background-size、background-repeat、background-origin、background-clip、background-attachment、background-image。如果不设置其中的某个值,也是允许的。比如:
background: #999 url("../images/deck.png")0 -480px;
background:#ff0000 url('smiley.gif');显示扑克牌牌面图案如下写CSS类别:
.back
{
width:80px; height: 120px;
background: #efefef url("../images/deck.png");
-webkit-transform-rotateY(-180deg); /* 其中-180 deg是旋转的角度 */
z-index:8;
}
.cardAJ{background-position: -800px 0;}background-position: -800px 0;图片以容器左上角为参考向左偏移800px,由于图片中每张牌宽度80px,所以正好显示出黑桃J。
.cardBJ{background-position: -800px-120px;}background-position: -800px -120px;图片以容器左上角为参考向左偏移800px,所以正好显示出红桃J,向上偏移120px。
.cardCJ{background-position: -800px -240px;}background-position: -800px -120px;图片以容器左上角为参考向左偏移800px,所以正好显示出梅花J,向上偏移120px。
.cardDJ{background-position: -800px -360px;}background-position: -800px -120px;图片以容器左上角为参考向左偏移800px,所以正好显示出方块J,向上偏移120px。
就能显示出黑桃J,就能显示出红桃J,就能显示出梅花J,就能显示出方块J。其他牌的显示原理一样,仅仅background-position中的偏移量不同。z-index设置为8,所以牌面显示在扑克牌背面下方被隐藏。
3.扑克牌删除
扑克牌删除采用设置透明度实现。
.card-removed/*移除牌*/
{
opacity:0;
}opacity: 0,设置div的不透明度为0。Opacity取值从0.0(完全透明)到1.0(完全不透明)。也可以使用visibility:hidden来实现,这两个效果都是让元素不显示,但visibility: hidden 意思是让元素不可见,但仍会占据页面上的空间。
4.添加删除类别Class
扑克牌的显示、隐藏和删除都是CSS中类别Class。需要将这些类别设置到HTML的标记元素(例如
addClass( className ),className为一个字符串,为指定元素添加这个classname类别。removeClass(className ),指定元素移除的一个或多个用空格隔开的样式名或类别。
举例说明:
比如有一个
武汉理工大学
武汉大学
使用jquery实现,当单击“武汉理工大学”的时候自动添加个class=“select”,代码自动就变成:
武汉理工大学
武汉大学
然后单击“武汉大学”,又变成
武汉理工大学
武汉大学
jQuery可以如下实现:
$(document).ready(function(){
$("a").click(function(){
$("a").each(function(){$(this).removeClass("select")}),//删除"select"类别
$(this).addClass("select"),//当前被单击的元素增加"select"类别
return false})
})jQuery代码中$("a")选择所有的元素,在元素的单击事件中,each()遍历所有的元素并删除元素上"select"类别。$(this)代表当前被单击的元素,$(this).addClass("select")是给当前被单击的元素增加"select"类别。
data() 方法向被选元素附加数据,或者从被选元素获取数据。
02、程序设计的步骤
1.设计CSS(matchgame.css)
根据程序设计的思路设计如下的CSS文件。
body
{
text-align: center;
background-image: url("../images/bg.jpg");
}
#game
{
width:502px; height: 462px;
margin: 0auto;
border:1px solid #666;
border-radius: 10px;
background-image: url("../images/table.jpg");
position:relative;
display:-webkit-box;
-webkit-box-pack:center;
-webkit-box-align:center;
}
#cards /*所有的扑克牌显示区域*/
{
width:380px; height: 400px; position: relative; margin:30px auto;
}
.card
{
width:80px; height: 120px; position: absolute;
}
.face
{
width:100%;
height:100%;
border-radius:10px;
position:absolute;
-webkit-backface-visibility: hidden;
-webkit-transition:all .3s;
}
.front
{
background: #999 url("../images/deck.png")0 -480px;
z-index:10;
}
.back
{
background: #efefef url("../images/deck.png");
-webkit-transform-rotateY(-180deg);
z-index:8;
}
.face:hover
{
-webkit-box-shadow: 0 0 40px #aaa;
}
/*牌面定位样式*/
.cardAJ{background-position: -800px 0;}
.cardAQ{background-position: -880px 0;}
.cardAK{background-position: -960px 0;}
.cardBJ{background-position: -800px -120px;}
.cardBQ{background-position: -880px -120px;}
.cardBK{background-position: -960px -120px;}
.cardCJ{background-position: -800px -240px;}
.cardCQ{background-position: -880px -240px;}
.cardCK{background-position: -960px -240px;}
.cardDJ{background-position: -800px -360px;}
.cardDQ{background-position: -880px -360px;}
.cardDK{background-position: -960px -360px;}
.card-flipped .front
{
/*保证牌底在牌面下面,z-index值切换为小值*/
z-index:8;
-webkit-transform: rotateY(180deg);
}
.card-flipped .back
{
/*保证牌底在牌面上面,z-index值切换为大值*/
z-index:10;
/*前面牌面已经翻过去,现在返回来*/
-webkit-transform: rotateY(0deg);
}
/*移除牌*/
.card-removed{ opacity: 0;}2.游戏页面index.htm
游戏页面中,每张牌的区域是一个id="card"的
注意,最初仅仅有1个张牌的区域,其余的23张牌的区域是页面加载后复制实现的。页面加载后,首先利用Array.sort()将deck数组存储的牌随机排序,实现洗牌效果。调整CSS坐标属性"left","top",设置每张牌的区域
html5扑克翻牌消除小游戏
扑克翻牌游戏
3.设计脚本(matchgame.js)
定义存储所有的牌的数组deck。
var matchingGame={};
matchingGame.cardWidth=80;//牌宽
matchingGame.cardHeight = 120;
//存储所有的牌
matchingGame.deck=
[
"cardAK","cardAK","cardAQ","cardAQ", "cardAJ","cardAJ",
"cardBK","cardBK","cardBQ","cardBQ", "cardBJ","cardBJ",
"cardCK", "cardCK", "cardCQ","cardCQ", "cardCJ", "cardCJ",
"cardDK", "cardDK", "cardDQ","cardDQ", "cardDJ", "cardDJ"
]
//随机排序函数,返回-1或1
function shuffle()
{
//Math.random能返回0~1之间的数
returnMath.random()>0.5 ? -1 : 1
}单击牌事件的功能函数selectCard()实现翻牌的功能。被翻过的牌都已添加"card-flipped"类别。所以$(".card-flipped")获取所有的翻过牌的
若翻动了两张牌,检测是否相同。
function selectCard() {// 翻牌功能的实现
var$fcard=$(".card-flipped");
//翻了两张牌后退出翻牌
if($fcard.length>1)
{
return;
}
$(this).addClass("card-flipped");
//以下是若翻动了两张牌,检测一致性
var$fcards=$(".card-flipped");
if($fcards.length==2)
{
setTimeout(function(){
checkPattern($fcards);},700);
}
}
//检测2张牌是否一致
function checkPattern(cards)
{
varpattern1 = $(cards[0]).data("pattern");//第1张牌牌面数据
varpattern2 = $(cards[1]).data("pattern");//第2张牌牌面数据
$(cards).removeClass("card-flipped"); //删除"card-flipped"类别
if(pattern1==pattern2)//牌面数据相同
{
$(cards).addClass("card-removed")//透明效果
var$fcards=$(".card-removed");
if($fcards.length==24)
{
alert("恭喜你成功了!");
success=true;
}
}
}至此就完成扑克翻牌游戏。