HTML5和CSS3新特性
文章目录
- 1.HTML5新特性
-
- 1.1 概述
- 1.2 语义化标签
- 1.3 多媒体标签
-
- 1.3.1 视频标签- video
- 1.3.2 音频标签- audio
- 1.4 新增的表单元素
- 1.5 新增表单属性
- 2.CSS3新特性
-
- 2.1新增选择器
-
- 2.1.1 属性选择器
- 2.1.2 结构伪类选择器
-
- E:first-child
- E:nth-child(n)
- E:nth-child 与 E:nth-of-type 的区别
- 2.2.1 伪元素选择器
-
- 应用场景一: 字体图标
- 3.盒子模型
- 4.其他特性
-
- 4.1 图标变模糊 -- CSS3滤镜filter
- 4.2 计算盒子宽度 -- calc 函数
- 5.CSS3 过渡
1.HTML5新特性
1.1 概述
HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。
这些新特性都有兼容性问题,基本是 IE9+ 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
1.2 语义化标签
以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的
<div class=“header”> div>
<div class=“nav”> div>
<div class=“content”> div>
<div class=“footer”> div>
发展到了HTML5后,新增了一些语义化标签,这样的话更加有利于浏览器的搜索引擎搜索,也方便了网站的seo(Search Engine Optimization,搜索引擎优化),下面就是新增的一些语义化标签
导航标签内容标签定义文档某个区域侧边栏标签尾部标签
1.3 多媒体标签
多媒体标签分为 音频 audio 和视频 video 两个标签 使用它们,我们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的flash和其他浏览器插件了。
1.3.1 视频标签- video
基本使用:
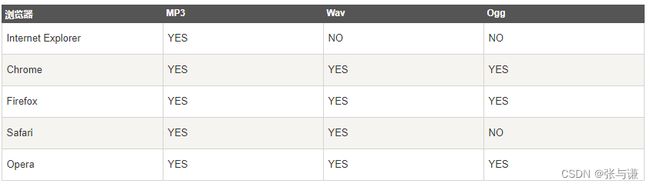
当前 元素支持三种视频格式: 尽量使用 mp4格式
使用语法:
<video src="media/mi.mp4">video>
兼容写法:
由于各个浏览器的支持情况不同,所以我们会有一种兼容性的写法,这种写法了解一下即可
<video controls="controls" width="300">
<source src="move.ogg" type="video/ogg" >
<source src="move.mp4" type="video/mp4" >
您的浏览器暂不支持 <video> 标签播放视频
上面这种写法,浏览器会匹配video标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本
autoplay自动播放- 注意: 在google浏览器上面,默认禁止了自动播放,如果想要自动播放的效果,需要设置 muted属性
width宽度height高度loop循环播放src播放源muted静音播放
示例代码:
<video src="media/mi.mp4" autoplay="autoplay" muted="muted" loop="loop" poster="media/mi9.jpg">video>
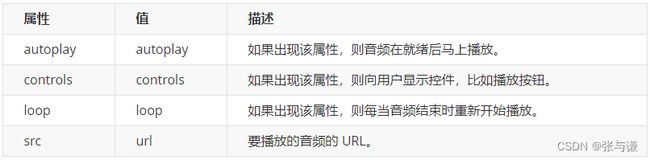
1.3.2 音频标签- audio
基本使用:
当前 元素支持三种视频格式: 尽量使用 mp3格式
使用语法:
<audio src="media/music.mp3">audio>
兼容写法:
由于各个浏览器的支持情况不同,所以我们会有一种兼容性的写法
< audio controls="controls" >
<source src="happy.mp3" type="audio/mpeg" >
<source src="happy.ogg" type="audio/ogg" >
您的浏览器暂不支持 <audio> 标签。
上面这种写法,浏览器会匹配audio标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本
示例代码:
<audio src="media/music.mp3" autoplay="autoplay" controls="controls">audio>
1.4 新增的表单元素
在H5中,也新增加了很多类型的表单
案例代码:
<form action="">
<ul>
<li>邮箱: <input type="email" />li>
<li>网址: <input type="url" />li>
<li>日期: <input type="date" />li>
<li>时间: <input type="time" />li>
<li>数量: <input type="number" />li>
<li>手机号码: <input type="tel" />li>
<li>搜索: <input type="search" />li>
<li>颜色: <input type="color" />li>
<li> <input type="submit" value="提交">li>
ul>
form>
常见输入类型
text password radio checkbox button file hidden submit reset image
类型很多,我们现阶段重点记忆三个: number tel search
1.5 新增表单属性
| 属性 | 值 | 说明 |
|---|---|---|
| required | required | 表单拥有该属性表示其内容不能为空,必填 |
| placeholder | 提示文本 | 表单的提示信息,存在默认值将不显示 |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off / on | 当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。默认已经打开,如 autocomplete = “on”,关闭 autocomplete = “off” ,需要放在表单内,同时加上 name 属性,同时成功提交 |
| multiple | multiple | 可以多选文件提交 |
2.CSS3新特性
2.1新增选择器
CSS3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
2.1.1 属性选择器
示例代码:
/* 只选择 type =text 文本框的input 选取出来 */
input[type=text] {
color: pink;
}
/* 选择首先是div 然后 具有class属性 并且属性值 必须是 icon开头的这些元素 */
div[class^=icon] {
color: red;
}
/* 选择首先是section 然后 具有class属性 并且属性值 必须是 data结尾的这些元素 */
section[class$=data] {
color: blue;
}
- 属性选择器,按照字面意思,都是根据标签中的属性来选择元素
- 属性选择器可以根据元素特定属性的来选择元素。 这样就可以不用借助于类或者id选择器
- 属性选择器也可以选择出来自定义的属性
- **注意:**类选择器、属性选择器、伪类选择器,权重为 10。
2.1.2 结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素, 常用于根据父级选择器里面的子元素

E:first-child
匹配父元素的第一个子元素E
<style>
ul li:first-child{
background-color: red;
}
style>
<ul>
<li>列表项一li>
<li>列表项二li>
<li>列表项三li>
<li>列表项四li>
ul>
E:last-child 则是选择到了最后一个li标签
E:nth-child(n)
匹配到父元素的第n个元素
-
匹配到父元素的第2个子元素
ul li:nth-child(2){} -
匹配到父元素的序号为奇数的子元素
ul li:nth-child(odd){}odd 是关键字 奇数的意思 -
匹配到父元素的序号为偶数的子元素
ul li:nth-child(even){}even偶数 -
匹配到父元素的前3个子元素
ul li:nth-child(-n+3){}选择器中的 n 是怎么变化的呢?
因为 n是从 0 ,1,2,3… 一直递增
所以 -n+3 就变成了
- n=0 时 -0+3=3
- n=1时 -1+3=2
- n=2时 -2+3=1
- n=3时 -3+3=0
- …
常用的结构伪类选择器是: nth-child(n) {...}
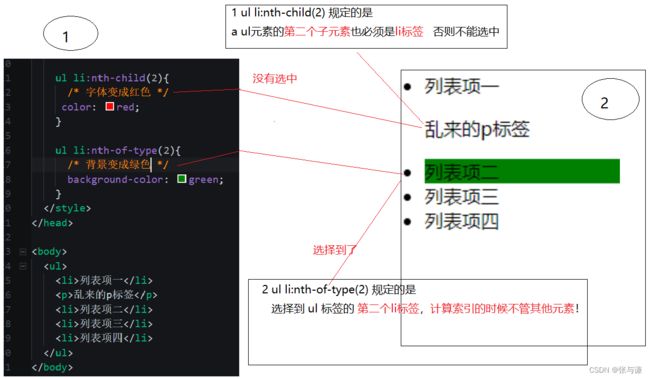
E:nth-child 与 E:nth-of-type 的区别
这里只讲明 E:nth-child(n) 和 E:nth-of-type(n) 的区别 剩下的 E:first-of-type E:last-of-type E:nth-last-of-type(n) 同理做推导即可
<style>
ul li:nth-child(2){
/* 字体变成红色 */
color: red;
}
ul li:nth-of-type(2){
/* 背景变成绿色 */
background-color: green;
}
style>
<ul>
<li>列表项一li>
<p>乱来的p标签p>
<li>列表项二li>
<li>列表项三li>
<li>列表项四li>
ul>
也就是说:
E:nth-child(n)匹配父元素的第n个子元素E,也就是说,nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配E:nth-of-type(n)匹配同类型中的第n个同级兄弟元素E,也就是说,对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
2.2.1 伪元素选择器
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构

示例demo
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
/* div::before 权重是2 */
div::before {
/* 这个content是必须要写的 */
content: '我';
}
div::after {
content: '你';
}
style>
<body>
<div>
111
div>
body>
注意:
- before 和 after 创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法: element::before {}
- before 和 after 必须有 content 属性
- before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素
- 伪元素选择器和标签选择器一样,权重为 1
应用场景一: 字体图标
在实际工作中,字体图标基本上都是用伪元素来实现的,好处在于我们不需要在结构中额外去定义字体图标的标签,通过content属性来设置字体图标的 编码
步骤:
- 结构中定义div盒子
- 在style中先申明字体 @font-face
- 在style中定义after伪元素 div::after{…}
- 在after伪元素中 设置content属性,属性的值就是字体编码
- 在after伪元素中 设置font-family的属性
- 利用定位的方式,让伪元素定位到相应的位置;记住定位口诀:子绝父相
<head>
...
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?1lv3na');
src: url('fonts/icomoon.eot?1lv3na#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?1lv3na') format('truetype'),
url('fonts/icomoon.woff?1lv3na') format('woff'),
url('fonts/icomoon.svg?1lv3na#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
div {
position: relative;
width: 200px;
height: 35px;
border: 1px solid red;
}
div::after {
position: absolute;
top: 10px;
right: 10px;
font-family: 'icomoon';
/* content: ''; */
content: '\e91e';
color: red;
font-size: 18px;
}
style>
head>
<body>
<div>div>
body>
3.盒子模型
CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变
可以分成两种情况:
- box-sizing: content-box 盒子大小为 width + padding + border (以前默认的)
- box-sizing: border-box 盒子大小为 width
如果盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
4.其他特性
4.1 图标变模糊 – CSS3滤镜filter
filter CSS属性将模糊或颜色偏移等图形效果应用于元素
语法:
filter: 函数(); --> 例如: filter: blur(5px); --> blur模糊处理 数值越大越模糊
4.2 计算盒子宽度 – calc 函数
calc() 此CSS函数让你在声明CSS属性值时执行一些计算
语法:
width: calc();
括号里面可以使用 + - * / 来进行计算
5.CSS3 过渡
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。
我们现在经常和 :hover 一起 搭配使用。
语法:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;