CSS详解
CSS介绍
- 1.CSS的基本语法
- 2.CSS有三种样式
-
- 2.1内部样式
- 2.2内联样式
- 2.3外部样式
- 3.CSS代码风格
- 3.css选择器
-
- 3.1标签选择器
- 3.2类选择器
- 3.3ID选择器
- 3.4后代选择器
- 3.5子选择器
- 3.6并集选择器
- 3.7伪类选择器
- 4.CSS常用的属性
-
- 1.**设置字体**
- 2.**大小**
- 3.**粗细**
- 4.**文字样式**
- 5.**文本颜色**
- 6.**文本对齐**
- 7.文本装饰
- 8.**行高**
- 9.**背景图片**
- 10.背景位置
- 11.背景尺寸
- 12.**圆角矩形**
- 5.盒模型
-
- 5.1边框(border)
- 5.2内边距(padding)
- 5.3外边距(margin)
- 6.弹性布局
-
- 6.1flex 布局基本概念
- 6.2常用属性
-
- 1.justify-content 设置主轴上的子元素排列方式.
- 2.align-items 设置侧轴上的元素排列方式
1.CSS的基本语法
选择器 + {一条/N条声明}
选择器决定针对谁修改 (找谁)
声明决定修改啥. (干啥)
声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值.
2.CSS有三种样式
2.1内部样式
写在 style 标签中. 嵌入到 html 内部.
理论上来说 style 放到 html 的哪里都行. 但是一般都是放到 head 标签中.
优点: 这样做能够让样式和页面结构分离.
缺点: 分离的还不够彻底. 尤其是 css 内容多的时候
这是一个段落。
2.2内联样式
通过 style 属性, 来指定某个标签的样式.。(此时style不能叫标签了,而是叫属性,属于某一个标签)
只适合于写简单样式. 只针对某个标签生效.
缺点: 不能写太复杂的样式.
"color: red;font-size: 30px;">
这是一个段落
"color: red;font-size: 30px;"
>
这是一个段落
2.3外部样式
- 创建一个 css 文件.
- 使用 link 标签引入 css
在当前文件夹下创建css文件
 在要使用style的文件中导入
在要使用style的文件中导入
"en">
"UTF-8">
"viewport" content="width=device-width, initial-scale=1.0">
测试
"stylesheet" href="style.css">
文章段落
结果
 实际开发中外部样式是最常用的。
实际开发中外部样式是最常用的。
这种方式的优点在于 样式和结构彻底分离了;而缺点: 受到浏览器缓存影响, 修改之后不一定立刻生效。
3.CSS代码风格
- css推荐展开风格的代码
p {
color: red;
font-size: 30px;
}
- 虽然 CSS 不区分大小写, 我们开发时统一使用小写字母
- 冒号后面带空格;选择器和 { 之间也有一个空格。
3.css选择器
css有多种选择用于批量处理不同类型的标签,常见的由下面几种
- 基础选择器: 单个选择器构成的
标签选择器
类选择器
id 选择器
通配符选择器 - 复合选择器: 把多种基础选择器综合运用起来.
后代选择器
子选择器
并集选择器
伪类选择器
3.1标签选择器
标签选择器能快速为同一类型的标签都选择出来.,但是不能差异化选择
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<style>
p{
color: red;
font-size: 40px;
}
style>
head>
<body>
<p>文章段落1p>
<p>文章段落2p>
<div>文章段落3div>
<div>文章段落4div>
body>
html>
3.2类选择器
差异化表示不同的标签;可以让多个标签的都使用同一个标签。
CSS中的类和java里面的类没有任何关系,css里面的类就是将一些属性合并在一起,方便标签通过class属性进行引入相应的类。
语法细节:
- 类名用 . 开头的
- 下方的标签使用 class 属性来调用.
- 一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
- 如果是长的类名, 可以使用 - 分割.
- 不要使用纯数字, 或者中文, 以及标签名来命名类名
示例2:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<style>
.one{
color: red;
font-size: 40px;
}
.two{
background-color: green;
}
.three{
color: blue;
font-size: 50px;
}
style>
head>
<body>
<p class="one two">文章段落1p>
<div class="three">文章段落2div>
body>
html>
3.3ID选择器
HTML中页面的每个元素,都可以设置唯一的一个id,作为身份标识,给元素安排了id之后,就可以通过id来选中对应的元素了。
语法
CSS 中使用 # 开头表示 id 选择器
id 选择器的值和 html 中某个元素的 id 值相同
html 的元素 id 不必带 #
示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<style>
#p1{
color: red;
font-size: 40px;
}
#p2{
background-color: green;
}
style>
head>
<body>
<p id="p1">文章段落1p>
<div id="p2">文章段落2div>
body>
html>
3.4后代选择器
又叫包含选择器. 选择某个父元素中的某个子元素。
语法
元素1 元素2 {样式声明}
元素 1 和 元素 2 要使用空格分割。
元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1。
元素 2 不一定非是 儿子, 也可以是孙子.只要是后代就可以。
元素本身也可以是标签,类,i选择器的任意组合
后代选择器最典型的就是用在列表里面
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
ol li{
color: red;
}
ul #p1{
color: blue;
}
#ul2 .green{
color: green;
}
style>
head>
<body>
<ol>
<li>aaali>
<li>bbbli>
<li>cccli>
ol>
<ul>
<li id = "p1">aaali>
<li >bbbli>
<li >cccli>
ul>
<ul id="ul2">
<li class="green">eeeli>
<li>fffli>
ul>
body>
html>
3.5子选择器
和后代选择器类似, 但是只能选择子标签.
语法:
元素1>元素2 { 样式声明 }
使用大于号分割
只选亲儿子, 不选孙子元素
示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
ol>li{
color: red;
}
#p1>li{
color: blue;
}
style>
head>
<body>
<ol>
<li>aaali>
<li>bbbli>
<ol>
<li>cccli>
<li>dddli>
ol>
ol>
<ol id="p1">
<li>aaali>
<li>bbbli>
<ol>
<li>cccli>
<li>dddli>
ol>
ol>
body>
html>

注意这里的父节点,对于第一个ol元素两个列表都是变红了的。他表示的是一种相对关系。
3.6并集选择器
用于选择多组标签. (集体声明)
语法:
元素1, 元素2 { 样式声明 }
通过 逗号 分割等多个元素.
表示同时选中元素 1 和 元素 2
任何基础选择器都可以使用并集选择器.
并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号)
示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
#p1,ol>li{
color: red;
}
style>
head>
<body>
<ol>
<li>aaali>
<li>bbbli>
<ol>
<li>cccli>
<li>dddli>
ol>
ol>
<ul id="p1">
<li>aaali>
<li>bbbli>
<ul>
<li>cccli>
<li>dddli>
ul>
ul>
body>
html>
3.7伪类选择器
前面的选择器是选某个元素,而伪类选择器是选择某个元素的某种特定状态。
- 链接伪类选择器
- a:link 选择未被访问过的链接
- a:visited 选择已经被访问过的链接
- a:hover 选择鼠标指针悬停上的链接
- a:active 选择活动链接(鼠标按下了但是未弹起)
示例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
a:hover{
color: gray;
}
style>
head>
<body>
<a href="#">空的超链接a>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
a:active{
color: gray;
}
style>
head>
<body>
<a href="#">空的超链接a>
body>
html>
鼠标按下不松开,这个超链接会变成灰色

2) :force 伪类选择器
选取获取焦点的 input 表单元素.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.a>input :focus{
color: red;
}
style>
head>
<body>
<div class="a">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
div>
body>
html>
4.CSS常用的属性
1.设置字体
body {
font-family: '微软雅黑';
font-family: 'Microsoft YaHei';
}
字体名称可以用中文, 但是不建议.
多个字体之间使用逗号分隔. (从左到右查找字体, 如果都找不到, 会使用默认字体. )
如果字体名有空格, 使用引号包裹.
建议使用常见字体, 否则兼容性不好.
2.大小
p {
font-size: 20px;
}
- 不同的浏览器默认字号不一样, 最好给一个明确值. (chrome 默认是 16px)
- 可以给 body 标签使用 font-size
- 要注意单位 px 不要忘记.
- 标题标签需要单独指定大小
3.粗细
p {
font-weight: bold;
font-weight: 700;
}
可以使用数字表示粗细.
700 bold, 400 是不变粗, normal
取值范围是 100 -> 900
4.文字样式
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal;
很少把某个文字变倾斜.
但是经常要把 em / i 改成不倾斜.
5.文本颜色
认识 RGB
我们的显示器是由很多很多的 “像素” 构成的. 每个像素视为一个点, 这个点就能反映出一个具体的颜色.
我们使用 R (red), G (green), B (blue) 的方式表示颜色(色光三原色). 三种颜色按照不同的比例搭配, 就能混合出各种五彩斑斓的效果.
计算机中针对 R, G, B 三个分量, 分别使用一个字节表示(8个比特位, 表示的范围是 0-255, 十六进制表示 为 00-FF).
数值越大, 表示该分量的颜色就越浓. 255, 255, 255 就表示白色; 0, 0, 0 就表示黑色.
color: red;
color: #ff0000;
color: rgb(255, 0, 0);
鼠标悬停在 vscode 的颜色上, 会出现颜色选择器, 可以手动调整颜色.
color 属性值的写法:
预定义的颜色值(直接是单词) [最常用] 、十六进制形式 、RGB 方式
十六进制形式表示颜色, 如果两两相同, 就可以用一个来表示(#ff00ff => #f0f)。
6.文本对齐
控制文字水平方向的对齐,不光能控制文本对齐, 也能控制图片等元素居中或者靠右。
text-align: [值];
center: 居中对齐
left: 左对齐
right: 右对齐
<style>
.text-align .one {
text-align: left;
}
.text-align .two {
text-align: right;
}
.text-align .three {
text-align: center;
}
style>
<div class="text-align">
<div class="one">左对齐div>
<div class="two">右对齐div>
<div class="three">居中对齐div>
div>
7.文本装饰
text-decoration: [值];
常用取值:
underline 下划线. [常用]
none 啥都没有. 可以给 a 标签去掉下划线.
overline 上划线. [不常用]
line-through 删除线 [不常用]
文本缩进
控制段落的 首行 缩进 (其他行不影响)
text-indent: [值];
单位可以使用 px 或者 em.
使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.
缩进可以是负的, 表示往左缩进. (会导致文字就冒出去了)
8.行高
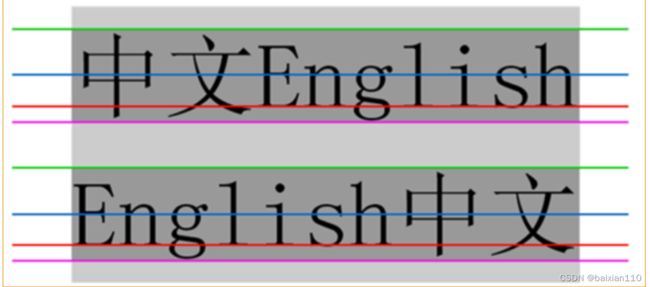
行高指的是上下文本行之间的基线距离.
HTML 中展示文字涉及到这几个基准线:
a.顶线
b.中线
c.基线 (相当于英语四线格的倒数第二条线)
d.底线
内容区:底线和顶线包裹的区域,即下图深灰色背景区域

注意
行高 = 上边距 + 下边距 + 字体大小
上下边距是相等的, 此处字体大小是 16px, 行高 40px, 上下边距就分别是 12px
背景颜色
background-color: [指定颜色]
默认是 transparent (透明) 的. 可以通过设置颜色的方式修改.
9.背景图片
比 image 更方便控制位置(图片在盒子中的位置)
注意:
- url 不要遗漏.
- url 可以是绝对路径, 也可以是相对路径
- url 上可以加引号, 也可以不加.
背景平铺
background-repeat: [平铺方式]
重要取值:
repeat: 平铺
no-repeat: 不平铺
repeat-x: 水平平铺
repeat-y: 垂直平铺
默认是 repeat。
背景颜色和背景图片可以同时存在。 背景图片在背景颜色的上方。
10.背景位置
background-position: x y;
参数有三种风格:
- 方位名词: (top, left, right, bottom)
- 精确单位: 坐标或者百分比(以左上角为原点)
- 混合单位: 同时包含方位名词和精确单位
注意
- 如果参数的两个值都是方位名词, 则前后顺序无关. (top left 和 left top 等效) 如果只指定了一个方位名词,
- 则第二个默认居中. (left 则意味着水平居中, top 意味着垂直居中. ) 如果参数是精确值, 则的的第一个肯定是 x ,
- 第二个肯定是 y. (100 200 意味着 x 为 100, y 为 200) 如果参数是精确值, 且只给了一个数值, 则该数值一定是x 坐标, 另一个默认垂直居中.
- 如果参数是混合单位, 则第一个值一定为 x, 第二个值为 y 坐标. (100 center表示横坐标为 100, 垂直居中)
计算机中的平面坐标系, 一般是左手坐标系(和高中数学上常用的右手系不一样. y轴是往下指的,坐标原点在左上).
11.背景尺寸
background-size: length|percentage|cover|contain;
可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px
也可以填百分比: 按照父元素的尺寸设置.
cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
contain:把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域.
comtain与cover的区别
contain:

cover

12.圆角矩形
通过 border-radius 使边框带圆角效果.
border-radius: length;
length 是内切圆的半径. 数值越大, 弧线越强烈。
生成圆形
让 border-radius 的值为正方形宽度的一半即可
生成圆角矩形
让 border-radius 的值为矩形高度的一半即可
border-radius 是一个复合写法. 实际上可以针对四个角分别设置.
border-radius:2em;
等价于
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;
border-radius: 10px 20px 30px 40px;
等价于
border-top-left-radius:10px;
border-top-right-radius:20px;
border-bottom-right-radius:30px;
border-bottom-left-radius:40px;
元素的显示模式
在 CSS 中, HTML 的标签的显示模式有很多.
此处只重点介绍两个:块级元素 、行内元素
首先两者的区别是最常见一道前端面试题:
1.块级元素会独占一行,行元素不独占一行
2. 块级元素,高度,宽度,内外边距(后面说)都是可以设置的。行内元素,高度宽度行高无效。内边距无效,外边距有时候有效,有时候无效
3. 块级元素默认宽度和父元素一样宽,行内元素默认宽度和里面内容是一样宽的。
总而言之,块元素是比较正常的,行元素会有很多特殊情况,所以能用块元素就用块元素。
5.盒模型
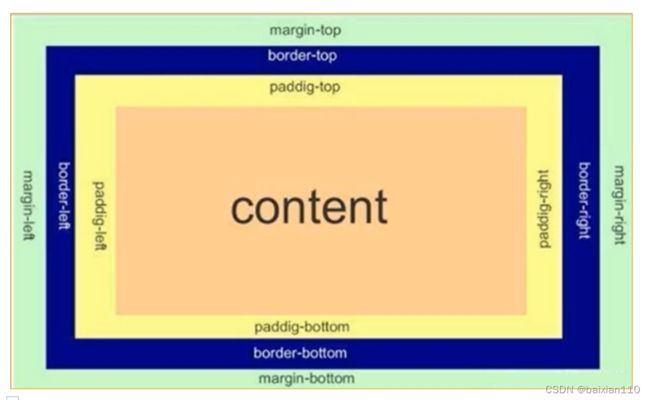
每一个 HTML 元素就相当于是一个矩形的 “盒子”
这个盒子由这几个部分构成
边框 border 、内容 content 、内边距 padding 、外边距 margin

5.1边框(border)
边框有三个基本属性:
粗细: border-width
样式: border-style, 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框
颜色: border-color
<div>testdiv>
div {
width: 500px;
height: 250px;
border-width: 10px;
border-style: solid;
border-color: green;
}
注意:
支持简写, 没有顺序要求
border: 1px solid red;
可以改四个方向的任意边框
border-top/bottom/left/right
以下的代码只给上边框设为红色, 其余为蓝色.(符合就近原则)
border: 1px solid blue;
border-top: red;
边框会撑大盒子
可以看到, width, height 是 500*250, 而最终整个盒子大小是 520 * 270. 边框10个像素相当于扩大了大 小.
 通过 box-sizing 属性可以修改浏览器的行为, 使边框不再撑大盒子.
通过 box-sizing 属性可以修改浏览器的行为, 使边框不再撑大盒子.
* {
box-sizing: border-box;
}
*为通配符选择器.
5.2内边距(padding)
padding 设置内容和边框之间的距离.
基础写法
默认内容是顶着边框来放置的. 用 padding 来控制这个距离
可以给四个方向都加上边距
- padding-top
- padding-bottom
- padding-left
- padding-right
padding的多种写法
padding: 5px; 表示四个方向都是 5px
padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px
padding: 5px 10px 20px; 表示上内边距 5px, 左右内边距为 10px, 下内边距为 20px
padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)
示例
div {
height: 200px;
width: 300px;
padding-top: 5px;
padding-left: 10px;
}
注意:
整个盒子的大小从原来的 300 * 200 => 310 * 205. 说明内边距也会影响到盒子大小(撑大盒 子).
使用 box-sizing: border-box 属性也可以使内边距不再撑大盒子. (和上面 border 类似)
5.3外边距(margin)
控制盒子和盒子之间的距离.
基础写法
可以给四个方向都加上边距
- margin-top
- margin-bottom
- margin-left
- margin-righ
复合写法
margin: 10px; // 四个方向都设置
margin: 10px 20px; // 上下为 10, 左右 20
margin: 10px 20px 30px; // 上 10, 左右 20, 下 30
margin: 10px 20px 30px 40px; // 上 10, 右 20, 下 30, 左 40
块级元素水平居中
前提:
- 指定宽度(如果不指定宽度, 默认和父元素一致)
- 把水平 margin 设为 auto
三种写法
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto
注意:
- 这个水平居中的方式和 text-align 不一样.,margin: auto 是给块级元素用得到,text-align: center 是让行内元素或者行内块元素居中的.
- 对于垂直居中, 不能使用 "上下 margin 为 auto " 的方式.(这是CSS的特殊规则)
6.弹性布局
实现HTML是非常麻烦的事,早期的HTML是为报纸服务的,所以根本没有考虑网页的相关情况。
先来看一个实例
示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
background-color: red;
width: 100%;
height: 150px;
}
div>span{
background-color: aqua;
width: 100px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
上面这个代码理论上里面span的宽度应该是100px,高度应该和父类的div高度一样,但是实际情况是:
 ,那么这里有几个点需要注意一下,行元素对于代码有没有换行的处理是不一样的,比如我将
,那么这里有几个点需要注意一下,行元素对于代码有没有换行的处理是不一样的,比如我将
<div>
<span>1span>
<span>2span>
<span>3span>
div>
改为
<div>
<span>1span><span>2span><span>3span>
div>
那么显示的效果也是不一样的,所以行元素并不适合来规定行的一些事项。

所以我们采用弹性布局,当我们给 div 加上 display:flex 之后。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
background-color: red;
width: 100%;
height: 150px;
display: flex;
/* 弹性布局 */
}
div>span{
background-color: aqua;
width: 100px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
注意:
开启弹性布局:给要水平排列的元素的父元素设置flex。此时弹性容器里面的元素不在是块级元素,而是成为了“弹性元素”,是遵守弹性布局的,可以设置尺寸和边距。
弹性元素居中排列
div{
background-color: red;
width: 100%;
height: 150px;
display: flex;
/* 开启弹性布局 */
justify-content: center;
/* 弹性元素居中对齐 */
}
div{
background-color: red;
width: 100%;
height: 150px;
display: flex;
/* 开启弹性布局 */
justify-content: end;
}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
background-color: red;
width: 100%;
height: 150px;
display: flex;
/* 开启弹性布局 */
justify-content: space-around;;
}
div>span{
background-color: aqua;
width: 100px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
6.1flex 布局基本概念
flex 是 flexible box 的缩写. 意思为 “弹性盒子”.
任何一个 html 元素, 都可以指定为 display:flex 完成弹性布局.
flex 布局的本质是给父盒子添加 display:flex 属性, 来控制子盒子的位置和排列方式。
基础概念:
- 被设置为 display:flex 属性的元素(父亲元素), 称为 flex container
- 它的所有子元素立刻称为了该容器的成员,称为 flex item
- flex item 可以纵向排列, 也可以横向排列, 称为 flex direction(主轴)
 注意:
注意:
当父元素设置为 display: flex 之后, 子元素的 float, clear, vertical-align 都会失效
6.2常用属性
1.justify-content 设置主轴上的子元素排列方式.
2.align-items 设置侧轴上的元素排列方式
在上面的代码中, 我们是让元素按照主轴的方向排列, 同理我们也可以指定元素按照侧轴方向排列
属性取值
 理解 stretch(拉伸):
理解 stretch(拉伸):
这个是 align-content 的默认值. 意思是如果子元素没有被显式指定高度, 那么就会填充满父元素的 高度.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
background-color: red;
width: 100%;
height: 150px;
display: flex;
/* 开启弹性布局 */
justify-content: space-around;;
align-items: center;
}
div>span{
background-color: aqua;
width: 100px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
align-items 只能针对单行元素来实现. 如果有多行元素, 就需要使用 item-contents
至此,CSS就简单介绍到这里啦