- 430道C++面试八股文(答案、分析和深入提问)整理
ocean2103
面试题面试c++开发语言
1.面向对象编程中的多态性是什么?使用函数重载编写一个多态性示例。回答在C++中,面向对象编程中的多态性是指同一操作或方法在不同的上下文中可以表现出不同的行为。多态性通常分为两种主要类型:编译时多态性(或静态多态性)和运行时多态性(或动态多态性)。编译时多态性:通过函数重载和运算符重载实现。在编译阶段,根据参数的类型和数量决定调用哪个函数。运行时多态性:通过基类指针或引用指向派生类对象,并利用虚函
- 华为OD机试E卷 - 补种未成活胡杨(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试java华为odpythonc语言c++javascript华为OD机试E卷
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述近些年来,我国防沙治沙取得显著成果。某沙漠新种植N棵胡杨(编号1-N),排成一排。一个月后,有M棵胡杨未能成活。现可补种胡杨K棵,请问如何补种(只能补种,不能新种),可以得到最多的连续胡杨树?输入描述N总种植数量,1<=N<=100000M未成活胡杨数量,M个空格分隔的数,按编号从小到大排列,1<=M<=NK最多可以补
- 华为OD机试 - 树状结构查询(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试华为odc++javajavascript华为od机试华为OD机试E卷python
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述通常使用多行的节点、父节点表示一棵树,比如西安陕西陕西中国江西中国中国亚洲泰国亚洲输入一个节点之后,请打印出来树中他的所有下层节点输入描述第一行输入行数,下面是多行数据,每行以空格区分节点和父节点接着是查询节点输出描述输出查询节点的所有下层节点。以字典序排序示例1输入5bacadcecfdc输出def说明
- C++实现设计模式---组合模式 (Composite)
计算机小混子
设计模式c++设计模式组合模式
组合模式(Composite)组合模式是一种结构型设计模式,它将对象组合成树形结构以表示“部分-整体”的层次结构。组合模式使客户端对单个对象和组合对象的使用具有一致性。意图将对象组合成树形结构,以表示“部分-整体”的层次结构。使得客户端可以以一致的方式处理单个对象和对象的组合。使用场景需要表示部分与整体的层次结构:如文件系统、组织架构等。客户端需要以一致的方式处理单个对象和组合对象:统一处理方式简
- C++设计模式 - 装饰器(Decorator)
吃米饭
设计模式设计模式c++装饰器模式
单一职责模式:在软件组件的设计中,如果责任划分的不清晰,使用继承得到的结果往往是随着需求的变化,子类急剧膨胀,同时充斥着重复代码,这时候的关键是划清责任。典型模式DecoratorBridgeDecorator动机(Motivation)在某些情况下我们可能会“过度地使用继承来扩展对象的功能”,由于继承为类型引入的静态特质,使得这种扩展方式缺乏灵活性;并且随着子类的增多(扩展功能的增多),各种子类
- 【华为OD-E卷 - 第k个排列 100分(python、java、c++、js、c)】
CodeClimb
算法题华为od(A+B+C+D+E卷)收录分享python华为odjavac++javascript
【华为OD-E卷-第k个排列100分(python、java、c++、js、c)】题目给定参数n,从1到n会有n个整数:1,2,3,…,n,这n个数字共有n!种排列。按大小顺序升序列出所有排列的情况,并一一标记,当n=3时,所有排列如下:“123”“132”“213”“231”“312”“321”给定n和k,返回第k个排列输入描述输入两行,第一行为n,第二行为k,给定n的范围是[1,9],给定k的
- Python基于OpenCV和PyQt5的人脸识别上课签到系统【附源码】
Java老徐
Python毕业设计pythonopencv人脸识别上课签到系统人脸识别上课签到上课签到系统PyQt5
博主介绍:✌Java老徐、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2024-2025年Java毕业设计选题推荐Python基于Django的微博热搜、微博舆论可视化系统,附源码基于PythonDjango的北极星招聘数据可视化系统感兴趣的可以先收藏起
- Vue的MVVM架构是什么?请解释其工作原理
JJCTO袁龙
Vuevue.js架构前端
Vue的MVVM架构是什么?请解释其工作原理在现代Web应用开发中,Vue.js作为一个渐进式框架,因其简洁且灵活的特性受到广泛欢迎。Vue的核心思想是MVVM(Model-View-ViewModel)架构,这一模式使得数据和视图能够保持同步。下面我们将深入探讨Vue的MVVM架构是什么,以及其工作原理,帮助开发者更好地理解Vue的设计理念。MVVM架构的基本概念MVVM是“Model-View
- C++实现设计模式---装饰器模式 (Decorator)
计算机小混子
设计模式c++设计模式装饰器模式
装饰器模式(Decorator)装饰器模式是一种结构型设计模式,它允许动态地将责任附加到对象上,既可以在运行时给一个对象添加功能,又不会影响其他对象的功能。意图动态地扩展对象的功能。避免创建过多的子类,通过装饰器来“包装”对象,添加新功能。保持类的单一职责和开放封闭原则。使用场景系统需要动态地添加功能给对象:如UI框架中的组件装饰,能动态增加功能(如窗口的滚动条、边框等)。不希望通过继承来扩展对象
- 使用CMake组织构建QT项目
码农飞飞
QT+QMLqt开发语言CMake跨平台项目配置自动配置
文章目录定位Qt安装路径查找QT包设置自动MOC、UIC和RCC包含和链接Qt库处理资源文件调整编译器设置处理UI文件多平台支持高级编译选项在使用CMake来组织和构建Qt项目时,需要注意一系列的细节以确保项目的顺利编译和运行。这些细节涉及确保Qt和CMake之间的兼容性、处理UI文件和资源、以及如何设置跨平台编译等。定位Qt安装路径首先需要确保CMake能够找到Qt库。通常,可以通过设置CMAK
- 树(c++)
h^hh
算法数据结构c++
树的逻辑结构就是树形结构,之前学习的线性结构都是⼀对⼀的形式,⽽树形结构是⼀对多的形式,我们拿系统的⽬录结构来举例我的电脑对于C盘D盘就是⼀对多的关系,C盘和它下⾯连接的⽂件夹也是⼀对多的关系,同理打开某个⽂件夹的时候,⾥⾯可能有特别多的⽂件,所以这个⽂件夹和⾥⾯若⼲个⽂件也是⼀个⼀对多的关系,D盘同理。这就是⼀个树形结构,把它抽象成⼀个个的结点就⻓成右边这样的形式。⼀个点对应若⼲个点,也是⼀对多
- 搭建直播网站技术层面准备全流程
sanx18
java
搭建直播网站涉及多个环节,包括前期的规划、技术选型、开发、部署。以下是搭建直播网站的完整流程:1.技术选型服务器端语言与框架:后端-选择如Java(SpringBoot)、或Go。数据库:用户和直播信息-MySQL/PostgreSQL。快速读写-Redis(用于弹幕、热度计数等)。文件存储-阿里云OSS、腾讯云COS或本地存储。2.前端框架:PC端-React、Vue.js。移动端-ReactN
- 【设计模式】——装饰器模式(Decorator Pattern)
J^T
设计模式C/C++设计模式装饰器模式c++系统架构
目录引言一、装饰器模式的基本概念核心思想装饰器模式的架构UML图应用场景二、装饰器模式的优点与缺点优点缺点三、C++实现装饰器模式1.定义抽象组件2.实现具体组件3.定义装饰器基类4.实现具体装饰器5.客户端使用四、总结引言在软件开发中,设计模式是解决常见问题的最佳实践。装饰器模式(DecoratorPattern),又称为包装器模式(WrapperPattern),是一种结构型设计模式,它允许在
- qt等待阻塞的解决方案
甘光宗
Qt客户端C++
在开发中我们经常用到等待,阻塞,比如每个5秒钟请求一次服务器,但是这个时候我们使用QThread::sleep这个函数,但是这个函数有一个缺点,就是他会阻塞Qt的事件循环,我们界面会卡死。所以有一种比较好的方法,就是QEventLoop。QTimertimer;timer.setInterval(5000);//设置超时时间5秒while(true){QEventLoopeventLoop;con
- 原生开发vs混合开发
甘光宗
c++
原生开发(NativeDevelopment)和混合开发(HybridDevelopment)是两种常见的移动应用开发方式,各有其优缺点。以下是它们的详细对比:1.原生开发(NativeDevelopment)定义:原生开发指的是使用平台特定的编程语言和工具(如Android使用Java/Kotlin,iOS使用Swift/Objective-C)来开发应用程序。这些应用直接与操作系统交互,能够使
- mac平台c++环境配置
code&day
mac使用技巧ACMMacc++ideOj编译器
博客已搬家到https://www.wanglp.site)目标:一个轻量级的、反应迅速、便于使用的c++环境用途:学习C++,刷ACM试题需求:具有控制台和最一般的调试功能先后尝试过TextMate、CodeBlocks(mac)、CodeBlocks(paralleldesktopwin7)、Clion、Codelite1.TextMate,免费,轻量,真的只是一个编辑器,作为一个编辑器来说,
- STM32程序开发要考虑的几个问题
安正和科技
stm32单片机linux
#STM32程序开发要考虑的几个问题关于STM32或其它MCU的程序开发,什么样的选择才是最好的。也许每个人/每个项目都有不同的选择。或许我们没有精力和时间对以下选择都尝试,这将花费太多的时间和精力。但是,当我们花时间认真的比较下以列出的不同选择,会给我们带来更深入的理解,帮助我们构建更好的MCU程序,提升我们的发展空间。*裸机开发,库开发还是操作系统?*用什么编程语言,汇编,C语言还是C++语言
- 如何使用LangChain内置工具和工具包
jkgSFS
langchainmicrosoftpython
在当今快速发展的人工智能应用开发中,利用现有的工具和工具包能大幅加快开发进程,提高应用的效率和功能性。本文将带您深入了解LangChain中的内置工具和工具包的使用方法,并通过示例代码进行演示。技术背景介绍LangChain是一个旨在简化应用程序创建的框架,其拥有丰富的第三方工具集成。这些工具可以帮助开发者轻松访问和操作如Wikipedia等大型数据集。核心原理解析LangChain工具通过API
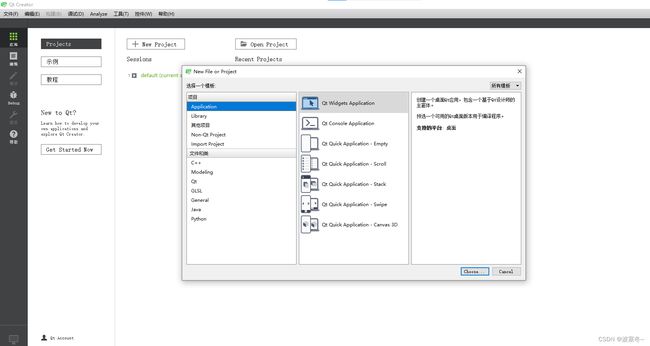
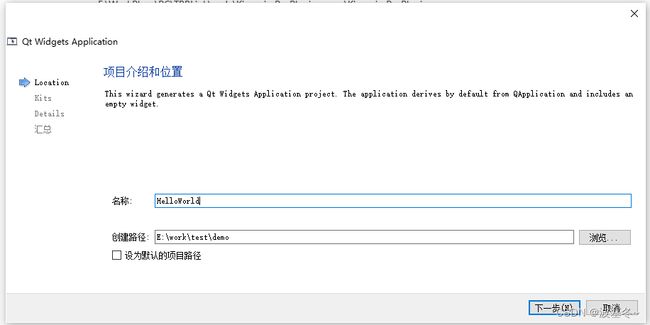
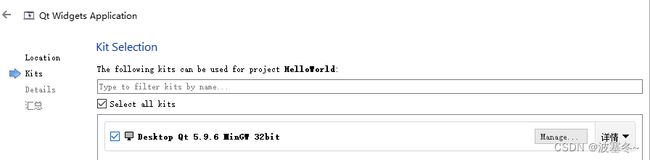
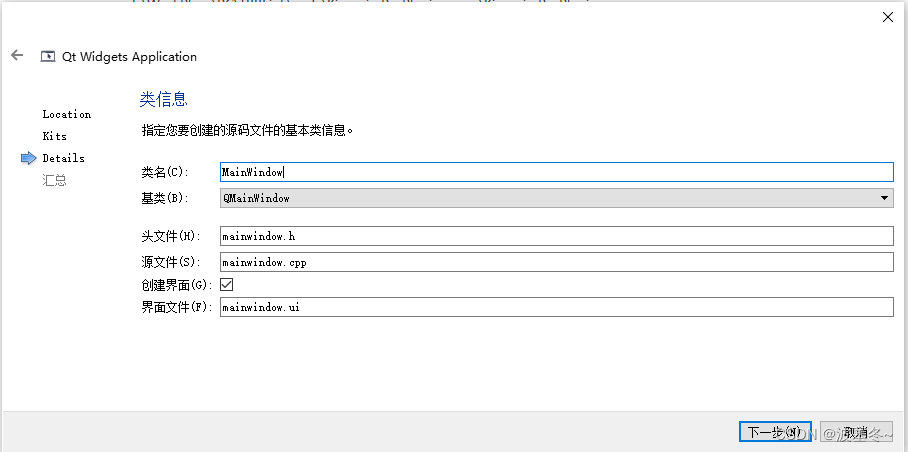
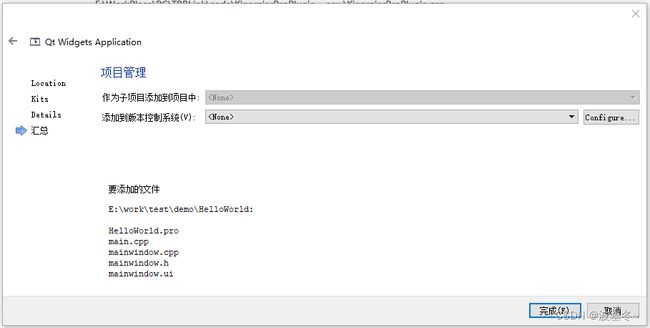
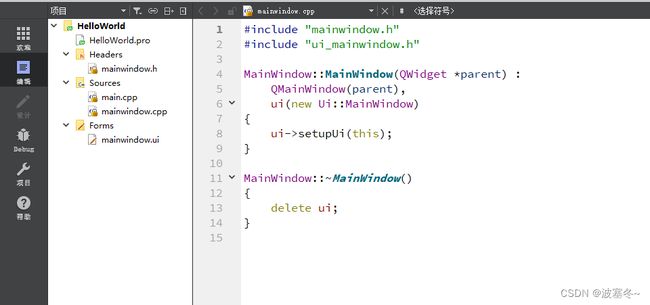
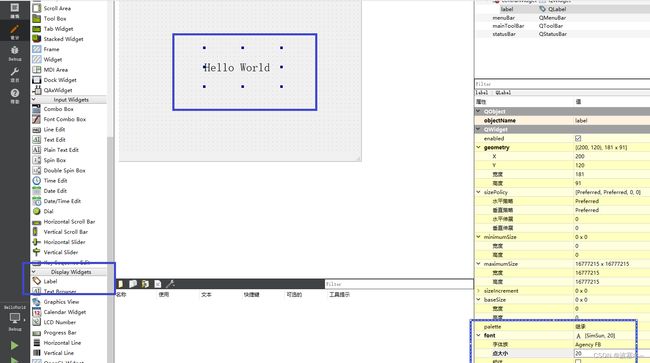
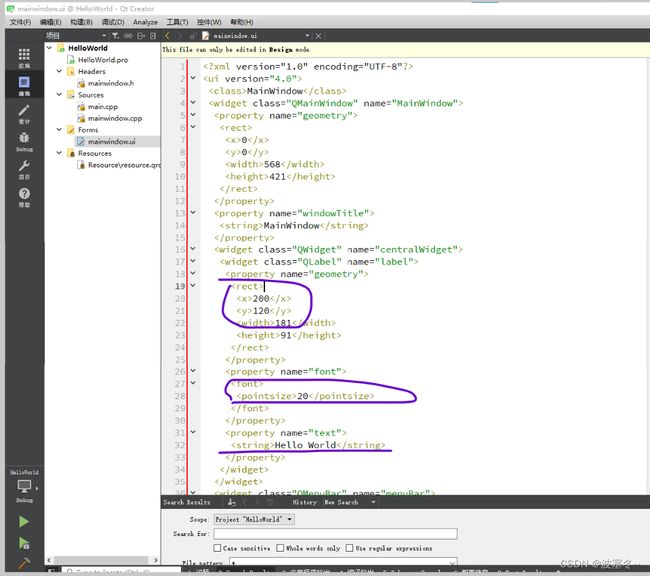
- PyQt6-Tutorial-Examples 项目下载及安装教程
周默韶
PyQt6-Tutorial-Examples项目下载及安装教程PyQt6-Tutorial-Examples项目地址:https://gitcode.com/gh_mirrors/py/PyQt6-Tutorial-Examples1.项目介绍PyQt6-Tutorial-Examples是一个由ZetCode提供的PyQt6教程示例代码库。该项目包含了多个PyQt6的示例代码,涵盖了从基础的窗
- expected a “)“ 报错问题! 其原因之一是...(有解)
UIUI
c++c语言
一个奇怪的问题:在IAR中发现,未在ViusalCode中验证!函数未打包成库文件前。以下程序能正常使用(可能是C++编译主文件)。//源文件voidIF_NewHandle(void*&handle){if(handle==NULL){CTray*tmp=newCTray();handle=tmp;}}//头文件voidIF_NewHandle(CTrayPtr&handle);//主文件//使
- c/c++ 左值右值
Tiantangbujimo7
基础c语言c++java
左值(Lvalue):定义:表达式结束后依然存在的持久对象。有名字、有持久性的表达式,它是既能够出现在等号左边,也能出现在等号右边的变量。右值(Rvalue):定义:表达式结束后就不再存在的临时对象。临时的、将亡的值。一般是不可寻址的常量,或在表达式求值过程中创建的无名临时对象,短暂性的。左值和右值主要的区别之一是左值可以被修改,而右值不能。intnumber;number=1在这段代码中numb
- 小白也能懂的Vite + React组件开发完全指南
前端
学习前端开发,你可能会听说过很多工具和框架,其中Vite和React无疑是炙手可热的明星。Vite凭借其闪电般的速度和优秀的开发体验,迅速成为了许多开发者的首选构建工具;而React,作为目前最流行的JavaScript库之一,以其组件化、声明式编程的特性,简化了复杂的Web应用开发。这篇教程将带你快速掌握AI写代码工具Vite和React组件开发的核心技能,让你从小白也能轻松入门,独立完成简单的
- C++设计模式——Decorator装饰器模式
程序员与背包客_CoderZ
C/C++设计模式c++设计模式装饰器模式开发语言c语言linux
一,装饰器模式简介装饰器模式是一种结构型设计模式,它允许在不改变现有对象的情况下,动态地将功能添加到对象中。装饰器模式是通过创建具有新行为的对象来实现的,这些对象将原始对象进行了包装。装饰器模式遵循开放/关闭原则,允许开发者在不修改现有代码的情况下添加新的装饰器。日常开发中常用的装饰器属于类装饰器,通过继承父类来实现。二,装饰器模式的结构1.抽象组件(Component):被装饰的对象,声明了对外
- C++重要类型:string类
不是吧啊喂
C++c++开发语言蓝桥杯
目录前言一、头文件二、定义与赋值1、定义一个空的string对象。2、用一个字符串常量初始化string对象。3、通过复制另一个string对象来初始化。三、访问字符四、内置函数前言在C++中,string类是标准库的一部分,用于处理字符串。它提供了一种更方便、更安全的方式来操作文本数据,相比于C风格的字符串(以char*和一组相关的函数来处理)有很多优势。一、头文件在使用string作为变量类型
- 什么是 React Native
程序猿经理
reactnativereact.jsjavascript
ReactNative(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,它是Facebook早先开源的JS框架React在原生移动应用平台的衍生产物,支持iOS和安卓两大平台。以下是关于ReactNative的详细介绍:一、基本概述定义:ReactNative是一个使用React和应用平台的原生功能来构建Android和iOS应用的开源框架。起源:由Facebook开发并
- http://www.runoob.com/lua/lua-basic-syntax.html
weixin_34110749
java
Lua优点及特性Lua是一个小巧的脚本语言。其设计目的是为了嵌入应用程序中,从而为应用程序提供灵活的扩展和定制功能。Lua由标准C编写而成,几乎在所有操作系统和平台上都可以编译,运行。Lua并没有提供强大的库,这是由它的定位决定的。Lua有一个同时进行的JIT项目,提供在特定平台上的即时编译功能。Lua脚本可以很容易的被C/C++代码调用,也可以反过来调用C/C++的函数,这使得Lua在应用程序中
- AWS VPC及其网络
还是转转
云原生aws网络云计算
目录:AWS概述EMRServerlessAWSVPC及其网络关于AWS网络架构的思考网络作为云服务的交付手段,同时也是云内部体系的支撑骨架,是一项不可或缺的基础设施,所以这个系列先从AWS上的网络环境开始讲起。VPC(VirtualPrivateCloud)VPC是AWS上的一项重要且常用服务,它提供逻辑上隔离的私有网络环境。所谓隔离,即为该VPC与Internet以及其它VPC相隔绝,限制其间
- C++用随机数填充大量数据的性能测试代码
weixin_30777913
c++开发语言
#include#include#include#include//一个简单的函数,计算数组元素的平方和doublesum_of_squares(conststd::vector&arr){doubletotal=0.0;for(size_ti=0;iarr(1000000);//使用随机数填充数组std::random_devicerd;std::mt19937gen(rd());std::un
- Python打包工具pyinstaller和Nuitka比较
w315427783
python
.1使用需求这次也是由于项目需要,要将python的代码转成exe的程序,在找了许久后,发现了2个都能对python项目打包的工具——pyintaller和nuitka。这2个工具同时都能满足项目的需要:隐藏源码。这里的pyinstaller是通过设置key来对源码进行加密的;而nuitka则是将python源码转成C++(这里得到的是二进制的pyd文件,防止了反编译),然后再编译成可执行文件。方
- H3C 本地端口镜像配置
M建
网工生涯知识库交换机端口镜像
H3C本地端口镜像配置实验拓扑实验需求PC1和PC2通过端口GigabitEthernet1/0/2和GigabitEthernet1/0/3分别连接,并通过端口GigabitEthernet1/0/1连接监控设备。通过配置源端口方式的本地端口镜像,使监控设备可以监控所有进、出PC1和PC2的报文。实验步骤创建本地镜像组1[SW]mirroring-group1local配置本地镜像组1的源端口,
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found