小程序学习笔记(一)
刚入职一家公司,主要负责的是小程序,之前没有做过小程序,现在开始学习,在此记录一些笔记,方便自己学习总结,此文仅做自己参考,不要太较真啊!。
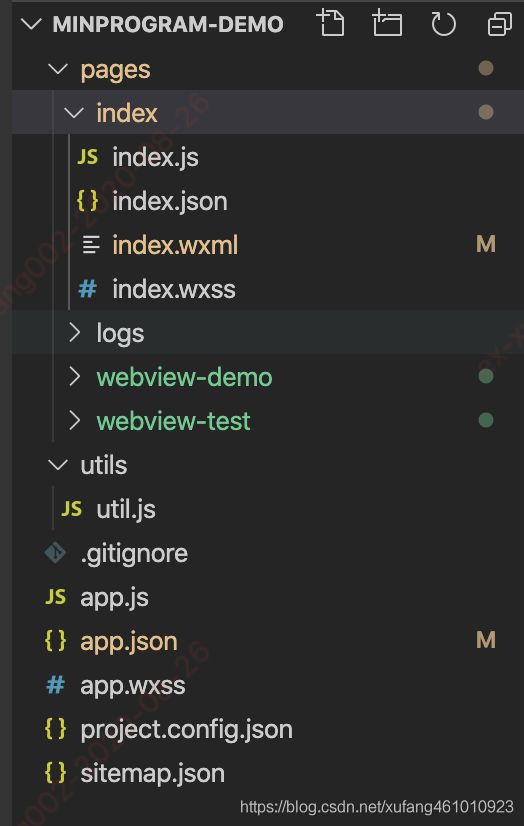
一、目录结构
- pages:页面目录,主要用于存放页面的。
- index : index页面目录,里面包括4个文件
- index.js :js页面,主要放置页面的逻辑控制(必填)
- index.json :本页面配置,优先级高于全局配置(必填)
- index.wxml :页面模板,html语言(非必填)
- index.wxss :页面样式(非必填)
- index : index页面目录,里面包括4个文件
- utils:一个共用程序逻辑库,可以自定义名称,通过module.exports的方式暴露pages下的每个页面使用不需要每个页面编写重复的Js代码,主要放的是 js文件,一些工具类或方法等
- .gitignore:git的忽略文件
- app.js:注册小程序的应用,里面有一个App()的函数,参数是一个对象。App() 就相当于程序的入口。(必填)
- app.jsonn:全局配置。各个页面的注册路径,是一个对象格式,以键值对形式书写书。默认显示第一项。 (必填)
- app.wxss :全局样式。(非必填)
- project.config.json :根目录下的。
- 项目配置文件或称为项目IDE配置文件
在 '微信开发者工具’上做的任何配置都会写入此文件。
- 项目配置文件或称为项目IDE配置文件
补充:
- App()函数用来注册一个小程序,接受一个 object 参数,其指定小程序的生命周期函数等。
- App() 必须在 app.js 中注册,且不能注册多个
- 整个小程序只有一个App实例,是全部页面共享的。开发者可以通过 getApp 方法获取 app实例,获取 App上的数据或调用开发者注册在 App上的函数。
- 不要在 定义于 App() 内的函数中调用 getApp(),使用this就可以拿到 app 实例。
- 不要在 onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。
- 通过 getApp()获取实例之后,不要私自调用生命周期函数。
二、框架接口
小程序实例
App(Object object)
- 在一个小程序中,只能注册一个小程序实例。即在 app.js 文件中调用
App(options)方法注册实例。然后在程序中可以 使用getApp()方法获取实例。 - 小程序实例的生命周期中主要有这几个钩子函数:
- onLaunch(Object object) :用户首次打开小程序,触发 onLaunch(全局只触发一次)
- onShow(Object object) :小程序启动,或从后台进入前台显示时触发。
- onHide() :小程序从前台进入后台时触发。也可以使用 wx.onAppHide绑定监听。
小程序页面
Page(Object object)
此方法用于注册小程序中的一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。
- data:一个对象。页面的初始数据。相当于 vue中的 data数据。
- 其他的都是函数,页面的生命周期钩子是以 on 为前缀的;如 onLoad,onShow,onHide等。其他的函数都是自己声明的,可以是事件,可以用于其他。
组件
Component(Object object)
此方法用于创建自定义组件,接受一个Object类型的参数。
Object object:
properties :组件的对属性,
data :组件的内部数据,和 properties 一同用于组件的模板渲染
observers:组件数据字段监听器,用于监听 prop 和 data的变化。相当于vue中的 watch。
methods:组件的方法
behaviors:类似于mixins和traits
created:创建时执行
attached:组件实例进入页面节点树时执行
ready :在组件布局完成后执行。
三、WXML语法
1. 数据绑定:
普通绑定:使用 双大括号 {{}} 将变量包起来。
内容:
<view>{{ msg }}view>
组件属性(需要在双引号之内)
<view id="item-{{id}}">view>
Page({
data:{
id:0
}
})
控制属性(需要在双引号之内)
<view wx:if="contition">view>
Page({
data:{
condition: true
}
})
2. 列表渲染
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
<view wx:for="{{array}}">
{{index}}: {{item.msg}}
view>
Page({
data:{
array:[
{msg:'foo'},
{msg:'bar'}
]
}
})
- 使用
wx:for-item可以指定数组当前元素的变量名 - 使用
wx:for-index可以指定数组当前下标的变量名:
<view wx:for="{{array}}" wx:for-index="id" wx:for-item="itemName">
{{idx}}: {{itemName.msg}}
view>
3. 条件渲染
wx:if
在框架中,使用 wx:if="" 来判断是否需要渲染该代码块:
<view wx:if="{{condition}}">view>
也可以用 wx:elif 和 wx:else 来添加 else 块:
<view wx:if="{{llength > 5}}">1view>
<view wx:elis="{{llength >2 }}">2view>
<view wx:else>3view>
block wx:if
因为 wx:if 是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使用一个
<block wx:if="{{true}}">
<view> view1 view>
<view> view2 view>
block>
wx:if VS hidden
wx:if:元素是真实的创建销毁
hidden:只是简单控制 元素的显示和隐藏。
4. 模板
wxml 提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用
定义模板
使用 name 属性,作为模板的名字。然后在 内定义代码片段,如:
<template name="msgItem">
<view>
<text>{{msg}}text>
view>
template>
使用模板
使用 is 属性,声明需要使用的模板,然后将模板所需要的 data 传入,如:
<template is="msgItem" data="{{...item}}" />
Page({
data:{
item:{
index:0,
msg:'测试消息'
}
}
})
is 属性可以使用 Mustache 语法,来动态决定具体要渲染哪个模板:
<template name="odd">
<view>oddview>
template>
<template name="even">
<view>evenview>
template>
<block wx:for="{{[1,2,3,4]}}">
<template is="{{item % 2 == 0 ? 'even' : 'odd'}}" />
block>
5. 引用
wxml 提供两种文件引用方式 import 和 include。
import
import 可以在该文件中使用目标文件定义的 template,如:item.wxml中定义了一个叫 item 的 template:
<template name="item">
<text>{{text}}text>
template>
在 index.wxml中引用了 item.wxml,就可以使用 item 模板:
<import src="item.wxml" />
<template is="item" data="{{{text:'forbar'}}}" />
import有作用域,不能传递。如:C import B, B import A,C只能使用B中定义的template,不能使用 A中定义的。
include
include可以将目标文件除了外的整个代码引入,相当于拷贝到 include的位置。
<include src="header.wxml" />
<view>bodyview>
<include src="footer.wxml" />
<view> header view>
<view> footer view>
四、wxs模块
wxs 代码可以编写在 wxml 文件中的 标签内,或以 .wxs 为后缀名的文件内。
1. 模块
每一个 .wxs 文件和 标签都是一个单独的模块。
每个模块都有自己独立的作用域。即在一个模块里面定义的变量与函数,默认为私有的,对其他模块不可见。
一个模块要想对外暴露其内部的私有变量与函数,只能通过 module.exports 实现。
.wxs文件
// /pages/comm.wxs
var foo = "'hellow world' from comm.wxs"
var bar = function(d){
return d;
}
module.exports = {
foo: foo,
bar: bar
}