Typora配置gitee图床实现Markdown粘贴图片上传到gitee仓库
文章目录
-
-
- 1、说明
- 2、准备工作
-
- 2.1 检查配置node.js
- 2.2 配置Gitee仓库
- 2.3 新建私人令牌
- 2.3 安装PicGo
- 3、配置Typora
-
- 3.1 打开Typora的偏好设置
- 3.2 安装PicGo插件
- 3.3 配置PicGo
- 3.4 验证是否配置成功
- 3.5 配置插入图片自动上传
-
1、说明
对于我们开发人员来说,Markdown笔记是必不可少的一款记录工具,我们常用的Typora中插入图片时大多是插入本地图片(将图片另存到了一个本地路径),每次分析文件时,为了确保文件的完整信息,还需要将对应的图片路径一并分享(如果使用的是绝对路径,还有可能要改每一张图片的引用地址),所以,使用本地图片相当麻烦,接下来我带大家将Typora配置成在线图片!
要实现图片自动上传并加载,我们需要准备以下几点
1.电脑配置node.js
2.有自己的Gitee账户
3.typora软件
2、准备工作
2.1 检查配置node.js
首先检查自己的电脑是否具备node环境,如果不具备,则需要安装node.js
node.js最新版本下载地址
node.js全部版本下载地址
选择你需要的版本进行下载,我的环境是v12.13.0。

下载后按照步骤安装即可。
2.2 配置Gitee仓库
登录Gitee Gitee仓库地址 如果没有则需要注册一个。
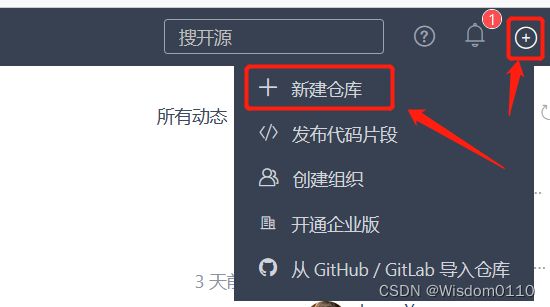
登录后,光标放到顶部导航栏右侧的加号(+)处,此时,会显示以下子菜单,点击新建仓库

填写你的仓库信息(此时新建的仓库为私有的,我们要想用来当做图片仓库,则需要给修改为共有的)
 建好后的仓库是空的,我们能看到一下信息(着重看
建好后的仓库是空的,我们能看到一下信息(着重看创建git仓库)

在电脑合适的位置,新建一个文件夹 名称任意 – 作为git仓库的本地仓库
- 终端命令创建文件夹(mkdir 文件夹名)

- 使用鼠标右键新建文件夹

进入文件夹内,Shift + 鼠标右键,点击在此处打开Powershell窗口

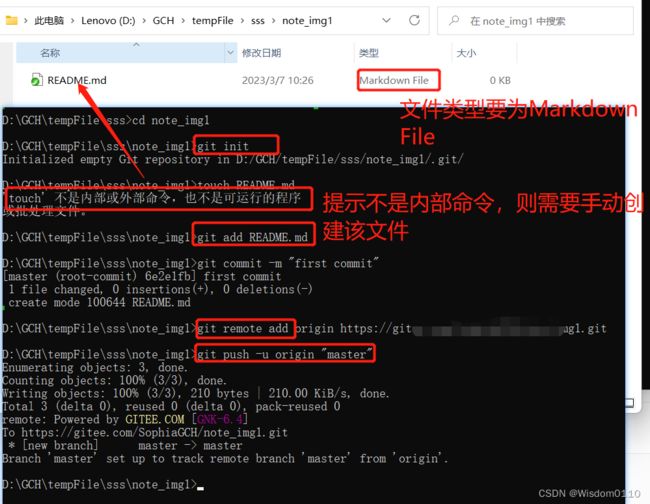
打开终端后,输入上图中创建git仓库的命令初始化本地仓库
# note_img1文件夹内执行一下命令
git init
touch README.md
git add README.md
git commit -m "first commit"
git remote add origin 你的仓库地址
git push -u origin "master"
**注意:**如果touch命令失败了,可以选择在文件夹内右键新建文件README.md即可


到这一步,就代表gitee仓库已经初始化完成了!
修改仓库为public
点击右侧管理

下拉,选择是否开源为开源,并勾选下面三个我承诺,点击保存

2.3 新建私人令牌
打开gitee的设置选项
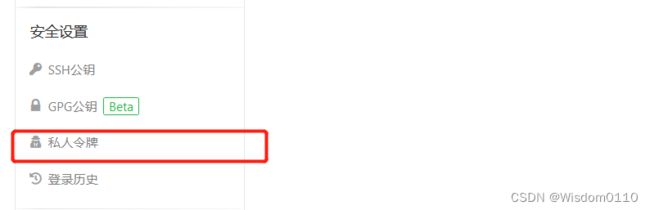
 选择左侧
选择左侧 安全设置下的 私人令牌

点击生成新令牌
![]() 输入基本信息(其他默认即可),点击提交
输入基本信息(其他默认即可),点击提交

提交后会验证你的gitee账号密码,输入你的密码即可

密码验证通过后,则生成了秘钥,该秘钥关闭后不可复现,一定要保存好!

到此,gitee的准备工作已经完成了!
2.3 安装PicGo
PicGo官方文档地址
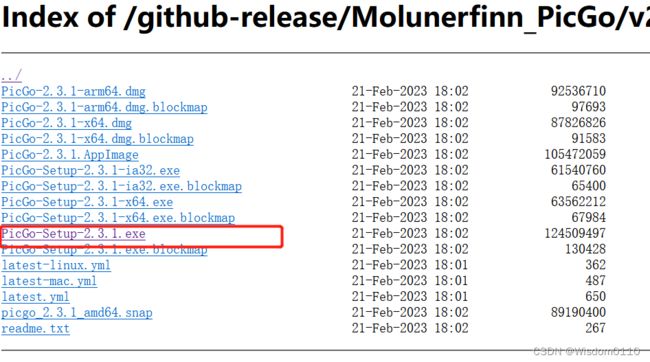
PicGo2.3.1下载地址

下载后安装即可!
3、配置Typora
3.1 打开Typora的偏好设置

选择左侧图像 – 设置右侧上传服务为PicGo-Core(command line),点击下载或更新(此时会弹出下载框,下载相关数据)
 选择PicGo-Core(command line),点击下载更新 PicGo.app和PicGo-Core的区别?
选择PicGo-Core(command line),点击下载更新 PicGo.app和PicGo-Core的区别?
PicGo.app 提供图形界面,PicGo-Core只是命令行模式
PicGo-Core 只有在上传图片时进程才会运行,上传结束后进程都会退出;而PicGo.app 会一直保持运行
3.2 安装PicGo插件
数据下载成功后,点击验证图片上传选项,弹出如下提示框(将picgo.exe文件的路径复制出来)


使用cmd打开上图路径 C:\Users…\AppData\Roaming\Typora\picgo\win64
在此路径下安装
- gitee-uploader:用于支持gitee图床上传
- super-prefix:用于上传图片时能自动使用时间戳重命名
运行一下命令:
.\picgo.exe install gitee-uploader
.\picgo.exe install super-prefix
3.3 配置PicGo
Typora --》偏好设置 --》图像 --》上传服务设定 --》打开配置文件
 进行如下配置:
进行如下配置:
{
"picBed": {
"current": "gitee", # 代表当前的图床
"uploader": "gitee",
"gitee": {
"branch": "master", # 分支名,默认是master
"customPath": "",
"customUrl": "",
"path": "imgs/", # 自定义存储的图片路径
"repo": "gitee账户名/仓库名称", # 必填
"token": "8ca86da8fe753a3a5c420a65128e46c7s" # gitee的私人令牌
}
},
"picgoPlugins": {
"picgo-plugin-gitee-uploader": true,
"picgo-plugin-super-prefix": true
},
"picgo-plugin-super-prefix": {
"fileFormat": "YYYYMMDDHHmmss"
},
"picgo-plugin-gitee-uploader": {
"lastSync": "2023-03-07 01:23:35"
}
}
3.4 验证是否配置成功
Typora --》偏好设置 --》图像 --》上传服务设定 --》点击验证图片上传选项

出现这样的结果就证明配置成功啦!
3.5 配置插入图片自动上传
Typora --》偏好设置 --》图像 --》插入图片时
配置为上传图片,勾选下图信息
 到此,Typora配置gitee图床实现Markdown粘贴图片上传到gitee仓库总结完毕
到此,Typora配置gitee图床实现Markdown粘贴图片上传到gitee仓库总结完毕
如果该篇文章对大家有帮助,可以支持并关注,(个人经验总结,如有更好的方式方法,大家可评论留言交流!)
祝大家的技术日日新,苟日新!


