Vue + EChart4.0 从0到1打造商业级数据报表项目
Vue + EChart4.0 从0到1打造商业级数据报表项目
- 环境搭建
-
- 相关配置
- 安装脚手架
- 创建项目
- 项目初始化
-
- 安装element插件
- 安装echarts
- 组件
-
- 创建组件
- 嵌套组件到Home组件
- TopView:开发卡片组件
-
- 公共组件CommonCard
- 公共组件引入脚本js
- TopView卡片模块
- 4组件初始代码
- 累计销售额组件TotalSales
-
- 开发1
- 开发2
- 开发3
- 累计订单量组件开发
- echars和vue-echarts
-
- 安装
- SalesView模块
- v-charts
-
- 时间组件开发
- 最近一周功能
环境搭建
相关配置
安装脚手架
cnmp i -g @vue/cli
创建项目
// 在项目名后添加淘宝镜像,加快创建速度
vue create 项目名 --registry=https://registry.npm.taobao.org
例如:
vue create imocc-devpote --registry=https://registry.npm.taobao.org
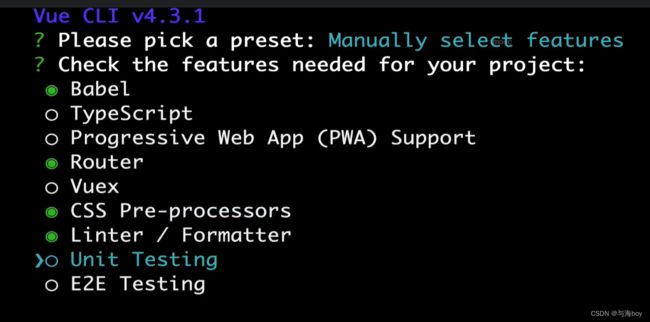
项目初始化
项目初始化
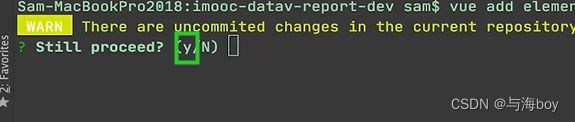
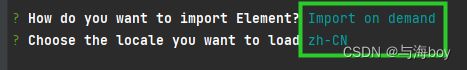
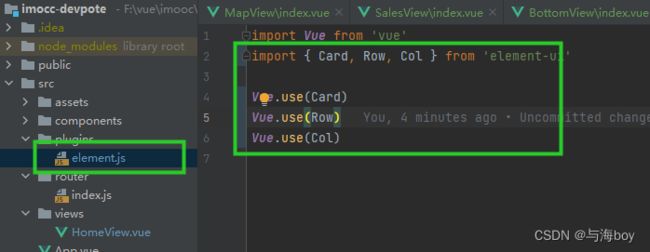
安装element插件
终端输入
vue add element
安装echarts
cnpm i -S echarts
import Echarts from 'echarts'
Vue.prototype.$echarts = Echarts
组件
创建组件
<template>
<div>top viewdiv>
template>
<script>
export default {
}
script>
<style scoped>
style>
嵌套组件到Home组件
<template>
<div class="home">
<top-view/>
<sales-view/>
<bottom-view/>
<map-view/>
div>
template>
<script>
// 1.引入组件
import BottomView from '../components/BottomView'
import MapView from '../components/MapView'
import SalesView from '../components/SalesView'
import TopView from '../components/TopView'
export default {
name: 'HomeView',
components: {
// 2.注册组件
BottomView,
MapView,
TopView,
SalesView
}
}
script>
<style>
.home {
width: 100%;
height: 100%;
background: #eee;
padding: 20px;
box-sizing: border-box;
}
style>
TopView:开发卡片组件
公共组件CommonCard
<template>
<div class="common-card">
<div class="title">{{ title }}div>
<div class="value">{{ value }}div>
<div class="chart">
<slot>slot>
div>
<div class="line"/>
<div class="total">
<slot name="footer">slot>
div>
div>
template>
<script>
export default {
props: {
title: String,
value: String
}
}
script>
<style scoped>
.title {
font-size: 12px;
color: #999;
}
.value {
font-size: 25px;
color: #000;
margin-top: 5px;
letter-spacing: 1px;
}
.chart {
height: 50px;
}
.line {
margin: 10px 0;
border-top: 1px solid #eee;
}
.total {
font-size: 12px;
color: #666;
}
style>
公共组件引入脚本js
commonCardMixin.js
// 注册公共组件
import CommonCard from '../components/CommonCard/index.vue'
export default {
components: {
CommonCard
}
}
TopView卡片模块
TopView
<template>
<div class="top-view">
<el-row>
<el-col :span="6">
<el-card shadow="hover">
<total-sales/>
el-card>
el-col>
<el-col :span="6">
<el-card shadow="hover">
<total-orders/>
el-card>
el-col>
<el-col :span="6">
<el-card shadow="hover">
<today-users/>
el-card>
el-col>
<el-col :span="6">
<el-card shadow="hover">
<total-users/>
el-card>
el-col>
el-row>
div>
template>
<script>
import TotalSales from '../TotalSales/index.vue'
import TotalUsers from '../TotalUsers/index.vue'
import TodayUsers from '../TodayUsers/index.vue'
import TotalOrders from '../TotalOrders/index.vue'
export default {
components: {
TotalSales,
TotalUsers,
TodayUsers,
TotalOrders
}
}
script>
<style scoped>
style>
4组件初始代码
<template>
<common-card/>
template>
<script>
import commonCardMixin from '@/mixins/commonCardMixin'
export default {
// 应用公共样式
mixins: [commonCardMixin]
}
script>
<style scoped>
style>
累计销售额组件TotalSales
开发1
<template>
<common-card
title="累计销售额"
value="¥ 2,350"
>
<template>
<div class="compare">
div>
template>
<template v-slot:footer>
<span>昨日销售额span>
<span class="money">¥ 5,220,000span>
template>
common-card>
template>
<script>
import commonCardMixin from '@/mixins/commonCardMixin'
export default {
// 应用公共样式
mixins: [commonCardMixin]
}
script>
<style scoped>
span {
font-size: 12px;
}
.compare{
height: 100%;
background: yellow;
}
.money {
margin-left: 5px;
color: #333;
font-weight: 700;
}
style>
开发2
<template>
<common-card
title="累计销售额"
value="¥ 2,350"
>
<template>
<div class="compare-wrapper">
<div class="compare">
<span>日同比span>
<span class="emphasis">7.33%span>
div>
<div class="compare">
<span>月同比span>
<span class="emphasis">38.79%span>
div>
div>
template>
<template v-slot:footer>
<span>昨日销售额span>
<span class="emphasis">¥ 5,220,000span>
template>
common-card>
template>
<script>
import commonCardMixin from '@/mixins/commonCardMixin'
export default {
// 应用公共样式
mixins: [commonCardMixin]
}
script>
<style lang="scss" scoped>
.compare-wrapper {
height: 100%;
display: flex;
flex-direction: column;
/*垂直居中*/
justify-content: center;
.compare {
font-size: 12px; /*文字大小*/
//background: yellow;
margin-top: 3px;
color: #666;
}
}
style>
CommonCard
<template>
<div class="common-card">
<div class="title">{{ title }}div>
<div class="value">{{ value }}div>
<div class="chart">
<slot>slot>
div>
<div class="line"/>
<div class="total">
<slot name="footer">slot>
div>
div>
template>
<script>
export default {
props: {
title: String,
value: String
}
}
script>
<style scoped>
.title {
font-size: 12px;
color: #999;
}
.value {
font-size: 25px;
color: #000;
margin-top: 5px;
letter-spacing: 1px;
}
.chart {
height: 50px;
}
.line {
margin: 10px 0;
border-top: 1px solid #eee;
}
.total {
font-size: 12px;
color: #666;
}
style>
<style lang="scss">
//强调样式
.emphasis {
margin-left: 5px;
color: #333;
font-weight: 700;
}
style>
开发3
TotalSales
<template>
<common-card
title="累计销售额"
value="¥ 2,350,000"
>
<template>
<div class="compare-wrapper">
<div class="compare">
<span>日同比span>
<span class="emphasis">7.33%span>
<div class="increase"/>
div>
<div class="compare">
<span>月同比span>
<span class="emphasis">38.79%span>
<div class="decrease"/>
div>
div>
template>
<template v-slot:footer>
<span>昨日销售额span>
<span class="emphasis">¥ 5,220,000span>
template>
common-card>
template>
<script>
import commonCardMixin from '@/mixins/commonCardMixin'
export default {
// 应用公共样式
mixins: [commonCardMixin]
}
script>
<style lang="scss" scoped>
.compare-wrapper {
height: 100%;
display: flex;
flex-direction: column;
/*垂直居中*/
justify-content: center;
.compare {
display: flex;
align-items: center;
font-size: 12px; /*文字大小*/
//background: yellow;
margin-top: 3px;
color: #666;
}
}
style>
CommonCard
<template>
<div class="common-card">
<div class="title">{{ title }}div>
<div class="value">{{ value }}div>
<div class="chart">
<slot>slot>
div>
<div class="line"/>
<div class="total">
<slot name="footer">slot>
div>
div>
template>
<script>
export default {
props: {
title: String,
value: String
}
}
script>
<style scoped>
.title {
font-size: 12px;
color: #999;
}
.value {
font-size: 25px;
color: #000;
margin-top: 5px;
letter-spacing: 1px;
}
.chart {
height: 50px;
}
.line {
margin: 10px 0;
border-top: 1px solid #eee;
}
.total {
font-size: 12px;
color: #666;
}
style>
<style lang="scss">
//强调样式
.emphasis {
margin-left: 5px;
color: #333;
font-weight: 700;
}
//上三角
.increase {
width: 0;
height: 0;
border-width: 3px;
border-color: transparent transparent red transparent;
border-style: solid;
margin: 0 0 3px 5px;
}
//下三角
.decrease {
width: 0;
height: 0;
border-width: 3px;
border-color: green transparent transparent transparent;
border-style: solid;
margin: 3px 0 0 5px;
}
style>
累计订单量组件开发
TotalOrders
<template>
<common-card
title="累计订单量"
value="2,157,000">
<template>
<div id="total-orders-chart" />
template>
<template v-slot:footer>
<span>昨日订单量span>
<span class="emphasis">2,100span>
template>
common-card>
template>
<script>
import commonCardMixin from '@/mixins/commonCardMixin'
export default {
// 应用公共样式
mixins: [commonCardMixin]
}
script>
<style scoped>
style>
echars和vue-echarts
安装
npm install echarts vue-echarts -S
SalesView模块
<template>
<div style='width:100vw'>
<v-chart :option='option_column' style="height: 400px">v-chart>
div>
template>
<script>
export default {
data() {
return {
option_column: {
xAxis: {
type: 'category'
// data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
type: 'line',
data: [5, 20, 36, 10, 10, 20]
}
]
}
}
}
}
script>
<style scoped lang='scss'>
style>
v-charts
安装
cnpm i -S v-charts
时间组件开发
日期选择器