微信小程序下拉选择
微信小程序中下拉框选择一般的交互方式有以下两种
- 直接下拉选择
- 点击选择框后,弹出浮层进行选择
下边分别介绍两种方式的实现。在微信小程序中,这两种实现都需要修改三个文件
js 文件:下拉选择逻辑的具体实现
wxml 文件:下拉组件引入、定义
wxss 文件:下拉框样式设计
直接下拉选择
在 wxml 中定义所有选择项
使用这种方式需要为每一项都绑定点击事件
wxml内容如下。
其中 bindShowMsg 处理的是选择之后需要显示的内容;
class:select_box 为所有可选择项,每一个选择项上绑定的点击事件mySelect 来处理选择某一项之后的逻辑。
<view class='list-msg'>
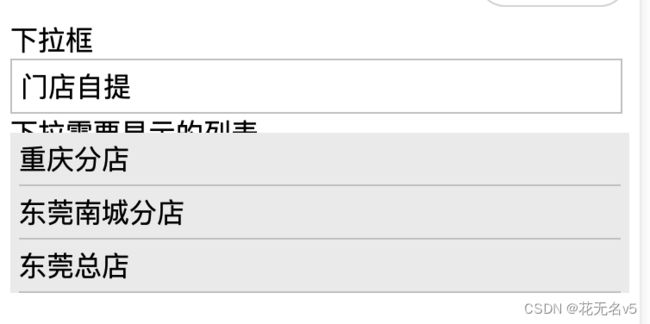
下拉框
<view class='list-msg2' bindtap='bindShowMsg'>
<text>{{tihuoWay}}text>
view>
下拉需要显示的列表
<view class="select_box" wx:if="{{select}}">
<view class="select_one" bindtap="mySelect" data-name="重庆分店">重庆分店view>
<view class="select_one" bindtap="mySelect" data-name="东莞南城分店">东莞南城分店view>
<view class="select_one" bindtap="mySelect" data-name="东莞总店">东莞总店view>
view>
view>
在 wxss 中进行样式定义
.list-msg {
padding: 0 20rpx;
background-color: #fff;
position: relative;
}
.list-msg1 {
height: 60rpx;
display: flex;
align-items: center;
justify-content: space-between;
}
.list-msg .list-msg2 {
height: 60rpx;
display: flex;
align-items: center;
justify-content: space-between;
border: 1px solid #ccc;
padding: 0 10rpx;
}
.select_box {
background-color: #eee;
padding: 0 10rpx;
width: 93%;
position: absolute;
top: 130rpx;
z-index: 1;
overflow: hidden;
animation: myfirst 0.5s;
}
.select_one {
height: 60rpx;
line-height: 60rpx;
border-bottom: 1px solid #ccc;
}
js 中进行事件处理,为了节省篇幅,下边这个 js 内容,把默认的方法都去掉了。
js 文件中
首先需要在 data 中定义 tihuoWay:页面上显示的内容由这个字段决定
select:控制下拉列表要不要展示,select 字段和点击事件进行 bindShowMsg 绑定,当触发点击时,select 值为 false,显示下拉框。
下拉框中的每一项和 mySelect 绑定,点击选项的时候对 tihuoWay,select 字段设置值,点击完成选择项就可以展示在页面上
Page({
/**
* 页面的初始数据
*/
data: {
tihuoWay: "门店自提",
select: false,
},
swiperChange: function (e) {
// console.log(e)
if (e) {
let current = e.detail.current;
let source = e.detail.source;
if (source === "touch") {
this.setData({
index: current,
});
}
}
// console.log(this.data.index)
},
bindShowMsg() {
this.setData({
select: !this.data.select,
});
},
mySelect(e) {
var name = e.currentTarget.dataset.name;
this.setData({
tihuoWay: name,
select: false,
});
},
});
在js文件中定义下拉项
数据项的定义除了在 wxml 中写死,也可以在 js 文件中定义,如果在 js 文件中定义数据,在 wxml 中就需要进行数据遍历,实现方法略有不同。在js中定义数据更为灵活,可支持动态数据展示。
在选择的内容展示部分和上边是一样的,只在下拉框展示有所不同。下拉框中使用
wx:for 指定要遍历的数据
data_arr 在 js 的 data 中定义好,wxml 中使用 data_arr 时,通过"{{}}"方式获取对应的数据,
<view class='list-msg'>
下拉框
<view class='list-msg2' bindtap='bindShowMsg_js_data'>
<text>{{show_data_from_js}}text>
view>
下拉需要显示的列表
<view class="select_box" wx:if="{{select_from_js}}">
<view wx:for="{{data_arr}}" wx:key="unique">
<view class="select_one" bindtap="select_js_data" data-name="{{item}}">{{item}}view>
view>
view>
view>
js 中增加绑定方法的实现
bindShowMsg_js_data() {
this.setData({
select_from_js: !this.data.select_from_js
})
},
select_js_data(e) {
var name = e.currentTarget.dataset.name
console.log(name)
this.setData({
show_data_from_js: name,
select_from_js: false
})
},
弹出浮层选择框
有时候为了交互更友好,页面布局清晰,会把下拉框的选择放到浮层中,内容更清晰明了。对于这种情况,微信小程序提供了picker组件,
在官方文档中,有提供五种类型的picker组件,如普通选择器,多列选择器,时间选择器,日期选择器和省市区选择器。在使用时只需指定mode就可以记性类型选择。
<picker mode="multiSelector">
如果不需要使用默认的类型,也可不指定mode,此处给出的是不指定mode使用。
picker模块中,bindchange是绑定的点击事件
value是页面点击选择项时获取到的数据索引
range为需要遍历的数据
<view class="boder">
<text>弹出浮层text>
view>
<view class="list-msg">
<view class="select_title_view">
<view>下拉框view>
view>
<view class="select_page_view">
<picker class="list-msg2" bindchange="select_pop_data" value="{{type_index}}" range="{{type_desc_arr}}">
<view class="picker">
{{type_desc}}
view>
picker>
view>
view>
如上的xml中,用的数据包括value中的{{type_index}}、range中的{{type_desc_arr}}、以及最终要展示的{{type_desc}}
注意:所有在js中定的数据,如果需要在xml中使用,都需要通过{{}}进行引用
针对上边用到的数据和绑定事件在js中进行定义
data: {
type_index:0,
type_desc_arr: ["年","月","日"],
type_name_arr: ["year","month","day"],
type_desc: "default 月"
},
select_pop_data(e) {
let _this = this
let type_name = _this.data.type_name_arr[e.detail.value]
let type_desc = _this.data.type_desc_arr[e.detail.value]
_this.setData({
type_name: type_name,
type_index: e.detail.value,
type_desc: type_desc
});
_this.refresh_chart();
},