【Flutter】图表显示charts_flutter折线图/柱状图/饼状图等
文章目录
-
-
- 折线图
-
- 折线图-添加圆点/区域LineRendererConfig
- 折线图-虚线dashPatternFn
- 折线图-自定义颜色charts.ColorUtil.fromDartColor(Color(0xFFE41E31))
- 折线图-多条线
- 折线图-针对单个线特殊处理customSeriesRenderers
- 柱状图
-
- 柱状图-左右滑动
- 柱状图-多组横向展示
- 柱状图-多组上下展示barGroupingType
- 柱状图-横向展示vertical
- 柱状图-柱头文本显示
- 饼状图
-
- 饼状图-自定义颜色
- 饼状图-文本显示
- 饼状图-空心显示
-
使用第三方charts_flutter:https://pub.dev/packages/charts_flutter
- Google出品,没有文档(可以在GitHub代码里的issues查找问题)
- 支持动画
- 支持左右滑动
- 支持自定义颜色
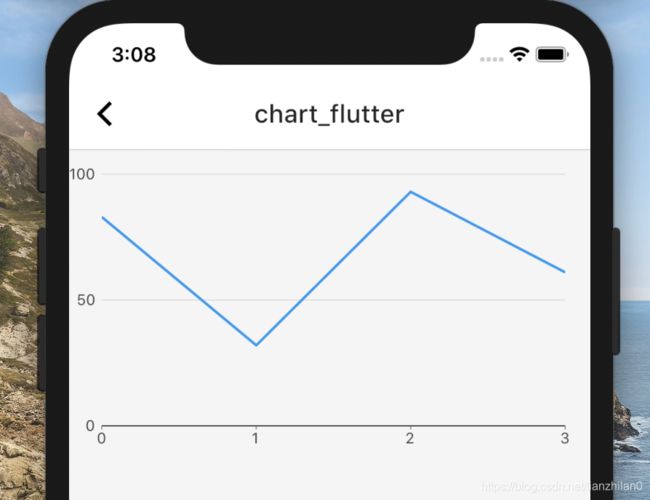
折线图
import 'dart:math';
import 'package:flutter/material.dart';
import 'package:charts_flutter/flutter.dart' as charts;
class ChartTestPage extends StatelessWidget {
const ChartTestPage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("chart_flutter")),
body: Column(children: [Container(height: 240, child: _simpleLine())]),
);
}
Widget _simpleLine() {
var random = Random();
var data = [
LinearSales(0, random.nextInt(100)),
LinearSales(1, random.nextInt(100)),
LinearSales(2, random.nextInt(100)),
LinearSales(3, random.nextInt(100)),
];
var seriesList = [
charts.Series<LinearSales, int>(
id: 'Sales',
colorFn: (_, __) => charts.MaterialPalette.blue.shadeDefault,
domainFn: (LinearSales sales, _) => sales.year,
measureFn: (LinearSales sales, _) => sales.sales,
data: data,
)
];
return charts.LineChart(seriesList, animate: true);
}
}
class LinearSales {
final int year;
final int sales;
LinearSales(this.year, this.sales);
}
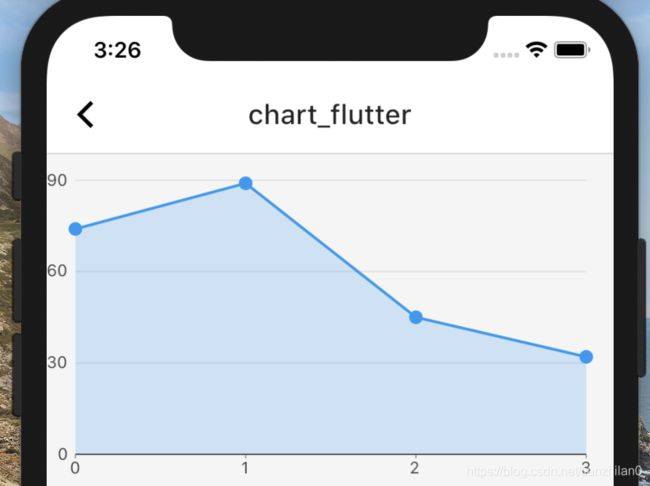
折线图-添加圆点/区域LineRendererConfig
return charts.LineChart(seriesList,
animate: true,
defaultRenderer:
charts.LineRendererConfig(
// 圆点大小
radiusPx: 5.0,
stacked: false,
// 线的宽度
strokeWidthPx: 2.0,
// 是否显示线
includeLine: true,
// 是否显示圆点
includePoints: true,
// 是否显示包含区域
includeArea: true,
// 区域颜色透明度 0.0-1.0
areaOpacity: 0.2 ,
));
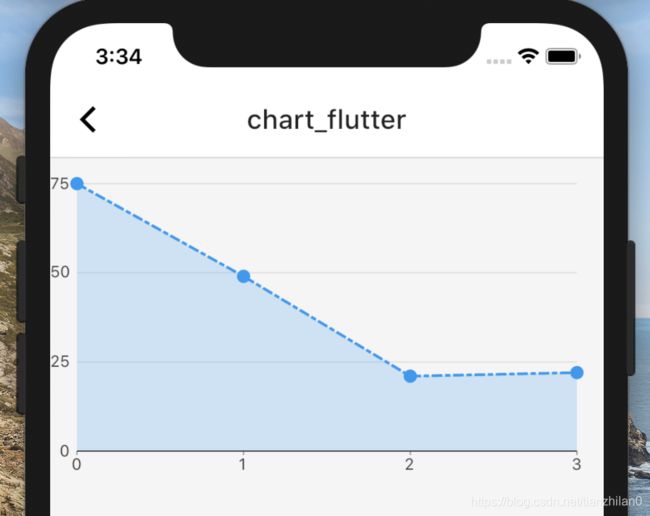
折线图-虚线dashPatternFn
var seriesList = [
charts.Series<LinearSales, int>(
id: 'Sales',
colorFn: (_, __) => charts.MaterialPalette.blue.shadeDefault,
domainFn: (LinearSales sales, _) => sales.year,
measureFn: (LinearSales sales, _) => sales.sales,
dashPatternFn: (_, __) => [8, 2, 4, 2],
data: data,
)
];
折线图-自定义颜色charts.ColorUtil.fromDartColor(Color(0xFFE41E31))
var seriesList = [
charts.Series<LinearSales, int>(
id: 'Sales',
colorFn: (_, __) => charts.ColorUtil.fromDartColor(Color(0xFFE41E31)),
domainFn: (LinearSales sales, _) => sales.year,
measureFn: (LinearSales sales, _) => sales.sales,
dashPatternFn: (_, __) => [8, 2, 4, 2],
data: data,
)
];
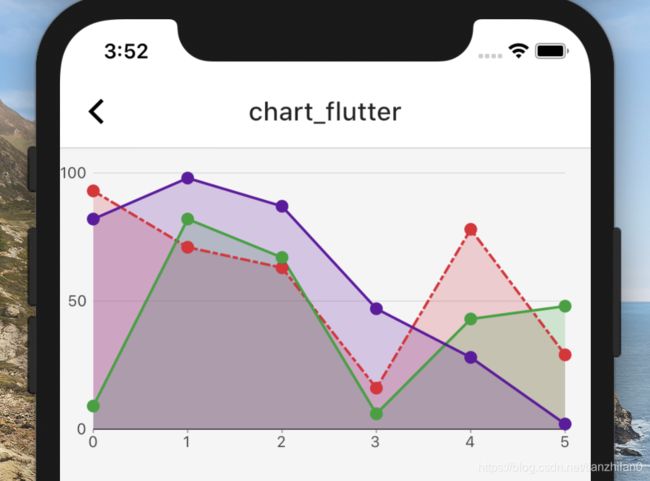
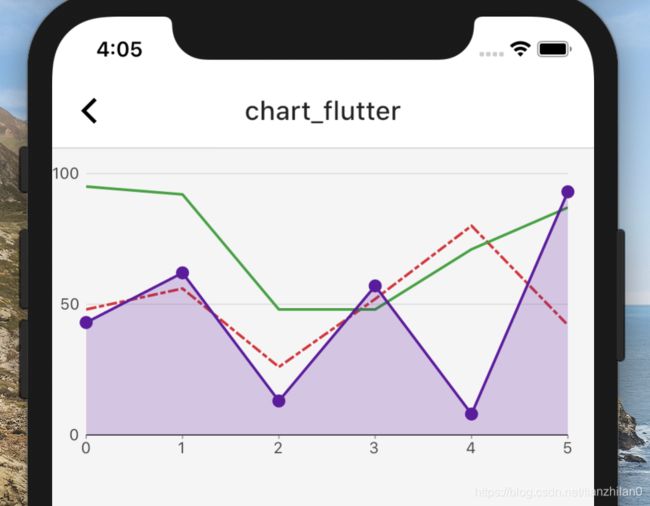
折线图-多条线
var seriesList = [
charts.Series<LinearSales, int>(
id: 'Sales',
colorFn: (_, __) => charts.ColorUtil.fromDartColor(Color(0xFFE41E31)),
domainFn: (LinearSales sales, _) => sales.year,
measureFn: (LinearSales sales, _) => sales.sales,
dashPatternFn: (_, __) => [8, 2, 4, 2],
data: data1,
),
charts.Series<LinearSales, int>(
id: 'User',
colorFn: (_, __) => charts.ColorUtil.fromDartColor(Color(0xFF13A331)),
domainFn: (LinearSales sales, _) => sales.year,
measureFn: (LinearSales sales, _) => sales.sales,
// dashPatternFn: (_, __) => [8, 2, 4, 2],
data: data2,
),
charts.Series<LinearSales, int>(
id: 'Dart',
colorFn: (_, __) => charts.ColorUtil.fromDartColor(Color(0xFF6300A1)),
domainFn: (LinearSales sales, _) => sales.year,
measureFn: (LinearSales sales, _) => sales.sales,
// dashPatternFn: (_, __) => [8, 2, 4, 2],
data: data3,
)
];
折线图-针对单个线特殊处理customSeriesRenderers
var seriesList = [
charts.Series<LinearSales, int>(
id: 'Sales',
colorFn: (_, __) => charts.ColorUtil.fromDartColor(Color(0xFFE41E31)),
domainFn: (LinearSales sales, _) => sales.year,
measureFn: (LinearSales sales, _) => sales.sales,
dashPatternFn: (_, __) => [8, 2, 4, 2],
data: data1,
),
charts.Series<LinearSales, int>(
id: 'User',
colorFn: (_, __) => charts.ColorUtil.fromDartColor(Color(0xFF13A331)),
domainFn: (LinearSales sales, _) => sales.year,
measureFn: (LinearSales sales, _) => sales.sales,
// dashPatternFn: (_, __) => [8, 2, 4, 2],
data: data2,
),
charts.Series<LinearSales, int>(
id: 'Dart',
colorFn: (_, __) => charts.ColorUtil.fromDartColor(Color(0xFF6300A1)),
domainFn: (LinearSales sales, _) => sales.year,
measureFn: (LinearSales sales, _) => sales.sales,
// dashPatternFn: (_, __) => [8, 2, 4, 2],
data: data3,
)..setAttribute(charts.rendererIdKey, 'customArea'),
];
return charts.LineChart(seriesList, animate: true, customSeriesRenderers: [
charts.LineRendererConfig(
// RendererId
customRendererId: 'customArea',
// 圆点大小
radiusPx: 5.0,
stacked: false,
// 线的宽度
strokeWidthPx: 2.0,
// 是否显示线
includeLine: true,
// 是否显示圆点
includePoints: true,
// 是否显示包含区域
includeArea: true,
// 区域颜色透明度 0.0-1.0
areaOpacity: 0.2,
),
]);
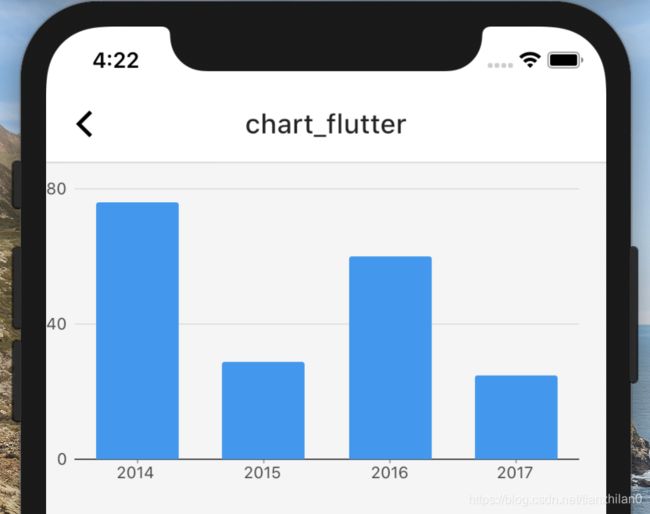
柱状图
import 'package:flutter/material.dart';
import 'package:charts_flutter/flutter.dart' as charts;
class ChartTestPage extends StatelessWidget {
const ChartTestPage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("chart_flutter")),
body: Column(children: [Container(height: 240, child: _simpleBar())]),
);
}
Widget _simpleBar() {
var random = Random();
var data = [
OrdinalSales('2014', random.nextInt(100)),
OrdinalSales('2015', random.nextInt(100)),
OrdinalSales('2016', random.nextInt(100)),
OrdinalSales('2017', random.nextInt(100)),
];
var seriesList = [
charts.Series<OrdinalSales, String>(
id: 'Sales',
colorFn: (_, __) => charts.MaterialPalette.blue.shadeDefault,
domainFn: (OrdinalSales sales, _) => sales.year,
measureFn: (OrdinalSales sales, _) => sales.sales,
data: data,
)
];
return charts.BarChart(
seriesList,
animate: true,
);
}
}
class OrdinalSales {
final String year;
final int sales;
OrdinalSales(this.year, this.sales);
}
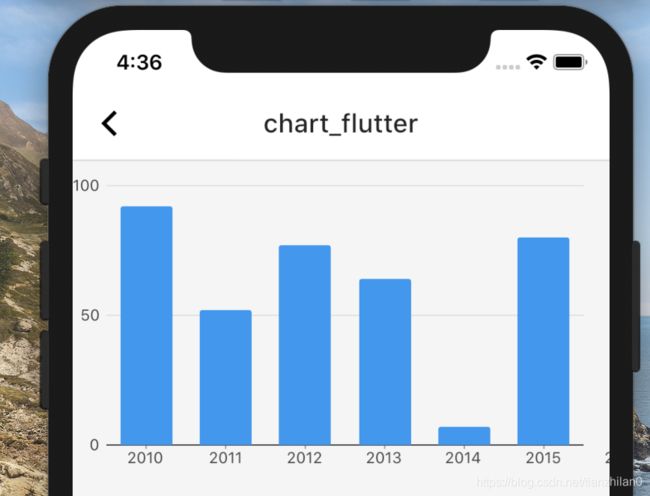
柱状图-左右滑动
return charts.BarChart(
seriesList,
animate: true,
behaviors: [
charts.SlidingViewport(),
charts.PanAndZoomBehavior(),
],
domainAxis: new charts.OrdinalAxisSpec(
viewport: new charts.OrdinalViewport('2010', 6)),
);
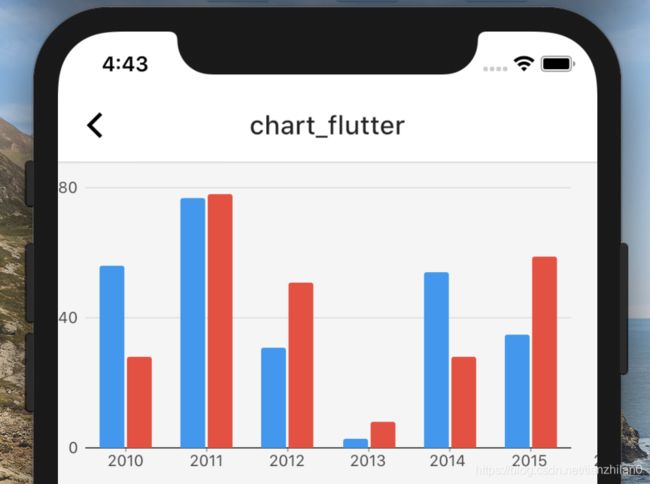
柱状图-多组横向展示
var seriesList = [
charts.Series<OrdinalSales, String>(
id: 'Sales',
colorFn: (_, __) => charts.MaterialPalette.blue.shadeDefault,
domainFn: (OrdinalSales sales, _) => sales.year,
measureFn: (OrdinalSales sales, _) => sales.sales,
data: data1,
),
charts.Series<OrdinalSales, String>(
id: 'Sales',
colorFn: (_, __) => charts.MaterialPalette.red.shadeDefault,
domainFn: (OrdinalSales sales, _) => sales.year,
measureFn: (OrdinalSales sales, _) => sales.sales,
data: data2,
)
];
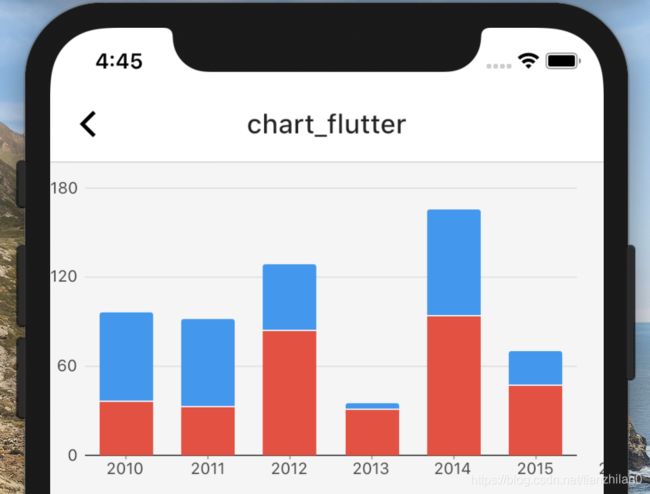
柱状图-多组上下展示barGroupingType
return charts.BarChart(
seriesList,
animate: true,
barGroupingType: charts.BarGroupingType.stacked,
behaviors: [
charts.SlidingViewport(),
charts.PanAndZoomBehavior(),
],
domainAxis: new charts.OrdinalAxisSpec(
viewport: new charts.OrdinalViewport('2010', 6)),
);
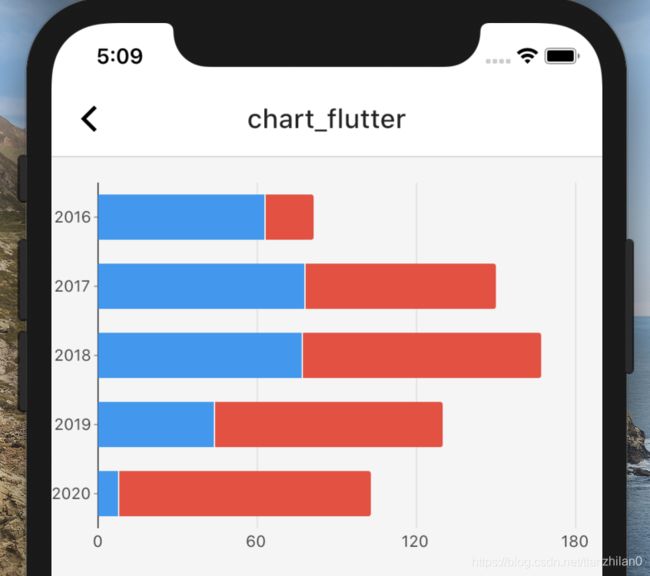
柱状图-横向展示vertical
return charts.BarChart(
seriesList,
animate: true,
barGroupingType: charts.BarGroupingType.stacked,
vertical: false,
);
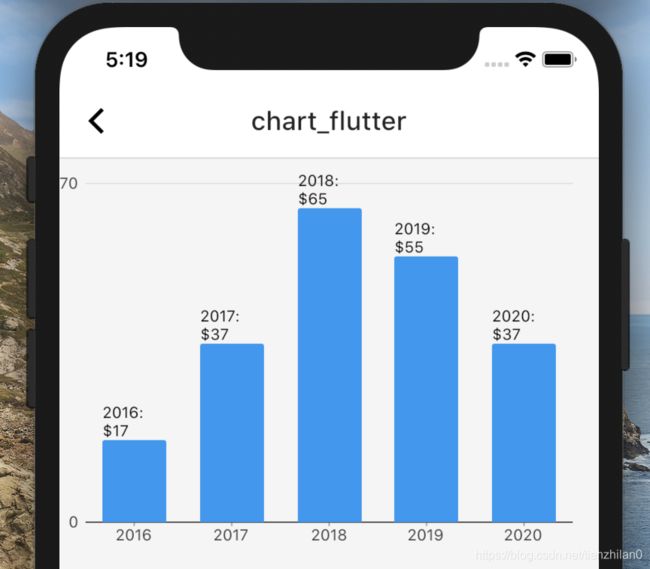
柱状图-柱头文本显示
return charts.BarChart(
seriesList,
animate: true,
barGroupingType: charts.BarGroupingType.stacked,
barRendererDecorator: charts.BarLabelDecorator<String>(),
);
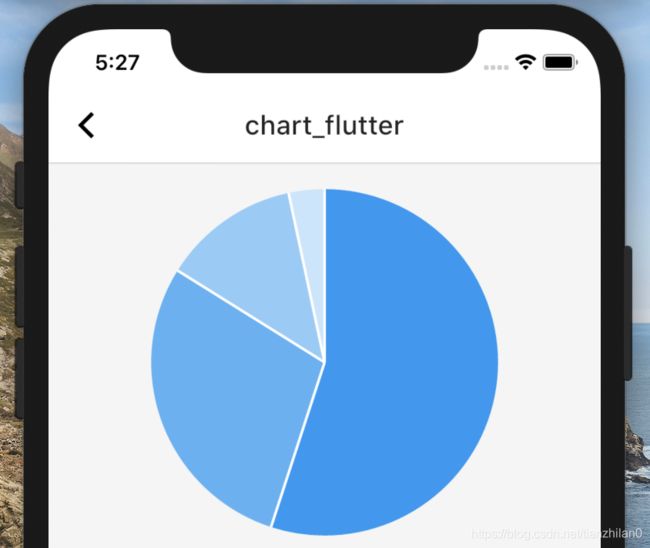
饼状图
import 'package:flutter/material.dart';
import 'package:charts_flutter/flutter.dart' as charts;
class ChartTestPage extends StatelessWidget {
const ChartTestPage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("chart_flutter")),
body: Column(children: [
Container(height: 300, child: _simplePie()),
]),
);
}
Widget _simplePie() {
var random = Random();
var data = [
PieSales(0, random.nextInt(100)),
PieSales(1, random.nextInt(100)),
PieSales(2, random.nextInt(100)),
PieSales(3, random.nextInt(100)),
];
var seriesList = [
charts.Series<PieSales, int>(
id: 'Sales',
domainFn: (PieSales sales, _) => sales.year,
measureFn: (PieSales sales, _) => sales.sales,
data: data,
)
];
return charts.PieChart(seriesList, animate: true);
}
}
class PieSales {
final int year;
final int sales;
PieSales(this.year, this.sales);
}
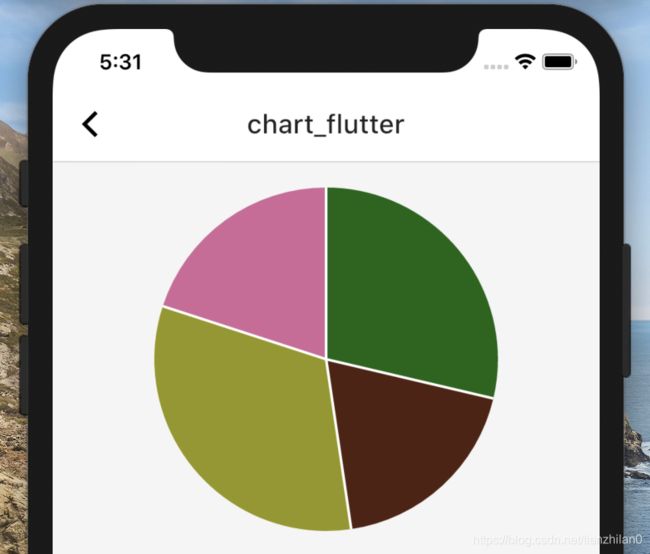
饼状图-自定义颜色
var data = [
PieSales(0, random.nextInt(100), charts.ColorUtil.fromDartColor(Color(0xFF126610))),
PieSales(1, random.nextInt(100), charts.ColorUtil.fromDartColor(Color(0xFF522210))),
PieSales(2, random.nextInt(100), charts.ColorUtil.fromDartColor(Color(0xFF929910))),
PieSales(3, random.nextInt(100), charts.ColorUtil.fromDartColor(Color(0xFFD26699))),
];
class PieSales {
final int year;
final int sales;
final charts.Color color;
PieSales(this.year, this.sales, this.color);
}
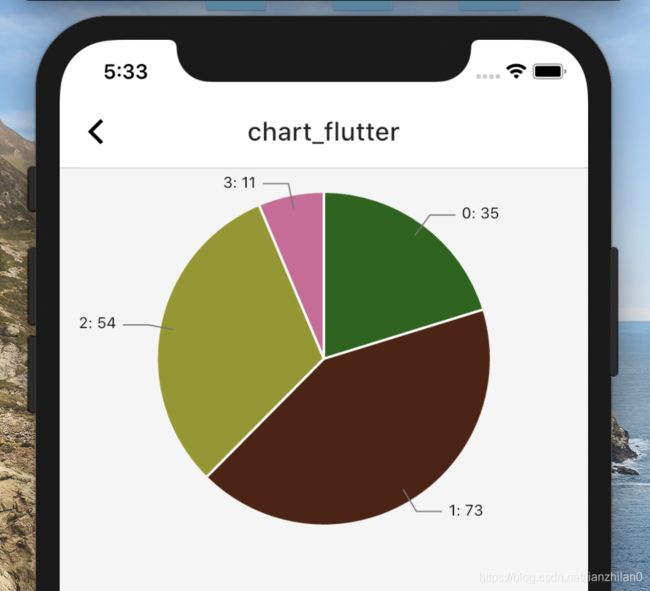
饼状图-文本显示
var seriesList = [
charts.Series<PieSales, int>(
id: 'Sales',
domainFn: (PieSales sales, _) => sales.year,
measureFn: (PieSales sales, _) => sales.sales,
colorFn: (PieSales sales, _) => sales.color,
data: data,
labelAccessorFn: (PieSales row, _) => '${row.year}: ${row.sales}',
)
];
return charts.PieChart(seriesList,
animate: true,
defaultRenderer: new charts.ArcRendererConfig(arcRendererDecorators: [
new charts.ArcLabelDecorator(
labelPosition: charts.ArcLabelPosition.outside)
]));
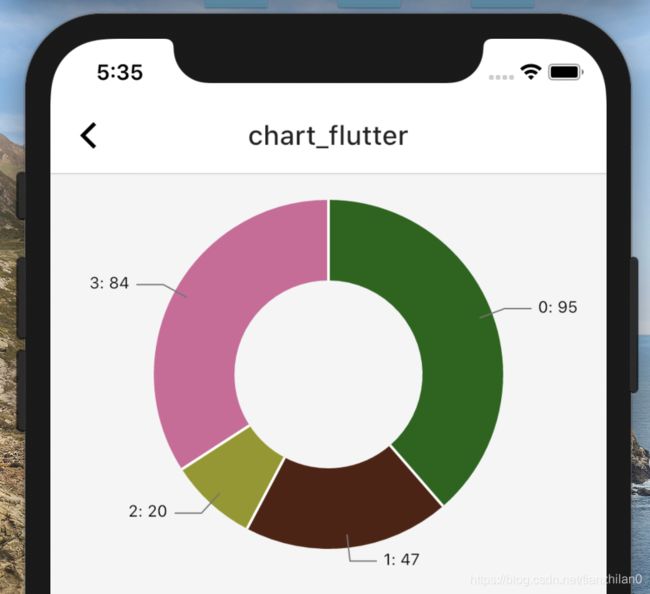
饼状图-空心显示
return charts.PieChart(seriesList,
animate: true,
defaultRenderer: new charts.ArcRendererConfig(
arcWidth: 60,
arcRendererDecorators: [
new charts.ArcLabelDecorator(
labelPosition: charts.ArcLabelPosition.outside)
]));