干货-卷起来,企业级web自动化测试实战落地(二)
目录:导读
-
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
WebDriver的基本使用
实例化一个WebDriver的对象(使用默认的火狐浏览器 v46或者以下)
driver = webdriver.Firefox()注意,一定要写括号,代表实例化对象
打开网址
driver.get("http://localhost/xxxxx.com")
查找元素
用id : driver.find_element_by_id(“account”)
用name:driver.find_element_by_name(“password”)
用xpath css_selector
对元素的操作
clear()
click()
send_keys()
使用python的休眠,给浏览器留出时间加载页面
sleep(3)
关闭退出火狐
driver.quit()
selenium WebDriver的进阶操作
unittest 单元测试框架的使用验证:断言 self.assertEqual(expected, actual, msg)
管理测试用例: 每一个以 test_ 开头的方法
可以在自动化测试用例中忽略的部分:
编号 名称 优先级 模块(项目) ## 忽略
必须在自动化用例中强调的部分:
前置条件 setUp();
输入数据;
步骤 test_ 开头的方法;
预期结果 test_ 开头的方法;
清理 tearDown();
测试的初始化 以及 测试的结束
setUpClass() 和 tearDownClass()
注意:
上述方法 与 setUp() 和 tearDown() 的调用顺序
定位方式的使用
css_selector方法调用:
driver.find_element_by_css_selector("#langs > button")
CSS的3种选择器:
id: 使用#+id
tag: 使用tag
class: 使用.+class
CSS selector的获取:
可以使用开发者工具,定位的元素,右键 | 复制 selector(复制CSS路径)
Chrome使用了相对路径 #langs > button
Firefox(firebug):使用了绝对路径 html.screen-desktop-wide.device-desktop body.m-user-login div.container div#login div.panel-head div.panel-actions div#langs.dropdown.open button.btn
class_name通过 class定位元素,必须保持 class唯一,否则定位会失败
driver.find_element_by_class_name(“btn”)
link_text 和 partial_link_text
文字选择正确就行了
xpath:
chrome内核的开发者工具,复制的是相对的xpath
firefox内核的开发者工具(firebug),复制的绝对的xpath
特定的元素的处理
frame
<iframe>
<html>
<head>head>
<body>
<我们需要定位的元素>
body>
html>
iframe>
上述代码中,我们需要定位的元素,处于 一个frame中:我们需要先切换到对应的frame中,然之操作,之后再退出
## 我们需要先切换到对应的frame中
## 切换frame
driver.switch_to.frame("frame_name")
## 或者用保险的办法切换frame
frame_element = driver.find_element_by_css_selector("#frame_id")
driver.switch_to.frame(frame_element)
## 开始做定位操作
## <—————–>
## 结束做定位操作
## 切换frame必须成对的出现。
## 退出切换的frame到默认的网页html中
driver.switch_to.default_content()
selectselect定位有个前提,元素标签必须是 select
<select>
select>
## 部门是个 select 元素
## 需要3步骤:
## 1. 找到 select 的元素,赋值给变量 dept_select
## 2. 实例化 dept_select 为 Select()的对象 为 user_adding_dept
## 3. 调用 user_adding_dept 的方法 select_by_index()给元素赋值
示例代码
# 找到 select 的元素,赋值给变量 dept_select
dept_select = driver.find_element_by_id("dept")
# 实例化 dept_select 为 Select()的对象 为 user_adding_dept
user_adding_dept = Select(dept_select)
# 调用 user_adding_dept 的方法 select_by_index()给元素赋值
user_adding_dept.select_by_index(2)
#清除 cookie在打开浏览器的时候,需要清理cookie。
from selenium import webdriver
driver = webdriver.Firefox()
driver.delete_all_cookies()
driver.get("…")
数据驱动的方式编写用例
主要有两种形式进行数据驱动
数据驱动:用外部数据来驱动测试用例的执行
数据库驱动:MySQL、Oracle、PostgreSQL、SQL Server
import pymysql
connect = pymysql.connect(host="xx", port=3306, user="root", passwd="xxx", db="xx)
cur = connect.cursor()
cur.execute("SELECT…")
mysql_data = cur.fetchall()
for row in mysql_data:
# 进行测试
# 使用字典类型
data_to_test = {
"key1": row[0],
"key2": row[1]
}
cur.close()
connect.close()
数据文件驱动:csv文件最典型、xml文件、txt文件
import csv
csv_file = open("xxx.csv", "r", encoding="utf8")
csv_data = csv.reader(csv_file)
for row in csv_data:
# 进行测试
# 使用字典类型
data_to_test = {
"key1": row[0],
"key2": row[1]
}
csv_file.close()
需要掌握的知识点:
python的字典类型 dict 类型;
python的读写文件;
python的读写数据库;
for循环;
注意资源的释放;
关闭数据库游标和连接;
关闭文件;
模块化的方式编写用例
需要将每个用例都需要用的公共的功能,抽取出来,放到一个公共类中,作为模块化
创建一个Python Package “common”,在里面创建一个ranzhi_common.py文件,里面添加RanzhiCommon类
login() : 普通登录,默认用admin/123456登录
logout():退出系统
login_by_dict(user_to_login):使用字典类型的参数进行登录,user_to_login 是一个字典类型 dict
change_language(lang):zh_CN, en_US, zh_TW 切换语言,需要参数传递要切换的语言
select_app(app):crm, admin, oa, cash, team 选择App,需要传递选择 后台管理 | 客户管理 。。。
select_menu_for_admin(menu): organization 选择了后台管理以后,选择菜单 组织
add_user(user_to_add): 使用字典类型的参数进行添加
创建测试用例的类
比如 ranzhi_test_01.py ranzhi_test_02.py ranzhi_test_03.py…
在这些类中调用上面创建的类,一般会放到setUp() 中
import unittest
from common.ranzhi_common import RanzhiCommon
class RanzhiTest01(unittest.TestCase):
def setUp(self):
ranzhi_common = RanzhiCommon()
def test_xxx(self):
ranzhi_common.login()
##….
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
一、Python编程入门到精通
二、接口自动化项目实战
三、Web自动化项目实战
四、App自动化项目实战
五、一线大厂简历
六、测试开发DevOps体系
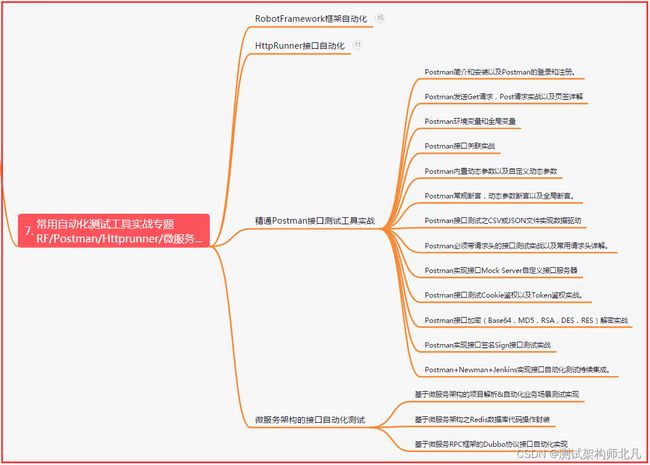
七、常用自动化测试工具
八、JMeter性能测试
九、总结(尾部小惊喜)
只有不停学习、不断努力,才能超越昨天的自己,成就未来的辉煌。坚持追求梦想的路上虽然艰难,但每一步踏实向前,都会离成功更近一步。相信自己,勇往直前,奋斗到底!
锲而不舍的追求,终将登上成功的巅峰;只有敢于拼搏,才能收获辉煌的人生。愿你坚定信念,勇往直前,无惧困难与挑战,奋斗出属于自己的辉煌!
只有不畏困难,才能书写辉煌;只有持之以恒,才能攀登高峰;只有勇于创新,才能赢得未来。坚定信心,拼搏奋斗,追逐梦想的脚步永不止息!