基于Java+vue前后端分离安全教育平台设计实现(源码+lw+部署文档+讲解等)
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取源码联系
精彩专栏推荐订阅 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
系统介绍:
随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了安全教育平台的开发全过程。通过分析安全教育平台管理的不足,创建了一个计算机管理安全教育平台的方案。文章介绍了安全教育平台的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。
本安全教育平台有管理员和用户两个角色。管理员功能有个人中心,用户管理,安全课程学习管理,安全课程分类管理,积分商城管理,商品分类管理,试卷管理,试题管理,系统管理,订单管理,考试管理。用户功能有个人中心,我的地址,我的订单,考试记录,错题本,我的收藏等。因而具有一定的实用性。本站是一个B/S模式系统,采用SSM框架,MYSQL数据库设计开发,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得安全教育平台管理工作系统化、规范化。
本系统的使用使管理人员从繁重的工作中解脱出来,实现无纸化办公,能够有效的提高安全教育平台管理效率。
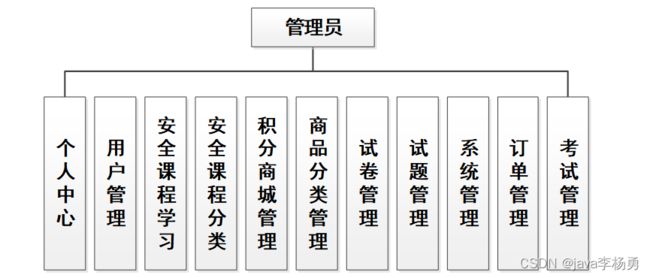
本系统是基于B/S架构的网站系统,设计的管理员功能结构图如下图所示:
图4-2管理员功能结构图
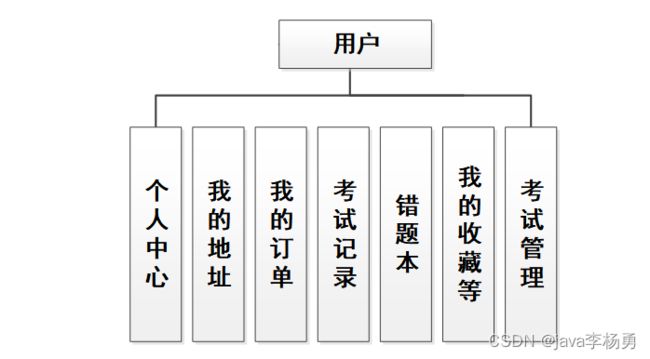
本系统是基于B/S架构的网站系统,设计的用户功能结构图如下图所示:
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
程序操作流程图
功能截图:
5.1 管理员模块的实现
5.1.1 用户信息管理
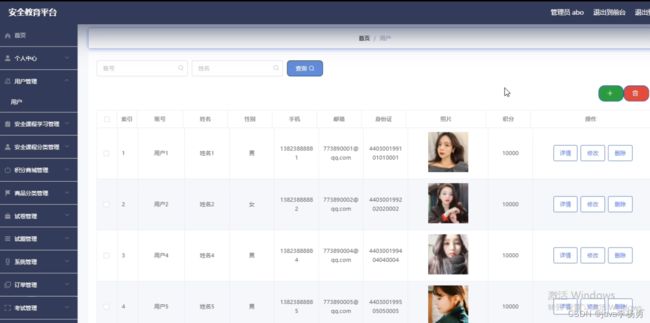
安全教育平台的系统管理员可以管理用户,可以对用户信息添加修改删除以及查询操作。具体界面的展示如图5.1所示。
图5.1 用户信息管理界面
5.1.2 安全课程学习管理
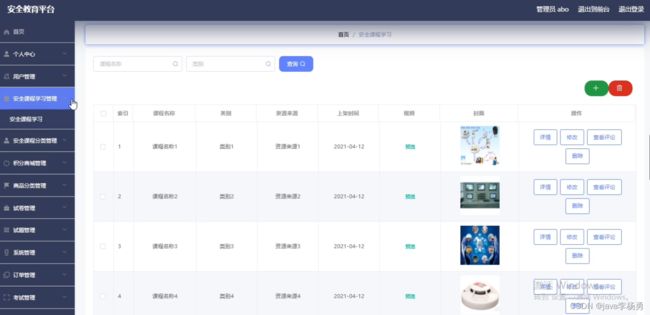
系统管理员可以查看对安全课程学习信息进行添加,修改,删除以及查询操作。具体界面如图5.2所示。
图5.2 安全课程学习信息管理界面
5.2 用户模块的实现
5.2.2 考试记录
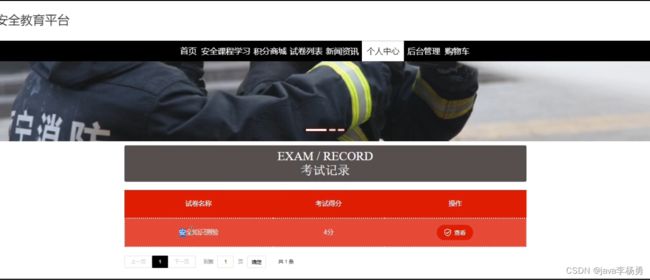
用户登录之后,可以查看考试记录信息。界面如下图所示:
图5.5 考试记录界面
5.2.3 用户信息
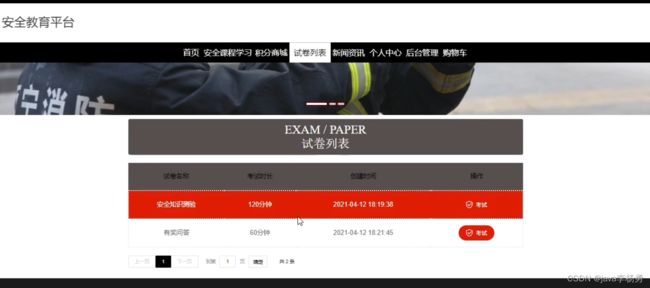
用户登录后可以在首页点击试卷列表,就可以看到试卷信息,可以选中试卷信息进行考试操作。界面如下图所示:
图5.6 试卷信息界面
5.2.3 考试信息管理
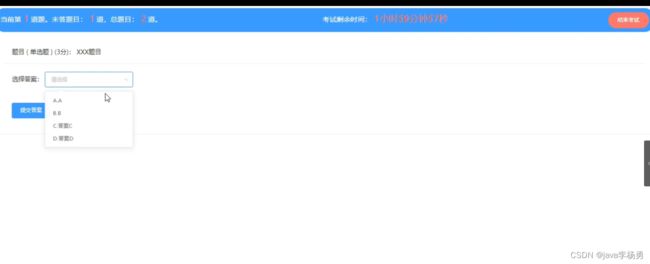
用户点击试卷信息可以参考考试。界面如下图所示:
图5.7 考试界面
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,UserEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
} 论文参考:
源码获取:
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》