联动规则组件-KOV场景梳理&技术方案
一、背景:
多场景使用到kov类型组件,但是实现上不统一,各个场景的协议都比较定制,且开发的时候难度较大。所以将组件进行抽离
目标:支撑所有逻辑场景
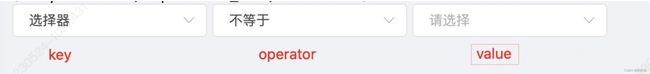
什么是kov?如下图:
难点:
1、不同类型组件对应的操作符有哪些 ???
2、value组件展示形式,如何确定 ???
3、如何定制operator的内容以及value组件 ??
等。。。。。。。
组件收益:
1、统一协议&场景
2、快速接入
二、KOV组件实现方案
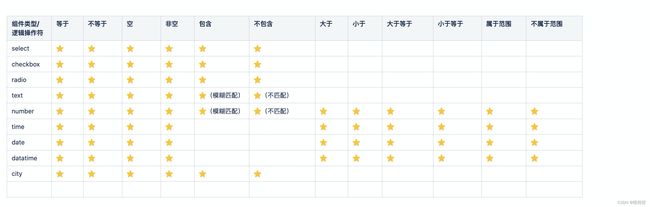
1、基本组件key与逻辑操作符的场景确
2、逻辑操作符的映射
| 操作符含义 |
操作符 |
|---|---|
| NOT_EMPTY | 有值 |
| EMPTY | 无值 |
| NOT_EQ | 不等于 |
| EQ | 等于 |
| GT | 大于 |
| GE | 大于等于 |
| LE | 小于等于 |
| LT | 小于 |
| INCLUDE | 包含 |
| NOT_INCLUDE | 不包含 |
| BETWEEN | 属于范围 |
| NOT_BETWEEN | 不属于范围 |
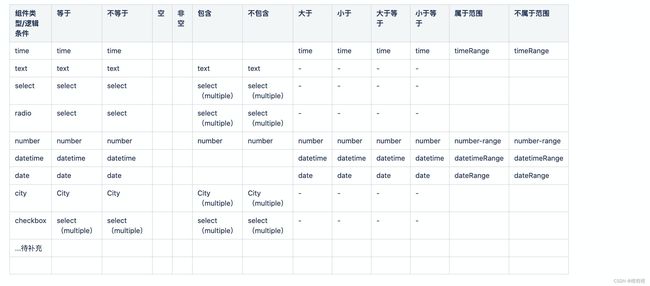
3、基本组件&逻辑 推算 联动组件
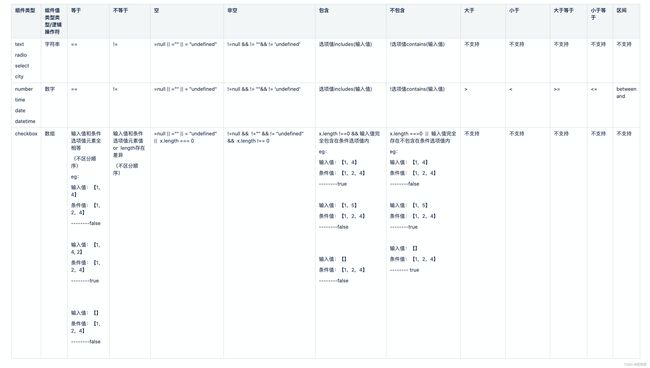
4、 条件转换逻辑表达式
三、kov组件使用文档 &demo
test:{ "field": "", "function": "", "params": }
schema = [
{
value: 'silentShipperActionType', // 字段名
label: '选择器',
type:'SELECT', // 组件类型
disabledKeys:[''], // field 中需要禁用的选项
(
该部分如果传入的“逻辑表达式”不在默认范围内,会进行合并,如果在则会进行覆盖
该逻辑下,以传入的type类型为准
)
operators:[ // 自定义内容
{
label:"等于",
value:'EQ', // 逻辑表达式
type: 'SELECT',
options:[{}],
}],
attrs:{
},
options:[{
label:'测试1',
value:1
},
{
label:'测试2',
value: 2
}]
}
]1、props
| 属性名 |
含义 |
类型 |
默认值 |
必填 |
|---|---|---|---|---|
| schema | 组件渲染的schema | 数组 | [] | 是 |
| v-model | 值 | 对象 | {} | 是 |
| disabledKeys | 代表field中禁选的项 | 数组 | [] | 否 |
2、v-model对象字段解释
| 字段 |
含义 |
类型 |
|---|---|---|
| key |
字段(第一个下拉框内容) | string |
| op |
逻辑关系 | string |
| value |
值 | string/array(包含/非包含条件/attrs中multiple为true并生效的情况下为array) |
3、Schema中对象字段解释
| 字段 |
含义 |
类型 |
是否必传 |
|---|---|---|---|
| key | 字段 | String | 是 |
| label | 字段名 | String | 是 |
| type | 字段对应的类型 | String | 是 |
| attrs | 针对联动组件的属性设置 | 对象 | 否 |
| options | 联动组件的选项 | 数组 | 否 (联动组件为select场景必填) |
| operators |
自定义逻辑组件内容&联动组件 | 数组 | 否 |
4、type类型:
| type值 |
含义 |
|---|---|
| NUMBER |
数字 |
| SELECT |
选择器 |
| CHECKBOX |
多选框 |
| RADIO |
单选框 |
| TEXT |
文本 |
| CITY |
城市 |
| DATE |
日期 |
| TIME |
时间 |
| DATETIME |
日期时间 |
5、operators
中对象字段解释
| 字段 |
含义 |
类型 |
是否必传 |
|---|---|---|---|
| label | 逻辑组件选项名 | 必传 | |
| value | 逻辑组件选项值(即key,若与已存在的逻辑重复,则对应type会进行覆盖该逻辑对应的联动组件) | 必传 | |
| type | 组件类型 插槽名 (若传入的类型不在提供的组件范围内,则视为插槽) |
必传 | |
| options | 选项 | 否(type为slect/checkbox/radio等必传) |
demo:
test:{ "field": "", "function": "", "params": }
schema = [
{
value: 'select', // 字段名
label: '选择器',
type:'SELECT', // 组件类型
operators:[ // 自定义内容
{
label:"等于",
value:'EQ', // 逻辑表达式
type: 'SELECT',
options:[{}],
}],
attrs:{
},
options:[{
label:'测试1',
value:1
},
{
label:'测试2',
value: 2
}]
}
]
test:{ "field": "", "function": "", "params": }
schema = [
{
value: 'select', // 字段名
label: '选择器',
type:'TEAX', // 组件类型
operators:[ // 自定义内容
{
label:"匹配开头(自定义)",
value:'MATCHHEAD', // 逻辑表达式
type: 'TEXT'
}]
}
]四、ConditionKov组件(条件关系kov)
props:
| 属性 |
含义 |
默认值 |
是否必填 |
|---|---|---|---|
| schema | 组件渲染的schema | 无 | 是(格式如上) |
| hiddenDeleteBtn |
隐藏删除按钮 | false | false |
| disabledKeys |
禁用项 | 【】 | false |
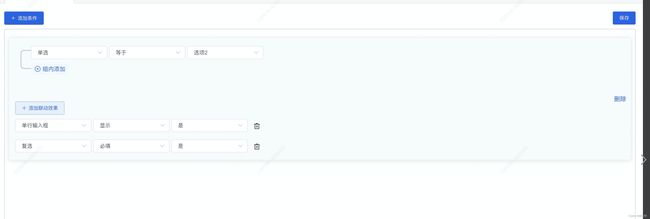
成品展示
以上就是全部内容,感兴趣的可以私聊代码哈~~~~