- 【助力快速开发】800套SSM计算机毕业设计源码,助你顺利毕业!
计算机小宇学长+Vhero_fafafa
计算机专业毕业设计选题指导课程设计java毕业设计springmvcmybatisvue.js
文末获取源码联系文末获取源码联系文末获取源码联系重要的事情说三遍!!!精彩专栏推荐订阅不然下次找不到哟SpringBoot项目精品实战案例SSM项目精品实战案例微信小程序项目实战案例更多项目选题SpringBoot项目选题推荐SSM项目选题推荐微信小程序项目选题推荐引言在当今快速发展的软件开发行业中,熟练掌握主流技术框架是每个开发者的必备技能。SSM(Spring,SpringMVC,MyBati
- fastadmin 微信小程序退款流程
bilichen006
微信小程序小程序
一、先登录微信商户平台,下载好认证文件cert,把cert里面的key.pem和cert.pem上传到宝塔服务器文件public上新建一个cert里面二、在order.js文件中,修改api函数api:{bindevent:function(){//Form.api.bindevent($("form[role=form]"));Form.api.bindevent($("form[role=fo
- 微信小程序实现nfc功能(读取,写入)
_lucky_boy
新手小白微信小程序nfc标签卡前端微信小程序小程序
标签读取功能可以放到onLoad中,也可以是一个点击事件//获取NFC实例constnfc=wx.getNFCAdapter()//绑定监听NFC标签nfc.onDiscovered(res=>{//监听到数据进行返回根据返回的数据在进行处理console.log(9999,res)})//开始监听不能缺少nfc.startDiscovery({success(res){console.log(5
- 基于springboot+vue在线小说阅读平台系统(源码+lw+部署文档+讲解等)
QQ3295391197
Java毕业设计项目springbootvue.js后端
前言博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。精彩专栏推荐订
- 让支付更简单 Sping Boot 对接微信支付V3 (Java详细教程)
Mikael Lin
java微信
文章目录准备工作数据库设计代码一、准备工作1.需要开通商户号接入微信支付-微信商户平台https://pay.weixin.qq.com/index.php/apply/applyment_home/guide_normal商户号要跟小程序(我是小程序支付)关联,指引https://kf.qq.com/faq/200520fueQrI200520aQf6Rr.html2.在商户平台上还需要配置支付
- 婚恋交友系统 小程序+app+h5端多端同步 TP6+Uni-app框架
phpjavavue.js
婚恋交友系统是一款基于现代技术框架开发的综合婚恋及交友平台,它融合了多种功能,旨在为用户提供安全、可靠、高效的婚恋交友体验。以下是对婚恋交友系统的详细分析:一、系统架构与技术技术框架:婚恋交友系统通常采用先进的TP6+Uni-app框架,结合PHP和Mysql等技术优势,为用户提供稳定且高效的服务环境。二、核心功能用户注册与登录:支持多种方式注册新账号,如手机号、电子邮箱等,并可以通过验证码或设置
- 记录微信小程序中的遇到的问题,ios不支持gif,ios下语音播放
kay三石
工具的使用微信小程序ios
最近是在做一些微信小程序的工作,在后台中的代码没有什么问题的时候然而在小程序中我去一次次的踩了很多的坑,就比如这gif图片不支持在ios端播放,ios中的语音的播放的问题{{isactive==item_id?audiotime:''}}-->{{note.voiceTime!=null?note.voiceTime:'0'}}s-->{{domain.abbreviation}}:{{domai
- 90%支付宝小程序都在踩的排名优化雷区,你中了几个?
ckx666666cky
小程序搜索引擎大数据微信小程序
支付宝小程序开发者们,你们是否也曾为了排名绞尽脑汁,却发现效果甚微?别灰心,你可能只是不小心踏入了常见的排名优化雷区。90%的小程序都在犯的错误,帮你避开陷阱,快速提升排名。雷区一:关键词策略过于随意ckx666许多开发者认为只要堆砌热门关键词就能提升排名,殊不知这是大错特错。关键词策略需要精准、合理,才能发挥最大效用。盲目追逐热词热门关键词竞争激烈,中小小程序难以脱颖而出。更明智的做法是寻找长尾
- uni-app实现用接口编写新闻
2021级计算机应用技术1班-童秀萍
uni-app前端
一、uni-app是一个使用vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。二、uni-app官网上(官网)有各种可以学习组件包括内置组件、常用的有:视图容器组件里的,view,scroll-view,swiper等,还有表单组件,如button、f
- 微信小程序点击图片保存到相册
ToDeer
微信小程序前端js微信小程序javascript前端
小程序实现点击图片保存到相册温馨提示:小程序图片在本地保存成功后放到线上失效,应该是没有设置合法的文件下载域名//下载事件函数bindImage:function(e){varurl=e.currentTarget.dataset.img;wx.getSetting({success(res){if(res.authSetting['scope.writePhotosAlbum']){wx.dow
- 微信小程序保存图片到本地
吴冬雪~
微信小程序
utils/util文件constsaveImageLocal=function(url){wx.downloadFile({url,success(res){wx.saveImageToPhotosAlbum({filePath:res.tempFilePath,success(){wx.showToast({title:'保存成功!'})}})},fail(){wx.showToast({ti
- 解决微信小程序下载图片报错:downloadFile:fail url not in domain list
gurenchang
微信小程序小程序
前言:最近在完成公司微信小程序点击按钮将微信图片下载到手机本地的时候就遇见了这个报错:downloadFile:failurlnotindomainlist,翻阅资料之后发现了解决方案,在这里给小伙伴们进行分享:我们先来看报错:downloadFile:failurlnotindomainlist的中文翻译是:downloadFile:failurl不在域列表中,这个时候我们就需要打开微信公众平台
- 自学微信小程序的第八天
breaking_lxt
微信小程序java
DAY81、使用动画API即可完成动画效果的制作,先通过wx.createAnimation()方法获取Animation实例,然后调用Animation实例的方法实现动画效果。表40:wx.createAnimation()方法的常用选项选项类型说明durationnumber动画持续时间,单位为毫秒,默认值为400毫秒timingFunctionstring动画的效果,默认值为linearde
- Notepad++ 配置.Net 运行环境
Zbhy0rk
.Net开发.netnotepad++
Notepad++配置.Net运行环境点击运行,输入以下代码,保存设置快捷键即可:cmd/kC:\Windows\Microsoft.Net\Framework\v4.0.30319\csc.exe/out:"$(CURRENT_DIRECTORY)\$(NAME_PART).exe""$(FULL_CURRENT_PATH)"&echo正在运行:$
- 千万别让同行看到!冷门变现赛道保姆级拆解
沐凡资源
教育电商
家人们!今天唠点能让你地铁坐过站的硬核干货!不知道你们发现没?现在不管是家族群斗图、闺蜜吐槽大会,还是刷短视频评论区,没几张魔性表情包都不好意思开口说话!前两天刷到个数据给我整不会了——某音#表情包话题播放量破200亿!更离谱的是,有人靠着发沙雕表情包视频,同时拿小程序流量主+创作者分成两份钱!今天手把手教你怎么用手机三分钟搞出原创爆款,全程不露脸不剪辑,重点是完全合规!一、为什么说这是捡钱赛道?
- Flutter学习(1)初识Flutter,微信小程序的事件处理
2401_84149765
程序员flutter学习微信小程序
Flutter是Google发布的一个用于创建跨平台、高性能移动应用的框架。现在移动平台下的App,分为原生开发和混生开发,他们是这样定义的:1.原生开发一个平台,有其支持的一整套框架。比如Android平台,它有自己的语言Java、Kotlin,有自己的一整API—AndroidSDK。通过这一套框架,就能够实现一个应用开发。比如IOS平台,它有OC、Swift,通过IOSSDK来实现一个应用。
- DeepSeek架构革命:动态异构计算
伏羲栈
人工智能架构
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- HBuilderX(uni-app)搭建小程序流程(请求封装,下拉刷新,底部加载等)
一朵好运莲
uni-app
uni-app是一个跨平台的前端框架,用于开发多端应用。uni-app提供了一个统一的API,允许开发者编写一次代码,最终部署到多个平台,极大地提高了开发效率。在编写小程序的时候和原生微信开发者工具语法略有区别。目录一、请求工具封装二、点击跳转页面报错MiniProgramError{"errMsg":"navigateTo:failtimeout"}三、滚动底部发请求和下拉刷新四、接收路由参数五
- 2021Java面试-基础篇
web13093320398
面试学习路线阿里巴巴面试python职场和发展
文章目录前言一:Java概述1、何为编程2、JDK1.5之后的三大版本3、JVM,JRE和JDK的关系4、什么是跨平台?原理是什么5、Java语言有哪些特点6、什么是字节码?采用字节码的最大好处是什么7、什么是Java程序的主类?应用程序和小程序的主类有何不同8、Java应用程序与小程序之间有哪些差别9、Java和C++的区别10、OracleJDK和OpenJDK的对比二:基础语法数据类型11、
- 基于微服务架构的毕业设计:2025年计算机毕业设计选题汇总(建议收藏)✅
会写代码的羊
毕设选题架构微服务课程设计毕设系统毕设选题微服务架构java微服务
文章目录前言最新毕设选题(建议收藏起来)基于微服务架构的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。精彩专栏推荐订阅计算机毕业设计精品项目案例-500套基于JavaSpringBoot的微信校园二手交易小程序平台开发系列(一)基于校园二手物品交易小程序系统设计与实现系列(二)基于云开发微
- w238光影视频平台
卓怡学长
计算机毕业设计javaspringspringboot数据库课程设计maven
作者简介:多年一线开发工作经验,原创团队,分享技术代码帮助学生学习,独立完成自己的网站项目。代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板,帮助书写开题报告。作者完整代码目录供你选择:《Springboot网站项目》400套《ssm网站项目》800套《小程序项目》300套《App项目》500套《Python网站项目
- 小程序嵌套h5页面_uni-app 中使用 web-view 微信小程序嵌套H5
weixin_39797693
小程序嵌套h5页面
uni-app中使用web-view微信小程序嵌套H5由于项目需要,我们的小程序中嵌套了web-view,对于第一次接触uni-app,第一次用web-view的我真的是踩坑无数,屡次站在放弃的边缘,终于在今天搞定了。所以我感觉有必要更新一篇关于uni-app中嵌套web-view的文章,希望下面的文章可以帮助到正在学习的朋友吧。1、uni-app中为什么要嵌套web-view?2、uni-app
- web-view嵌套H5跳转小程序内部指定页面
猛男敲代码
前端小程序
第一步、安装微信JSSDK文件npminstalljweixin-module第二步、导入微信JSSDK文件importjWeixinfrom'jweixin-module';第三步、使用constjump=()=>{jWeixin.miniProgram.getEnv((res)=>{if(res.miniprogram){console.log('在小程序内部')jWeixin.miniPro
- 钉钉小程序(企业内部应用)开发--钉钉小程序web-view嵌套H5与小程序之间的通信(H5跳转钉钉小程序小程序postMessage)
青青子衿越
钉钉小程序前端
钉钉小程序代码:嵌套H5pages/login/index.axmlH5向小程序发送信息:H5代码:通过以下代码我一直报错dd没有被定义if(navigator.userAgent.toLowerCase().indexOf('dingtalk')>-1){document.writeln(''+'');}所以这样子引入dd!!!!代码:template.h5.html在h5页面中引入以上代码成功
- Hadoop毕业设计:计算机毕业设计选题汇总(建议收藏)
会写代码的羊
毕设选题hadoop课程设计大数据毕设选题毕设题目数据分析
文章目录前言基于Hadoop的毕业设计选题毕设作品展示前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。精彩专栏推荐订阅计算机毕业设计精品项目案例-500套基于JavaSpringBoot的微信校园二手交易小程序平台开发系列(一)基于校园二手物品交易小程序系统设计与实现系列(二)基于云开发微信小程序二手闲置商城校园跳
- 自学微信小程序的第七天
breaking_lxt
微信小程序小程序
DAY71、canvas组件用于自定义绘制图形,该组件支撑2D和WebGl的绘图。表38:canvas组件的常用属性属性类型说明typestring指定canvas组件的类型,支持2D和WebDLcanvas-idstringCanvas组件的唯一标识符,若指定了type属性则无需再指定该属性disable-scrollboolean当在canvas组件中移动时且有绑定手势事件时,禁止屏幕滚动及下
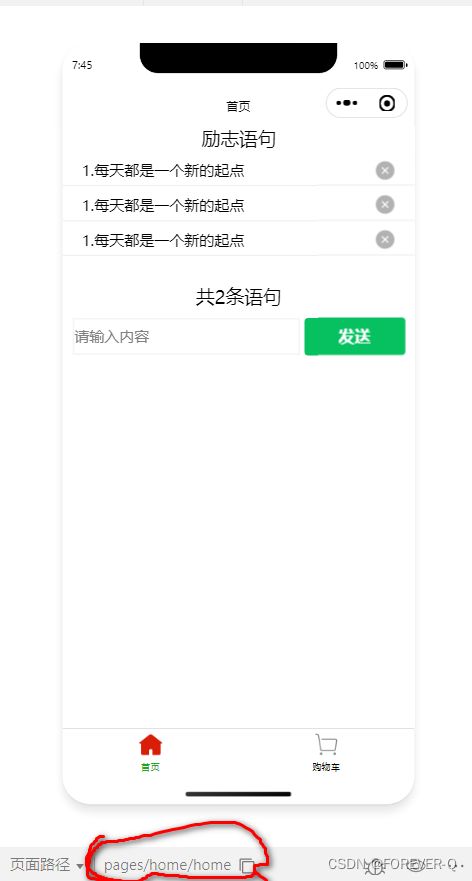
- 微信小程序自定义圆形进度条实现指南
金融先生-Frank
本文还有配套的精品资源,点击获取简介:该指南详细讲解了如何在微信小程序中利用canvas组件创建圆形进度条,涵盖了微信小程序基础、Canvas绘图技术、进度条实现、动态角度计算、动画效果实现、事件监听与交互、样式定制以及项目结构和调试发布等关键知识点。开发者通过本指南可以全面掌握微信小程序中自定义图形的实现方法,并深入理解相关技术细节。1.微信小程序框架和API基础在微信小程序的世界里,一个开发者
- 基于SSM框架的校园订餐小程序设计与实现
源码空间站11
课程设计点餐系统微信小程序小程序开发毕业设计
内容概要:该文章介绍了使用SSM(Spring+SpringMVC+MyBatis)框架及Java开发语言和MySQL数据库,设计并实现了一款名为“校园订餐”的小程序。文中从系统需求出发,阐述了系统背景意义与国内外研究现状发展趋势,明确了需求并分析了系统可行性。随后详细讲解了系统的功能模块、数据库设计方案、微信小程序前端和后台管理的具体实现过程,包括登录注册、餐厅信息管理、美食信息管理和订单管理等
- 微信小程序毕业设计大全
QQ1305637939
小程序毕业设计小程序答辩javaidea
微信小程序程序列表:微信小程序健身房课程预约系统6638微信小程序投票系统6640微信小程序小说阅读推荐系统6641微信小程序垃圾分类识别系统(语音识别,拍照识别)qt-93982微信小程序网上书店qt-93982微信小程序在线购物系统qt-93982微信小程序课堂签到系统qtail-93982微信小程序人脸识别图书馆座位预约系统qt-93982微信小程序二手物品交易系统qt-93982微信小程序
- 数据库设计报告
爱因斯坦乐
数据库
一、概述本数据库设计用于支持「晨光宅配」小程序的业务需求,涵盖用户、商家、配送员、订单、评价等核心模块。设计目标是保证数据一致性、查询性能和高可用性。二、逻辑模型1.实体关系图(ERD)```mermaiderDiagramuser||--o{address:"1:N"user||--o{subscription:"1:N"user||--o{order:"1:N"user||--o{review
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST