专项练习29
目录
一、选择题
1、如果修改obj里面的name属性时会发生什么?
2、以下代码执行后,a.x 和 b.x 的结果分别为()
3、在ECMAScript6 中,Promise的状态有()
4、下面哪些方式在同一个窗口下能够检测一个js对象是数组类型?( )
一、选择题
1、如果修改obj里面的name属性时会发生什么?
let obj = {name: '222'};
let _name = obj.name;
Object.defineProperty(obj, 'name', {
get() {
return _name;
},
set(newVal) {
console.log(newVal, _name);
_name = newVal;
}
})
obj.name = '11';A、打印11
B、打印222
C、打印11和222
D、什么都不打印
解析:
(1)这里通过对象的原生方法去监听 obj 的 name 属性,主要是为了到达修改 name 属性时,同时打印出新值和旧值
(2)object.defineProprty() 的三个参数
①被操作的对象
②该对象要被操作的属性和方法,在访问这个属性时,会调用 get(),比如 console.log(); 而在修改这个属性的时候,会调用 set(),在最后一行修改了obj.name 这个属性,会调用set(),先打印 set()接收的值 newVal,然后打印以前的值,最后将 newVal 的值赋给 _name;
③一个回调函数
(3)代码注释
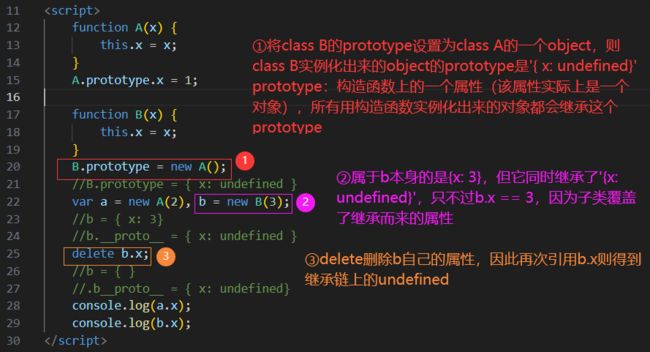
2、以下代码执行后,a.x 和 b.x 的结果分别为()
function A(x){
this.x = x;
}
A.prototype.x = 1;
function B(x){
this.x = x;
}
B.prototype = new A();
var a = new A(2), b = new B(3);
delete b.x;A、2, 3
B、2, 1
C、2, undefined
D、其他几项都不对
正确答案:C
解析:
知识点:prototype、new operator
(1)对象a :自身具有属性 x,属性值为2,同时其原型对象上也有属性 x,属性值为1
(2)对象 b :在初始化时也是自身具有属性 x,属性值为3,同时其原型对象为函数A 的实例,同样具有属性 x,由于没有传参,其属性 x 的值为undefined
①当 delete b.x 时,对象 b 自身的 x 属性被删除,但是其原型对象上的x属性不会被删除
②根据对象属性查找的作用域链规则,访问对象属性时,会先查找对象自身的属性,如果不存在,才会继续在其原型对象上进行查找,故a.x的返回结果为2,b.x的返回结果为undefined
(3)代码分析
①new运算符:new operator - JavaScript | MDN
②继承与原型链:Inheritance and the prototype chain - JavaScript | MDN
③delete运算符:delete operator - JavaScript | MDN
3、在ECMAScript6 中,Promise的状态有()
A、Pending
B、Pause
C、Resolved
D、Rejected
正确答案:ACD 你的答案:CD
解析:
(1)Promise
①三个状态 pending fulfilled rejected
②两个过程 pending->fulfilled(resolve) pending->rejected(reject)
③一个方法 then
(2)参考文档
ES6 入门教程
4、下面哪些方式在同一个窗口下能够检测一个js对象是数组类型?( )
A、Array.isArray()
B、instanceof
C、typeof
D、Object.prototype.toString.call()
正确答案:ABD 你的答案:C
解析:
(1)选项
①A选项:Array 为 js 的原生对象,它有一个静态方法:Array.isArray(),能判断参数是否为数组
②B选项:instanceof 运算符返回一个布尔值,表示对象是否为某个构造函数的实例
③C选项: typeof 判断 object、array、null 的变量都返回 object
④D选项:Object.prototype.toString() 为 Object 对象的实例方法,默认情况下(即不重写该方法),返回参数的类型字符串
(2)代码输出