尚硅谷--Vue从入门到精通
尚硅谷–Vue从入门到精通
第1章:Vue核心
1.1 Vue简介
1.1.1 Vue是什么?
一套用于构建用户界面的渐进式JS框架。
1.1.2 谁开发的?
——尤雨溪。
- 2015-10-27 正式发布 Vue1.0.0 Evangelion(新世纪福音战士)
- 2016-10-1 正式发布 Vue 2.0.0 (工壳机动队)
- 2020-9-18 正式发布 Vue 3.0.0 (海贼王)
1.1.3 Vue的特点
- 采用
组件化模式,提高代码复用率、且让代码更好维护。 声明式编码,让编码人员无需直接操作DOM,提高开发效率。- 使用
虚拟DOM+优秀的Diff算法,尽量复用DOM节点。
1.1.4 学习Vue之前要掌握的JavaScript基础知识
- ES6语法规范
- ES6模块化
- 包管理器
- 原型、原型链
- 数组常用方法
- axios
- promise
1.1.5 Vue官网使用指南
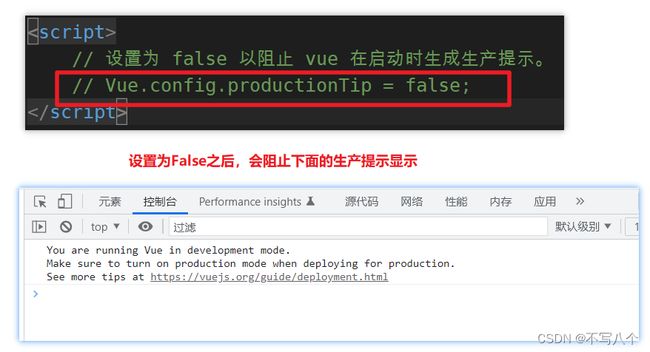
1.1.6 搭建VUE开发环境
Vue.config.productionTip = false;
1.2 初始Vue
1.2.1 Hello小案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初识vuetitle>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>Hello, {{name}},{{address}},{{Date.now()}}h1>
<button>Testbutton>
div>
<script>
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false;
// 创建Vue实例
new Vue({
// el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串
el: '#root',
data: {
// data用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name: 'wang',
address: '武汉'
}
})
// new Vue({
// // el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串
// el: '#root2',
// data: {
// // data用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
// address: '武汉',
// }
// })
script>
body>
html>
1.2.2 总结
- 想让Vue工作,就必须创建一个
Vue实例,且要传入一个配置对象 - root容器里的
代码依然符合html规范,只不过混入了一些特殊的语法 - root容器里的代码称为
【Vue模版】 - Vue实例和容器是
一一对应的 - 真实开发中只有一个
Vue实例,并且会配合着组件一起使用 - {{xxx}}中的xxx要写js表达式,且xxx可以
自动读取到data中的数据 - 一旦data中的数据发生改变,那么模版中用到该数据的地方也会
自动更新
1.3 模版语法
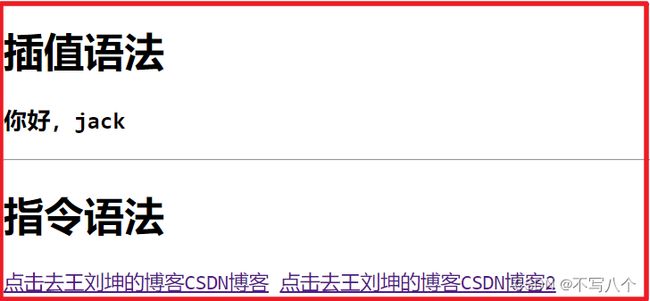
1.3.1 效果
1.3.2 总结
- Vue模版语法有两大类:
- 差值语法
- 功能:用于解析标签体内容
- 写法:{{xxx}},xxx是js表达式,且可以
直接读取到data中的所有属性
- 指令语法
- 功能:用于解析标签(包括:标签属性、标签体内容、绑定事件)
- 举例:
v-bind:href="xxx"或简写为:href="xxx",xxx同样要写js表达式,且可以直接读取到data中的所有属性。 - 备注:Vue中有很多指令,且形式都是:v-???,此处我们只是拿v-bind举个例子
- 差值语法
1.4 数据绑定
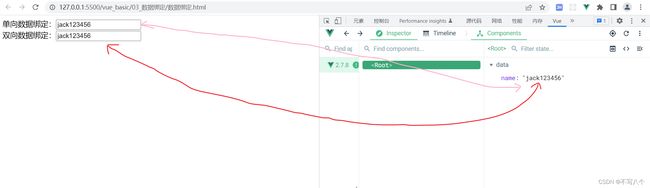
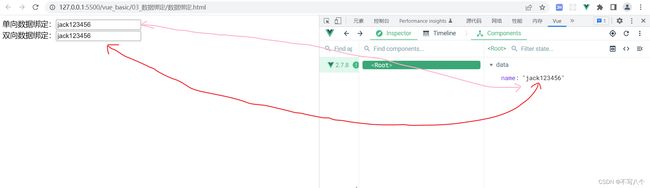
1.4.1 效果
1.4.2 单向数据绑定
v-bind
单向数据绑定:<input type="text" v-bind:value="name"/><br/>
1.4.3 双向数据绑定
v-model
双向数据绑定:<input type="text" v-model:value="name"/>
1.4.4 总结
- Vue中有2两种数据绑定的方式
- 单向绑定(
v-bind):是关于只能从data流向页面 - 双向绑定(
v-model):数据不仅能从data流向页面,还可以从页面流向data- 备注:
- 双向绑定一般都应用在表单类元素上,如input、select
- v-model:value 可以简写为v-model,因为v-model默认收集的就是value
- 备注:
- 单向绑定(
简写方式:
单向数据绑定:<input type="text" :value="name"/><br/>
双向数据绑定:<input type="text" v-model="name"/>
1.5 el与data的两种写法
1.5.1 el的两种写法
// el的两种写法
const v = new Vue({
// 第一种写法
el: '#root',
data:{
name: 'jack',
}
})
console.log(v)
// 等待1秒再进行绑定
setTimeout(() => {
// 第二种写法,有挂载的意思mount
v.$mount('#root')
}, 1000);
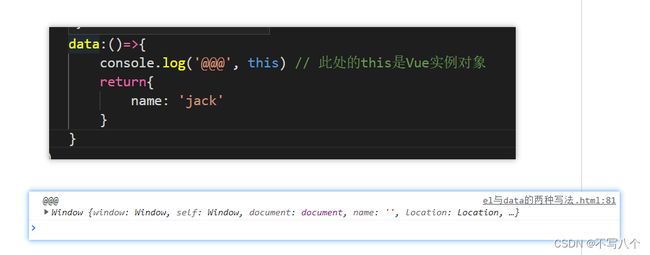
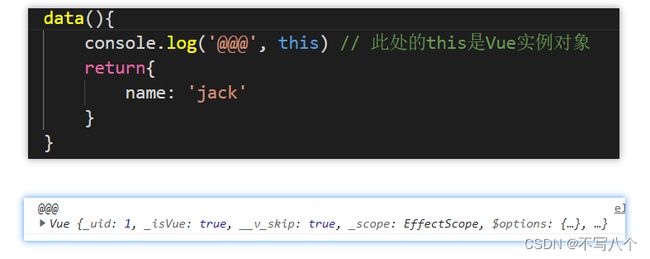
1.5.2 data的两种写法
// data的两种写法
new Vue({
el: '#root',
// data的第一种写法
// data:{
// name: 'jack'
// }
// data的第二种写法
data(){
return{
name: 'jack'
}
}
})
1.5.3 总结
- el与data的两种写法
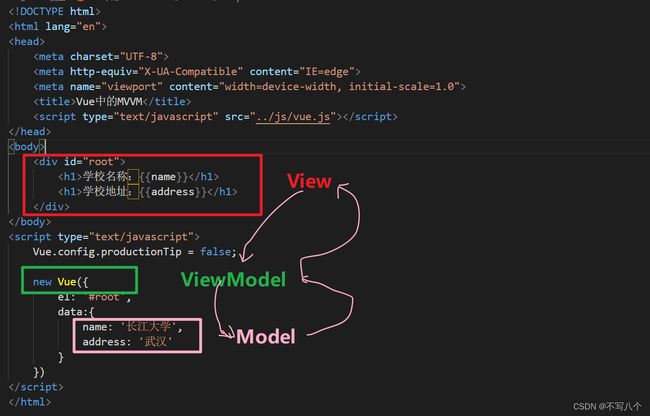
1.6 MVVM模型
- M:模型(Model):对应data中的数据
- V:视图(View):模版
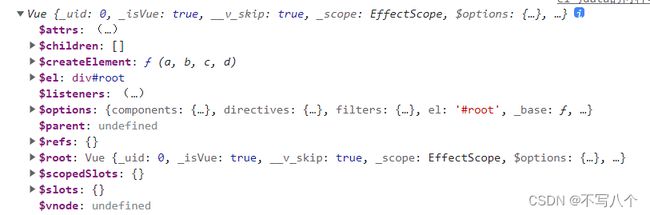
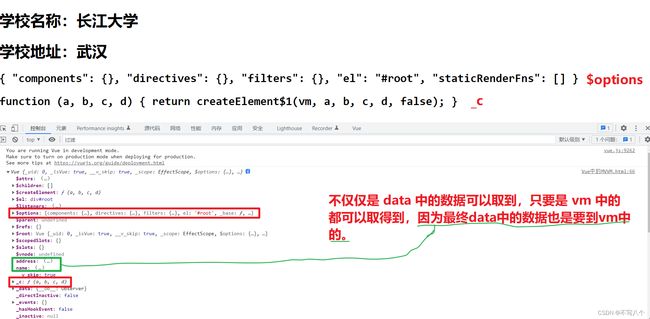
- VM:视图模型(ViewModel):Vue实例对象
data中所有的属性,最后都出现在了vm身上。vm身上的所有属性,及vue原型上所有属性,在vue模版中都可以直接使用。
1.7 Object.defineProperty
是否可以枚举
**需求:**给张三添加一个属性年龄age,值是18.
Object.defineProperty(person, 'age',{
value:18
})
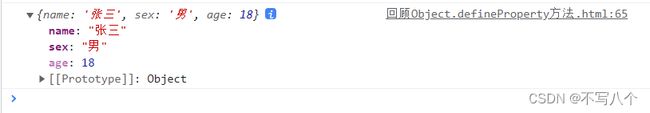
仔细看到,age的颜色和name、sex颜色不同。说明age是不可枚举的。
这里说明什么是不可枚举:
首先,我们直接给person,加上age属性,然后打印出person的key有哪些
<script type="text/javascript">
Vue.config.productionTip = false;
let person = {
name:'张三',
sex:'男',
age:18
}
//Object.defineProperty(person, 'age',{
//value:18
//})
console.log(Object.keys(person));
console.log(person);
</script>
去浏览器查看打印的结果,是可以看到age属性的。
但是,当我们通过Object.defineProperty给person添加age属性的时候,打印的时候,这里的age是无法取到的,这就是此时的age不可枚举。
但是,也可以通过设置另外一个属性,设置age可枚举,通过属性enumerable即可设置,代码如下:
Object.defineProperty(person, 'age',{
value:18,
enumerable: true, //控制属性是否可以枚举,默认值是false
})
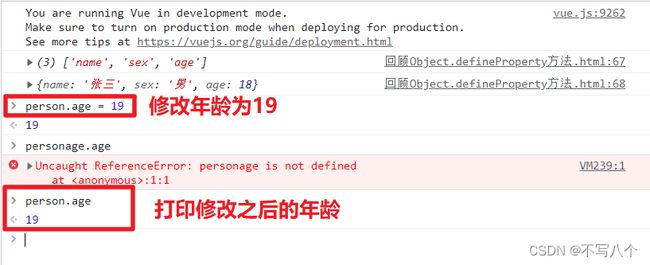
是否可以修改
这里的writable控制属性是否可以被修改,默认值是false
Object.defineProperty(person, 'age',{
value:18,
enumerable: true,
writable: true,
})
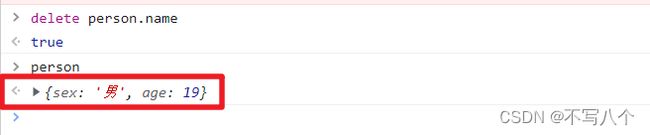
是否可以删除
直接写在let person里面的属性是可以直接删除的,比如name属性。
let person = {
name:'张三',
sex:'男',
// age:18
}
但是,写在defineProperty里面的属性是不能删除的,比如age属性
Object.defineProperty(person, 'age',{
value:18,
enumerable: true,
writable: true,
})
可以设置configurable: true这个属性,来设置可以删除某个属,可以看到删除成功
Object.defineProperty(person, 'age',{
value:18,
enumerable: true,
writable: true,
configurable: true,
})
另一个需求 get()
当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
初始代码
let number = 18;
let person = {
name:'张三',
sex:'男',
age: number,
}
我修改number的值,age也要跟着变
修改代码
Object.defineProperty(person, 'age',{
// value:18,
// enumerable: true,
// writable: true,
// configurable: true,
// 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get(){
return number;
}
})
打印结果成功
set()函数
当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
Object.defineProperty(person, 'age',{
// value:18,
// enumerable: true,
// writable: true,
// configurable: true,
// 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get(){
return number;
},
// 当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){
console.log('有人修改了age属性,且值是', value);
}
})
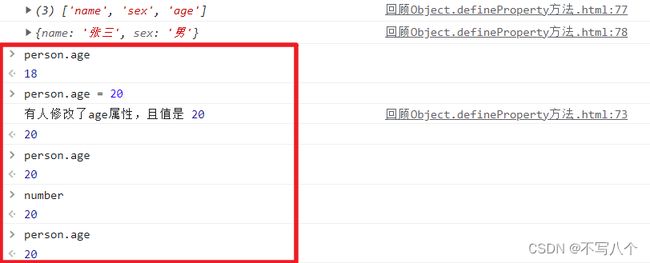
查看结果
整体输出一下: