响应式布局&自适应布局二者有何区别
什么是响应式布局、自适应布局?
在了解响应式与自适应布局有何区别前我们得先知道二者到底是什么,下面我们来分别介绍一下。
一、响应式布局
响应式布局就是能够实现在不同屏幕分辨率大小的客户端上浏览网页的不同展示方式。通过响应式设计能使页面在手机、平板、PC端上有更好的浏览阅读体验,不再是很繁琐的开发模式。在最开始没有响应式和自适应布局时,通常都是pc端上浏览时很正常,但是在移动端上访问就直接是一整个页面,浏览时需要用户手动进行缩放。这样就会使得用户体验效果不好。而在这个地方我们所说的响应式布局就解决了这个问题。总的来说就是一个网页布局能够兼容多个终端,不用给每一种终端类型做一个特定的版本。
二、自适应布局
自适应布局就是指能够使网页自适应的显示在不同大小终端设备上的新网页设计方式及技术,它需要开发多套界面来适应不同的终端。
二者之间的区别:
-
自适应布局需要通过检测视口分辨率,来判断当前访问的设备是:pc端、平板、手机,从而请求服务层,返回不同的页面;而响应式布局也是通过检测视口分辨率,但却是针对不同客户端类型在客户端做代码处理,来展现不同的布局和内容。
-
自适应布局需要开发多套界面,而响应式布局只需要开发一套界面就可以了。
-
自适应对页面做的屏幕适配是在一定范围:比如pc端一般要大于1024像素,手机端要小于768像素,可以说它的取值是固定的,到达你所设置的临界值时就会请求新的页面代码进行切换;而响应式布局是一套页面全部适应,它在整个屏幕大小的缩放中是处于一个自动缩放的状态,根据你的视口大小做出相应的样式调整,使得用户的体验效果增强。
-
自适应布局如果屏幕太小会发生内容过于拥挤。而响应式布局正是为了解决这个问题而衍生出的概念,它可以自动识别屏幕宽度并做出相应调整的网页设计。
总的来说,响应式布局还是要比自适应布局要好一点,但是自适应布局更加贴切实际,因为你只需要考虑几种状态就可以了而不是像响应式布局需要考虑非常多状态。所以的说无论哪种设计都有它们各自的特点,我们要根据项目的需求来选择适合的布局方式
实例:
重点说一下这里的响应式布局,我这里有一个小案例,可以作为对响应式布局的用法介绍延伸一下。
那么到底响应式布局如何怎么构建?
- 首先需要设置
标签
我们要在< head >标签里加入这个标签。然后加入下面这段标签代码,其中neme属性的viewport指的就是我们浏览器视口,也就是整个页面的显示区域,而content属性里面的width表示可视区域的宽度,值可为数字或关键词device-width,这里为device-width;initial-scale表示初始的缩放比例,取值1.0则页面按实际尺寸显示,无任何缩放;maximum-scale表示允许用户缩放到的最大比例;user-scalable表示用户是否可以手动缩放,这里为no不允许。注意:这里还有一个小技巧(user-scalable = no 属性能够解决 iPad 切换横屏之后触摸才能回到具体尺寸的问题。)
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
- 通过媒体查询来设置样式 (@Media Queries)
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。在使用媒体查询时我们设置宽度最好是使用百分比形式。下面这里有两种使用媒体查询的方式:
一种是直接在CSS样式中去使用媒体查询的写法对整体样式变化进行控制;
@media only screen and (max-width: 767px) { /* <767 的设备--手机端*/
/*按照当前的屏幕大小,写入对应的CSS代码*/
body{
width:100%;
}
@media only screen and (min-width: 768px) { /* >=768 && <992 的设备--平板*/
body{
width:100%;
}
}
@media only screen and (min-width: 992px) { /* >=992 && <1200 的设备--电脑*/
body{
width:100%;
}
}
@media only screen and (min-width: 1200px) { /* >1200的设备--大显示器*/
body{
width:100%;
}
}
还有一种是在link标签中的media属性,针对不同的媒体使用不同 stylesheets;
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
<link rel="stylesheet" type="text/css" href="styleB.css" media="screen and (min-width: 600px) and (max-width: 800px)">
如果我们要设定兼容 iPad 和 iphone 的视图,那么可以这样设置:
/* iPad */
@media only screen and (min-width: 768px) and (max-width: 1024px) {}
/* iPhone */
@media only screen and (min-width: 320px) and (max-width: 767px) {}
案例分析:
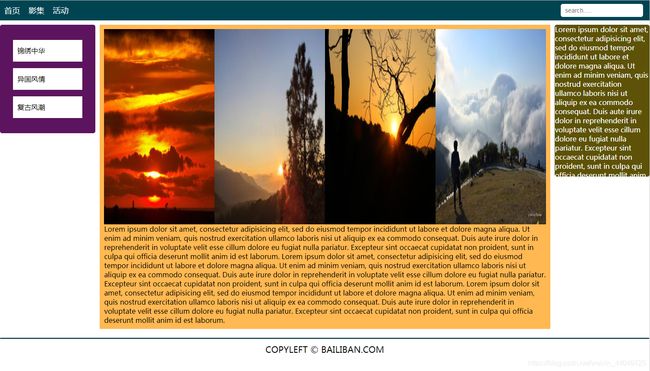
通过媒体查询的方式,实现下面这一个页面的自适应布局;

首先我们要先对它做一个结构分析,在不同分辨率时的一个状态,然后进行样式的改变。
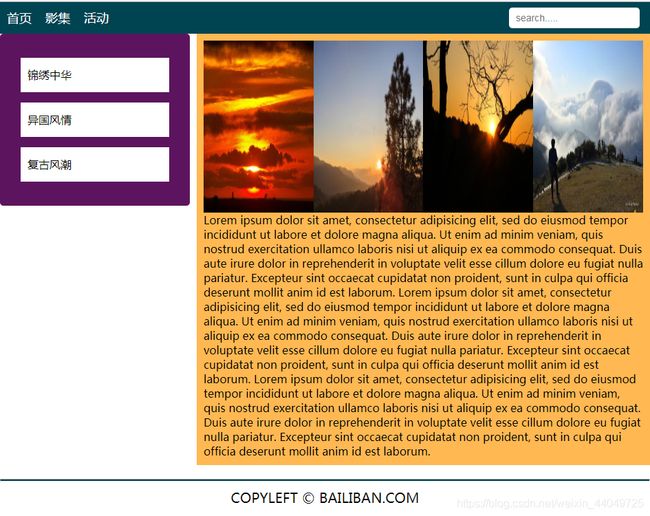
- 在正常的pc端屏幕下,它的显示方式是:整个页面分为上中下布局、然后是中间部分又分为左中右结构的三列布局(如上图所示),是一个典型的圣杯布局。当屏幕缩小为ipad屏幕分辨率大小时,它中间部分变成两列的布局方式;

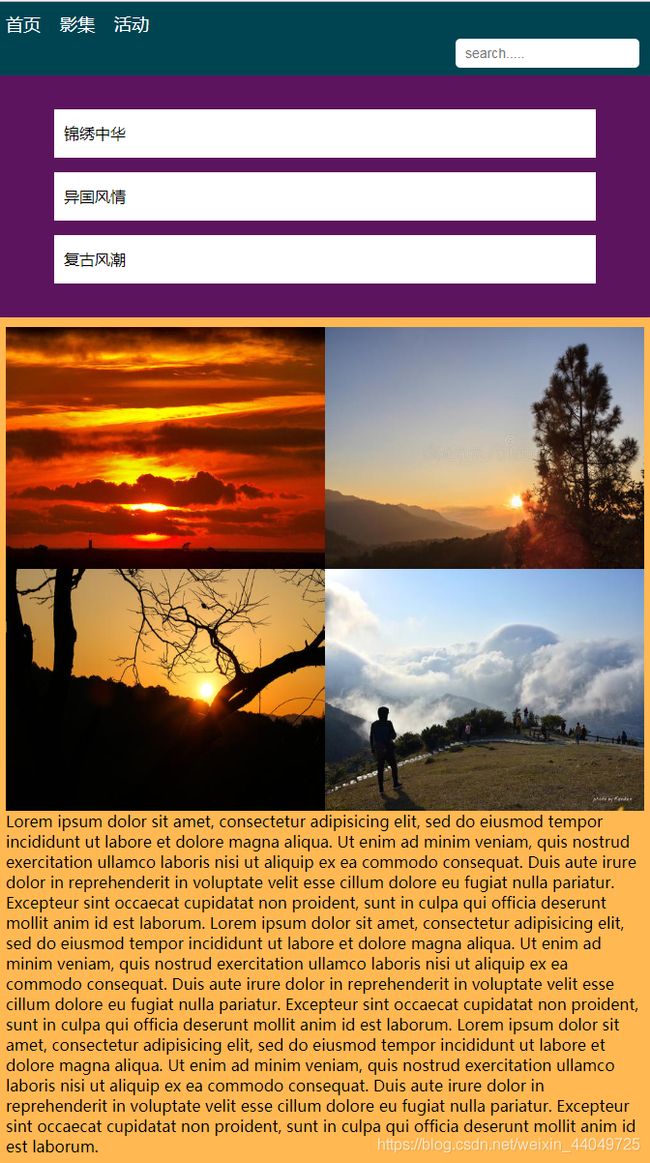
2. 当屏幕分辨率达到手机端的一个大小时,两列布局彻底消失,同时位于底部的版权信息部分也一起消失,呈现单列布局的样式,这个地方就是用到了媒体查询的方法,来去动态监听视口变化,对CSS样式进行局部的改变;

代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>响应式布局title>
<meta name="viewport" content="width = device-width,initial-scale=1.0,user-scalable = no" />
<link rel="stylesheet" type="text/css" href="hw.css">
head>
<body>
<header>
<ul>
<li><a href="">首页a>li>
<li><a href="">影集a>li>
<li><a href="">活动a>li>
ul>
<input type="text" placeholder="search.....">
header>
<div class="main">
<div class="left">
<p>锦绣中华p>
<p>异国风情p>
<p>复古风潮p>
div>
<div class="content">
<img src="img/1.jpg">
<img src="img/2.jpg">
<img src="img/3.jpg">
<img src="img/4.jpg">
<p>放入编辑器里生成的网页排版假文p>
div>
<div class="right">放入编辑器里生成的网页排版假文div>
div>
<footer>
<hr>
<p>COPYLEFT © BAILIBAN.COMp>
footer>
body>
html>
*{
margin: 0;
padding: 0;
}
body{
margin: 0;
padding: 0;
}
header{
display: flex;
color: #fff;
padding:8px 15px 8px 10px;
font-size: 18px;
background-color:#004452;
justify-content: center;
align-items: center;
}
ul{
margin: 0;
list-style: none;
display: flex;
flex: 1 auto;
}
li{
margin-right: 20px;
}
li a{
text-decoration: none;
color: #fff;
}
input{
width: 180px;
height: 30px;
padding-left: 10px;
outline: none;
border-radius: 5px;
font-size: 14px;
border: none;
}
.main{
display: flex;
}
.left{
height: 250px;
padding: 20px 30px;
background-color: #5d145e;
border-radius: 5px;
box-sizing: border-box;
}
.left p{
height: 50px;
line-height: 50px;
margin-top: 15px;
background-color: #fff;
padding-left: 10px;
}
.content{
background-color: #ffb852;
padding: 10px;
}
.right{
color: #fff;
border-radius:5px;
background-color: #5d5207;
margin: 10px 0px 0px 0px ;
}
.content p{
font-size: 16px;
}
hr{
margin-top: 20px;
height: 2px;
background-color: #004452;
}
footer p{
padding-top: 10px;
font-size: 20px;
text-align: center;
}
/* 通过媒体查询进行局部的样式改变 */
/* pc端 */
@media screen and (min-width: 992px){
.left{
width: 15%;
margin: 10px 10px 0 0;
}
.content{
width: 70%;
height: auto;
font-size: 0px;
margin: 10px 10px 0px 0px;
}
.right{
width: 15%;
height: 350px;
}
img{
width: 25%;
height: 450px;
}
}
/* ipad */
@media screen and (min-width: 768px) and (max-width:991px){
.left{
width: 30%;
margin: 0px 10px 0px 0px;
}
.content{
width: 70%;
height: auto;
font-size: 0px;
margin: 0px;
}
.right{
display: none;
}
img{
width: 25%;
height: 250px;
}
}
/* 手机端 */
@media only screen and (max-width: 767px) {
.left{
padding: 20px 60px;
width: 100%;
margin: 0px;
}
.content{
width: 100%;
height: auto;
font-size: 0px;
margin: 0px;
}
.right{
display: none;
}
img{
width: 50%;
height: 250px;
}
.main{
display: flex;
flex-wrap: wrap;
}
ul{
margin-top: -30px;
}
input{
margin-top: 30px;
}
footer{
display: none;
}
}