ubunut16.04 vue element 从零开始环境搭建
ubunut16.04 nodejs npm vue element 从零开始环境搭建(更新中)
安装vue过程中遇到了一些坑, 包括安装 nodejs npm cnpm vue element等
1 安装nodejs
安装nodejs 有两种方式, 在线安装,和下载安装包安装.
1.1 在线安装
1):更新Ubuntu软件源
sudo apt-get update
sudo apt-get install -y python-software-properties software-properties-common
sudo add-apt-repository ppa:chris-lea/node.js
sudo apt-get update
2):安装nodejs和npm
sudo apt-get install nodejs
sudo apt install nodejs-legacy
sudo apt install npm
3):更新npm的包镜像源
sudo npm config set registry https://registry.npm.taobao.org
sudo npm config list
4):全局安装n管理器,用于管理nodejs版本
sudo npm install n -g
5):安装最新的nodejs(stable版本)
sudo n stable
sudo node -v
这种方式折腾了好久,最后放弃. 问题大致有:
-
nodejs 无法下载到最新版本,
apt 始终下载到8.17, 最新版本为15.12,稳定版是14.16. -
npm不支持Node.js v8.1.7”的警告,最后即使都安装成功,新建工程, cnpm下载依赖时,也报错. @#@#@# @ @ @#, [抓狂] [无语]
-
apt 安装npm, 有个release文件找不到, 报某个js 文件语法错误.
还有些其他问题,只好下载源码安装.
1.2 源码安装
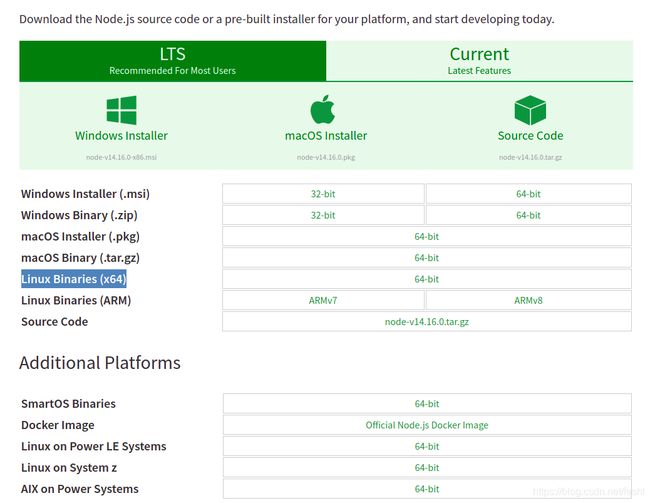
源码安装:官网地址:nodejs官网, 此时下载:node-v14.16.0-linux-x64.tar.xz.
xz解压命令
sudo tar zxvf
node-v14.16.0-linux-x64.tar.xz
也可转为.tar包在解压
sudo xz -d node-v14.16.0-linux-x64.tar.xz
sudo tar xvf node-v14.16.0-linux-x64.tar
这里有个坑,:
xz: node-v14.16.0-linux-x64.tar:无法设置文件所有者:不允许的操作
xz: node-v14.16.0-linux-x64.tar:无法设定文件组:不允许的操作
或者
tar: node-v14.16.0-linux-x64/include:无法将所有权改为 uid 1001,gid 1001: 不允许的操作
tar: node-v14.16.0-linux-x64/README.md:无法将所有权改为 uid 1001,gid 1001: 不允许的操作
原因: 解压地方是sd卡 格式为fat32, 而非ext4… 最后解压到系统home 目录下,就没有问题了.
安装后, 设置软链接
sudo ln -s /home/lrq/node-v14.16.0-linux-x64/bin/node /usr/local/bin/node
sudo ln -s /home/lrq/node-v14.16.0-linux-x64/bin/npm /usr/local/bin/npm
坑: 这里可能软连接是断开的情况
$ file /usr/local/bin/npm
/usr/local/bin/npm: broken symbolic link to npm
解决: 到 /usr/local/bin/ 下找到所有关于npm的连接, 发现 上次安装的nodejs 的软连接还在, 我这里出现,npx 和 n 两个软连接都指向以前安装版本的连接. 删除掉后 创建的连接就正常了.
安装后查看版本信息:
$ node -v
v14.16.0
$ npm -v
6.14.11
安装cnpm 以及建立软链接
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
建立软连接
sudo ln -s /home/lrq/software/node-v14.16.0-linux-x64/bin/cnpm /usr/bin/cnpm
这里有注意,一般在 node-v14.16.0-linux-x64/bin 下执行以上命令, 安装后 bin下会有cnpm文件,这是链接文件, 链接到, /node-v14.16.0-linux-x64/lib/node_modules/cnpm文件,这是一个二进制可执行文件, 直接 cnpm -v 会报错:
$ cnpm -v
未找到 'cnpm' 命令,您要输入的是否是:
命令 'cxpm' 来自于包 'xpmutils' (universe)
命令 'npm' 来自于包 'npm' (universe)
命令 'cpm' 来自于包 'cpm' (universe)
cnpm:未找到命令
解决: 网上说要设置PATH .但还是不行. 然后发现用淘宝源就会出现上述情况.
npm install -g cnpm --registry=https://registry.npm.taobao.org
卸载cnpm 然后直接装 就可以了, 暂时不知道是不是后面有问题.
一小时后, 再过来 再试, @#@#$KaTeX parse error: Expected 'EOF', got '#' at position 3: @@#̲%%[疯了] 果然有问题, cnpm -v 又报错了[汗]
虚惊一场, 修复/usr/local/bin/cnpm 连接, 还是出现 未找到命令错误. 可能错误地方有
1 软连接有问题
// 有可能连接断开, 我这里就有问题, 可能连接嵌套层数太多
sudo ln -s /home/lrq/software/node-v14.16.0-linux-x64/bin/cnpm /usr/bin/cnpm
//直接连接到可执行文件
sudo ln -s /home/king/software/node-v12.21.0-linux-x64/lib/node_modules/cnpm/bin/cnpm /usr/bin/cnpm
// 2 环境变量设置
node-v12.21.0-linux-x64文件路径设置为PATH路径
//先卸载
$ sudo npm uninstall -g cnpm --registry=https://registry.npm.taobao.org
removed 694 packages in 2.176s
// 直接安装
$ sudo npm install cnpm -g
//顺利完成, 然后查询版本
$ cnpm -v
cnpm@6.1.1 ...... // 省略
卸载之前vue-cli 重新安装 vue-cli
软后再安装就没有问题了.,
后补:
sudo cnpm install 出现不能找到 sudo cnpm 命令 但是 cnpm -v 正常
$ sudo cnpm install
[sudo] king 的密码:
sudo: cnpm:找不到命令
$ cnpm -v
cnpm@6.1.1 (/home/king/software/node-v12.21.0-linux-x64/lib/node_modules/cnpm/lib/parse_argv.js)
npm@6.14.12 (/home/king/software/node-v12.21.0-linux-x64/lib/node_modules/cnpm/node_modules/npm/lib/npm.js)
node@12.21.0 (/home/king/software/node-v12.21.0-linux-x64/bin/node)
npminstall@3.28.0 (/home/king/software/node-v12.21.0-linux-x64/lib/node_modules/cnpm/node_modules/npminstall/lib/index.js)
prefix=/home/king/software/node-v12.21.0-linux-x64
linux x64 4.15.0-140-generic
registry=https://r.npm.taobao.org
解决方法:
直接 cnpm install
$ cnpm install
✔ Installed 58 packages
✔ Linked 0 latest versions
✔ Run 0 scripts
✔ All packages installed (used 44ms(network 42ms), speed 0B/s, json 0(0B), tarball 0B)
然后 安装vue
安装vue-cli
注意坑: 有的博文上说要安装vue , 但好像并不需要安装 vue 而是直接安装 vue-cli ,也没问题.
建议不要使用 npm install vu e, 直接后面的那幢
安装Vue
最新稳定版
~~$ cnpm install vue~~
全局安装 vue-cli
$ cnpm install --global vue-cli
使用 cnpm 安装 webpack:
cnpm install webpack -g
好像也可以用 npm
建立一个基于 webpack 模板的新项目
$ vue init webpack my-project
这里须要进行一些配置,默认回车便可
This will install Vue 2.x version of the template.
For Vue 1.x use: vue init webpack#1.0 my-project
? Project name my-project
? Project description A Vue.js project
? Author runoob <test@runoob.com>
? Vue build standalone
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? Yes
vue-cli · Generated "my-project".
To get started:
cd my-project
npm install
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
进入项目,安装并运行:
$ cd my-project
$ cnpm install # 安装依赖
$ cnpm run dev # 运行项目
这里又有问题了
sudo cnpm install
sudo: cnpm:找不到命令
king@king-xue:/media/king/disk1/test/webvue/my-project$ cnpm install
✖ Install fail! Error: ENOSYS: function not implemented, symlink '../../../_@babel_code-frame@7.0.0-beta.44@@babel/code-frame' -> '/media/king/disk1/test/webvue/my-project/node_modules/_babel-eslint@8.2.6@babel-eslint/node_modules/@babel/code-frame'
Error: ENOSYS: function not implemented, symlink '../../../_@babel_code-frame@7.0.0-beta.44@@babel/code-frame' -> '/media/king/disk1/test/webvue/my-project/node_modules/_babel-eslint@8.2.6@babel-eslint/node_modules/@babel/code-frame'
npminstall version: 3.28.0
npminstall args: /home/king/software/node-v14.16.0-linux-x64/bin/node /home/king/software/node-v14.16.0-linux-x64/lib/node_modules/cnpm/node_modules/npminstall/bin/install.js --fix-bug-versions --china --userconfig=/home/king/.cnpmrc --disturl=https://npm.taobao.org/mirrors/node --registry=https://r.npm.taobao.org
改成npm install
npm install
npm WARN deprecated babel-eslint@8.2.6: babel-eslint is now @babel/eslint-parser. This package will no longer receive updates.
npm WARN deprecated fsevents@1.2.13: fsevents 1 will break on node v14+ and could be using insecure binaries. Upgrade to fsevents 2.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.2.3 (node_modules/sane/node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@~2.3.1 (node_modules/chokidar/node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.3.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
npm WARN ajv-keywords@2.1.1 requires a peer of ajv@^5.0.0 but none is installed. You must install peer dependencies yourself.
npm ERR! code ENOSYS
npm ERR! syscall symlink
npm ERR! path ../jsesc/bin/jsesc
npm ERR! dest /media/king/disk1/test/webvue/my-project/node_modules/@babel/generator/node_modules/.bin/jsesc
npm ERR! errno -38
npm ERR! ENOSYS: function not implemented, symlink '../jsesc/bin/jsesc' -> '/media/king/disk1/test/webvue/my-project/node_modules/@babel/generator/node_modules/.bin/jsesc'
npm ERR! A complete log of this run can be found in:
npm ERR! /home/king/.npm/_logs/2021-03-30T01_51_14_906Z-debug.log
太麻烦 可sd卡格式原因 , 发到home目录
npm ERR! code ENOENT
npm ERR! syscall open
npm ERR! path /home/king/workspace/vueproj/package.json
npm ERR! errno -2
npm ERR! enoent ENOENT: no such file or directory, open '/home/king/workspace/vueproj/package.json'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! A complete log of this run can be found in:
npm ERR! /home/king/.npm/_logs/2021-03-30T01_31_25_974Z-debug.log
king@king-xue:~/workspace/vueproj$ vue -V
2.9.6
king@king-xue:~/workspace/vueproj$ cnpm install
npminstall WARN package.json not exists: /home/king/workspace/vueproj/package.json
✔ Installed 0 packages
✔ Linked 0 latest versions
✔ Run 0 scripts
✔ All packages installed (used 8ms(network 5ms), speed 0B/s, json 0(0B), tarball 0B)
好像是json文件没找到, 网上说要 vue init
npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help init` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (vueproj)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to /home/king/workspace/vueproj/package.json:
{
"name": "vueproj",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this OK? (yes)
// 然后在 npm run dev
$ npm run dev
npm ERR! missing script: dev
npm ERR! A complete log of this run can be found in:
npm ERR! /home/king/.npm/_logs/2021-03-30T01_40_06_923Z-debug.log
解决办法参考 https://blog.csdn.net/yan072201/article/details/103609205
vue init webpack
DONE Compiled successfully in 4388ms
Listening at http://localhost:8080
全部删除, 重新安装
这里有点想放弃了, 出现各种问题, 其中有操作不规范的地方, 全部删除,重新再来!!!.
cnpm install 成功 , 接着 cnpm run dev 但是出错了,
king@king-xue:~/workspace/vueproj/my-vuejs$ cnpm run dev
> my-vuejs@1.0.0 dev /home/king/workspace/vueproj/my-vuejs
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
10% building modules 1/1 modules 0 activeevents.js:291
throw er; // Unhandled 'error' event
^
Error: listen EADDRNOTAVAIL: address not available 192.168.8.108:8080
at Server.setupListenHandle [as _listen2] (net.js:1299:21)
at listenInCluster (net.js:1364:12)
at GetAddrInfoReqWrap.doListen [as callback] (net.js:1501:7)
at GetAddrInfoReqWrap.onlookup [as oncomplete] (dns.js:68:8)
Emitted 'error' event on Server instance at:
at emitErrorNT (net.js:1343:8)
at processTicksAndRejections (internal/process/task_queues.js:84:21) {
code: 'EADDRNOTAVAIL',
errno: 'EADDRNOTAVAIL',
syscall: 'listen',
address: '192.168.8.108',
port: 8080
}
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! my-vuejs@1.0.0 dev: `webpack-dev-server --inline --progress --config build/webpack.dev.conf.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the my-vuejs@1.0.0 dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /home/king/.npm/_logs/2021-03-31T00_45_12_323Z-debug.log
解决: 上述原因是由于本地localhost 与实际使用IP不一致, 修改host
sudo gedit /etc/hosts
$ npm run dev
> my-vuejs@1.0.0 dev /home/king/workspace/vueproj/my-vuejs
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
13% building modules 26/31 modules 5 active ...orkspace/vueproj/my-vuejs/src/App.vue{ parser: "babylon" } is deprecated; we now treat it as { parser: "babel" }.
95% emitting
DONE Compiled successfully in 1666ms 8:57:47 ├F10: AM┤
I Your application is running here: http://localhost:8080
终于成功了, 这过程正是一波三折, 太酸爽了, 希望这篇记录对您有用 .
.
按照剧本, 就应该是浏览器 输入: http://localhost:8080 出现 vue的页面了. 可是,
坑:, 出现了 无法访问, 的页面, 就是 常见的无法访问此网站, 就不上图了,
解决 先ctrl+C 停止 npm run dev , 再按照ZHou moon的办法操作:
一. package.json
“dev”: “webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 0.0.0.0”
二. /config/index.js
host: ‘0.0.0.0’,
然后再次运行 npm run dev 就ok 了:
总结
- 解压 nodejs 这次换了 node12.16.0-linux版本, 在此目录/bin作为软件全局安装路径,cnpm vue-cli 都在此安装.
- 配置node 和 npm 软连接, 请注意连接broken,的问题, 成功 npm -v node -v 返回版本
- 安装cnpm, 用淘宝源, 好像不用也可以.也是安装的node 的bin目录下,奖次目录加入环境变量PATH, 在home目录下, 能 cnpm -v 返回版本为成功.
- 安装vue-cli, 不成功就删除干净, 再次安装, 一般不会出现问题 . 好像cnpm npm 都能安装成功. 不需要安装vue, 直接安装vue-cli
- 在别的目录按照流程,新建工程.
- sudo cnpm install 报错, 直接cnpm install 成功.
- cnpm run dev 出现问题, 修改 /etc/hosts 文件, localhost 地址改为 127.0.0.1 以后就可以正常运行.
附录:
在搭建过程中,可能会出现各种错误. 其实都不要紧, 卸载就好了. Ubuntu 卸载软件 一般套路是 命令卸载, 实在不行就直接删除文件, 记得要 sudo find / -name filename 找出来删除干净. 后面附上几个包的删除方法,
- 卸载 webpack
- 卸载 vue-cli 注意 vue2 是 vue-cli vue3 时@vue/cli
参考: https://blog.csdn.net/qq_39102819/article/details/99620256
npm uninsall vue-cli -g
- Ubuntu卸载及安装node和npm
参考 : https://blog.csdn.net/weixin_38044597/article/details/109300681
我是参考其他一些博文操作的, 感谢伟大的知识分享者:
https://www.it610.com/article/1296237360522010624.htm
https://blog.csdn.net/qq_42714869/article/details/88413919
https://www.shangmayuan.com/a/1a727ea5f30c4e5c88f99b0e.html
https://blog.csdn.net/qq_40907977/article/details/104312810
https://www.shangmayuan.com/a/1a727ea5f30c4e5c88f99b0e.html
https://blog.csdn.net/weixin_42425970/article/details/89219677
https://blog.csdn.net/qq_40907977/article/details/104312810
https://blog.csdn.net/weixin_42425970/article/details/89219677
https://blog.csdn.net/yan072201/article/details/103609205