Vue-组件基础(下)
一、目标
- 能够知道如何对props进行验证
- 能够知道如何使用计算属性
- 能够知道如何为组件自定义事件
- 能够知道如何在组件上使用v-model
二、目录
- props验证
- 计算属性
- 自定义事件
- 组件上的v-model
- 任务列表案例
props验证
1.什么是props验证
指的是:在封装组件时对外界传递过来的props数据进行合法性的校验,从而防止数据不合法的问题。
使用数组类型的props节点的缺点:无法每个prop指定具体的数据类型
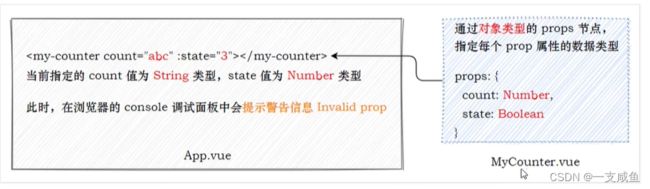
2.对象类型的props节点
使用对象类型的props节点,可以对每个prop进行数据类型的校验,示意图如下:
3.props验证
对象类型的props节点提供了多种数据验证方案,例如:
①基础的类型检查
②多个可能的类型
③必填项校验
④属性默认值
⑤自定义验证函数
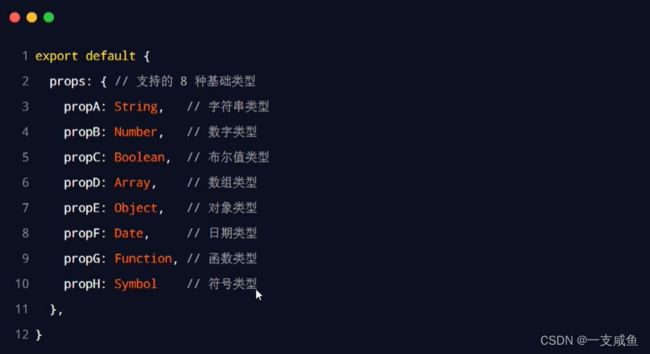
3.1基础的类型检查
可以直接为组件的prop属性指定基础的校验类型,从而防止组件的使用者为其绑定错误类型的数据:
3.2 多个可能的类型
如果某个prop属性值的类型不唯一,此时可以通过数组的形式,为其指定多个可能的类型,示例代码如下:
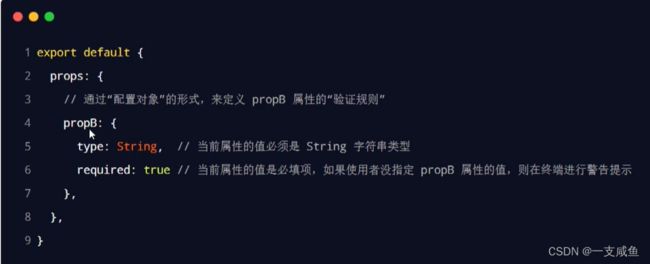
3.3必填项校验
如果组件的某个prop属性是必填项,必须让组件的使用者为其传递属性的值。此时,可以通过如下的方式将其设置为必填项:
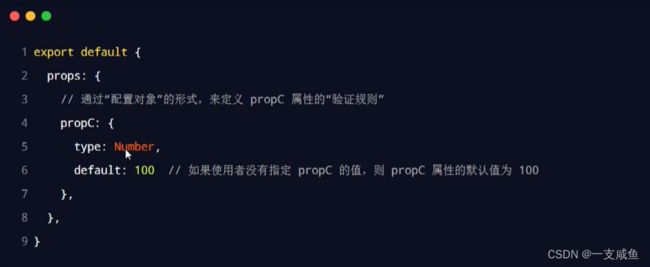
3.4属性默认值
在封装组件时,可以为某个prop属性指定默认值。示例代码如下:
3.5自定义验证函数
在封装组件时,可以为prop属性指定自定义的验证函数,从而对prop属性的值进行更加精确的控制:
计算属性
1.什么是计算属性
计算属性本质上就是一个function函数,它可以实时监听data中数据的变化,并return一个计算后的新值,供组件渲染DOM时使用。
2.如何声明计算属性
计算属性需要以function函数的形式声明到组件的computed选项中,示例代码如下:
注意:计算属性侧重于得到一个计算的结果,因此计算属性中必须有return返回值!
3.计算属性的使用注意点
①计算属性必须定义在computed节点中
②计算属性必须是一个function函数
③计算属性必须有返回值
④计算属性必须当做普通属性使用
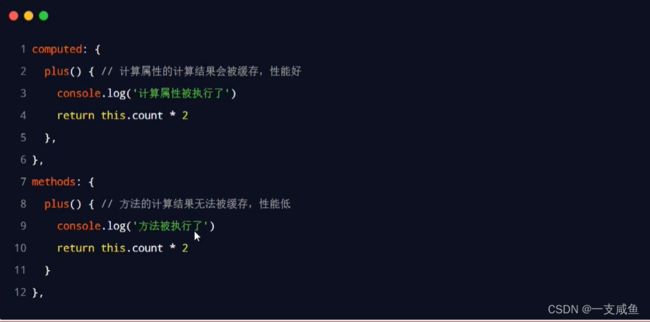
4.计算属性vs方法
相对于方法来说,计算属性会缓存计算的结果,只有计算属性的依赖项发生变化时,才会重新进行运算。因此,计算属性的性能更好:
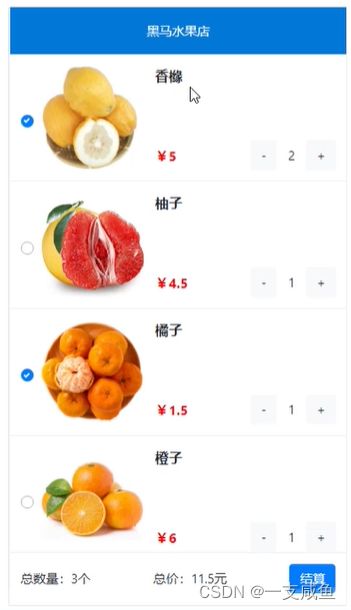
5.计算属性案例
案例需求,使用计算属性动态计算:
①已勾选的商品总个数
②已勾选的商品总价
③结算按钮的禁用状态
自定义事件
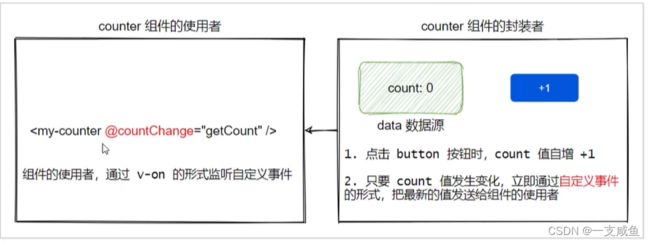
1.什么是自定义事件
在封装组件时,为了让组件的使用者可以监听到组件内状态的变化,此时需要用到组件的自定义事件。
2.自定义事件的3个使用步骤
在封装组件时:
①声明自定义事件
②触发自定义事件
在使用组件时:
③@监听自定义事件
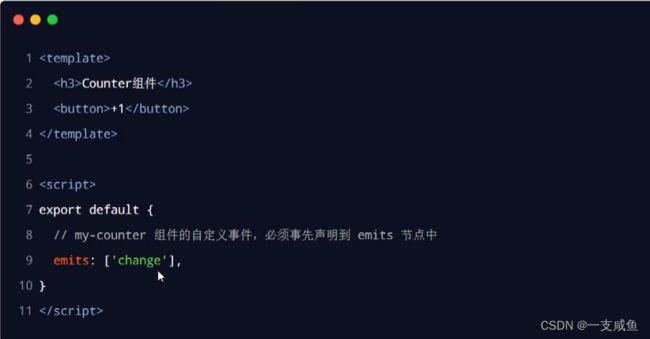
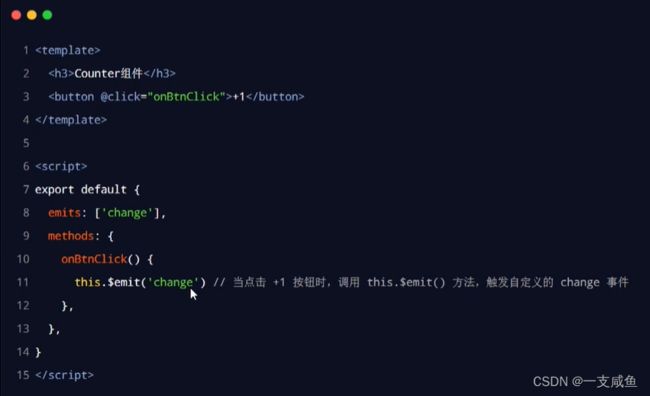
2.1声明自定义事件
开发者为自定义组件封装的自定义事件,必须事先在emlts节点中声明,示例代码如下:
2.2触发自定义事件
在emits节点下声明的自定义事件,可以通过 this.$emit('自定义事件的名称') 方法进行触发,示例代码如下:
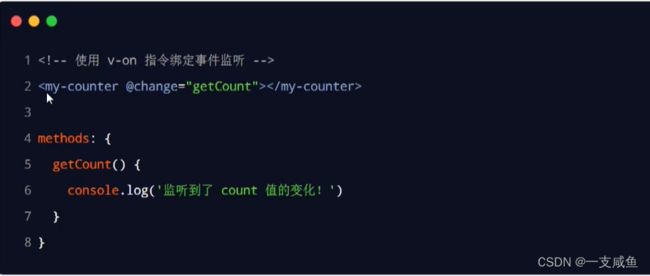
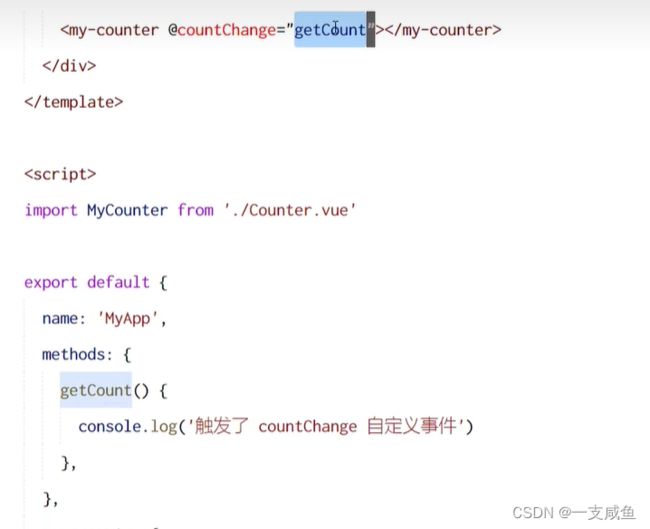
2.3监听自定义事件
在使用自定义的组件时,可以通过v-on的形式监听自定义事件。示例代码如下:
3.自定义事件传参
在调用this.$emit()方法触发自定义事件时,可以通过第2个参数为自定义事件传参,示例代码如下:
组件上的v-model
1.为什么需要在组件上使用v-model
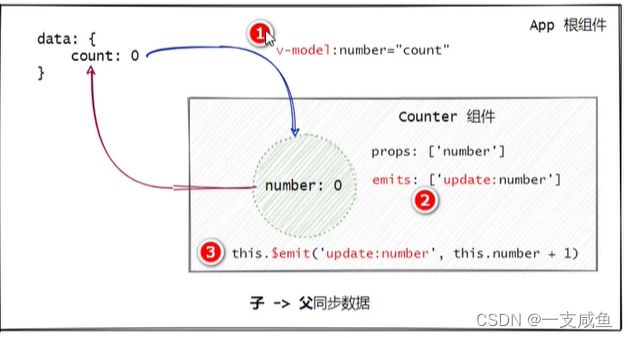
v-model是双向数据绑定指令,当需要维护组件内外数据的同步时,可以在组件上使用v-model指令。示意图如下:
2.在组件上使用v-model的步骤
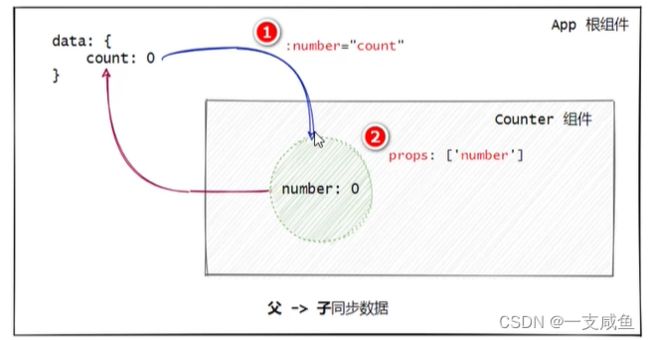
①父组件->子组件传递数据
①父组件通过 v-bind: 属性绑定的形式,把数据传递给子组件
②子组件中,通过props接收父组件传递过来的数据
App根组件-----{{ count }}
count值是:{{ number }}
②子组件->父组件传递数据
①在v-bind:指令之前添加v-model指令
②在子组件中声明emits自定义事件,格式为updata:xxx
③调用$emit()触发自定义事件,更新父组件中的数据
App.vue
App根组件-----{{ count }}
Counter.vue
count值是:{{ number }}
任务列表案例
1.案例效果
2.用到的知识点
①vite创建项目
②组件的封装与注册
③props
④样式绑定
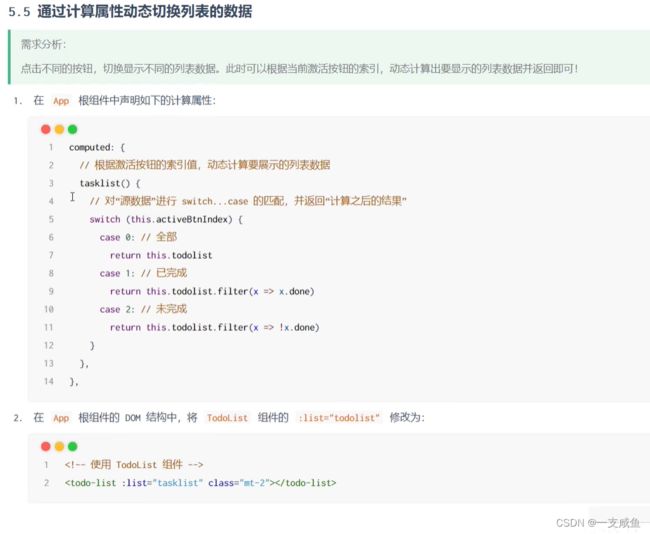
⑤计算属性
⑥自定义事件
⑦组件上的v-model
3.整体的实现步骤
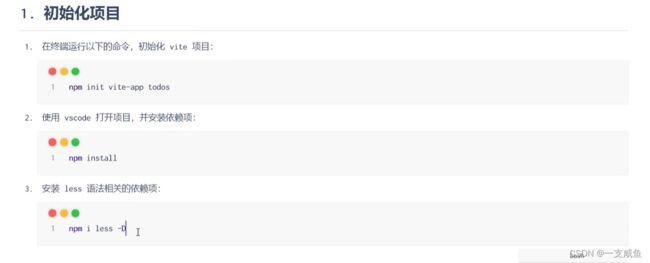
①使用vite初始化项目
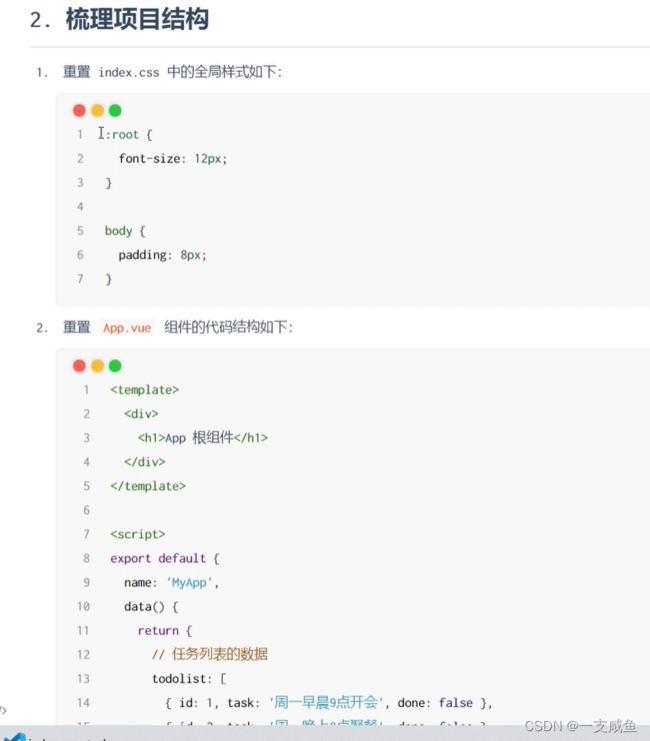
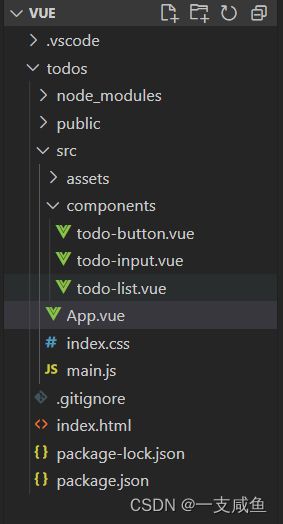
②梳理项目结构
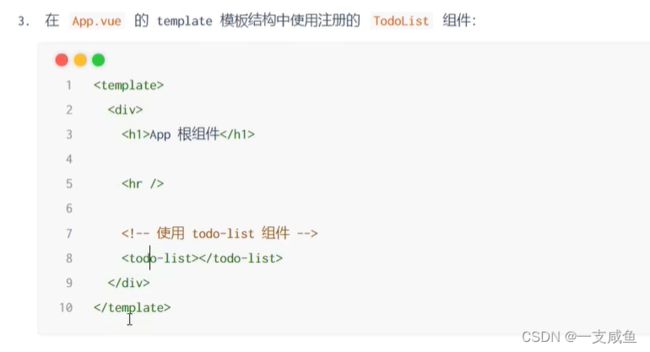
③封装tido-list组件
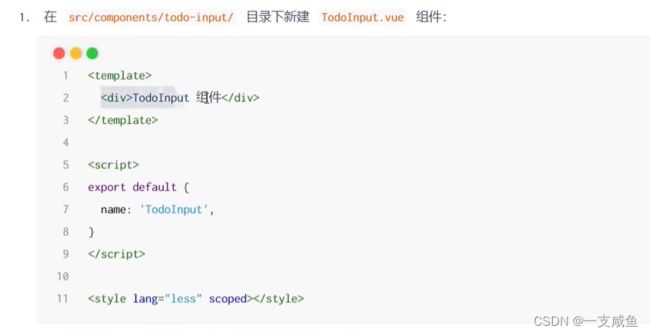
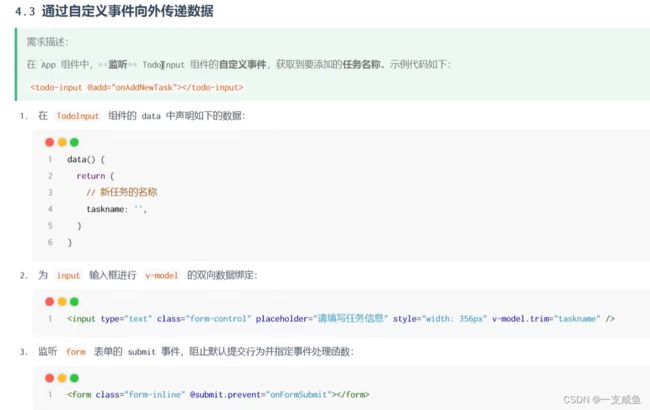
④封装todo-input组件
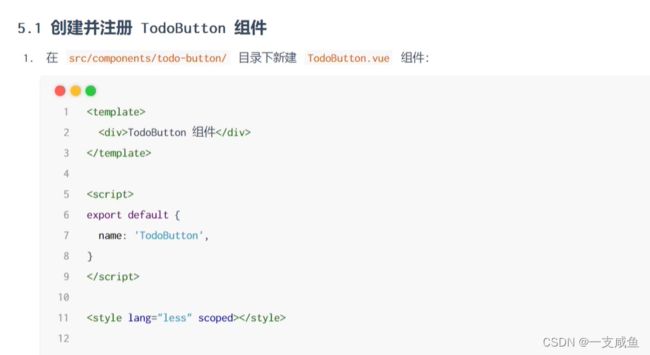
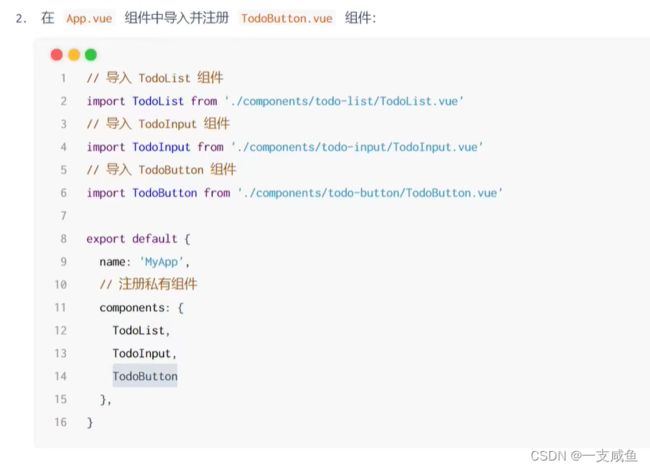
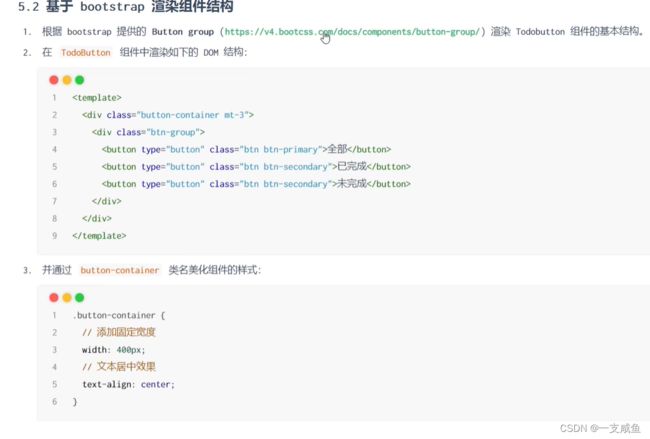
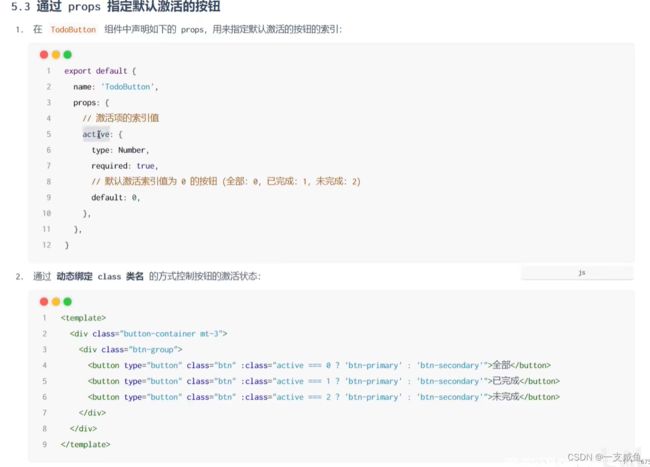
⑤封装todo-button组件
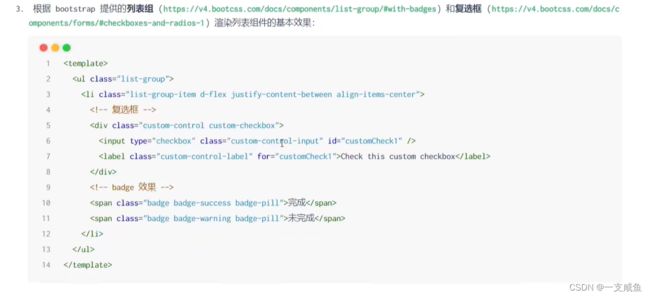
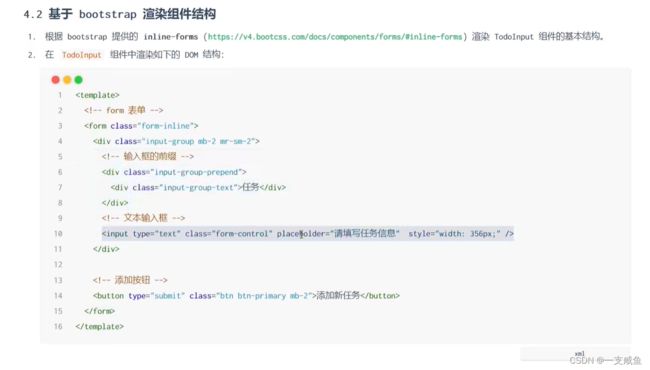
bootstrap:List group · Bootstrap v4 中文文档 v4.6 | Bootstrap 中文网 (bootcss.com)
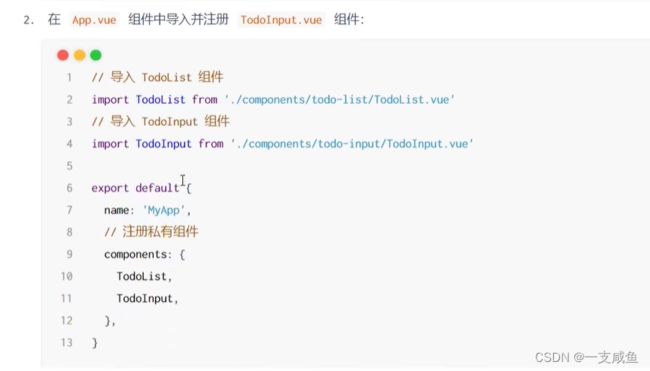
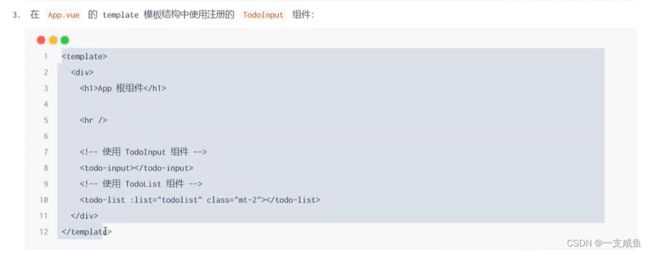
App.vue:
App根组件
todo-button.vue:
todo-input.vue:
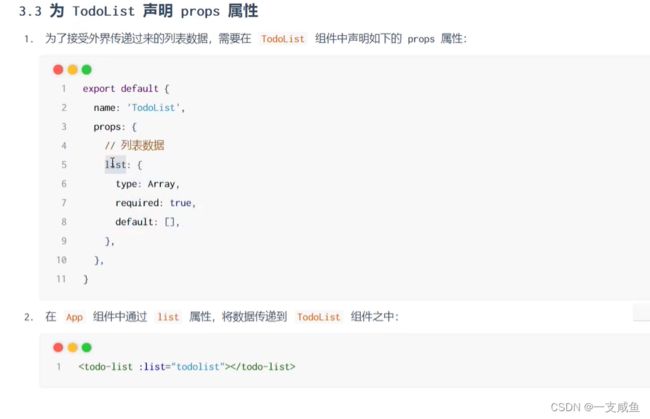
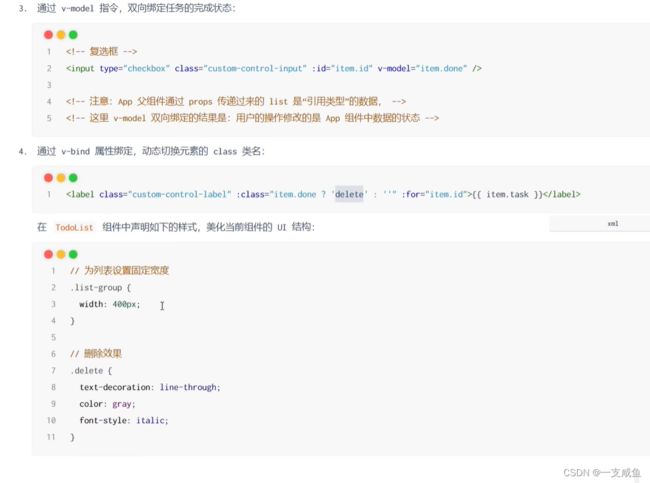
todo-list.vue:
-
完成
未完成
index.html:
-
完成
未完成
总结
①能够知道如何对props进行验证
- 数组格式、对象格式
- type、default、required、validator
②能够知道如何使用计算属性
- computed节点、必须return一个结果、缓存计算结果
③能够知道如何为组件绑定自定义事件
- v-on绑定自定义事件、emits、$emit()
④能够知道如何在组件上使用v-model
- 应用场景:实现组件内外的数据同步
- v-model:props名称、emits、$emit(‘update:props名称’)