社交媒体平台解决方案HumHub
本文完成于
3月中旬,其中反向代理还是采用的还是frp + npm方案,因未备案,所以访问时还需要带端口;
什么是HumHub ?
HumHub是一个开源的社交网络平台,有各种各样的用例,如社交内联网、社区或协作平台。HumHub由核心应用程序组成,可通过附加模块进行扩展并通过许多配置选项根据您的需要进行调整。
如果你正在寻找一款可靠的、可定制的社交网络软件,HumHub 值得一试
安装
环境变量
与 docker 相关的环境变量
| 变量 | 缺省值 | 描述 |
|---|---|---|
MYSQL_ROOT_PASSWORD |
无 | 管理员密码 |
MYSQL_DATABASE |
无 | 数据库库名 |
MYSQL_USER |
无 | 数据库用户 |
MYSQL_PASSWORD |
无 | 数据库密码 |
以上变量都是与数据库镜像相关的参数,没有找到 HumHub 官方文档的说明
docker cli 安装
如果你熟悉命令行,可能用 docker cli 更快捷
下面安装时
mriedmann/humhub镜像的latest版本对应的版本号为1.13.0;本文发布时,为1.13.2;- 老苏没有将数据库端口暴露出来;
# 新建文件夹 humhub 和 子目录
mkdir -p /volume2/docker/humhub/{config,data,modules,uploads/profile_image}
# 进入 humhub 目录
cd /volume2/docker/humhub
# 运行 MariaDB 容器
docker run -d \
--restart unless-stopped \
--name humhub_db \
-v $(pwd)/data:/var/lib/mysql \
-e "MYSQL_ROOT_PASSWORD=root" \
-e "MYSQL_DATABASE=humhub" \
-e "MYSQL_USER=humhub" \
-e "MYSQL_PASSWORD=humhub" \
mariadb:10.6
# 运行 humhub 容器
docker run -d \
--restart unless-stopped \
--name humhub-web \
--link=humhub_db:db \
-p 8140:80 \
-v $(pwd)/config:/var/www/localhost/htdocs/protected/config \
-v $(pwd)/uploads:/var/www/localhost/htdocs/uploads \
-v $(pwd)/modules:/var/www/localhost/htdocs/protected/modules \
mriedmann/humhub:latest
docker compose 安装
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
version: '3.1'
services:
humhub:
image: mriedmann/humhub:latest
container_name: humhub-web
links:
- "db:db"
ports:
- "8140:80"
volumes:
- ./config:/var/www/localhost/htdocs/protected/config
- ./uploads:/var/www/localhost/htdocs/uploads
- ./modules:/var/www/localhost/htdocs/protected/modules
db:
image: mariadb:10.6
container_name: humhub-db
environment:
MYSQL_ROOT_PASSWORD: root
MYSQL_DATABASE: humhub
MYSQL_USER: humhub
MYSQL_PASSWORD: humhub
然后执行下面的命令
# 新建文件夹 humhub 和 子目录
mkdir -p /volume2/docker/humhub/{config,data,modules,uploads/profile_image}
# 进入 humhub 目录
cd /volume2/docker/humhub
# 将 docker-compose.yml 放入当前目录
# 一键启动
docker-compose up -d
运行
设置向导
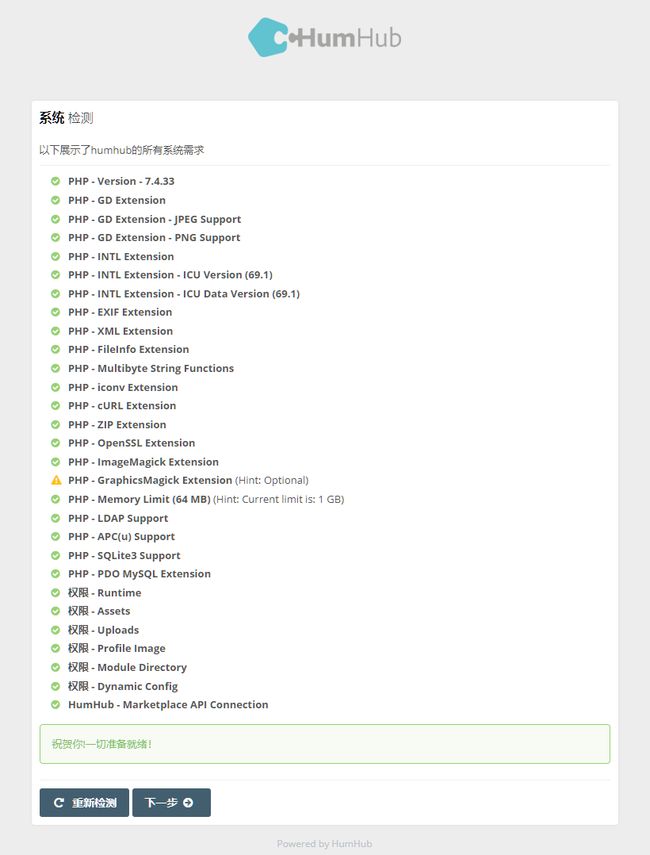
在浏览器中输入 http://群晖IP:8140 就能看到设置向导。默认支持简体中文
之前的版本,可能会报uploads/profile_image 目录存在目录权限问题,类似 权限 - Profile Image (Hint: Make /var/www/localhost/htdocs/uploads/profile_image writable for the Webserver/PHP!) 这样的错误;但是在 1.13.0 上是正常的
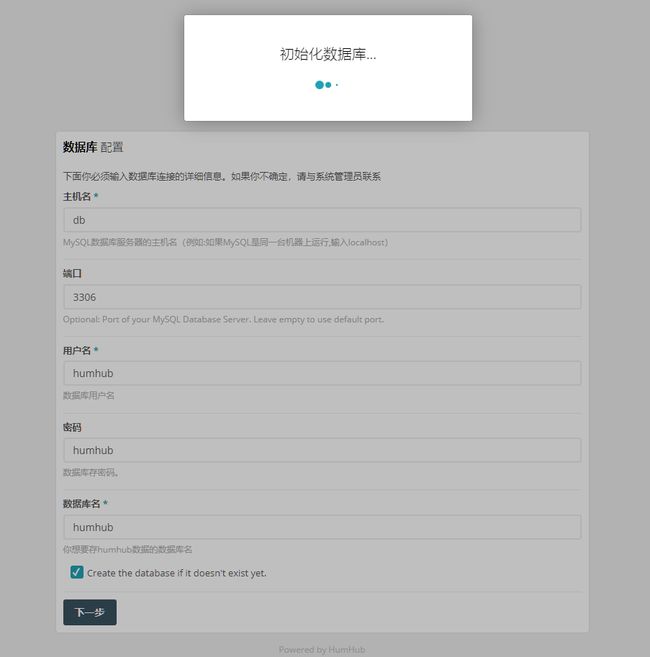
接下来是数据库设置
- 主机名:因为使用了
--link=humhub_db:db,所以填别名db; - 端口:
MariaDB默认端口为3306; - 用户名:要和
MYSQL_USER一致; - 密码:要和
MYSQL_PASSWORD一致; - 数据库名:要和
MYSQL_DATABASE一致;
开始初始化
设置平台名称
其他配置,老苏选择了 跳过这一步
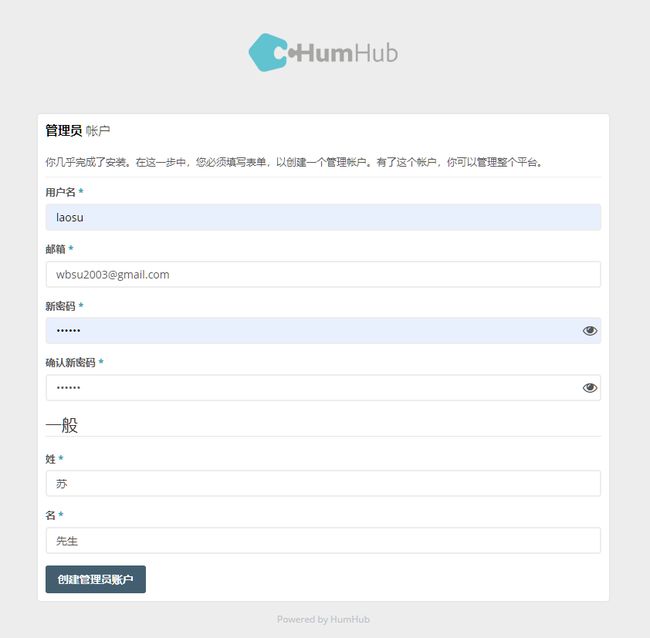
设置管理员
老苏选择保留示例,这是为了能更快熟悉上手
到这就全部设置完成了
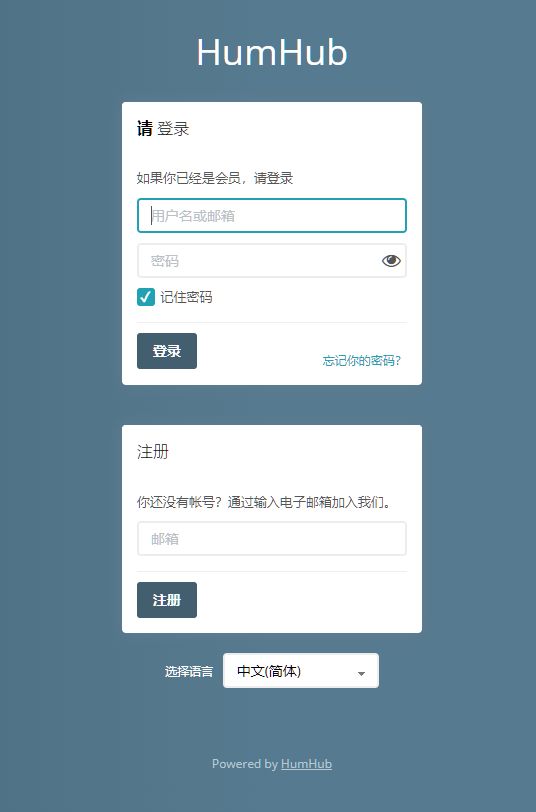
登录运行
你可以注册一个新账号,老苏直接用了管理员账号登录
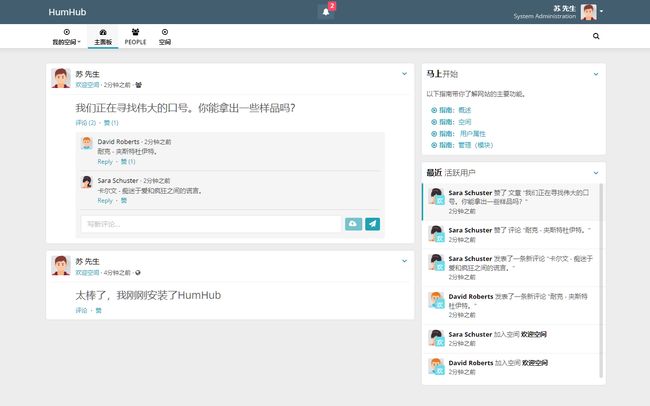
登录成功后
软件采用了响应式设计,所以可适应不同的屏幕尺寸,在手机上的效果也不错
反向代理
假设我们实际访问地址为: https://humhub.laosu.ml:444
| 域名 | 局域网地址 | 备注 |
|---|---|---|
humhub.laosu.ml |
http://192.168.0.197:8140 |
humhub 的访问地址 |
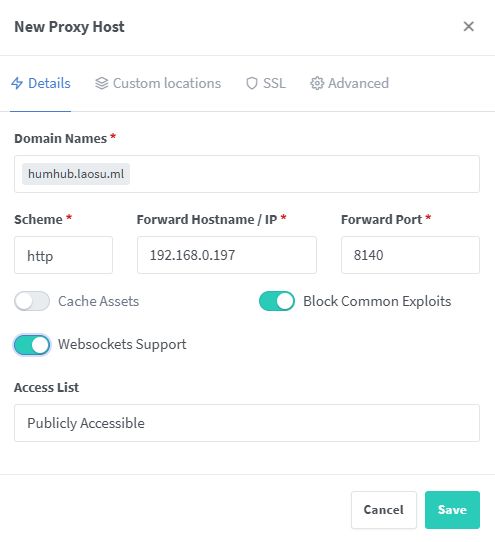
在 npm 中的设置
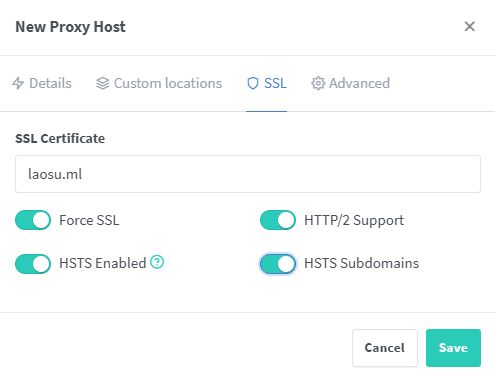
SSL 都勾选了
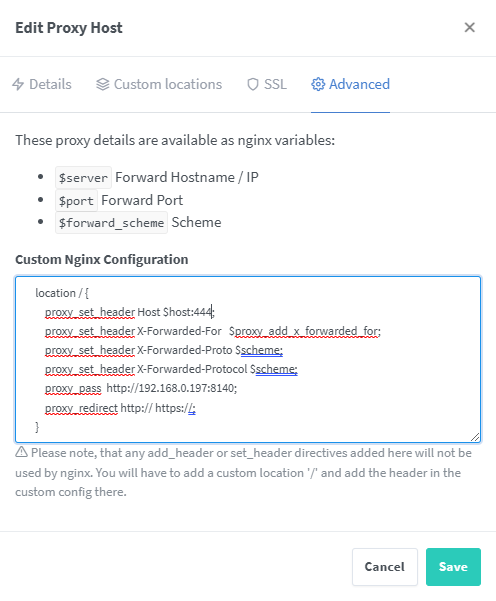
HumHub 反代后存在截端口现象,所以还需要在 Advanced 中加入下面的代码
location / {
proxy_set_header Host $host:444;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Protocol $scheme;
proxy_pass http://192.168.0.197:8140;
proxy_redirect http:// https://;
}
参考文档
humhub/humhub: HumHub is an Open Source Enterprise Social Network. Easy to install, intuitive to use and extendable with countless freely available modules.
地址:https://github.com/humhub/humhub
HumHub - The flexible Open Source Social Network Kit for Collaboration
地址:https://www.humhub.com/en
About HumHub | HumHub Documentation
地址:https://docs.humhub.org/docs/about/humhub
mriedmann/humhub-docker: Alpine-based PHP-FPM and NGINX HumHub docker-container
地址:https://github.com/mriedmann/humhub-docker