- 模拟类似 DeepSeek 的对话
二川bro
前端智能AI前端人工智能
以下是一个完整的JavaScript数据流式获取实现方案,模拟类似DeepSeek的对话式逐段返回效果。包含前端实现、后端模拟和详细注释:流式对话演示#output{border:1pxsolid#ccc;padding:20px;margin:20px;min-height:200px;font-family:monospace;white-space:pre-wrap;}.loading{di
- 玩转 Vue 3:自定义指令让页面魔法随心而动
心中的灯塔
vue.jsjavascript前端
玩转Vue3:自定义指令让页面魔法随心而动玩转Vue3:自定义指令让页面魔法随心而动什么是自定义指令?全局注册示例:高亮效果指令注册自定义指令在组件中使用局部注册与高级用法局部注册示例小结玩转Vue3:自定义指令让页面魔法随心而动在Vue3中,自定义指令为我们提供了在模板中直接操作DOM的能力,不仅可以让我们的页面效果更炫酷,还能将一些通用逻辑抽离出来,做到代码复用。本文将带你了解Vue3自定义指
- 前端工具链:Gulp和Grunt有什么区别?如何使用它们进行自动化构建?
破碎的天堂鸟
学习教程前端gulp自动化
Gulp和Grunt是前端开发中常用的自动化构建工具,它们都基于Node.js,但它们在设计理念、使用方式和性能表现上存在显著差异。以下将详细说明它们的区别以及如何使用它们进行自动化构建。Gulp与Grunt的区别1.设计理念Grunt:基于配置(Configuration-based)。Grunt通过定义任务配置文件(如Gruntfile.js)来完成任务,强调的是“配置优于代码”,即通过配置文
- DeepSeek创始人专访:中国的AI不可能永远跟随,需要有人站到技术的前沿
AIBigModel
人工智能
来源:暗涌Waves,整理:FounderPark因为V3版本开源模型的发布,DeepSeek又火了一把,而且这一次,是外网刷屏。训练成本估计只有Llama3.1405B模型的11分之一,后者的效果还不如它。在多项测评上,DeepSeekV3达到了开源SOTA,超越Llama3.1405B,能和GPT-4o、Claude3.5Sonnet等TOP模型正面掰掰手腕——而其价格比Claude3.5Ha
- Audacity的安装和使用
迷茫&&前行
ctf工具Audacityctf
安装下载地址:官方网站:Audacity软件开源免费,但部分功能可能需要额外插件。一.介绍Audacity是一款免费、开源的音频编辑软件,适用于Windows、macOS、Linux等操作系统。它支持多轨编辑、录音、音频效果处理、格式转换等功能,适合音乐制作、播客编辑、音频修复等场景。主要功能:录音:支持麦克风、线路输入等多种音源。编辑:提供剪切、复制、粘贴、删除等基本操作,支持多轨编辑。效果处理
- 大语言模型微调和大语言模型应用的区别?
AI Echoes
人工智能深度学习机器学习
大语言模型微调和大语言模型应用的区别?1.定义与目标微调(Fine-tuning)目标:调整预训练模型(如GPT、LLaMA、PaLM)的参数,使其适应特定任务或领域。核心:通过额外的训练(使用特定数据集)优化模型的性能,提升其在特定场景下的效果。例如:将通用模型微调为法律咨询、医疗诊断或金融分析的专业模型。应用(Application)目标:直接使用预训练或微调后的模型解决实际问题,无需修改模型
- 前端流式输出实现详解:从原理到实践
代码剑客588
前端
前端流式输出实现详解:从原理到实践前言一、流式输出核心原理1.1什么是流式输出?1.2技术优势对比1.3关键技术支撑二、原生JavaScript实现方案2.1使用FetchAPI流式处理关键点解析:2.2处理SSE(Server-SentEvents)三、主流框架实现示例3.1React实现方案3.2Vue实现方案四、高级优化策略4.1性能优化4.2用户体验增强4.3安全注意事项五、实际应用案例5
- 全网最全luckysheet协同编辑导出功能,包含单元格样式、超链接、数据验证、条件格式、图片导出、批注、数据透视图等等复杂功能的导出
熙熙鬼
vue.jsjavascript前端
前言:最近公司准备研究使用luckySheet,为了开源节流,在开掉了前端大佬的情况下,这苦差事儿落在了我这个前端菜鸟身上。无奈,只能打开luckysheet官网,仔细研读文档,并照着敲了个在线协同的demo。本以为这事儿算是结束,谁知,公司来了新需求,要做导入导出功能,又是一番查找资料后,决定先做导出,哈哈哈,别问为什么,问就是因为导出相关的文档丰富,可操作性强。废话结束,进入正题:1.在官网找
- 【微知】plantuml在泳道图中如何将多个泳道框起来分组并且设置颜色?(box “浏览器“ #LightGreen endbox)
北冥的备忘录
软件工具使用plantuml
泳道分组并且着色分组用box和endbox,颜色用#xxx,标注用"xxx"box"浏览器"#LightGreenparticipant"浏览器1"asBrowserparticipant"浏览器2"asBrowser2endboxparticipant"服务端"asServer#orange未修改前:修改后:效果:可见图中浏览器1和浏览器2放到了一起,并且叫浏览器的title@startumla
- 前端请求全面解析:AJAX、Axios 与 Fetch 的使用详解与代码示例
二进制忍者
前端ajaxjavascript
前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例1.AJAX——传统的异步请求1.1基本用法示例1.2AJAX特点2.FetchAPI——现代化请求方案2.1基本用法示例2.2Fetch特点3.Axios——第三方HTTP请求库3.1安装Axios3.2基本用法示例3.3Axios特点4.总结前端请求全面解
- CSS3:深度解析与实战应用详解
智能编织者
css3css前端
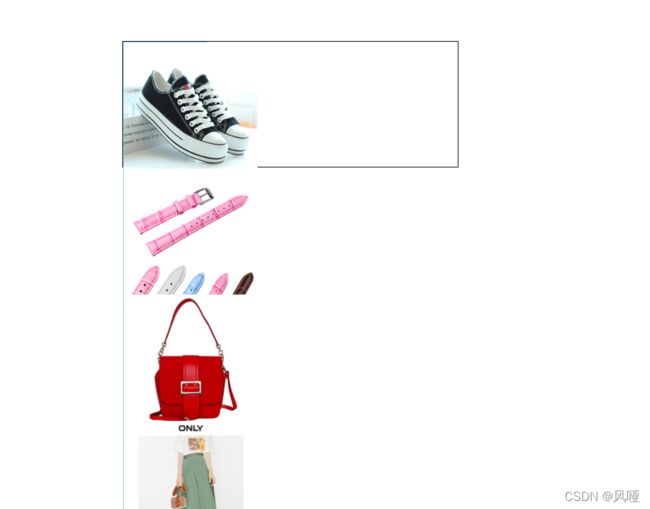
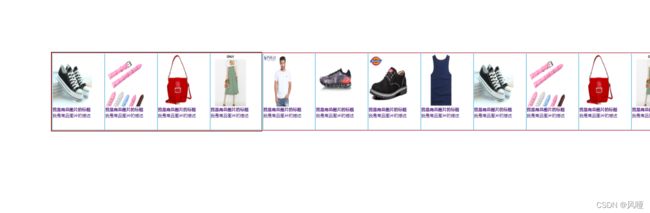
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
- Threejs 实现 VR 看房完结
多喜乐 长安宁
threejsvuevrvue.jsthree
效果:threejs3dVr看房gitee地址:threejs-3d-map:1、threejs实现3d地图效果链接:https://blog.csdn.net/qq_57952018/article/details/1430539902、threejs实现vr看房主要代码:src/views/PanoramicView/index.vueimport{computed,onMounted,onU
- Threejs 实现3D 地图(07)3d 地图 完结
多喜乐 长安宁
vuethreejsthreevue.js
ps:本案例主要对省级做了很多操作对于市级还有区级没有进一步完成。大家可以根据自己的需求来调整。目前已经完成了开发但是代码质量不是很好(没时间优化了)后续有空会继续更新,如果你有想做的但是没有实现可以留言给我我会尽量而为。代码又不懂的可以问我我会尽力解答。当然项目中也有我不懂的(借鉴其他博主的思路强行实现)3d地图完结gitee地址:threejs-3d-map:threejs实现3d地图效果包含
- 链接·分享·直达:盘盘社区重新定义资源获取
qq_30722355
影视分享资源论坛夸克分享影视论坛
《资源猎人的影视天堂:盘盘社区-海量影视资源一站式分享》盘盘社区https://www.panpan.su/-你的专属影视资源宝库!亲爱的影视爱好者们,在这个信息爆炸的时代,找到优质的影视资源已经成为一种艺术。盘盘社区应运而生,致力于为你提供最全面、最便捷的影视资源分享平台!我们的优势:1.资源全面覆盖-最新热门电影-国内外经典电视剧-动漫新番&经典动画-独家资源首发2.多网盘支持-阿里网盘-夸克
- Vue Markdown 编辑器全攻略:轻松集成 MD 编辑器到前端项目
算法探险家
前端vue.js编辑器
VueMarkdown编辑器全攻略:轻松集成MD编辑器到前端项目1.为什么选择Markdown编辑器?2.安装v-md-editor3.全局配置与集成4.在组件中使用Markdown编辑器5.高级配置与自定义功能6.总结在现代前端开发中,Markdown编辑器被广泛应用于博客、内容管理系统、在线文档等场景。本文将以Vue3为例,详细介绍如何使用v-md-editor库在项目中集成Markdown编
- 如何在Futter开发中做性能优化?
Ever69
性能优化
目录1.避免不必要的Widget重建问题:频繁调用setState()导致整个Widget树重建。优化策略:2.高效处理长列表问题:ListView一次性加载所有子项导致内存暴涨。优化策略:3.图片加载优化问题:加载高分辨率图片导致内存溢出。优化策略:4.动画性能优化问题:复杂动画导致UI卡顿。优化策略:5.状态管理优化问题:全局状态变化导致无关Widget重建。优化策略:6.避免阻塞UI线程问题
- 知识库全链路交互逻辑
賢843
软件测试理论基础python
阶段顺序URL输入→网络连接→前端请求→后端处理→数据库交互→数据返回→前端渲染→连接关闭阶段1:用户输入URL用户行为:在浏览器地址栏输入`https://knowledge.com/search?keyword=金融趋势`浏览器动作:“浏览器解析URL:协议补全:若用户省略协议,浏览器自动添加https://(若网站支持HTTPS)字符转义:对中文、空格等特殊字符编码(如金融趋势→%E9%
- win32汇编环境,对话框程序中创建托盘示例一
一品人家
汇编
;运行效果;win32汇编环境,对话框程序中创建托盘示例一;托盘,就是电脑桌面右下角那个角落里的图标,这里展示基本的应用方法。;直接抄进RadAsm可编译运行。重要部分加备注。;下面为asm文件;>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>.386.modelflat,stdcalloptioncasema
- Sass (Scss) 与 Less 的区别与选择
智能编织者
sassscssless
Sass与Less的区别与选择1.语法差异2.特性与支持3.兼容性4.选择建议在前端开发中,CSS预处理器如Sass(SyntacticallyAwesomeStylesheets)和Less被广泛使用,它们通过引入变量、嵌套规则、混合、函数等特性,使CSS的开发过程更加高效和灵活。Sass和Less作为两大主流CSS预处理器,各自具有独特的优点和特性。本文将详细探讨Sass(特别是其语法扩展Sc
- 微信小程序点餐系统的设计与实现(开题报告+源码+论文)_在线点餐外卖系统设计与实现文献
2301_82243979
程序员微信小程序小程序
二.技术环境jdk版本:1.8及以上ide工具:Eclipse或者IDEA,微信小程序开发工具数据库:mysql5.7(必须5.7)编程语言:Javajava框架:ssmmaven:3.6.1详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具三.功能设计本基于微信小程序的外卖点餐系统的设计与实现有管理员,外卖员,餐厅,用户共四个角色。管理员功能有个人中心,外
- 69.Harmonyos NEXT图片预览组件应用实践(二):电商、内容与办公场景
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyosNEXT图片预览组件应用实践(二):电商、内容与办公场景效果预览一、电商应用最佳实践1.功能需求电商应用中的商品图片预览需求包括:支持商品多角度图片查看高清缩放查看商品细节商品参数标注和热点标记与商品信息面板的联动支持视频和图片混合展示2.实现
- uniapp(全端兼容) - 最新详细实现可拖动悬浮按钮功能,支持手指拖曳放到页面任意位置,uniapp可拖动的悬浮球,悬浮图标支持拖动效果(详细示例源码及注释,复制粘贴快速植入)
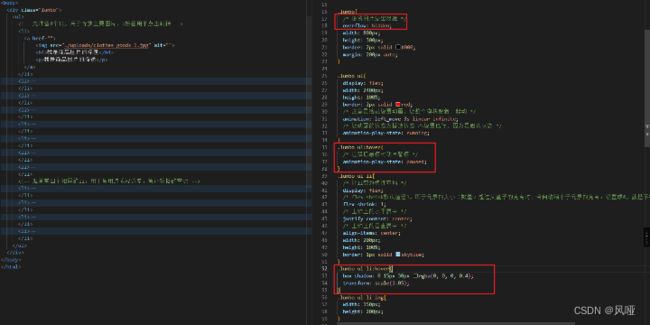
街尾杂货店&
前端组件与功能(开箱即用)uni-app悬浮球uniapp悬浮在屏幕上的组件uniapp悬浮功能uniapp可拖曳拖动的悬浮球
效果图百度搜的代码都太难用了而且有bug。。。在uniapp小程序/h5网页网站/安卓苹果app/nvue等(全平台完美兼容)开发中,详细实现在uniapp中实现一个可拖动的悬浮按钮,uniapp全平台兼容的悬浮球功能,可挂载各种小卡片、客服等,自由拖动。支持一次全局引入,无需每个页面都引用。你可以直接复制源码,复制到你的项目中,附带全局组件注册的方法(要不每个页面都需要引一次),uniappVu
- Caddy2使用阿里云DNS申请https证书,利用阿里云DNS境内外不同解析给Gone文档做一个同域名的国内镜像站点
dapeng-大鹏
大鹏运维记录caddyhttpsdockerdocker-compose
我从头到尾实现了一个Golang的依赖注入框架,并且集成了gin、xorm、redis、cron、消息中间件等功能;自己觉得还挺好用的,并且打算长期维护!github地址:https://github.com/gone-io/gone文档原地址:https://goner.fun/zh/guide/auto-gen-priest.html请帮忙在github上点个⭐️吧,这对我很重要;万分感谢!!
- 64.Harmonyos NEXT 图片预览组件之手势处理实现(二)
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyosNEXT图片预览组件之手势处理实现(二)效果预览一、双指旋转手势实现(续)在上一篇文章中,我们介绍了图片预览组件的单指拖动和双指缩放手势实现。本文将继续介绍双指旋转手势和双击缩放手势的实现细节。1.旋转手势处理逻辑双指旋转手势的核心逻辑包括:R
- 65.Harmonyos NEXT 图片预览组件之手势处理实现(三)
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyosNEXT图片预览组件之手势处理实现(三)效果预览一、双击缩放手势实现在前两篇文章中,我们介绍了图片预览组件的单指拖动、双指缩放和双指旋转手势实现。本文将继续介绍双击缩放手势的实现细节,以及手势之间的协同工作机制。1.双击缩放手势定义TapGes
- [论文解读] 多机器人系统动态任务分配综述
「已注销」
算法
https://www.emerald.com/insight/content/doi/10.1108/IR-04-2020-0073/full/html多机器人/多智能体动态环境任务分配决策动态任务调度策略该文章主要是想对目前stateoftheart多机器人动态任务调度策略做一个全面的评价,注意定语挺多的,里面的方法也较多为近几年的智能调度那些算法。衡量方法主要考虑到了应用场景、限制、目标方程
- PCL 点云OBB包围盒(二)
大鱼BIGFISH
点云进阶C++PCL点云OBB包围盒
文章目录一、简介二、实现步骤二、实现代码三、实现效果参考资料一、简介包围盒是一种求解离散点集最优包围空间的算法,基本思想是用体积稍大且特性简单的几何体(称为包围盒)来近似地代替复杂的几何对象。(来源于百度)常用的求解包围盒的算法主要有AABB和OOB算法,但AABB算法容易受到物体朝向的影响,产生较大的空隙,因此本文将以OOB算法思想实现最小包围盒的求取。包围盒的应用有很多,如机械上的碰撞测试、物
- Python API接口
君王的羔羊
PythonAIpython
人工智能机器人EverydayWechat老李API图灵机器人:http://www.turingapi.com/(需求实名制认证,并每天免费数量只有100条)青云客智能聊天机器人:http://api.qingyunke.com/(无须申请,无数量限制,但有点智障,分手神器。分手神器,慎用)智能闲聊(腾讯):https://ai.qq.com/product/nlpchat.shtml(申请使用
- 梯度下降法以及随机梯度下降法
HKkuaidou
人工智能深度学习pythonpytorch
梯度下降法就是在更新weight的时候,向函数值下降的最快方向进行更新,具体的原理我就不再写了,就是一个求偏导的过程,有高数基础的都能够很快的理解过程。我在我的github里面会一直更新自己学习pytorch的过程,地址为:https://github.com/00paning/Pytorch_Learning这里我直接展示一个简易实现的python代码,我们还是先看一下运行的效果图:相关pyth
- 【JS性能优化黑魔法】从8秒到0.8秒的奇迹の逆袭(祖传代码大改造)—— 让老板跪下喊爸爸的极致优化指南
vvvae1234
github
️第一章:渲染の禁忌仪式(重绘与回流)场景:购物车动画卡成PPT//菜鸟写法(每秒60次全局地震)setInterval(()=>{cartItems.forEach(item=>{item.style.top=`${Math.sin(Date.now())*10}px`;//持续触发回流});},16);//老司机优化(GPU加速の奥义)functionsmoothAnimation(){req
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1