CSS页面布局整体问题
CSS页面布局2
一. 网页布局的三个基本布局
浮动布局 float
定位布局 postion
多列布局 table grid
二.制作网站的大布局
1.自适应布局
根据使用的显示选项的类型,分配不同的样式、布局和比例系数
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自适应布局title>
<style>
.parent {
border: 1px solid red;
}
.left {
width: 400px;
height: 400px;
background-color: red;
}
.right {
/*通过width:auto;实现对.right盒子自适应的特性*/
width: auto;
height: 400px;
float: left;
}
style>
head>
<body>
<div class="parent">
<div class="left">
div>
<div class="right">
div>
div>
body>
html>
.right盒子会根据网页的显示选项自动适应调整大小。
2.单列布局
主要采用居中布局
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>单列布局title>
<style>
.heard {
width: 100%;
height: 50px;
background-color: #666;
}
.div1 {
width: 1190px;
height: 200px;
margin: 10px auto;
background-color: red;
}
.div2 {
width: 1190px;
height: 200px;
margin: 10px auto;
background-color: red;
}
.div3 {
width: 1190px;
height: 200px;
margin: 10px auto;
background-color: red;
}
style>
head>
<body>
<div class="heard">div>
<div class="div1">div>
<div class="div2">div>
<div class="div3">div>
body>
html>
3.三栏布局
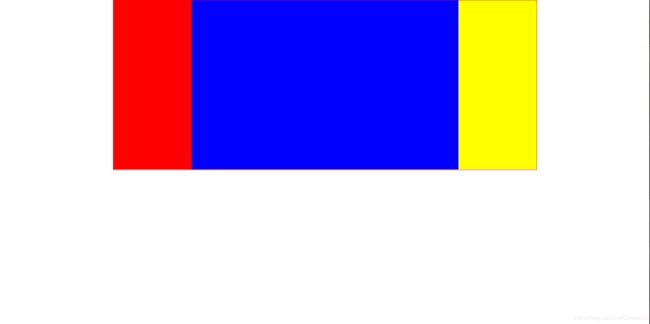
3.1 float实现三栏布局
代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多列float布局title>
<style>
.box {
width: 1200px;
height: 420px;
border: 1px solid red;
margin: 0 auto;
}
.box>div {
margin: 10px 10px;
}
.left {
background-color: blue;
float: left;
width: 200px;
height: 400px;
}
.right {
background-color: red;
float: right;
width: 200px;
height: 400px;
}
.center {
background-color: yellow;
overflow: hidden;
width: auto;
height: 400px;
}
style>
head>
<body>
<div class="box">
<div class="left">div>
<div class="right">div>
<div class="center">div>
div>
body>
html>
html>
3.2 display:table 实现三栏布局
代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多列table布局title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 1000px;
height: 400px;
border: 1px solid red;
margin: 0 auto;
}
.box>div {
display: table-cell;
}
.left {
background-color: red;
width: 200px;
height: 400px;
}
.center {
background-color: blue;
height: 400px;
width: 600px;
}
.right {
background-color: yellow;
width: 200px;
height: 400px;
}
style>
head>
<body>
<div class="box">
<div class="left">div>
<div class="center">div>
<div class="right">div>
div>
body>
html>
3.3 grid网格布局
设置列宽:grid-template-columns: 100px 100px 100px;
设置行高属性:grid-template-rows:100px 100px 100px;
使用repeat 方法重复(次数,间距)
grid-template-columns:repeat(3,100px);
grid-template-rows:repeat(3,100px);
grid-template-columns:repeat(2,100px 10px 50px);
grid-template-rows:repeat(1,100px 20px);
代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网格布局title>
<style>
.grid_div {
width: 600px;
height: 600px;
display: grid;
grid-template-columns: 200px 200px 200px;
grid-template-rows: 200px 200px 200px;
background-color: #666;
border: 1px solid red;
}
.grid_div>div {
border: 1px solid blue;
box-sizing: border-box;
}
style>
head>
<body>
<div class="grid_div">
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
div>
body>
html>
三.CSS常见j兼容设置
1、双倍浮动BUG:
描述:块状元素设置了float属性后,又设置了横向的margin值,在IE6下显示的margin值要比设置的值大;
解决方案:给float的元素添加 display:inline;将其转换为内联元素;
2、表单元素行高不一致:
解决方案:
①、给表单元素添加vertical-align:middle;
②、给表单元素添加float:left;
3、IE6(默认16px为最小)不识别较小高度的标签(一般为10px):
解决方案:
①、给标签添加overflow:hidden;
②、给标签添加font-size:0;
4、图片添加超链接时,在IE浏览器中会有蓝色的边框:
解决方案:
给图片添加border:0或者border:none;
5、最小高度min-height不兼容IE6;
解决方案:
①、min-height:100px;_height:100px;
②、min-height:100px;height:auto!important;height:100px;
6、图片默认有间隙:
解决方案:
①、给img添加float属性;
②、给img添加display:block;
7、按钮默认大小不一:
解决方案:
①、如果按钮是一张图片,直接用背景图作为按钮图片;
②、用a标记模拟按钮,使用JS实现其他功能;
8、百分比BUG:
描述:父元素设置100%,子元素各50%,在IE6下,50%+50%大于100%;
解决方案:
给右边的浮动元素添加clear:right;
9、鼠标指针BUG:
cursor:hand 只有IE浏览器识别;
cursor:pointer;IE及以上浏览器和其他浏览器都识别(手型);
10、透明度设置,IE不识别opacity属性:
解决方案:
标准写法:opacity:value;(取值范围0-1);
兼容IE浏览器 filter:alpha(opacity=value);(取值范围1-100);
11、上下margin重叠问题:
描述:给上面的元素设置margin-bottom,给下面的元素设置margin-top,只能识别其中较大的那个值;
解决方案:
①、margin-top和margin-bottom 只设置其中一个值;
②、给其中一个元素再包裹一个盒子,并设置over-flow:hidden;
12、给子元素设置margin-top.应用在了父元素上:
解决方案:
①、把给子元素设置的margin-top改为给父元素设置padding-top;
②、给父元素设置1px的border,即border-top:1px solid transparent;
③、给父元素设置over-flow:hidden;
④、给父元素设置float:left;