全栈之路-前端篇 | 第三讲.基础前置知识【前端标准与研发工具】学习笔记
欢迎关注「全栈工程师修炼指南」公众号
点击 下方卡片 即可关注我哟!
设为「星标⭐」每天带你 基础入门 到 进阶实践 再到 放弃学习!
涉及 企业运维、网络安全、应用开发、物联网、人工智能、大数据 学习知识
“ 花开堪折直须折,莫待无花空折枝。 ”
作者主页:[ https://www.weiyigeek.top ]
作者博客:[ https://blog.weiyigeek.top ]
作者答疑学习交流群:请关注公众号后回复【学习交流群】
文章目录:
0X00 前端标准与研发工具
8.行业标准
-
Web 1.0 / 2.0 / 3.0
-
W3C/WHATWG
-
HTML、HTML5、XHTML、XML
-
CSS 标准
-
DOM 标准
-
SVG 标准
-
WebFonts 标准
-
JavaScript、EcmaScript 标准
-
小程序(MiniApp) 标准
9.研发工具
-
开发编辑器
-
-
Visual Studio Code (首选)
-
Sublime Text
-
WebStorm
-
-
程序调试预览
-
-
浏览器调试工具
-
-
图片编辑器
-
-
PhotoShop
-
Sketch
-
-
版本管理
-
-
代码托管平台
-
代码项目版本控制工具
-
温馨提示: 由于作者水平有限,本章错漏缺点在所难免,希望读者批评指正,若有问题或建议请在文章末尾留下您宝贵的经验知识,或联系邮箱地址
[email protected] 或 关注公众号 [全栈工程师修炼指南] 留言。
本章完整原文地址:全栈之路-前端篇 | 第三讲.基础前置知识【前端标准与研发工具】学习笔记本章主要讲解前端技术标准以及发展历史,前端技术中有众多的开发标注,在后续的学习之中免不了打交道,所需我们简单熟悉了解下常见HTML、HTML5、CSS、JavaScript标准,最后在我们在前端开发中必备的如工具软件推荐。![]() https://mp.weixin.qq.com/s/JpM5PO2a3wZUeFcrzzN8bg
https://mp.weixin.qq.com/s/JpM5PO2a3wZUeFcrzzN8bg
0X00 前端标准与研发工具
8.行业标准
前端技术中有众多的开发标准,在后续的学习之中免不了打交道,此处我们简单熟悉了解下常见标准。
Web 1.0 / 2.0 / 3.0
随着互联网的范式不断迭代升级,从只有静态网页的Web1.0到用户直接交互的Web2.0,再到用户自主控制数据的Web3.0。
那Web 1.0、Web 2.0 和 Web 3.0之间有什么区别呢?
-
Web 1.0 :“只读”的信息展示平台
在 Web 1.0 时代,即从
1991 年到 2004 年,是万维网革命的第一阶段,通常称为只读网络。网站是信息性的,仅包含超链接在一起的静态内容,或者简单地说,没有CSS、动态链接、交互性(如登录用户、对博客文章的评论等)。此时我们作为一个普通的互联网用户,只能去看也就是read-only不能写。例如:新浪、网易、搜狐性门户站点,只能浏览查看后台管理员发布的文章。
而随着互联网发展,交互的方式也进步了,作为互联网普通用户,此时互联网不但可以读了而且还可读可写了,这就是web2.0。
-
Web 2.0 :“互动”的内容生产网络
在 Web 2.0 时代,从 2004 年至今,是万维网革命的第二阶段,通常称为读写网络。目前大家都都生活在Web 2.0时代,也离不开Web 2.0带来的便捷,此时社交网络包含许多在线工具和平台,人们可以在其中分享他们的观点、意见、想法和经验,它突出了用户生成的内容、可用性和最终用户的互操作性。
Web 2.0 应用程序倾向于与最终用户进行更多交互。因此,最终用户不仅是应用程序的用户,而且是工具的参与者。例如:新浪微博,你可以发表自己的微博;Facebook 你可以发表自己的动态;微信你可以发表自己的朋友圈等;以及博客站点提供与浏览者评论交流。
Web 2.0 的缺点:“中心”的单一化环境,在查看缺点之前,让我们先看看传统的 web2.0 应用程序是如何工作的。
如下图所示,客户端(用户)将向服务器发出 HTTP 请求,如果一切正确,它将将该网页作为响应发回。可以看到它有一个主要缺陷是所有数据都存储在由公司控制的集中式服务器上,Facebook、谷歌和 Twitter 等开始将用户数据存储在他们的服务器中,以便他们可以通过网络为我们提供更好的内容。这反过来又会使我们在他们的网站上停留的时间更长,从而为这些公司提供更多的广告收入。
这些公司最终开始将我们的信息出售给广告商,侵犯个人隐私外还在我们身上盈利!无疑这个是中心化的时代。
-
Web 3.0 :“去中心”的个性化环境
Web3.0 概念旨在创建一个去中心化但安全的互联网,人们可以在其中安全地交换金钱和信息,而无需中间商或大型科技公司。与将数据存储在单个数据库或云提供商中的 Web2.0 不同,Web3.0 应用程序要么在区块链上运行,要么在点对点节点(服务器)上运行。
采用去中心化的模式,用户的所有数据都是通过钱包/私钥来控制的,而这个时候,数据的所有权属于用户自己,而不是平台方。在web3.0中平台方变成了一个个DAPP,他们通过区块链上现有的基础协议和功能,来搭建属于自己的应用平台。比如在以太坊上智能合约使用EVM虚拟机,数据存储和交互使用swarm协议,信息的传递使用whisper协议,DAPP通过构建自己的激励代币ERC20 token来实现整个应用的激励,从而避免了作恶的可能性,也通过这种方式使得生态能够稳健运行。
简而言之,Web3.0将是一个不会依赖任何中心组织、完全由用户掌控的时代。它的到来将彻底打破现在科技巨头的垄断,改写当前数字经济的运行方式,并引发大量自下而上的创新。
关于从Web1.0-Web 3.0的变迁和概念特点,总结如下所示:
-
Web1.0:Yahoo、新浪和搜狐等,内容为主,少交互;
-
Web2.0:Facebook、微信和抖音等,关系为主,多交互;
-
Web3.0:区块链、物联网和人工智能等,数据为主,去信任去中介化的价值互联。
W3C/WHATWG
什么是W3C?
万维网联盟(外语缩写:W3C)创建于1994年,是Web技术领域最具权威和影响力的国际中立性技术标准机构, W3C标准定义了一个用于应用程序开发的开放式Web平台,该平台具有前所未有的潜力,使开发人员能够构建丰富的交互体验,由任何设备上都可以使用的海量数据存储提供支持,W3C制定这些技术规范和指南的过程旨在最大限度地达成对技术报告内容的共识,确保高技术和编辑质量,并获得W3C和更广泛社区的认可。
官网地址: https://www.w3.org/standards/
其中标准不是某一个标准,而是一系列标准的集合,网页主要由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior)。
即对应的标准也分三方面:
1.结构化标准语言包括:HTML、XHTML(可扩展超文本标记语言)、XML(可扩展标记语言)、HTML5标准、SVG (可缩放的矢量图形) 标准
2.表现标准语言包括: CSS(层叠样式表)标准
3.行为标准包括: DOM(文档对象模型)标准 / ECMAScript 标准 (ECMA-262)
参考地址: https://www.webstandards.org/learn/faq/
什么是WHATWG?
Web 超文本应用技术工作组 (WHATWG) 的组织于2004年成立,它是一个由四个主要的浏览器厂商(包括苹果、谷歌、微软、Mozilla)组成的行业组织。
该组的创建是由于 W3C 开发更现代的 HTML 标准的速度缓慢,并且计划将 HTML 转换成一个名为 XHTML 的变体(具有类似 XML 的结构),浏览器厂商不赞同这种做法,最终WHATWG 击败了W3C(万维网标准机构),赢得了 HTML 和 DOM 的控制权(标准)。
小小插曲: WHATWG(当时由来自苹果、Mozilla 和 Opera 的成员组成)认为,W3C 的领导层(还包括许多与浏览器无关的实体)并没有把 Web 开发社区的最大利益放在心上。
他们表示反对并开发了后来成为 HTML 5 标准的东西,在浏览器厂商的支持下,W3C 和 WHATWG 宣布,他们终于把他们的分歧放在一边,并签署了一份新的谅解备忘录,并且 W3C 正式批准将其作为 HTML Web 标准的下一个主要迭代。
根据这份新协议,W3C 正式发布未来的 HTML 和 DOM 标准,并支持 WHATWG,将控制权完全交还给浏览器厂商。取而代之,W3C 及其数百名成员将起草未来的 Web 标准需要包含什么特性的“建议”, 然后,WHATWG 将决定把哪些加入到他们的产品中。
当前由 WHATWG 维护的 HTML Living Standard 将成为 HTML 标准的官方版本, DOM Living Standard 也是如此。
WHATWG 和 W3C 的合作
由于认为有两个不同的 HTML 和 DOM 规范声称是规范性的信念通常对社区有害,并且将工作重新组合在一起的共同愿望,W3C 和 WHATWG 协商(部分)如下,如果感兴趣可参考下述链接:
-
W3C 和 WHATWG 在 WHATWG 存储库中协同处理 HTML 和 DOM,以生成标准和建议/审核草稿快照。
-
WHATWG 维护 HTML 和 DOM 标准。
-
W3C 直接在 WHATWG 存储库中促进社区工作(桥接社区,开发用例,提交问题,编写测试,调解问题解决方案)。
-
W3C 停止独立发布与 HTML 和 DOM 相关的指定规范列表,而是将 WHWWG 审核草案纳入 W3C 建议书。
参考来源:
-
WHATWG 击败 W3C,赢得 HTML 和 DOM 的控制权: https://www.infoq.cn/article/bsvFxt96DOh-SBZphBwJ
-
W3C 和 WHATWG 之间的谅解备忘录: https://www.w3.org/2019/04/WHATWG-W3C-MOU.html
HTML、HTML5、XHTML、XML
什么是HTML?
HTML(超文本标记语言 —— HyperText Markup Language)是构成 Web 世界的一砖一瓦, 它定义了网页内容的含义和结构。
其通常与CSS(层叠样式表)连用,他们两个是构建 Web 的核心技术。前者HTML提供页面的结构,后者CSS提供(视觉和听觉)布局。
什么是HTML5?
HTML5 是 (HyperText Markup Language 5) 的缩写,“HTML5”一词被广泛用作指代现代网络技术的流行语,HTML5 技术结合了 HTML4.01 的相关标准并革新,符合现代网络发展要求,它由不同的技术构成,其在互联网中得到了非常广泛的应用,HTML5中还结合了其他元素,对原有的功能进行调整和修改,针对视频、音频、图像、动画以及与设备的交互都进行了规范。
标准参考: https://html.spec.whatwg.org/multipage/ && https://www.w3.org/html/
HTML 历史版本
HTML 1.0 产生于1990年,1997年HTML4.0成为互联网标准, 2008年发布了HTML5它是互联网的下一代标准,2014年10月W3C发布了HTML5的最终版。
扩展:随着YouTube彻底抛弃了Flash,实现向HTML5的全面过渡,越来越多的网站平台都开始转向使用HTML5开发。
什么是XHTML?
XHTML是HTML的一个变体,它使用 XML的语法,可扩展标记语言。XHTML有所有相同的元素(对于段落等)作为 HTML 变体,但语法略有不同,
因为XHTML是一个XML应用程序,可以使用其他XML带有它的工具(例如 XSLT、 用于转换XML内容的语言)。
什么是XML?
XML(可扩展标记语言)是一种简单的基于文本的格式 用于表示结构化信息:文档、数据、 配置、账簿、交易、发票等等。它派生自一种较旧的标准格式,称为 SGML(ISO 8879),以便更适合Web使用。
其用途是共享结构化信息,在程序之间,人与人之间,计算机与人之间,两者兼而有之本地和跨网络。
标准参考: https://www.w3.org/standards/xml/
扩展参考
W3C HTML+CSS介绍: https://www.w3.org/standards/webdesign/htmlcss
WHATWG 发布的技术标准: https://spec.whatwg.org/
CSS 标准
什么是CSS?
CSS( Cascading Style Sheets , ——级联样式表)是描述结构化文档呈现的语言 (如 HTML 和 XML),包括颜色、布局和字体,它允许人们调整演示文稿 到不同类型的设备,例如 大屏幕、小屏幕或打印机。
CSS 独立于 HTML 和 可与任何基于 XML 的标记一起使用语言, HTML 与 CSS 的分离使得维护网站、共享变得更加容易,以及跨页面样式表和定制页面到不同的环境,当前最新版本为 CSS 3.0。
标准参考: https://www.w3.org/Style/CSS/
DOM 标准
什么是DOM?
DOM(Document Object Model——文档对象模型)是用来呈现以及与任意 HTML 或 XML 文档交互的 API。
DOM 是载入到浏览器中的文档模型,以节点树的形式来表现文档,每个节点代表文档的构成部分(例如:页面元素、字符串或注释等等)。
扩展知识
DOM 是万维网上使用最为广泛的 API 之一,因为它允许运行在浏览器中的代码访问文件中的节点并与之交互。节点可以被创建,移动或修改。事件监听器可以被添加到节点上并在给定事件发生时触发。
DOM 并不是天生就被规范好了的,它是浏览器开始实现JavaScript时才出现的。这个传统的 DOM 有时会被称为 DOM 0。现在WHATWG 维护 DOM 现存标准。
标准参考:https://dom.spec.whatwg.org/
SVG 标准
什么是SVG?
可缩放矢量图形(Scalable Vector Graphics,SVG)基于 XML 标记语言,用于描述二维的矢量图形。
能做什么?
SVG 作为一个基于文本的开放网络标准,SVG 能够优雅而简洁地渲染不同大小的图形,并和CSS、DOM、JavaScript 和 SMIL 等其他网络标准无缝衔接。本质上,SVG 相对于图像,就好比 HTML 相对于文本。
SVG和传统的点阵图像模式(如 JPEG 和 PNG)不同的是,SVG 格式提供的是矢量图,这意味着它的图像能够被无限放大而不失真或降低质量,并且可以方便地修改内容,无需图形编辑器。通过使用合适的库进行配合,SVG 文件甚至可以随时进行本地化。
当前 SVG 是由万维网联盟(W3C)自 1999 年开始开发的开放标准。
WebFonts 标准
什么是WebFonts?
WebFonts是一种技术,它使人们能够在Web上按需使用字体,而无需在操作系统中安装。W3C拥有通过HTML、CSS2和SVG下载字体的经验。直到最近,由于缺乏可互操作的字体格式,可下载字体在Web上并不常见。WebFonts计划通过创建一种行业支持的、开放的Web字体格式(称为“WOFF”)来解决这一问题。
JavaScript、EcmaScript 标准
什么是Javascript?
JavaScript(缩写:JS)是一门完备的动态编程语言。当应用于 HTML 文档时,可为网站提供动态交互特性。由布兰登·艾克(Brendan Eich,Mozilla 项目、Mozilla 基金会和 Mozilla 公司的联合创始人)发明。
JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式,完整的JS实现包含三个部分:ECMAScript,文档对象模型和浏览器对象模型。
除此之外,JavaScript 的流行程度,随着除浏览器外最流行的跨平台 JavaScript 运行环境——Node.js 平台的成功而大大提升。Node.js 使开发者可以在 PC 上使用 JavaScript 作为脚本语言以自动化处理和构建功能完备的 HTTP 和 Web Sockets (en-US) 服务器。
应用场景:
JavaScript 的应用场合极其广泛,简单到幻灯片、照片库、浮动布局和响应按钮点击,复杂到游戏、2D/3D 动画、大型数据库驱动程序等等。
JavaScript 相当简洁,却非常灵活。开发者们基于 JavaScript 核心编写了大量实用工具,可以使 开发工作事半功倍。
什么是EcmaScript?
JavaScript 和 JScript 与 ECMAScript 兼容,但包含超出 ECMAScript 的功能,简单的说ECMAScript有的JS都有。
由于发展初期,JavaScript的标准并未确定,同期有Netscape网景的JavaScript,微软的JScript和CEnvi的ScriptEase三足鼎立。直至1997年,在ECMA (欧洲计算机制造商协会-European Computer Manufacturers Association) 的协调下,由Netscape、Sun、微软、Borland组成的工作组确定统一标准ECMA-262,称之为ECMAScript,
EcmaScript 版本:ES5于2009年发布;ES6于2015年发布,也称ES2015;ES7于2016年发布,当前最新版为ECMAScript 7。
标准参考:
-
https://www.ecma-international.org/publications-and-standards/standards/
-
https://www.ecma-international.org/publications/standards/Ecma-262.htm
偷偷的告诉你哟?【极客全栈修炼】微信小程序已经上线了,
可直接在微信里面直接浏览博主博客了哟,后续将上线更多有趣的小工具。
温馨提示:
-
ECMA:读音类似“埃科妈”,是欧洲计算机制造商协会(European Computer Manufacturers Association)的简称,是一家国际性会员制度的信息和电信标准组织。
-
Ecma 国际:1994 年之后,由于 ECMA 组织的标准牵涉到很多其他国家,为了体现其国际性,更名为 Ecma 国际(Ecma International)。
-
ECMAScript:由 Ecma 国际在标准 ECMA-262 中定义的脚本语言规范, JavaScript 是 ECMA-262 标准的实现和扩展。
-
ECMA-262:Ecma 国际的标准,都会以 Ecma-Number 命名,ECMA-262 就是 ECMA 262 号标准,具体就是指 ECMAScript 遵照的标准。1996 年 11 月,网景公司将 JavaScript 提交给 Ecma 国际进行标准化, ECMA-262 的第一个版本于 1997 年 6 月被 Ecma 国际采纳。
温馨提示:虽然最常见的脚本语言ECMAscript(更广泛地称为JavaScript)是由Ecma开发的,但浏览器中提供的许多API都是由W3C定义的。例如,ECMAScript 规范并没有描述文档对象模型(DOM),该模型由 万维网联盟(W3C)制定。
小程序(MiniApp) 标准
什么是小程序?
MiniApp是一种新的移动应用程序格式,一种依赖于Web技术(特别是CSS和JavaScript)并与本机应用程序功能集成的混合解决方案。
超级应用程序是一个托管和支持其他应用程序(即小应用程序)的软件平台,通过使用平台的资源来执行它们。
应用场景&特点
MiniApps因其在一些超级应用程序上的使用而流行起来,因为它诞生了一些字符,有助于填补Web和本机之间的空白。
-
它无需安装。
-
多个 Web 视图以提高性能。
-
它提供了一些通过本机访问操作系统功能或数据的机制。
-
内容通常更值得信赖,因为应用程序需要由平台验证。
-
一个小应用可以分发到多个小应用平台(Web、本机应用程序,甚至操作系统),这些平台还提供小程序的入口,以确保用户可以轻松发现它。
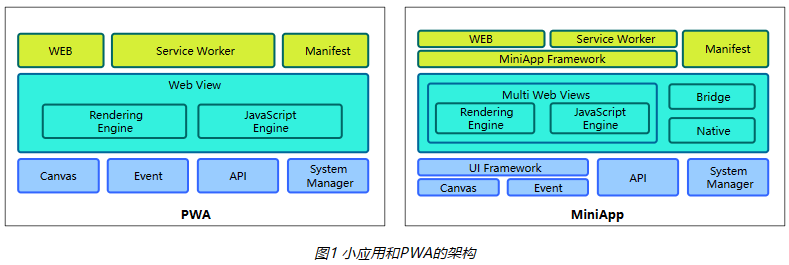
扩展学习:小应用并非旨在取代渐进式 Web 应用程序 (PWA)、本机应用程序或 Web。
其主要区别如下
-
PWA可以在浏览器中的几乎任何支持Web的环境中运行,而MiniApp绑定到特定平台或超级应用程序
-
分发机制的不同,MiniApps打包和独立,PWA的资源分布在网络上。
下表总结了其中一些差异:
| 特征 | 渐进式网络应用程序 | 小程序 |
|---|---|---|
| 源代码 | 标准标记语言 (HTML)、样式表 (CSS) 和脚本 (JavaScript)。 | HTML、CSS 和 JavaScript 的非标准方言 |
| 已部署格式 | Web资源(主要:HTML,CSS,JavaScript代码和WebAssembly模块) | HTML,CSS,JavaScript和其他资源打包在ZIP容器中。 |
| 包装 | 否。Web 上链接的资源。 | 是的。每个供应商不同的封装格式。 |
| 需要在 Web 服务器上托管文件 | 是的 | 不 |
| 免安装使用 | 是的,在浏览器中运行。 | 在超级应用或操作系统上运行。 |
| 使用独立图标安装 | 从浏览器或应用市场(可选) | 不 |
| 服务业 | 访问网络应用程序接口 | 访问非标准 Web API,包括某些系统本机 API |
标准参考: https://www.w3.org/TR/mini-app-white-paper/
9.研发工具
俗话说,工欲善其事必先利其器,作为一个前端开发者,必须要有适合自己的开发编辑器、浏览器调试器工具以及有一定的美工,图像处理功底,其次是了解学习在企业开发中协同开发最重要的代码版本管理相关工具。
开发编辑器
由于市场上开发工具很多,此处作者介绍最常用的几款前端开发工具(PS:当然也可以使用其做其他编程开发)。
Visual Studio Code (首选)
Visual Studio Code,简称VS code,是微软公司开发的一款轻量级的开发工具,它是基于开源构建即免费自由,支持市场上众多开发语言,包括但不限于(Java、Go、Javascript、Python、C++、C#)等。
其特点如下:
-
开源,免费。
-
智能提示,借助 IntelliSense 超越语法突出显示和自动完成功能,它提供基于变量类型、函数定义和导入模块的智能补全功能。
-
调试功能强大,启动或附加到正在运行的应用,并使用断点、调用堆栈和交互式控制台进行调试。
-
内置 Git 命令,查看差异、暂存文件并直接从编辑器进行提交。
-
可扩展和可定制,市场应用上有众多强大的插件,实现编辑器功能增强。
-
自信而轻松地进行部署,借助 Microsoft Azure,您可以部署和托管React,Angular,Vue,Node,Python(以及更多!)站点,存储和查询关系和基于文档的数据,并使用无服务器计算进行扩展。(当然也能借助插件实现其他云服务器部署)
-
跨平台,其支持Windows、Linux、以及苹果 MacOS 系统上运行。
VS 官网(下载递增)地址: https://code.visualstudio.com/
Github 项目地址: https://github.com/Microsoft/vscode
温馨提示:Visual Studio Code 编辑器常规配置以及常用插件可以参考此篇文章 【 https://blog.weiyigeek.top/2019/3-8-375.html#1-Visual-Studio-Code-编辑器 】
Sublime Text
Sublime Text 是一个轻量、简洁、高效、跨平台的编辑器, 当前版本为 Sublime Text 4
其特色功能如下:
-
良好的扩展功能,官方称之为安装包 (Package)。
-
右边没有滚动条,取而代之的是代码缩略图,这个功能非常赞
-
强大的快捷命令 “可以实时搜索到相应的命令、选项、snippet 和 syntex, 按下回车就可以直接执行,减少了查找的麻烦。”
-
即时的文件切换。
-
随心所欲的跳转到任意文件的任意位置。
-
多重选择 (Multi-Selection) 功能允许在页面中同时存在多个光标。
-
支持 VIM 模式
-
支持宏,简单地说就是把操作录制下来或者自己编写命令,然后播放刚才录制的操作或者命令。
-
支持GPU渲染, 它可以在Linux、Mac和Windows上使用GPU渲染界面
官网地址: https://www.sublimetext.com/
WebStorm
WebStorm 最聪明的JavaScript IDE,是由JetBrains公司推出,WebStorm 是一个适用于 JavaScript 和相关技术的集成开发环境。类似于其他 JetBrains IDE,它也会使您的开发体验更有趣,自动执行常规工作并帮助您轻松处理复杂任务,有30天试用期限,或者免费的教育版本。它可以轻松进行 JavaScript 开发:
-
代码检测,更可靠和更易于维护的代码。
-
享受高效的编码,得益于 JavaScript 开发所需的全部功能开箱即用,您可以直接开始编码
-
减轻处理复杂任务的压力,WebStorm 将简化这些和其他具有挑战性的任务,以便您专注于大局。
其特色功能如下:
-
专门针对 JavaScript 打造: 无论您是使用 JS、TS、React、Vue、Angular、Node.js、HTML 还是各种样式表,WebStorm 都能满足您的需求。
-
最智能的编辑器: 自动补全代码、检测错误和冗余并提供修复建议,以及帮助您安全地重构代码。
-
内建开发者工具: 使用 WebStorm 调试和测试您的客户端和 Node.js 应用,并利用版本控制。充分使用 linter、构建工具、终端和 HTTP 客户端,这些均已经与 IDE 集成。
-
快速导航和搜索: 查找文件、类或符号,并在一个地方查看所有匹配条目。只需点击几次,即可跳到任何函数、方法、变量、组件或类的定义,并找到其用法。
-
高效的团队合作: 共享您的项目配置,包括代码样式设置,并高效使用 Git 和 GitHub。
-
可自定义环境: 体验各种主题和插件等,根据您的喜好定制 WebStorm 的外观。保存您的自定义设置并在 WebStorm 的不同实例之间共享。
Webstorm 官网地址: https://www.jetbrains.com/webstorm/
Webstorm 中文官网地址: https://www.jetbrains.com.cn/webstorm/
温馨提示: JetBrains 系列IDE实在是太强大了,几乎涵盖到市场中常见热门的编程开发语言,包括Java、PHP、Ruby、Python、JavaScript、Kotlin、Objective-C 以及 .NET,都可以用 JetBrains 系列的IDE编辑器实现,例如 Python 开发的Pycharm IDE。
温馨提示: 当然上述这些 IDE 编辑器需要收费激活,但是 JetBrains 提供教育认证,如果你是高校的学生或者认证,都可以通过 JetBrains 教育优惠认证来免费使用 JetBrains 全家桶。操作流程可以参考【 https://blog.weiyigeek.top/2019/3-8-527.html#1-教育邮箱免费激活-JetBrains-全家桶(学生-amp-教师认证) 】
程序调试预览
前端开发中免不了进行调试预览,通过一些好的调试工具可以让您的开发找Bugs,事半功倍!
浏览器调试工具
FireBug
介绍:Firebug是网页浏览器 Mozilla Firefox 下的一款开发类扩展,现属于Firefox的五星级强力推荐扩展之一。它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。Firebug如同一把精巧的瑞士军刀,从各个不同的角度剖析Web页面内部的细节层面,给Web开发者带来很大的便利。
如何打开 FireBug ?
首先,你肯定需要安装最新版本的 Mozilla Firefox (火狐浏览器),http://www.firefox.com.cn/ 。
其次,菜单栏【工具】-> 【浏览器工具】 -> 【Web开发者工具】 或者直接快捷键 【Ctrl+Shift+I】或者【F12】打开。
最后,打开后如下图所示。
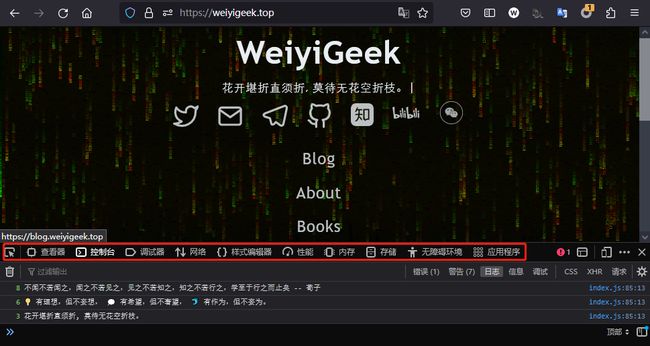
Chrome DevTools
想必接触过开发的看友,必然知道Google浏览器吧,此Chrome开发者工具,也是前端开发者必备之一。
如何打开 Chrome DevTools ?
首先,你肯定需要安装最新版本的 Google Chrome (google浏览器),https://www.google.cn/chrome/ 。
其次,右边【自定义及控制Google chrome】-> 【更多工具】 -> 【Web开发者工具】 或者直接快捷键 【Ctrl+Shift+I】或者【F12】打开。
最后,打开后如下图所示。
本地服务
-
file:// : 本地在没有Web容器服务时,可以直接通过浏览器访问本地静态文件进行调试,例如,
file:///E:/githubProject/WeiyiGeek/index.html -
http:// : 本地如果有Web容器服务(SimpleHTTPServer、nginx、Tomcat、httpd)可以直接通过服务监听端口访问,此处我结合VS浏览器的
Live Server插件实现前端页面自动更改。
# - python 环境下快速启动http环境
# Python2
python -m SimpleHTTPServer 8080
# python3
python3 -m http.server -p 8080
# - PHP 环境下快速启动http环境
exec php -S 0:8081 index.html在线服务
-
CodePen : CodePen 是构建、测试和发现前端代码的最佳场所,CodePen 是面向前端设计人员和开发人员的社交开发环境。构建和部署网站,展示您的工作,构建测试用例以学习和调试,并寻找灵感。
简单的说就是在线实时预览,调试前端代码编写效果。
项目地址: https://codepen.io/features/
代码预览: https://codepen.io/pen/
-
JSFiddle : 它是一个Web开发人员的练习场,可在线即时编辑和测试 HTML、CSS、JavaScript代码片段(PS: 与 CodePen 差不多)。
代码预览: jsfiddle.net
网络调试
网络调试也是在前端开发中必不可少的,例如前后端项目,通常会请求后端提供的API接口,前端接收返回的响应数据(json、xml),然后返回给前台进行展示。
我们使用网络调试来查看http请求以及(cors)请求是否得到正常的响应,以便快速开发。
-
hosts、Switchhosts : 通常用于解析测试环境的域名与开发服务器IP对应关系,例如本地将 demo.weiyigeek.top 域名解析到 192.168.16.222
# Windows
notepad C:\Windows\System32\drivers\etc\hosts
192.168.16.222 demo.weiyigeek.top
# Linux
tee -a /etc/hosts <<'EOF'
192.168.16.222 demo.weiyigeek.top
EOF-
Debugging Proxy、Charles : Charles是一个HTTP代理/HTTP监视器/反向代理,使开发人员能够查看其机器和Internet之间的所有HTTP和SSL / HTTPS流量。这包括请求、响应和 HTTP 标头(包含 Cookie 和缓存信息)。
-
wireshark: Wireshark 是当前最重要和广泛使用的网络协议分析器,它可以让您看到您的微观层面的网络,即分析网络协议以及验证数据传输过程,在网络工程中它是必备的。
Wireshark具有丰富的功能集,其中包括 以后:
-
对数百个协议进行深入检查,并添加更多协议 时间
-
实时捕获和离线分析
-
标准三窗格数据包浏览器
-
多平台:运行在Windows,Linux,macOS,Solaris,FreeBSD, NetBSD和许多其他人
-
捕获的网络数据可以通过GUI或TTY模式浏览 夏克实用程序
-
业内最强大的显示过滤器
-
丰富的网络语音分析
-
读/写许多不同的捕获文件格式:tcpdump(libpcap), Pcap NG, 弹射器 DCT2000, 思科安全 IDS iplog, 微软网络 监视器,网络通用嗅探器®(压缩和未压缩), Sniffer® Pro和NetXray®,Network Instruments Observer,NetScreen Snoop, Novell LANalyzer, RADCOM WAN/LAN ANALYZER, Shomiti/Finisar 测量员, 泰克 K12xx, 视觉网络视觉正常运行时间, WildPackets EtherPeek/TokenPeek/AiroPeek等
-
使用gzip压缩的捕获文件可以即时解压缩
-
实时数据可以从以太网、IEEE 802.11、PPP/HDLC、ATM 读取。蓝牙、USB、令牌环、帧中继、FDDI 等(取决于 在您的平台上)
-
解密支持许多协议,包括IPsec,ISAKMP, Kerberos、SNMPv3、SSL/TLS、WEP 和 WPA/WPA2
-
着色规则可以应用于数据包列表,以便快速, 直观的分析
-
输出可以导出为 XML、PostScript®、CSV 或纯文本
-
图片编辑器
前端除了代码的开发调试,对于全栈当然也涉及到图片美工,我们需要针对下述流行的图像处理软件进行学习了解,方便在后续前端开发时有图像处理时可以快速响应,以及在开发时提供排版、配色方面的基础知识储备。
PhotoShop
描述: PhotoShop 是由 Adobe 公司推出的一款图像处理专业软件,它可以进行图像修建、颜色(调色)、磨皮、背景消除、动画等方面的处理,实际上最新版本它也可以进行视频图像处理。
Photoshop 2022 软件在 Windows 操作系统上安装最低要求:
操作系统: Windows10 64位(版本20H2)或后;LTSC版本都不支持
多核英特尔®或AMD处理(64位)、
8G RAM
1.5GB GPU
分辨率 1280x800
硬盘 20GB的可用硬盘空间
官网地址: https://www.adobe.com/products/photoshop.html
学习指南: https://helpx.adobe.com/photoshop/user-guide.html
Sketch
描述: 它是一个Mac应用程序,供设计师创建,组队,原型等等,供其他人浏览、提供反馈、检查和切换— 在任何浏览器中。
借助周到的功能,使日常任务变得简单,以及不会中断流程的直观界面,他可以完成网站、成型、图标、应用程序、符号以及插图和设计系统方面的设计。
主要功能:
-
强大的矢量编辑
-
简单、直观的原型设计
-
共享库,样式和组件
-
控制颜色配置文件
-
变量和OpenType字体支持
-
可重复使用的设计模板
-
单人或者实时协同设计
-
储存和同步你的工作
官网地址: https://www.sketch.com/
版本管理
此小节将讲解代码版本管理(分为集中式、分布式),它是在程序开发中非常重要的一环,方便代码更新迭代,协同开放,快速回滚,其目的是帮助开发者/团队/企业更好地管理代码,让软件研发更高效。
代码托管平台
描述:当前常用的Git代码托管平台有Github(已被微软收购)、Gitlab (社区版本企业私有化部署)、bitbucket、Gitee 码云、coding.net。
-
Github : 全世界最大的代码托管平台,想必大家都有耳闻,此处我就不详细介绍了,官网地址: https://github.com
-
Gitlab : 支持无限的公有项目和私有项目,社区版本支持在企业内部离线部署,官网地址:https://about.gitlab.com
-
Bitbucket : 类似于Github的免费代码托管空间,其免费支持5个开发成员的团队创建无限私有代码托管库,官网地址: https://bitbucket.org
-
Gitee 码云: 国内企业级 DevOps 研发管理平台,官网地址: https://gitee.com
-
coding.net: 国内腾讯云推出的代码托管平台,可以直接将代码部署到腾讯云服务器上非常方便,其次功能与开源中国相似,同样一个账号最多可以创建1000个项目,也支持任务的创建等,官网地址: coding.net
代码项目版本控制工具
描述:前面我们提高过版本管理控制工具主要分为两种,集中式管理与分布式管理,其分部对应了SVN(一些传统企业还在用)与GIT(主流)
那什么是版本控制系统?
答:使用版本控制系统通常还意味着自动帮我记录每次文件的改动,还可以让同事协作编辑,就算你胡来搞砸了整个项目,把文件改的改,删的删,你也可以轻松恢复到原先的样子。这样你就结束了手动管理多个“版本”的史前时代,进入到版本控制的20世纪。
Git (推荐)
Git是目前世界上最先进的分布式版本控制系统(没有之一),用于敏捷高效地处理任何或小或大的项目是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。
Git与常用的版本控制工具 CVS, Subversion 等不同,它采用了分布式版本库的方式,不必服务器端软件支持。
官网地址: https://git-scm.com/
温馨提示: 此处对于Git不熟悉的朋友,可以参考博主的 Git学习之路 【 https://blog.weiyigeek.top/2018/1-1-1.html#Git学习之路汇总 】
SVN
Apache Subversion 通常被缩写成 SVN,是一个开源的中心服务器版本控制系統,Subversion 在 2000 年由 CollabNet Inc 开发,现在发展成为 Apache 软件基金会的一个项目,同样是一个丰富的开发者和用户社区的一部分(现在基本已经被git取代);
为什么要使用SVN?
答:程序员在编写程序的过程中,每个程序员都会生成很多不同的版本,这就需要程序员有效的管理代码,在需要的时候可以迅速,准确取出相应的版本。而这些数据是放置在一个中央资料档案库(repository) 中,这个档案库很像一个普通的文件服务器, 不过它会记住每一次文件的变动;这样您才能把档案恢复到旧的版本, 或是浏览文件的变动历史。
官网地址: https://git-scm.com/
温馨提示: 此处需要快速上手体验的SVN的朋友,可以参考博主的 SVN入门安装配置与使用,【 https://blog.weiyigeek.top/2019/3-8-371.html 】
亲,文章就要看完了,不关注一下作者吗?
Q: 为什么不选择SVN而选择GIT
答:说到这里不得不提到集中式vs分布式的分别对比;
Linus一直痛恨的CVS、SVN都是集中式的版本控制系统(Centralized Version Control Systems,简称 CVCS ),而Git、BitKeeper、Mercurial和Bazaar是分布式版本控制系统;
-
集中式版本控制系统
CVS(是一个C/S系统,是一个常用的代码版本控制软件,主要在开源软件管理中使用,与它相类似的代码版本控制软件有subversion)作为最早的开源而且免费的集中式版本控制系统。由于CVS自身设计的问题,会造成提交文件不完整,版本库莫名其妙损坏的情况。同样是开源而且免费的SVN修正了CVS的一些稳定性问题,是目前用得最多的集中式版本库控制系统。
除了免费的外,还有收费的集中式版本控制系统,比如IBM的ClearCase(以前是Rational公司的,被IBM收购了),特点是安装比Windows还大,运行比蜗牛还慢,能用ClearCase的一般是世界500强,他们有个共同的特点是财大气粗,或者人傻钱多。
微软自己也有一个集中式版本控制系统叫VSS,集成在Visual Studio中。由于其反人类的设计,连微软自己都不好意思用了。
-
分布式版本控制系统
除了Git以及促使Git诞生的BitKeeper外,还有类似Git的Mercurial和Bazaar等。这些分布式版本控制系统各有特点,但最快、最简单也最流行的依然是Git!
Q: 集中式和分布式版本控制系统有什么区别呢?
Git 不仅仅是个版本控制系统,它也是个内容管理系统(CMS),工作管理系统等, 如果你熟悉使用SVN也是可以的,但是在企业开发中大多是使用Git,此时你需要做一定的思想转换,来适应 Git 提供的一些概念和特征。
先说集中式版本控制系统,版本库是集中存放在中央服务器的,而干活的时候,用的都是自己的电脑,所以要先从中央服务器取得最新的版本,然后开始干活,干完活了,再把自己的活推送给中央服务器。
比如:中央服务器就好比是一个图书馆,你要改一本书,必须先从图书馆借出来,然后回到家自己改,改完了再放回图书馆。
所以说,集中式版本控制系统最大的毛病就是必须联网才能工作,如果在局域网内还好,带宽够大,速度够快,可如果在互联网上,遇到网速慢的话,可能提交一个10M的文件就需要5分钟,这还不得把人给憋死啊。
本章节学习至此就要完毕了,请期待作者的下一章节HTML标签学习总结文章。
原文地址: https://blog.weiyigeek.top/2023/2-15-712.html
本文至此完毕,更多技术文章,尽情等待下篇好文!
如果此篇文章对你有帮助,请你将它分享给更多的人
![]() 学习书籍推荐 往期发布文章
学习书籍推荐 往期发布文章 ![]()
大神之路-起始篇 | 第18章.计算机科学导论之【数据安全与人工智能】学习笔记
持续集成案例之使用Docker运行自构建Jenkins的Agent镜像固定工作节点实践(分享企业项目流水线代码)
记一次由于外部K8S集群证书到期导致Jenkins无法生成动态agent节点错误解决(入坑出坑)
运维案例之记一次Kubernetes集群证书过期或延期操作处理实践指南(干货分享)
网站首页被篡改? 看我使用PhantomJS利器实现网站自动监控修改并截图发送企业微信预警
![]()
长按(扫描)二维码 获取更多渠道哟!
点击【"阅读原文"】获取更多有趣的知识!