【ASP.NET Step by STep】之九 Master/Detail Filtering Across Two Pages 之十 Master/Detail Using a Selectable Master GridView with a Details DetailView
跨页面的Navigation,一个Supplier List页面,一个ProductsForSupplier页面
1. 给Supplier List页面Gridview添加一个HyperLinkField
注意设置它的
DataNavigateUrlFields为SupplierID(实质)
DataTextField为CompanyName(表现)
DataNavigateUrlFormateString为ProductsforSupplierID.aspx?SupplierID={0} 这个{0}就是上面设置的DataNavigateUrlFields的SupplierID
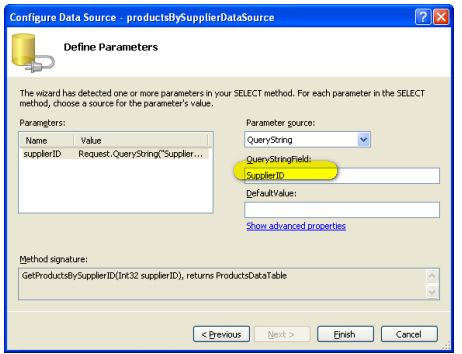
2. ProductsForSupplier页面设置Products Gridview的数据源
注意选择的方法为GetProductsBySupplierID(supplierID)
supplierID 参数源为QueryString 并在QueryStringField文本框中输入查询字符串值的名称(SupplierID). 这两个红色SupplierID要一致
之十 Master/Detail Using a Selectable Master GridView with a Details DetailView
使Gridview选中行底色变为黄色
1. Styles.css中定义一个新的CSS类并命名为SelectedRowStyle.
.SelectedRowStyle{ background-color: Yellow;}
2. DataWebControls 主题下的GridView.skin外观文件增加:
<SelectedRowStyle CssClass="SelectedRowStyle" />
增加一个DetailsView, 配置使用ProductsBLL类的GetProductByProductID(productID)方法.
productID的参数源选择GridView控件。
那么在GridView中Select一行后,参数是怎么传递的?
答案:
GridView的DataKeyNames属性唯一的指定了绑定的Fields,一般是主键就够了,这里是ProductID,(当然是可以指定多个的)
点击Select button,触发PostBack, GridView的SelectedRow property更新,
GridView的SelectedIndex, SelectedValue, and SelectedDataKey更新
SelectedIndex顾名思义返回Index
SelectedValue返回选中行的DataKeyNames第一个键值
SelectedDataKey返回the selected row's DataKey object, 这个对象是包括对应行所有fields的
GridView的SelectedValue属性返回选中行的第一个数据键值,因此把GridView的DataKeyNames属性设置为ProductID, 这样选中行的ProductID就可以通过SelectedValue属性返回了.