.net6 项目Docke容器化打包部署
1.在项目添加Dockerfile文件,右键项目选择添加,选择Docker支持
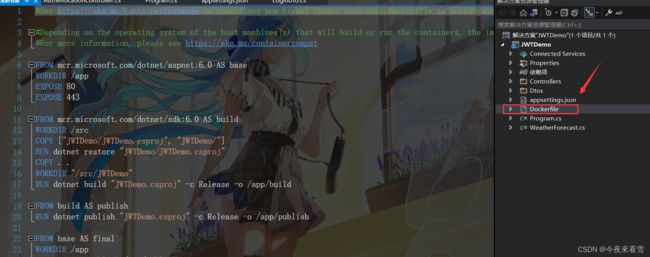
2. 修改Dockerfile文件,第一步添加成功后,项目自动生成一个Dockerfile文件,就是图下这个文件
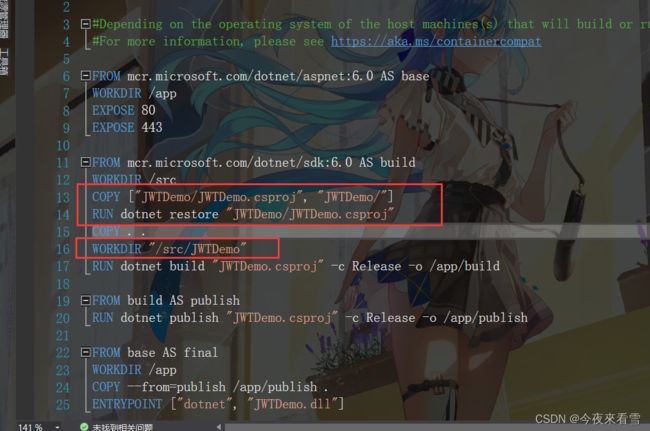
2.1修改Dockerfile文件内容,我们主要修改文件内容涉及到的路径,因为我们Dockerfile文件已经在项目路径下了,我们需要把一些不必要的路径替换掉
下面这几个路径改前
COPY ["JWTDemo/JWTDemo.csproj", "JWTDemo/"]
RUN dotnet restore "JWTDemo/JWTDemo.csproj"
COPY . .
WORKDIR "/src/JWTDemo"
改成
COPY ["JWTDemo.csproj", "./"]
RUN dotnet restore "./JWTDemo.csproj"
COPY . .
WORKDIR "/src/."
2.2 Dockerfile代码解析说明,我们分几个阶段解析
第一阶段:
添加一个基于asp.net6.0的镜像,命名为base,切换工作目录下,设置对外端口为80和443
#添加一个基于asp.net6.0的镜像,命名为base
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app #切换工作目录下
EXPOSE 80 #设置对外端口为80和443
EXPOSE 443
第二阶段
#我们将会拉取.net镜像的.net core6.0的sdk 來构建我们这个项目,命名为build
#我们将会拉取.net镜像的.net core6.0的sdk 來构建我们这个项目,命名为build
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["JWTDemo.csproj", "./"]
RUN dotnet restore "./JWTDemo.csproj"
COPY . .
WORKDIR "/src/."
RUN dotnet build "JWTDemo.csproj" -c Release -o /app/build
第三阶段
项目构建完成后我们需要打包发布,所以我们继续使用.net core6.0的sdk來发布,也就是上面命名的build,生成可执行的dll文件
#项目构建完成后我们需要打包发布,所以我们继续使用.net core6.0的sdk來发布,也就是上面命名的build,生成可执行的dll文件
FROM build AS publish
RUN dotnet publish "JWTDemo.csproj" -c Release -o /app/publish
第四阶段
我们将会切换会第一阶段的base镜像,然后我们将会使用COPY命令把构建发布完成的所有文件都复制到工作目录,最后给Docker设置一个启动点,通过我们的dotnet命令启动我们的项目
#我们将会切换会第一阶段的base镜像,然后我们将会使用COPY命令把构建发布完成的所有文件都复制到工作目录,最后给Docker设置一个启动点,通过我们的dotnet命令启动我们的项目
FROM base AS final #切换会第一阶段的base镜像
WORKDIR /app #切换到工作目录
COPY --from=publish /app/publish . #使用COPY命令把构建发布完成的所有文件都复制到工作目录
ENTRYPOINT ["dotnet", "JWTDemo.dll"] #给Docker设置一个启动点,通过我们的dotnet命令启动我们的项目
下面为Dockerfile全部代码加注释
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
#Depending on the operating system of the host machines(s) that will build or run the containers, the image specified in the FROM statement may need to be changed.
#For more information, please see https://aka.ms/containercompat
#添加一个基于asp.net6.0的镜像,命名为base
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app #切换工作目录下
EXPOSE 80 #设置对外端口为80和443
EXPOSE 443
#我们将会拉取.net镜像的.net core6.0的sdk 來构建我们这个项目,命名为build
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["JWTDemo.csproj", "./"]
RUN dotnet restore "./JWTDemo.csproj"
COPY . .
WORKDIR "/src/."
RUN dotnet build "JWTDemo.csproj" -c Release -o /app/build
#项目构建完成后我们需要打包发布,所以我们继续使用.net core6.0的sdk來发布,也就是上面命名的build,生成可执行的dll文件
FROM build AS publish
RUN dotnet publish "JWTDemo.csproj" -c Release -o /app/publish
#我们将会切换会第一阶段的base镜像,然后我们将会使用COPY命令把构建发布完成的所有文件都复制到工作目录,最后给Docker设置一个启动点,通过我们的dotnet命令启动我们的项目
FROM base AS final #切换会第一阶段的base镜像
WORKDIR /app #切换到工作目录
COPY --from=publish /app/publish . #使用COPY命令把构建发布完成的所有文件都复制到工作目录
ENTRYPOINT ["dotnet", "JWTDemo.dll"] #给Docker设置一个启动点,通过我们的dotnet命令启动我们的项目
3. 开始部署,构造镜像,启动容器
3.1cmd进入项目路径下,跟Dockerfile文件同一路径,这样构建镜像才能读取到
3.2 控制台输入docker build命令來构建镜像
JWTDemo是镜像名称,可自定义,记住结尾有一个.
docker build -t jwtdemo.
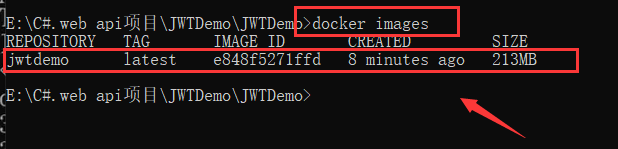
点击回车,开始构建镜像,构建完成后我们可以用docker images查看所有镜像命令,查看是否构建成功

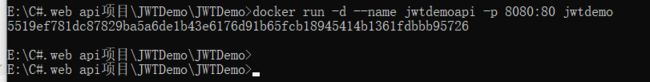
3.3 容器化镜像,启动,在cmd用下面命令启动
jwtdemoapi 是容器名称
jwtdemo是绑定的镜像名称
8080是对外暴露的端口
80是docker内部绑定的端口
docker run -d --name jwtdemoapi -p 8080:80 jwtdemo
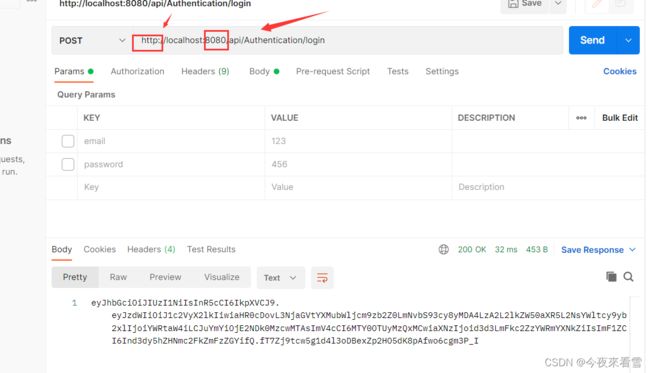
4.测试接口,记得改成http,端口改成我们刚才启动容器向外暴露的8080端口

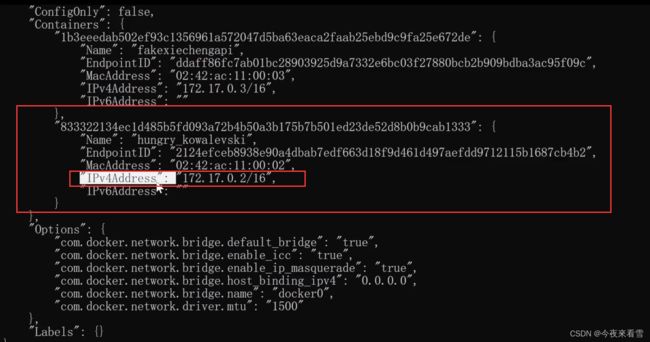
如果需要连接本地的数据库的话,现在docker查询在docker里面数据库的ip地址,控制台输入命令回车
docker inspect bridge
找到数据库容器运行的IPv4Address地址,里面Name就是你在docker运行数据库时取的名称,ip复制替换到你的数据库连接字符串里面