腾讯云Ubuntu server 16.04.1LTS64位部署python3+Flask+nginx+uwsgi+MySQL5.7网站——完整小白教程
目录
一、相关背景
1.1 一点碎碎念
1.2 准备工作
1.3 简单说明
二、服务器部署
2.1 设置用户名与密码
2.2 配置安全组
2.3 登录服务器
2.3.1 方法一:腾讯云登录
2.3.2 方法二:ssh登录
2.4 配置服务器环境
2.4.1 获取root权限
2.4.2 安装python3-pip、python3-dev、nginx、uwsgi、flask
2.5 WinSCP上传网站文件
2.5.1 配置WinSCP
2.5.2 上传文件
2.6 安装python的库文件
2.7 MySQL的安装与初始化
2.7.1 数据库初始化方法一:命令行
2.7.2 数据库初始化方法二:使用manage.py进行初始化
2.8 运行服务器!
2.9 打开网站
2.10 更新与重启
三、一点总结与感叹
一、相关背景
1.1 一点碎碎念
相信大家做网站开发都会有个想法,就是把自己的网站真正部署到网络上,让别人能够像访问其他网站一样访问自己的网站。在没有云服务之前,我们可能还需要搭建自己的服务器才能做到,但现在各种云服务的兴起,让我们能够不用管太多底层实现细节,就能将自己的网站部署到服务器上,可以说方便之极。但就算是这样,通过云部署仍然有许多的坑,之前在网上找了很多教程,但是都不太完善,终于七拼八凑地把这个给部署流程给走通,现在把这整个的能够走通的流程整理出来,希望做完网站开发的同学也能将自己的网站分享链接给别人使用。教程有点长,但是只要你一步一步跟着做,基本上都能实现的,开始可能会觉得有点乱,不过多做几遍就清晰了,我在这里也尽量写的清晰点,希望你能一次成功!
1.2 准备工作
项目说明:开发的网站使用的是python3.6/3.5+flask+MYSQL5.6/5.7。如果没有你还没有项目,可以使用我提供的一个简单的小项目,这个项目仅仅实现了登录,注册,和首页界面,不过麻雀虽小五脏俱全,你可以在这个基础上不断完善修改。下载地址为:简单的flask程序
任务需求:将开发完成后的网站部署到服务器上,并能通过外网访问。一般是使用IP+端口号访问,如果有域名可以进行DNS解析后,使用域名登录,这个后面会讲。
服务器准备:申请一个腾讯云Ubuntu server 16.04.1LTS64的服务器,申请教程可以在腾讯云上找到,按照正常流程申请就行,如果是学生的话可以申请个免费试用的版本,另外请记好你设置的密码,这个在后面会用到。
本地电脑准备的软件:【navicat150_mysql_cs_x64.exe】用于连接远程服务器的数据库。【WinSCP_5.17.7_Setup.exe】用于连接服务器进行文件上传。两个软件都是非必须的,但是使用这两个会使得各种操作比较简单,所以本教程会直接使用这两个软件进行操作。软件的安装我这里不会赘述,如果安装不了,建议取关。软件下载地址:Navicat15下载安装地址;Navicat备用下载地址;WinSCP下载地址;WinSCp备用下载地址。
1.3 简单说明
请在部署之前做好上面的工作,我会在教程里面默认你是已经完成的了。为了你能走通所有的流程,请尽量把所有的软件、系统、python库的版本跟我的一致,因为可能会出现一些未知错误。另外我会主要讲具体如何实现,至于其内部的原理,由于能力有限,我能说的就会说明,没有说明的,大家可以评论区讨论交流。请大家有相关问题都可以在评论区交流,我也会不断完善本教程的。
二、服务器部署
2.1 设置用户名与密码
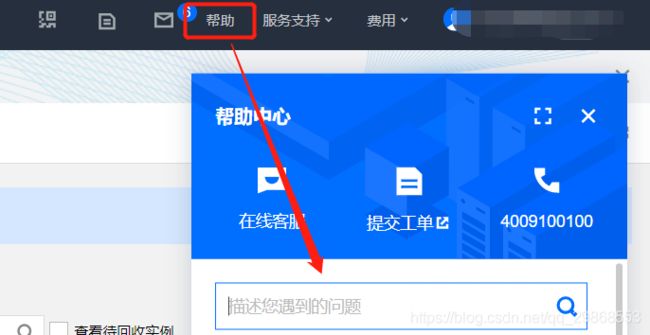
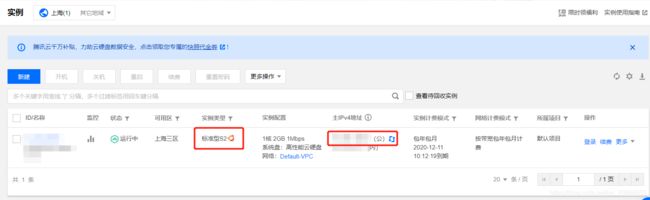
当我们申请了一个服务器时,会让我们设置用户名和密码,这两个要都记清楚,如果不知道可以在腾讯的支持文档中找到方法(在线帮助文档:),后面我们要使用这个进行登录进服务器,创建成功后可以在腾云的控制台找到我们申请的服务器。如下图所示,注意安装的系统要是Ubuntu server 16.04.1LTS64,如果不是请重装一下系统,重装系统时会让你设置用户名和密码。其中第二红框的(公)对应的ip地址就是我们后面要用来登录的ip地址(后面使用Sever_IP替代),这个也需要记一下,后面会经常使用。
2.2 配置安全组
开始登录服务器之前,先进行服务器的安全组规则设置,开通需要的入站规则和出站规则,特别是用到了哪个端口号,就需要开通哪个端口如:8080;mysql的3306等端口,需要打开的都打开,这样才能更加方便使用。配置安全组也可以在腾讯云的教程上找到。使用一键放通即可:
2.3 登录服务器
2.3.1 方法一:腾讯云登录
登录服务器有两种方式,一个是使用腾讯云自带的登录方式进入,直接输入之前的用户名和密码就行。这种方式比较复杂,既需要打开浏览器,还需要在登录时认证,麻烦的狠,我一般都是使用第二种ssh方法登录。
2.3.2 方法二:ssh登录
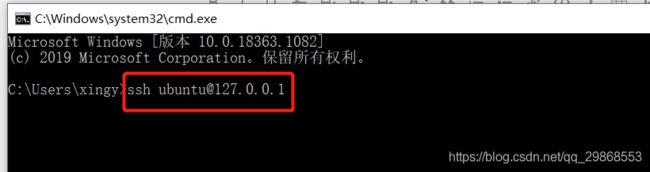
第二种方法是使用windows的cmd终端(或者使用Windows PowerShell也可),使用【ssh <用户名>@<Sever_IP>】的方式进行登录,如下所示,后面会让你输入密码,第一次会提醒你一些东西,输入yes即可。
登录成功的界面会如下所示:
2.4 配置服务器环境
可以说进行到这里基本上就完成了三分之一的工作了!剩下的就是几行代码的事情了!无论你是使用何种方式的登录的服务器,后面进行的操作基本上都一致了。
2.4.1 获取root权限
为了让我们在操作的过程中不受权限的限制,所以建议每次进去系统时,首先都进入root权限,后面如果我们的程序需要在系统中写入文件时更是需要使用root权限。
如果是第一次进入root,很可能会密码不正确,这时需要修改密码,输入命令:
sudo passwd root然后输入两次密码即可重置密码,然后再进入root权限,这里修改root密码,只需要在第一次登录时执行一次即可,后面再使用时直接用新设置的密码就行,我一般都是和登录密码设置的一样,这样方便记录。
进入root权限很简单,输入如下命令即可,会让你再次输入密码。密码正确后就可以看到在命令行的最前面出现root标记,证明你此刻就在root权限下,后面我们所有的操作都会在root权限下进行。
su root2.4.2 安装python3-pip、python3-dev、nginx、uwsgi、flask
这个服务器默认会给安装python3.5,所以我们不用再去进行安装了,但它没有安装pip,因此需要先进行安装pip。
python3-dev是用于支持nginx的支持,nginx为开源的web服务器,为wsgi服务器提供反向代理,而wsgi用来与flask程序进行交互,相关原理与细节这里不细讲,有兴趣的可以去看nginx、wsgi与flask的关系,后期我也会整理一份比较详细的梳理。这里大家就直接跟着输入命令行即可:
sudo apt-get update
sudo apt-get install python3-pip python3-dev nginx
pip3 install --upgrade pip
pip3 install uwsgi flask好说了这么多,其实也就几行代码的事情,现在你可以直接再你的浏览器里输入最开始的Sever_IP,应该就能看到ngin的欢迎界面了!接着就是把我们做的项目文件给上传到服务器上了!
2.5 WinSCP上传网站文件
上传文件的方式也有两种,一种是使用git的方式进行上传,这种方式对于新手来说特别不友好,因为需要进行的配置较多,且操作复杂,当然优点也有,那就是更新网站文件时会比较方便。
另一种时使用ftp工具进行上传,比如WinSCP,它能够让Ubuntu的文件展示和操作像在window里面操作一样,不再只是冰冷的cd、ls、makdir等让人又爱又恨的命令行。所以为了直观和易于操作我这里都是使用WinSCP进行的,虽然在更新网站程序时有些麻烦,但是体验比较好。
2.5.1 配置WinSCP
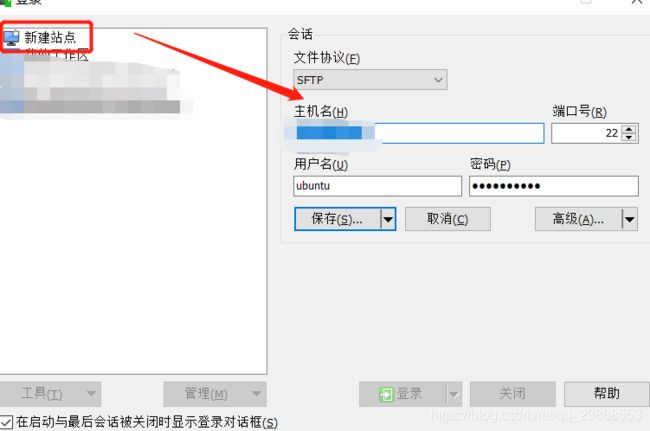
打开我们安装好的WinSCP,新建一个站点,主机名就是Sever_IP,用户名和密码就是登录ssh的。
此外为了让WinSCP获取最大权限,还需要要进行【高级】设置,点击【高级】,在下图中输入:
sudo /usr/lib/openssh/sftp-server(如果是我用的这个服务器,那就应该是对的,如果不是请参考错误2,找到你使用的系统的位置进行替换即可)
然后点击确定回到开始的界面,然后单击【保存】,可以把密码也保存勾选下来,然后点击确定,在点击登录即可,第一次会问你是否信任什么的,选择【是】即可。
登录失败的可能错误:
1、winscp也需要调整安全组,开放所有的ftp权限。
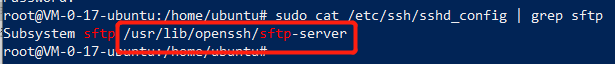
2、高级设置的位置不对。可以在登录的服务器终端里面输入下面的代码,就能在输出的地方找到红框里面的内容拷贝下来,再去进行高级设置。
sudo cat /etc/ssh/sshd_config | grep sftp2.5.2 上传文件
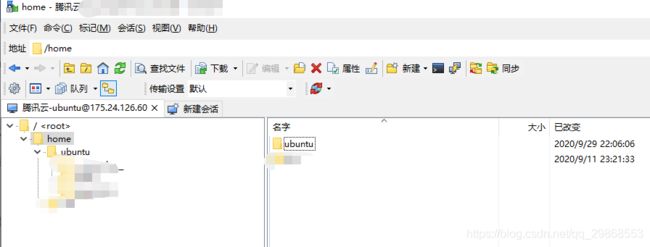
登录后的界面大概如下:
基本上就是会在home文件夹下会有一个以用户名命名的文件夹,我的是【ubuntu】,我们一般把网站放到【ubuntu】这个文件夹中就行。
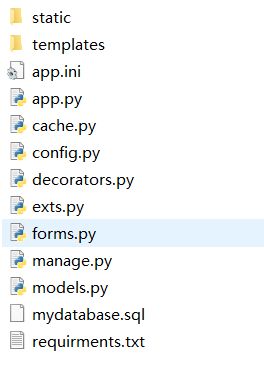
将文件上传到服务器很简单,直接拖拽到【ubuntu】中就行,以我的提供的简单程序为例,直接把解压后的【simple_app】文件夹上传即可,simple_app内的东西如下目录如下:
文件说明:【requirments.txt】文件是用来后面进行加载python环境的;【mydatabase.sql】是用来进行初始化数据库的,如果是使用navicat的话是不用上传的,因为要再本地进行加载上传到服务器数据库的,后面会讲到。如果不使用navicat则需要在服务器端输入命令行导入相应的数据库;【config.py】文件是网站配置文件,主要是数据库的配置。【manage.py】是数据库冷启动、初始化、迁移更新等操作时会用,在本教程中不会使用。【app.py】文件是主程序文件,用于web程序的启动,可根据你的项目修改;【app.ini】文件时uswgi的配置文件,后面会用到;其他的就是一些flask编程的东西了,相信大家应该也都能搞明白。
2.6 安装python的库文件
首先需要cd到【simple_app】文件夹里面,然后执行命令:
cd /home/ubuntu/simple_app
pip install -r requirments.txt这样就能一次性把所有的python依赖都安装完毕, 【requirments.txt】文件里面存放的都是运行这个网站需要的python库的名称和其版本号,你可以打开这个文件看一下。如果你的项目没有这个文件,你可以在开发完毕后使用下面的命令,把所有需要的依赖都记录下来,以便在部署时一次全部加载,而且由于是从腾讯云的内网镜像上加载,所以会非常快!
pip freeze > requirements.txt安装完python环境,如果你的网站没有使用数据库,那就可以直接跳过2.7的介绍直接跳到2.8,去运行你的的程序了!
2.7 MySQL的安装与初始化
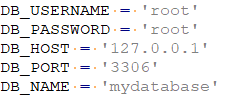
使用下面的语句进行mysql的安装,中间会让你设置用户名和密码,我的设置都是root,这个需要跟【config.py】文件里面的设置对应。下图为数据库的设置,你可以在【config.py】文件里面查看和修改。
sudo apt-get install mysql-server
sudo apt-get install mysql-client
sudo apt-get install libmysqlclient-dev导入初始数据的方法我这里介绍三种,各有优劣,我本人一般使用最后一种,有点麻烦,但是直观可视化。
2.7.1 数据库初始化方法一:命令行
mysql -u root -p
# 输入密码,进入数据库
# 创建数据库
CREATE DATABASE mydatabase;
exit
# 导入数据库
mysql -h localhost -u root -p mydatabase这种方法,比较简单快捷,但是后面如果频繁进行数据库的操作,还是有点烦人的。
2.7.2 数据库初始化方法二:使用manage.py进行初始化
这种方法不需要你生成一个.sql文件,就能直接进行生成数据,是使用python直接插入的。首先需要像方法1一样,先生成一个数据库。
mysql -u root -p
CREATE DATABASE mydatabase;
exit再cd到【simple_app】文件夹里面,然后执行命令:
cd /home/ubuntu/simple_app
python3 manage.py db init
python3 manage.py db migrate
python3 manage.py db upgrade
python3 manage.py create_role
python3 manage.py create_user -u xhx -p 123456 -e [email protected] -r 1 -s ecnu -a 23 -g 1 -d 18
python3 manage.py create_user -u xingyezn -p 123456 -e [email protected] -r 2 -s ecnu -a 23 -g 1 -d 18
python3 manage.py create_user -u xingye -p 123456 -e [email protected] -r 3 -s ecnu -a 14 -g 1 -d 8这是你就会发现在【simple_app】文件夹里多了一个【migrations】 文件夹,就是生成的数据库迁移文件。再打开数据库就能看到相应的数据了!
2.7.3 数据库初始化方法二:使用Navicat15进行可视化操作
终于到了我最爱用的方法了,这个方法有点麻烦,但是胜在直观,且对于初学ubuntu的同学来说比较友好,且后面进行数据库的迁出什么的比较方便。
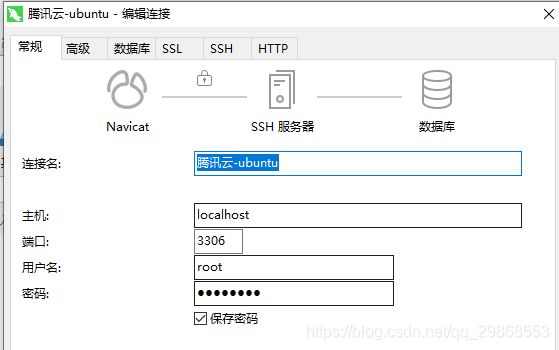
首先打开安装好的Navicat15,选择新建连接,设置好用户名和密码,如下图所示:
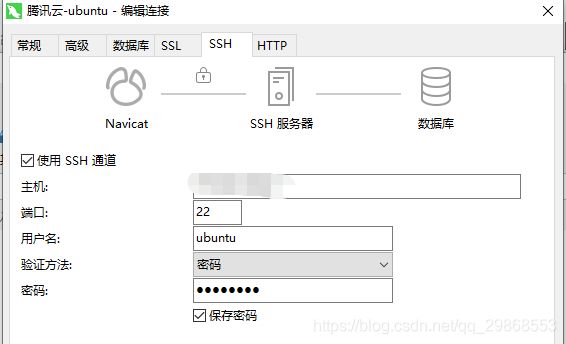
主机填写localhost或者127.0.0.1都可以,然后端口3306,用户名和密码,选择保存密码。只进行到这里还是不行,因为我们要连接到服务器上的MySQL,所以还需要设置SSH,就更我们使用ssh登录服务一样,点击SSH,然后进行如下设置:
主机名就是 Sever_IP,端口号使用22,所以安全组设置一定要把这个端口号打开!接着是用户名,使用密码验证,输入密码,并保存密码。可以先点击下方的【测试连接】,如果出现连接成功,就可以点击【确定】进行连接了。如果有报错,检查一下这两个的用户名密码,ip,或者安全组什么的有没有设置对。还有一定要使用Navicat较新的版本,不然ssh协议是不兼容的,我之前用Navicat10好像就不行。
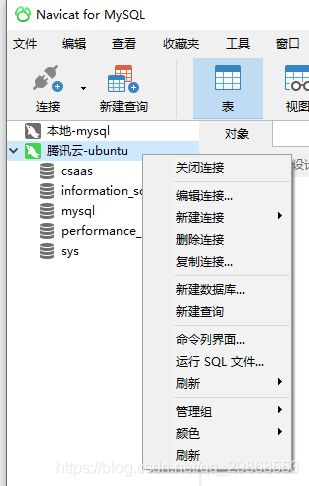
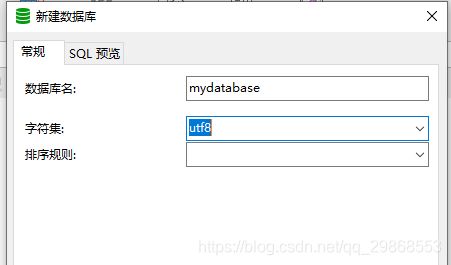
连接成功后会看到已经有了一些基础的数据库,这时我们需要新建数据库,并设置数据库名称为【mydatabase】,字符集为【utf8】,这个一定要设置,不然中文字符可能会有问题。
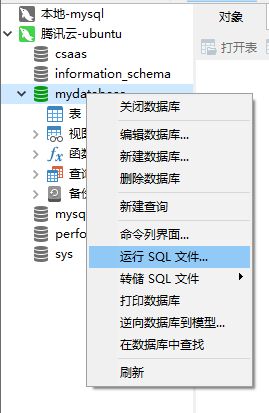
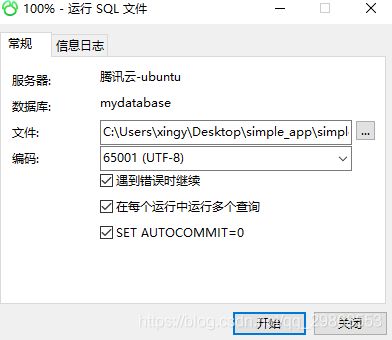
双击新建的数据库,激活数据库,会发现是空的,这时右键该数据库,选择运行SQL文件,选择前面下载的【mydatabase.sql】文件,点击运行,就能把初始数据保存进来了!最后点击关闭,刷新一下就能看到导入的数据了。
2.8 运行服务器!
恭喜你,经历了千辛万苦,终于走到这一步了!仅剩下一行代码就可以进行网站的运行了!还记得上面我们上传的【app.ini】文件吗,其实这是一个uwsgi的配置文件,打开可以看到如下的代码:
[uwsgi]
module = app:app
http-socket = :80
master = true
processes = 5
socket = /tmp/app.sock
chdir = /home/ubuntu/simple_app
logto = /home/ubuntu/simple_app/app.log
chmod-socket = 660
vacuum = true
die-on-term = true具体的参数含义如下:
http-socket = :80 >> 设置外网访问的端口号,如果不是80,需要使用【Sever_IP:端口号】的方式才能访问。
module = app:app >>第一个app是你程序的启动文件,我的是a【pp.py】,后一个app是指你在启动文件里面实例化的flask程序,一般都会命名为app。
processes = 5 >>说明要启动 5 个子进程处理请求;
socket = /tmp/app.sock >>(这个最好就是这个路径不要修改)是 uwsgi 启动后所需要创建的文件,这个文件用来和 Nginx 通信,如果要配置 Nginx 时用到(本教程没有再进行nginx的配置,后续搞懂了会再加上)。
chdir = /home/ubuntu/simple_app >> 我们项目的根目录,即 RuanKeTi.py (主启动文件)所在文件夹;
logto = /home/ubuntu/simple_app/app.log >>指明了 uwsgi 日志目录,uwsgi 会将请求历史写入该文件。
所以 chmod-socket = 660 >> 是为了修改 .sock 文件权限来和 Nginx 通信;
vacuum = true >> 停止服务器后会清楚sock文件。
die-on-term = true >> 这有助于确保init系统和uwsgi对每个进程信号的含义都有相同的假设。设置此选项将对齐两个系统组件,实现预期行为。
以上都是废话,下面公布最后一行代码,还是和上面一样先cd到【simple_app】里面,然后运行:
uwsgi --ini app.ini出现下面的提示后就可以了!
![]()
2.9 打开网站
打开谷歌浏览器,输入Sever_IP,然后Enter,就能看到网站能看到你的网站了!
我的这个小网站只实现了登录和用户注册小功能,你可尝试一下,后面可以使用自己开发的网站进行相应的修改就行了!
这里我们是使用的是IP直接进行的访问,如果你在申请服务器的时候,还可以申请一个域名,域名的申请可以直接在腾讯云上完成,一般会要求进行备案,具体操作见腾讯云上的支持文档。申请完域名就可以使用腾讯云提供的DNS解析,将Sever_IP解析到你的域名上,就可以直接使用你的域名进行网站的访问了,这样用户输入网址也更加方便了!
2.10 更新与重启
我们有时需要一边使用一边开发,这时就需要进行程序文件的替换了,如果你是使用git可以直接从你的仓库里拉去文件到服务器里进行更换,如果是使用winSCP就需要把原来的文件删除,然后再进行上传,操作跟之前一样。当然如果数据库也需要更换的话,就先把服务器的数据库备份好,然后本地修改,再上传。但是当你替换完文件后,会发现程序还是没有改变,那是因为我们还需要再重启一下uwsgi。重启之前,我们需要先关闭uwsgi,再执行启动uwsgi。
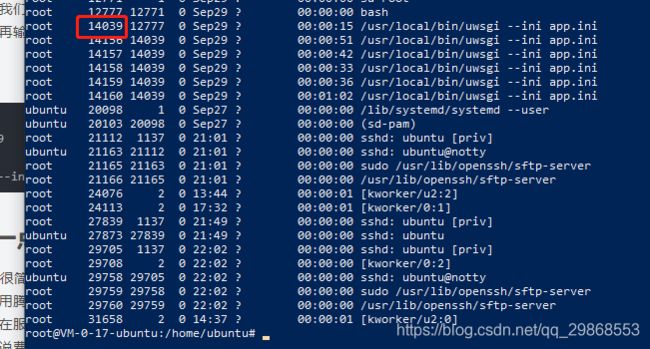
具体的方法是:在root权限下,输入ps -ef,这个命令会显示所有正在运行的程序,这是找到我们上次启动的那个uwsgi的PID,再输入,kill -9
ps -ef
kill -9 14039
ps -ef
uwsgi --ini app.ini这里还有个问题,就是如果你重启服务器了,会自动关闭uwsgi,所以还需要配置nginx让其开机启动,这一部分看了一些教程,但是我最终都没成功,所以也就没有搞了,不过到这一步基本上也就能够满足基本的需求了,只需要保持服务器一直运行就行。
三、一点总结与感叹
感觉很简单的东西,但是走下来还是整理了这么多,这期间踩过很多坑,每次都都在坑里挣扎了很久,不过所幸的是最后还是爬了上来,这里都是把坑填上的平坦大道,希望你能最后看到这里已经是完成了所有的配置,成功运行自己的网站,如果有什么问题可以在评论区留言,或者邮箱联系我[email protected]。
对比了其他几家的云服务,最终还是选择了腾讯云,使用腾讯云的好处是,它所有的包和依赖都是做了内网的镜像,所以加载起来特别快,别的云服务,算了不说了。当然这里的操作方便都是在服务器能够联网的情况下进行的,但是如果服务器是本地的并且不能联网的情况下要怎么进行呢?
笔者之前就遇到了这样的情况,可以说费劲了千辛万苦才算是在本地的离线的局域网内部署成功,一行代码就能安装的nginx,应该搞了两天才装好!等有时间再把离线安装Ubuntu服务器的做一下,最后就是windows服务的flask部署也已经走通,后续也会做出完善的教程出来。 其实这些东西就是触类旁通,你会了一个,其他的照猫画虎,大概也能实现了。
写在最后:各位同学一定要注意身体!就在我写这篇博客时,收到了一个坏消息,我们班的一位同学因胃癌离开了人世,她是一位善良可爱美丽的姑娘,才刚刚硕士毕业,一个鲜活的生命就这样永远地离开了我们,真让人感叹世事无常命运的不公,最后让我们一起为她祈祷,愿在她天国依旧那么轻盈快乐。