- Vue rules动态控制是否校验
25G
vue.js前端javascript
可以使用变量来控制动态是否校验userEndTime:[{required:false,message:"请选择用户离职时间",trigger:"blur"},],且用这个来更新disabled2(newVal){this.$set(this.authUserRules.userEndTime[0],'required',newVal);},但是会有两个问题,一个是,当校验时,非空校验提示文字不收
- 【Three.js】JS 3D library(一个月进化史)
Tiffany_Ho
前端Three.js
#春节过完了,该继续投入学习了~作为一个平面开发者,想要增进更多的技能,掌握web3D开发#前置知识与技能1.JavaScript基础-掌握ES6+语法(类、模块、箭头函数、解构等)-熟悉异步编程(Promise、async/await)-了解事件循环和DOM操作2.HTML5和CSS3-熟悉Canvas和WebGL的基础概念-了解CSS3动画和变换(transform、transition)3.
- ASP.NET MVC实现layui富文本编辑器应用
福伴
先看看视图层在视图层,使用的是视图助手–HtmlHelper,代替我们网页中传统的表单标签元素,其中的m代表实体模型。通过视图助手,为我们生成id和name属性相同的textarea标签。备注:在ASP.NETMVC中,能提交表单数据的元素(各种类型的input标签,textarea等),其属性name的值于实体模型中的属性名相同时,传递到控制器中的实体模型或参数,会自动进行映射,方便前端到后台的
- vue3 naive ui+java下载文件
weixin_42485982
javavue
java后端代码importorg.springframework.http.HttpHeaders;importorg.springframework.http.MediaType;importorg.springframework.http.ResponseEntity;importorg.springframework.web.bind.annotation.GetMapping;impor
- Dify rerank model is deprecated in knowledge base
人工智能
这是可优化的细节。这里过时的提示倾向于说工作空间有一个默认的重新排名模型,但在执行一些前端逻辑后我们发现当前的重新排名模型是空的或未定义的,因此这个当前模型已过时。但这里默认模型实际上是一个所有字段都是空字符串的模型结构:{"provider":"","model":""}在这种情况下,缺省模型实际上是空的且无效。因此,在这里我们不会显示过时标志,而是更有可能告诉用户为工作区配置至少一个重排序模型
- AI前端开发:重塑工作环境与企业文化
suibian5235
人工智能前端
近年来,人工智能(AI)技术的飞速发展深刻地改变着各个行业,前端开发领域也不例外。随着AI写代码工具的涌现,AI前端开发模式逐渐兴起,并对传统的前端开发模式带来了巨大的冲击。本文将深入探讨AI前端开发如何影响我们的工作环境和企业文化,并对未来的发展趋势进行展望。……AI前端开发对工作环境的影响AI前端开发的出现,最直接的影响体现在工作效率的提升和工作压力的变化上。许多AI工具,例如ScriptEc
- video 标签实现进度条不可拖动,并监听观看状态、超时触发挂机验证
牡丹城沉静的萝卜
html5前端javascript
需求:用户观看视频时,实时监听观看状态,超过一定时长后,触发挂机验证,并禁止拖动滚动条快进查看。技术:主要是用html5的vidoe标签做的,用到了自带的暂停(pause)、播放(play)、监听(timeupdate)等事件html:javascript:data(){return{videoUrl:'',video:{currTime:'',maxTime:'',tipsTime:0,//出现
- Vue.js 组件开发:构建高效、可重用的用户界面
m1chiru
vue.js
Vue.js组件开发:构建高效、可重用的用户界面Vue.js是一个流行的JavaScript框架,它致力于通过简单的API和高度响应的设计,帮助开发者构建高效、动态的前端应用。在Vue.js中,组件是构建用户界面的核心单元。它们使得应用的结构更加模块化、可维护且易于重用。在这篇博客中,我们将深入探讨Vue.js组件的开发方法,包括组件的基本概念、创建、传递数据、事件处理以及组件之间的通信等关键内容
- 一些流行的拖拽化和低代码平台(汇总)
视频砖家
文章存档低代码低代码平台
一些流行的拖拽化和低代码平台,这些工具可以帮助用户快速构建应用程序,无需深入的编程知识:1.开源拖拽库dragula:一款强大且兼容性极好的拖拽排序库,支持多种框架,如vanillaJavaScript、Angular、React等。Interact.js:提供拖拽、调整尺寸和多点触摸手势功能,适用于现代浏览器。react-dnd:React组件库,用于实现拖拽功能。Sortable:适用于多种框
- Vue.js 组件开发:构建可重用且高效的 UI 块
沉浮yu大海
vue.jsui前端
在现代前端开发中,Vue.js凭借其简洁的语法、强大的数据绑定能力和灵活的组件系统,成为许多开发者的首选框架。组件化开发是Vue.js的核心特性之一,它允许我们将大型应用拆分成多个独立、可复用的部分,从而提高代码的可维护性和扩展性。本文将带你深入了解Vue.js组件开发的基本概念和最佳实践,帮助你构建高效且可重用的UI组件。一、Vue.js组件基础在Vue.js中,组件是可复用的Vue实例,它们封
- 在vue3中配置scss
库库林_沙琪马
#Vue组件直接使用scssvue.js前端
要在Vue3中使用SCSS(Sass的一个子集),你需要安装相应的依赖,并对项目进行一些配置。下面是详细的步骤:步骤1:安装依赖首先,你需要安装sass和vue-loader(如果你使用的是VueCLI)以及vite-plugin-vue2或vite-plugin-vue3(如果你使用的是Vite)。这里我们假设你使用的是Vite构建工具。打开终端并运行以下命令以安装所需的依赖包:npminsta
- vue基础(十)
Goodbaibaibai
面试vue.js
在Vue中,vue-router是官方的路由管理插件,用于在单页面应用(SPA)中实现不同页面的切换。在此介绍Vue2和Vue3中路由的使用。1.安装vue-router如果是Vue2:npminstallvue-router@3如果是Vue3:npminstallvue-router@42.基本路由配置创建router/index.js作为路由配置文件。Vue2#路由文件importVuefro
- 前端构建工具——Webpack和Vite的主要区别
像素检测仪
前端前端webpack
目录1.设计理念2.性能表现3.使用场景4.配置复杂度5.生态系统6.性能对比总结7.选择建议1.设计理念Webpack设计理念:Webpack是一个通用的模块打包工具,它将项目中的各种资源(如JavaScript、CSS、图片等)视为模块,并通过loader和plugin进行处理和打包。适用范围:适用于复杂项目,支持高度定制化,适合需要精细控制构建过程的场景。Vite设计理念:Vite(法语“快
- Java 基于 SpringBoot+Vue 的动漫平台(附源码,文档)
程序员徐师兄
javaspringbootvue.js动漫平台动漫网站
博主介绍:✌程序员徐师兄、8年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战*✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《500套》Java微信小程序项目实战《200套》Python项目实战《200套
- 学习笔记分享-快速掌握前端-html进阶(利用telnet发送json请求、利用telnet发送multipart请求)
2301_81243975
前端学习笔记
前言图片上面的personal表示只有图片上面的一行语句是解释图片内容的、local表示这个图片所在标题下的所有语句都是解释图片内容的、global表示有多个标题下的所有语句都是解释图片内容的我是一名大二的学生,学了差不多一年java技术栈了,想记录一下自己对知识点的心得,目前还是个小白,期望大佬们可以指出我笔记中的不足之处、对知识点的认知错误、笔记结构的混乱等这些图片内容都是在观看黑马课程时的视
- Webpack 基础入门
懒羊羊我小弟
前端工程化webpackrust前端es6node.js
一、Webpack是什么Webpack是一款现代JavaScript应用程序的静态模块打包工具。在Web开发中,我们的项目会包含各种类型的文件,如JavaScript、CSS、图片等。Webpack可以将这些文件打包成一个或多个文件,以便在浏览器中高效加载。它就像是一个超级管家,把项目中的各种资源整理打包,让它们能更好地协同工作。二、为什么要使用Webpack代码拆分:可以将代码拆分成多个块,实现
- Java程序设计(五):基于SpringBoot+Vue的苗族文化分享平台的设计与实现
人工智能_SYBH
2025年java程序设计javaspringbootvue.js
1.引言随着互联网技术的发展,文化传承与传播方式发生了巨大的变革。传统文化的传承不再仅依赖于线下活动,而是越来越多地通过数字化平台进行传播。为了促进苗族文化的传承与推广,本文设计并实现了一个基于SpringBoot和Vue的苗族文化分享平台。该平台通过现代化的技术架构,提供了多种功能模块,包括公告管理、文化遗产管理、资源管理、活动管理、跨文化交流等,既为管理员提供便捷的管理工具,也为普通用户提供了
- 探索Node.js的原生插件新境界:使用`node-gyp`
洪新龙
探索Node.js的原生插件新境界:使用node-gypnode-gypNode.jsnativeaddonbuildtool项目地址:https://gitcode.com/gh_mirrors/no/node-gyp在Node.js的生态系统中,将高性能的C/C++代码融入到JavaScript世界已经成为提升应用性能的关键手段。今天,我们要向大家隆重推荐一个不可或缺的工具——node-gyp
- _05JavaScript
The_era_achievs_hero
学习前端js
第五次网课1.JavaScript的书写位置内部JS//页面弹出警示框alert('你好,js~')外部JS(最多)内联(行内)(以后vue框架会用这种模式)点我月薪过万2.JavaScript的注释与结束符单行注释符号://ctrl+/多行注释符号:/**/shift+alt+a结束符用;表示结束可写可不写,要么全都写,要么全不写vue.js不加分号3.JavaScript的输入输出语法输出中文
- dochub实践-资源参考
xiaohangwj
项目开源仓库-gitee开源仓库-github教程文档依赖后端-beego开源仓库入门教程前端-Flat-UI开源仓库样式文档
- 初识redux
未命名小孩
前端知识reactjstypescript
Redux是一个用于管理JavaScript应用程序状态的可预测状态容器核心概念1.单一数据源整个应用的状态被存储在一个单一的对象树(store)中,这个对象树位于唯一的store里。创建store:conststore=createStore(reducer)2.状态是只读的唯一改变状态的方法是触发一个action,action是一个描述状态变化的纯对象。这保证了所有的状态变化都是可追踪的。一个
- 题解 | #数组中出现次数超过一半的数字#哈希最简单的解法
2301_79125642
java
前端要转测试大佬们,我是软件工程专业的,毕业后又培训了半年前端,现在公司要我转软件测试,初中级都可以,学着麻烦吗?大概得多长时间?转转java凉面一个数组基本有序应该采用哪种排序方法为什么要有线程池,线程太多会怎么样??阻塞队列与普通队列的区别是?递归与非递归区别是什么?各自的优缺点?递归如何转为非递归题解|#数组中出现次数超过一半的数字#哈希最简单的解法classSolution{public:
- 如果 main 里面引入 axios ,然后引入 router ,而 router 里面也引入 axios,会不会重复
清风细雨_林木木
技术点javascript前端开发语言
技术点备忘如果main里面引入axios,然后引入router,而router里面也引入axios,会不会重复不会重复的。虽然你在main中引入了axios,并且在router中也引入了axios,但引入的axios是同一个模块。JavaScript的模块系统是基于单例模式的,意思是每个模块只会被加载一次,之后的引用都会指向同一个实例。具体来说:当你在main.js中引入axios,它会在模块加载
- 空间数据存储格式GeoJSON
guokanglun
WebGIS开发前端
GeoJSON是一种用于表示地理信息的开放标准格式,广泛用于存储和交换地理空间数据。它基于JSON格式,因此易于理解和处理,尤其适用于Web和JavaScript环境中的地图应用。GeoJSON支持多种地理信息类型,如点、线、面、坐标系统等。GeoJSON基本结构GeoJSON文件本质上是一个JSON对象,通常包含以下几个主要部分:type:指定GeoJSON数据的类型。features:一个包含
- v3-electron-vite项目快速入门指南
罗昭贝Lovely
v3-electron-vite项目快速入门指南v3-electron-vite⭐Avue3electronadmintemplate,basedon'vite'项目地址:https://gitcode.com/gh_mirrors/v3e/v3-electron-vite本指南旨在帮助您了解并快速上手un-pany/v3-electron-vite这一基于Vue3与Vite的Electron管理
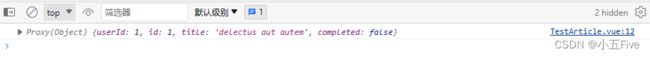
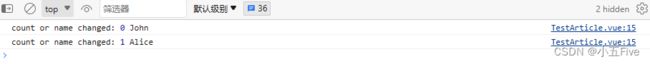
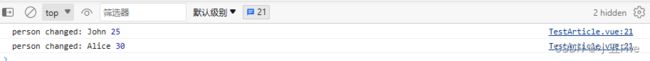
- 如何在Python中进行JSON数据的序列化和反序列化?
计算机学长大白
pythonpython开发语言
在Python中,JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。Python内置的json模块提供了简单易用的方法来实现数据的序列化和反序列化。下面将详细介绍如何在Python中进行JSON数据的序列化和反序列化,并给出具体的示例。1.序列化序列化是指将Python对象转换为JSON格式的字符串。json模块提供
- 关于前后端分离跨域问题——使用DeepSeek分析查错
潮落拾贝
解决跨域问题使用DeepSeek协助开发
我前端使用antdesignvuepro框架,后端使用kratos框架开发。因为之前也解决过跨域问题,正常是在后端的http请求中加入中间件,设置跨域需要通过的字段即可,代码如下所示:funcNewHTTPServer(c*conf.Server,s*conf.Secret,rolesm*service.RolesManageService,tracertrace.TracerProvider,l
- python股票分析系统部署操作过程及代码实现
大懒猫软件
python开发语言flaskplotlyapirestful
部署一个股票分析系统涉及多个步骤,包括后端服务、前端界面和实时数据更新。以下是一个详细的部署过程,涵盖从代码编写到服务器部署的完整步骤。1.系统架构概述后端:使用Flask提供RESTfulAPI和数据处理服务。前端:使用PlotlyDash构建动态界面,实时显示股票价格走势。数据源:从金融数据API(如AlphaVantage、YahooFinance)获取实时数据。2.系统开发步骤2.1安装必
- uniapp uni-icons组件自定义图标
xcLeigh
uniapp技术点解析uni-app前端java
文章目录1️⃣uni-icons组件1.1引用位置1.2FontEditor简介1.2FontEditor使用结束语优质源码分享uni-app是一个使用Vue.js(opensnewwindow)开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。1️⃣uni-icons组件1.1引用位置1.2FontEditor简介Fo
- leaflet手绘地图实现原理-可视化工具设计手绘地图
diygwcom
leaflet手绘地图自定义地图瓦片
在Leaflet中实现手绘地图并添加自定义标注是一个有趣且实用的功能。Leaflet是一个开源的JavaScript库,用于在网页上创建交互式地图。下面是一个基本的实现步骤,包括如何加载手绘地图和添加自定义标注。步骤1:设置HTML页面首先,创建一个基本的HTML页面,并引入Leaflet库。Leaflet手绘地图与自定义标注#map{height:100vh;}//JavaScript代码将在这
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {