Vue学习笔记
目录
浏览器插件安装(重点关注)
为什么学Vue?
Vue是什么?
2.@vue/cli脚手架
2.1_@vue/cli安装
2.2_@vue/cli 创建项目启动服务
2.3 @vue/cli 目录和代码分析
2.5_@vue/cli 自定义配置
2.6_eslint检查代码
2.7_@vue/cli 单vue文件讲解
2.8_@vue/cli 欢迎界面清理
写出第一个vue的hello world
学习Vue中的指令:
1.插值表达式:
v-text
v-html
2.v-bind
v-for
v-model
3.v-on
3.4_vue指令-v-on事件对象
3.5_vue指令-v-on修饰符
3.6_vue指令-v-on按键修饰符(了解)
案例:翻转世界
v-if
v-if v-else-if v-else
v-cloak(了解)
v-pre,v-once(了解)
---------------------------------------------------------------------------------------------------------------------------------
Vue第三天
Webpack第一天
1.1webpack基本概念
1.2webpack的作用:
2.1webpack使用步骤 (重要)
2.2案例: webpack基础使用
2.3_案例: webpack再次打包
补充新的知识点:reduce(不是很重要--了解)
3.webpack的配置
3.1_yarn build执行流程图
3.2_案例-隔行变色webpack打包代码, jquery实现功能
问题: 打包后还得自己手动建立html文件, 累不累?
3.3HtmlWebpackPlugin
安装
webpack.config.js配置(存在疑问?)
3.4_webpack打包css文件
报错: 因为webpack默认只能处理js文件
问题: 那如何才能让webpack识别和打包css文件呢?
3.5_webpack-使用加载器
3.6_webpack处理less文件
3.7_webpack处理图片文件--存在问题?
3.8_webpack加载文件优缺点
3.9_加载器 - 处理字体文件---有问题?
3.10_webpack对JS语法降级
webpack第二天
4.0_webpack开发服务器
4.2_webpack-dev-server配置
课前准备:
插件--vsCode插件的相关插件安装
1.浏览器插件安装(重点关注)
-
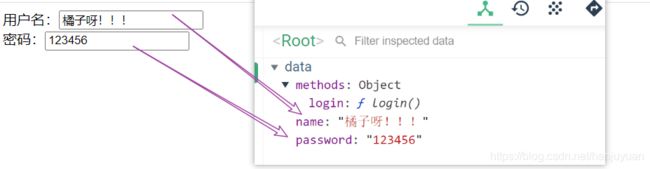
Vue.js devtools
案例:列表数据
2.为什么学Vue?
Vue是什么?(面试)
vue是渐进式的JavaScript框架。
渐进式:渐进式就是逐渐使用, 集成更多的功能。通俗的理解就是由浅到深,由简单到复杂。
HTML能写网页, CSS能让网页更好看, JS赋予网页交互效果, jQ写的更快, node可以提供动态数据
Vue从基础开始, 会循序渐进向前学习, 如下知识点可能你现在不明白, 但是学完整个Vue回过头来看, 会很有帮助。
3.vue的书写的两种方式
1)引入vue.js文件在html中书写
2)利用脚手架书写
---------------------------------------------------------------------------------------------------------------------
Vue第一天----webpack(模块打包工具)
铺垫(自学)
yarn包管理器(必须)
快速、可靠、安全的依赖管理工具。和 npm 类似, 都是包管理工具, 可以用于下载包, 就是比npm快。
下载yarn
下载地址: https://yarn.bootcss.com/docs/install/#windows-stable
使用yarn
知识点自测
字体图标的使用()
-
可以去阿里巴巴矢量图标库, 选中想要的图标, 登录后, 生成css文件和字体文件
-
下载css文件和字体文件, 也可以使用在线地址
-
在自己页面中引入iconfont.css, 并在想显示字体图标的标签上使用类名即可
箭头函数非常熟练
const fn = () => {}
fn()
const fn2 = (a, b) => {return a + b}
fn(10, 20); // 结果是30
// 当形参只有一个()可以省略
const fn3 = a => {return a * 2}
fn(50); // 结果是100
// 当{}省略return也省略, 默认返回箭头后表达式结果
const fn4 = a => a * 2;
fn(50); // 结果是100服务器是一台性能高, 24小时可以开机的电脑
服务器可以提供服务(例如: 文件存储, 网页浏览, 资源返回)
在window电脑里安装node后, 可以编写代码用node 启动一个web服务, 来读取本地html文件, 返回给浏览器查看
浏览器 -> 请求资源 -> 服务器
浏览器 <- 响应数据 <- 服务器
开发环境 和 生产环境 以及英文"development", "production" 2个单词尽量会写会读
初始化包环境和package.json文件作用:
npm下载的包和对应版本号, 都会记录到下载包时终端所在文件夹下的package.json文件里
package.json中的dependencies和 devDependencies区别和作用
* dependencies 别人使用你的包必须下载的依赖, 比如yarn add jquery
* devDependencies 开发你的包需要依赖的包, 比如yarn add webpack webpack-cli -D (-D 相当于 --save-dev)终端的熟练使用: 切换路径, 清屏, 包下载命令等
切换路径 cd
清屏 cls 或者 clear-------------------------------------------------------------------------------------------------------------------------------
webpack第一天(整理在后面。。。)
2.@vue/cli脚手架
2.1_@vue/cli安装
目标: 把@vue/cli模块包按到全局, 电脑拥有vue命令, 才能创建脚手架工程
-
1.全局安装命令
-
yarn global add @vue/cli # OR npm install -g @vue/cli注意: 如果半天没动静(95%都是网速问题), 可以ctrl c
-
停止重新来
-
换一个网继续重来
-
2.查看
vue脚手架版本vue -V2.2_@vue/cli 创建项目启动服务
-
目标: 使用vue命令, 创建脚手架项目
==注意: 项目名不能带大写字母, 中文和特殊符号==
-
1.创建项目
-
# vue和create是命令, vuecli-demo是文件夹名 vue create vuecli-demo2.选择模板和包管理器, 等待脚手架项目创建完毕
选择模板
==可以上下箭头选择, 弄错了ctrl+c重来==
选择用什么方式下载脚手架项目需要的依赖包
3.回车等待生成项目文件夹+文件+下载必须的第三方包们
4.进入脚手架项目下, 启动内置的热更新本地服务器
cd vuecil-demo
npm run serve
# 或
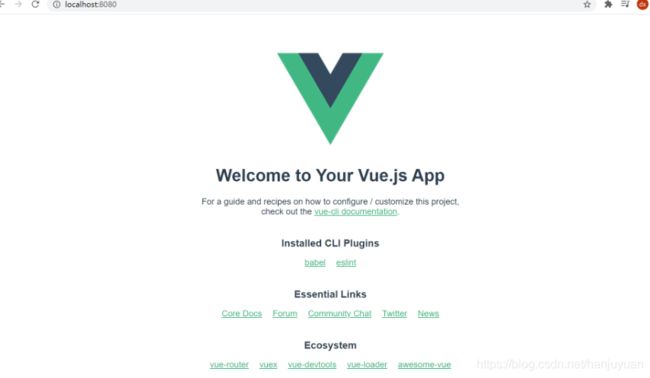
yarn serve只要看到绿色的 - 啊. 你成功了(底层node+webpack热更新服务)
打开浏览器输入上述地址
总结: vue命令创建工程目录, 项目内置webpack本地热更新服务器, 帮我们打包项目预览项目
2.3 @vue/cli 目录和代码分析
目标:文件夹和文件含义, 关键文件里代码意思
补充:APP.vue可以写html,css,js
index.html里面的div(id="app")是一个容器--就是把main.js的APP.vue
的代码渲染到页面。
2.5_@vue/cli 自定义配置
目标:项目中没有webpack.config.js文件,因为Vue脚手架项目用的vue.config.js
src并列处新建vue.config.js, 填入配置, 重启webpack开发服务器
2.6_eslint检查代码
目标: 知道eslint的作用, 和如何暂时关闭, 它是一个==代码检查工具==
例子: 先在main.js 随便声明个变量, 但是不要使用
代码格式错误:
方式1: 手动解决掉错误, 以后项目中会讲如何自动解决
方式2: 暂时关闭eslint检查(因为现在主要精力在学习Vue语法上), 在vue.config.js中配置后重启服务
2.7_@vue/cli 单vue文件讲解
目标: 单vue文件好处, 独立作用域互不影响
Vue推荐采用.vue文件来开发项目
template里只能有一个根标签
vue文件-独立模块-作用域互不影响
style配合scoped属性, 保证样式只针对当前template内标签生效
vue文件配合webpack, 把他们打包起来插入到index.html
欢迎使用vue
最终: Vue文件配合webpack, 把他们打包起来插入到index.html, 然后在浏览器运行
2.8_@vue/cli 欢迎界面清理
目标: 我们开始写我们自己的代码, 无需欢迎页面
-
src/App.vue默认有很多内容, 可以全部删除留下框
-
assets 和 components 文件夹下的一切都删除掉 (不要默认的欢迎页面)
知识点补充:data():{}表示的是函数=data:funtcion{}
写出第一个vue的hello world
作用:vue对象可以实现数据和模板的关联,将数据渲染到指定的模板---类似于模板引擎!
步骤:
1.引入vue的js文件
2.创建vue对象
3.如何实现vue对象中的配置
4.实现vue数据所对应的模板
代码展示:
注意:页码错误看Console或者Elements,数据错误看APPlication。
学习Vue中的指令:
网站推荐:Vue.js
错误整理:---属性没有定义
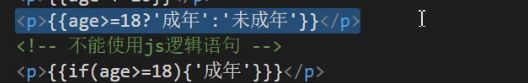
可以使用三元表达式,但是不能使用if判断!
1.插值表达式:
-
作用:实现数据绑定的:数据替换
-
其它使用方式
-
可以拼接 字符串
-
可以算术运算
-
可以添加三元表达式
-
可以调用api方法
-
但是:不能添加js逻辑语句
-
代码展示:
注:插值表达式只能双标签中间
MVVM模式(面试)
目标:转变思维, 用数据驱动视图改变, 操作dom的事, vue源码内干了
⚫ 设计模式: 是一套被反复使用的、多数人知晓的、经过分类编目的、代码设计经验的总结
什么是设计模式?
设计模式是对代码分层, 引入一种架构的概念
MVVM是什么?
MVVM(模型, 视图, 视图模型双向关联的一种设计模式)
MVVM好处?
减少DOM操作, 提高开发效率
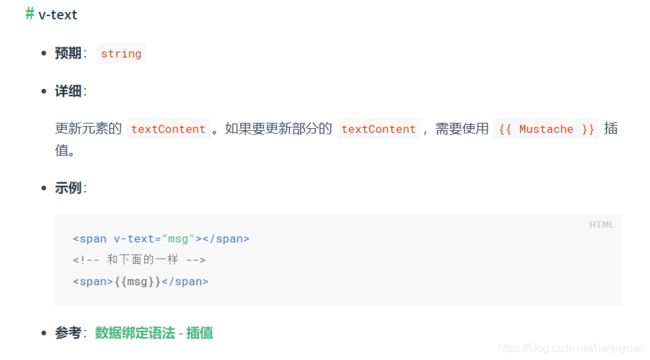
v-text
指令:相当于标签中的属性,在使用的时候的格式:指令 = “值”
-
作用:可以将指定的成员值放置到指定的标签之间
-
注意:单标签不能使用
-
使用方式:v-text='值',值必须是定义过的属性名称
-
扩展:
-
写表达式
-
使用三元表达式
-
调用api函数
-
代码展示:
{{msg}}
单标签不能使用!
v-html
作用:可以识别标签,并解析html结构,注意是html,不是js!!!
使用方式:v-html="值"
代码展示:
{{msg}}
{{done}}
以上代码输出的结果:
2.v-bind
作用:可以动态绑定数据成员
也就是a标签的href后面的属性值是动态变化的,但是前部分是不变的,后面的是变换的,采取反引号。
编辑简写:
![]() //把冒号写在了属性的前面
//把冒号写在了属性的前面任何属性都能动态绑定。
使用方式:
v-bind:属性名称=“动态数据”
动态数据
1)属性名称
2)拼接表达式
使用场景:当属性的值是动态变化的时候就需要用到v-bind了
动态绑定样式--(易错点)
1)v-bind:class="{样式名称:布尔值}",bool值为true,会添加这个样式,否则就不添加。
2)v-bind:class=【claA,claB】:claA和claB是变量,这个变量可以指定对应的样式。
代码展示:
以上代码效果:
v-for
作用:可以实现遍历,它可以遍历 对象,也可以遍历 数组
使用方式:v-for=''
你想循环生成什么结构,就在这个结构中添加v-for
-
遍历数组:v-for='(value,index) in arr'
-
遍历对象:v-for="(value,key,index) in obj"
-
使用:生成动态循环结构
-
补充说明::key----?????不是很清晰
-
设置:key可以提高页面刷新效率
-
遍历数组的代码展示:
{{value+':'+index}}数组元素+索引
- {{value}}数组元素
- {{index}}索引
--------------------------------------------------------------------------------
遍历对象的代码展示:
- {{key+':'+value+':'+index}} 对象
- {{value+':'+key+':'+index}} 对象
------------------------------------------------------------------
数组里的对象的遍历:
编号
姓名
年龄
地址
{{value.id}}
{{value.name}}
{{value.age}}
{{value.address}}
{{subv}}
代码解释分析图:
--------------------------------------------------------------------------------------------------------------
4.v-model
-
特性:可以实现双向数据绑定
-
-
使用方式:v-model='值'
-
使用场景
-
收集数据
经典错误:
表示不支持双标签!!!

代码展示:
3.v-on
-
实现事件绑定
-
使用语法 :v-on:事件名称=‘事件处理函数’ | v-on:事件名称=‘事件处理函数(参数)’
-
使用场景:你想添加事件的时候就需要使用v-on
-
简写:@
-
-------------------------
-
-
v-on:事件名="要执行的==少量代码=="
-
v-on:事件名="methods中的函数"
-
v-on:事件名="methods中的函数(实参)"
-
简写: @事件名="methods中的函数"
你要买商品的数量: {{count}}
总结: 常用@事件名, 给dom标签绑定事件, 以及=右侧事件处理函数
3.4_vue指令-v-on事件对象
目标: vue事件处理函数中, 拿到事件对象
-
语法:
-
无传参, 通过形参直接接收
-
传参, 通过$event指代事件对象传给事件处理函数
-
3.5_vue指令-v-on修饰符
-
目的: 在事件后面.修饰符名 - 给事件带来更强大的功能
-
语法:
-
@事件名.修饰符="methods里函数"
-
.stop - 阻止事件冒泡
-
.prevent - 阻止默认行为
-
.once - 程序运行期间, 只触发一次事件处理函数
-
总结: 修饰符给事件扩展额外功能
-
3.6_vue指令-v-on按键修饰符(了解)
-
目标: 给键盘事件, 添加修饰符, 增强能力
-
语法:
-
@keyup.enter - 监测回车按键
-
@keyup.esc - 监测返回按键
-
案例:翻转世界
- ---------------------------------------------------------------------------------------------------------------
v-if
根据值决定是否创建指定的元素
v-if='值':值是bool值
效果:
-
如果值是true,则会创建这个元素并进行渲染--显示
-
如果值为False,则不会创建这个元素-"隐藏"
能不能看到我啊?
v-show
根据值来设置元素的Display样式
-
v-show='值',值是bool值
-
效果:
-
如果值是true,将这个元素的display样式设置为block--显示
-
如果值是false,将这个元素的display样式设置为none--隐藏
能不能看到我啊?
使用场景:
1.如果是伴随着异步请求所造成的页面结构的操作,一般就可以使用v-if
2.如果是页面中的共用部分的显示和隐藏那么一般就可使用v-show
v-if v-else-if v-else
输入成绩:
你的成绩等级是:
A
B
C
D
E
注:不是每个指令都会带值!!!!
v-cloak(了解)
-
作用:它可以隐藏指定的元素,直到当前vm实例编译完毕
-
使用场景:不希望页面中出现未编译的标签
-
使用方法:
-
添加指定的样式
-
为元素的添加v-cloak
---------------------------
{{msg}}
v-pre,v-once(了解)
{{msg}}
{{msg}}
--------------------------------------------------------------------------------------------------------------------------------
------------------------------------------------------------------------------------------------------------------------------
----------------------------------------------------------------------------------------------------------------------------------------------------
Vue第三天
1.0_v-for更新监测
目标:目标结构变化, 触发v-for的更新
情况1:数组的翻转
- {{ val }}
情况2:截取数组
注:splice()与slice()的区别????
代码方法提示的插件?
slice()不会改变原数组,所以不会更新页面!
更新数组的方法:
Webpack第一天
1.1webpack基本概念
webpack本质是, 一个第三方模块包, 用于分析, 并打包代码
1.2webpack的作用:(面试)
1.打包代码
2减少文件数量.缩减代码的体积
3.提高浏览器速度
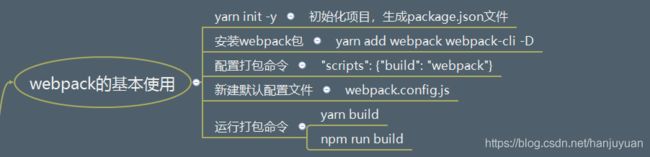
2.1webpack使用步骤 (重要)
环境准备:
1.项目初始化
项目的初始化的目的:就是用package.json来记录包的
yarn init
2.安装依赖包
安装依赖包:就是安装该webpack第三方打包压缩包
yarn add webpack webpack-cli -D
//为什么会有两个webpack?因为第一个是打包文件代码 第二个是用来存一些方法的代码!!!
3.配置package.json
配置也就是在记录该包的js文件()里面设置自定义命令
"script":{
"build":"webpack"
}
//注:build是可以修改其他名字的 但是不建议修改。
2.2案例: webpack基础使用
需求: 2个js文件 ->打包成1个js文件
分析:
默认入口: ./src/index.js
默认出口: ./dist/main.js
==注意:路径上, 文件夹, 文件名不能叫webpack/其他已知的模块名==
具体步骤:
1.初始化包环境
yarn init
2.安装依赖包
yarn add webpack webpack-cli -D
3.配置scrpts(自定义命令)
scripts: {
"build": "webpack"
}
4.新建src目录文件夹(注意和package.json同级)--然后在创建add.js
5.add.js和index.js进行导入和导出
6.运行打包命令
yarn build
#或者 npm run build
总结: src并列处, 生成默认dist目录和打包后默认main.js文件
2.3_案例: webpack再次打包
需求:代码更多后, 如何打包呢?
解决:重新打包即可!!!
yarn build
错误整理:表示该模块没有找到
注:src必须放在根目录!!!与!package.json同级!!!
补充新的知识点:reduce(不是很重要--了解)
3.webpack的配置
3.0_webpack-入口和出口
问题: 能否更改webpack打包默认的入口和出口?
默认入口: ./src/index.js
默认出口: ./dist/main.js
webpack配置 - webpack.config.js(默认)
-
新建src并列处, webpack.config.js
-
填入配置项
注意: webpack基于node, 所以导出, 遵守CommonJS规范
默认值是 ./src/index.js,但你可以通过在 webpack configuration 中配置 entry 属性,来指定一个(或多个)不同的入口起点。例如:
module.exports = {
entry: './path/to/my/entry/file.js',
};
Ti
output 属性告诉 webpack 在哪里输出它所创建的 bundle,以及如何命名这些文件。主要输出文件的默认值是 ./dist/main.js,其他生成文件默认放置在 ./dist 文件夹中。
你可以通过在配置中指定一个 output 字段,来配置这些处理过程:
const path = require('path'); //导入path模块
module.exports = { //暴露出去
entry: './path/to/my/entry/file.js', //入口
output: {
path: path.resolve(__dirname, 'dist'),
//resolve表示拼接,__dirname表示:补齐当前路径,
filename: 'my-first-webpack.bundle.js', //出口--不需要手动设置 因为在打包的时候就会自动有了
},
};
具体步骤:新建一个文件夹webpack.config.js(必须是该文件名,与src同级)--然后配置入口和出口---修改文件名--打包检测结果s
注意: webpack基于node, 所以导出, 遵守CommonJS规范
3.1_yarn build执行流程图
重点: 所有要被打包的资源都要跟入口产生直接/间接的引用关系
一句话总结下`yarn build`后干了什么
1. 执行webpack命令, 找到配置文件, 入口和依赖关系,
打包代码输出到指定位置
3.2_案例-隔行变色(自己不熟练)
webpack打包代码, jquery实现功能
分析:先初始化--然后添加webpack模块包---然后设置配置及入口出口文件--创建页面文件(index.html)---新建的入口文件(里面引入jquery--设置页面效果)---然后打包--然后在页面引入打包创建的文件---然后查看效果
代码展示:
核心代码
// 导入:
// 设置html的页面结构,然后引入jquery
// 1.获取index.html--单纯获取页面执行的代码
import $ from "jquery"
// 2.使用jquery来设置样式--导入jquery包--获取li--设置奇偶行样式
$("#myUL>li:odd").css("color","red")
$("#myUL>li:even").css("color","green")
// 3.打包
页面的引入:
重点: webpack打包后的js引入到html中使用
总结:
用yarn下的包, 如何作用在前端项目中?
1. 借助webpack, 把模块和代码打包
2. 把js文件引入到html执行查看效果
问题: 打包后还得自己手动建立html文件, 累不累?
3.3HtmlWebpackPlugin
HtmlWebpackPlugin 简化了 HTML 文件的创建,以便为你的 webpack 包提供服务。这对于那些文件名中包含哈希值,并且哈希值会随着每次编译而改变的 webpack 包特别有用。你可以让该插件为你生成一个 HTML 文件,使用 lodash 模板提供模板,或者使用你自己的 loader。
安装
yarn add html-webpack-plugin -D
webpack.config.js配置(存在疑问?)
在入口和出口文件的基础上添加相应的代码
// 引入自动生成 html 的插件
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
// ...省略其他代码
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html' // 以此为基准生成打包后html文件
})
]
}
重要: webpack就像一个人, webpack.config.js是人物属性, 给它穿什么装备它就干什么活
如何让webpack打包时, 自动生成html文件呢?
1. 依赖html-webpack-plugin插件, yarn下载此插件
2. 在webpack.config.js配置写入即可
总结: 保存原因, 因为webpack默认只能处理js类型文件
3.4_webpack打包css文件
目标:编写css代码, 让webpack打包
1. 新建 - src/css/index.css
2. 编写去除li圆点样式代码
3. (重要) 一定要引入到入口才会被webpack打包
4. 执行打包命令观察效果
报错: 因为webpack默认只能处理js文件
总结:
为什么webpack打包css文件会报错呢?
1. webpack默认只能识别js类型的文件
问题: 那如何才能让webpack识别和打包css文件呢?
3.5_webpack-使用加载器
目标: loaders加载器, 可让webpack处理其他类型的文件, 打包到js中
原因: webpack默认只认识 js 文件和 json文件
css-loader 让webpack能处理css类型文件
style-loader 把css插入到DOM中
1. 下载加载器
yarn add style-loader css-loader -D
2. webpack.config.js配置
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
// ...其他代码
module: {
rules: [ // loader的规则
{
test: /\.css$/, // 匹配所有的css文件
// use数组里从右向左运行
// 先用 css-loader 让webpack能够识别 css 文件的内容并打包
// 再用 style-loader 将样式, 把css插入到dom中
use: [ "style-loader", "css-loader"]
}
]
}
}
4.新建src/css/li.css - 去掉li默认样式
ul, li{
list-style: none;
}
5.引入到main.js (因为这里是入口需要产生关系, 才会被webpack找到打包起来)
import "./css/index.css"
6. 运行打包后dist/index.html观察效果和css引入情况
总结: 万物皆模块, 引到入口, 才会被webpack打包, css打包进js中, 然后被嵌入在style标签插入dom
webpack如何支持css打包? 打包后样式在哪里? 如何生效?
1. 依赖css-loader和style-loader
2. css代码被打包进js文件中
3. style-loader会把css代码插入到head下style标签内
3.6_webpack处理less文件
ess-loader作用: 识别less文件
less 作用: 将less编译为css
1. 新建src/less/index.less – 设置li字体大小
2. 把index.less引入到入口处
3. 下载加载器来处理less文件
4. webpack.config.js针对less配置
5. 打包观察效果
1.下载依赖包
yarn add less less-loader -D
2.webpack.config.js 配置
module: {
rules: [ // loader的规则
// ...省略其他
{
test: /\.less$/,
// 使用less-loader, 让webpack处理less文件, 内置还会用less翻译less代码成css内容
use: [ "style-loader", "css-loader", 'less-loader']
}
]
}
3.src/less/index.less - 设置li字体大小24px
@size:24px;
ul, li{
font-size: @size
}
4.引入到main.js中
import "./less/index.less"
5.打包运行dist/index.html 观察效果
总结: 只要找到对应的loader加载器, 就能让webpack处理不同类型文件
webpack如何支持less打包? 需要注意什么?
1. 依赖less-loader和less模块包
2. 转换css后还需要css-loader和style-loader的处理
3.7_webpack处理图片文件--存在问题?
1. 在src/assets/准备图片文件
2. 在index.less对body设置背景图片
3. 在入口导入图片文件, 设置到img标签插入到body
4. 打包观察效果
3.7_webpack处理图片文件
报错: 因为webpack无法自己处理图片文件
解决:
思路:在webpack.config.js文件里设置相应的配置即可。
1.如果使用的是webpack5版本的, 直接配置在webpack.config.js - 的 rules里即可
1.1如果你用的是webpack4及以前的, 请使用者里的配置--下载依赖包
yarn add url-loader file-loader -D
{
test: /\.(png|jpg|gif|jpeg)$/i,
use: [
{
loader: 'url-loader', // 匹配文件, 尝试转base64字符串打包到js中
// 配置limit, 超过8k, 不转, file-loader复制, 随机名, 输出文件
options: {
limit: 8 * 1024,
},
},
],
}
图片转成 base64 字符串
-
好处就是浏览器不用发请求了,直接可以读取
-
坏处就是如果图片太大,再转base64就会让图片的体积增大 30% 左右
2.src/assets/准备2个图文件
3.在css/less/index.less - 把小图片用做背景图
body{
background: url(../assets/logo_small.png) no-repeat center;
}
4.在src/main.js - 把大图插入到创建的img标签上, 添加body上显示
// 引入图片-使用
import imgUrl from './assets/1.gif'
//先通过创建标签获取图片
const theImg = document.createElement("img")
//设置图片路径
theImg.src = imgUrl
//在body添加子元素上显示
document.body.appendChild(theImg)
6.打包运行dist/index.html观察2个图片区别
总结: url-loader 把文件转base64 打包进js中, 会有30%的增大, file-loader 把文件直接复制输出
webpack如何支持图片打包? 对图片有哪2种处理方案?
1. webpack5, 在rules里, 针对图片文件设置type: asset
2. 小于8KB转base64字符串进js里, 大于8KB输出文件
3.8_webpack加载文件优缺点
图片转成 base64 字符串
3.9_加载器 - 处理字体文件---有问题?
目标: 用asset module技术, asset/resource直接输出到dist目录下
1.webpack5使用这个配置
{ // webpack5默认内部不认识这些文件, 所以当做静态资源直接输出即可
test: /\.(eot|svg|ttf|woff|woff2)$/,
type: 'asset/resource',
generator: {
filename: 'font/[name].[hash:6][ext]'
}
}
webpack4及以前使用下面的配置
-
webpack.config.js - 准备配置
{ // 处理字体图标的解析
test: /\.(eot|svg|ttf|woff|woff2)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 2 * 1024,
// 配置输出的文件名
name: '[name].[ext]',
// 配置输出的文件目录
outputPath: "fonts/"
}
}
]
}
2.src/assets/ - 放入字体库fonts文件夹
3.在main.js引入iconfont.css
// 引入字体图标文件
import './assets/fonts/iconfont.css'
4.在public/index.html使用字体图标样式
5.
执行打包命令-观察打包后网页效果
总结: url-loader和file-loader 可以打包静态资源文件
webpack如何处理图标字体文件呢?
1. 在webpack.configjs的rules里针对字体图标文件类型
设置asset/resource, 直接输出到dist下
3.10_webpack对JS语法降级
目标: 让webpack对高版本 的js代码, 降级处理后打包
写代码演示: 高版本的js代码(箭头函数), 打包后, 直接原封不动打入了js文件中, 遇到一些低版本的浏览器就会报错
原因: webpack 默认仅内置了 模块化的 兼容性处理 import export
babel 的介绍 => 用于处理高版本 js语法 的兼容性 babel官网
解决: 让webpack配合babel-loader 对js语法做处理
babel-loader文档
-
安装包
yarn add -D babel-loader @babel/core @babel/preset-env
-
配置规则
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'] // 预设:转码规则(用bable开发环境本来预设的)
}
}
}
]
}
-
在main.js中使用箭头函数(高版本js)
// 高级语法
const fn = () => {
console.log("你好babel");
}
console.log(fn) // 这里必须打印不能调用/不使用, 不然webpack会精简成一句打印不要函数了/不会编译未使用的代码
// 没有babel集成时, 原样直接打包进lib/bundle.js
// 有babel集成时, 会翻译成普通函数打包进lib/bundle.js
-
打包后观察lib/bundle.js - 被转成成普通函数使用了 - 这就是babel降级翻译的功能
总结: babel-loader 可以让webpack 对高版本js语法做降级处理后打包
webpack如何帮助我们降低js版本语法的呢?
1. 借助babel-loader和babel编译器, 给webpack配置上
面试题(未整理。。。。)
-----------------------------------------------------------------------------------------------------------------------------
webpack第二天
4.0_webpack开发服务器
问题: 每次修改代码, 重新 yarn build 打包, 才能看到最新的效果, 实际工作中, 打包 yarn build 非常费时 (30s - 60s)
原因:
⚫ 从0构建依赖
⚫ 磁盘读取对应的文件到内存, webpack开始加载
⚫ 再用对应的 loader 进行处理
⚫ 将处理完的内容, 输出到磁盘指定目录
解决: 起一个开发服务器, 缓存一些已经打包过的内容, 只重新打包修改的文件, 最终运行在内存中给浏览器使用
总结: webpack开发服务器, 把代码运行在内存中, 自动更新, 实时返回给浏览器显示
为什么要使用webpack开发服务器呢?
1. 打包在内存中, 速度快
2. 自动更新打包变化的代码, 实时返回给浏览器显示
具体步骤:
1. 下载模块包
2. 自定义webpack开发服务器启动命令serve – 在package.json里
3. 启动当前工程里的webpack开发服务器
4. 重新编写代码, 观察控制台和浏览器是否自动打包和更新
如何使用webpack开发服务器实时打包我们代码呢?
1. 确保下载了webpack-dev-server到工程中
2. 在package.json-配置自定义命令, 然后启动即可
3. webpack-dev-server会给我们一个地址+端口浏览器
访问即可看到在内存中打包的index.html页面
4.2_webpack-dev-server配置
1. 在webpack.config.js中添加如下配置即可
2. 重新启动webpack开发服务器观察效果
你可能感兴趣的:(vue.js)