如何快速又高质量的输出PDF实验报告?
摘要:本文由葡萄城技术团队于CSDN原创并首发。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
PDF文档的打印在很多应用场景中都会被使用到,最为常见的就是实验室信息管理的应用场景,期间涉及到大量的报告呈现及打印的需求。
LIMS背景介绍
实验室信息管理系统(Laboratory Information Management System 英文缩写LIMS)是将以数据库为核心的信息化技术与实验室管理需求相结合的信息化管理工具。以ISO/IEC17025:2017 CNAS-CL01《检测和校准实验室能力的通用要求》(国标为GB/T 27025:2008)规范为基础,结合网络化技术,将实验室的业务流程和一切资源以及行政管理等以合理方式进行管理。
LIMS系统需求及解决思路
在LIMS系统构建的过程中,实验模板设计、实验数据填报、导出完整的PDF实验报告并且实现检测过程无纸化、系统化,检测报告电子化是LIMS系统的主要需求。那么如何快速又高质量的输出PDF实验报告呢?
借助SpreadJS表格技术及GcExcel仅仅需要三步就可以完成整个功能的开发:
- 将SpreadJS集成到系统中,快速实现数据的在线录入
- 在系统中配置导出PDF文档所需要的参数
- 通过GcExcel将实验报告导出为PDF文件
具体的操作步骤
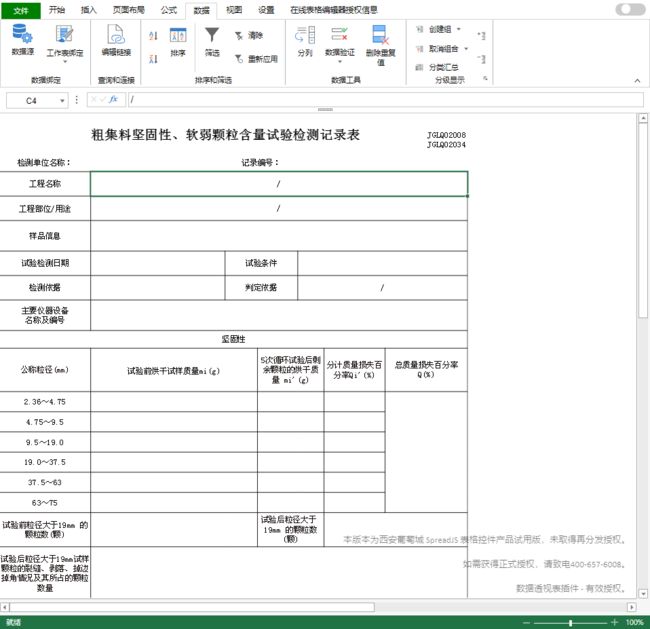
- 用SpreadJS完成实现模板设计和实验数据填报
利用SpreadJS的在线表格编辑器,实验人员就可以通过类Excel的操作完成实验报告的设计。
通过以下代码就可以将SpreadJS快速集成到现有的系统中:
创建一个JavaScript应用程序:
注意 SpreadJS是无依赖的,仅仅需要以下文件: gc.spread.sheets.xx.x.x.css, gc.spread.sheets.all.xx.x.x.min.js即可.
<!DOCTYPE html><html lang="zh"><head>
<meta charset="utf-8" \>
<script src="gc.spread.sheets.all.xx.x.x.min.js"><link rel="stylesheet" href="gc.spread.sheets.xx.x.x.css"type="text/css"\><head\>
<body\><body\></html\>
添加SpreadJS容器元素 - 在页面的body元素中添加一个DOM元素作为它的容器。
<div id="ss">\</div\>
//初始化SpreadJS JavaScript控件。 - SpreadJS控件通过使用new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 })来进行初始化。
window.onload = function () {// Initialize a workbookvar workbook = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });// get workbook object// var workbook = GC.Spread.Sheets.findControl(document.getElementById('ss'));
};
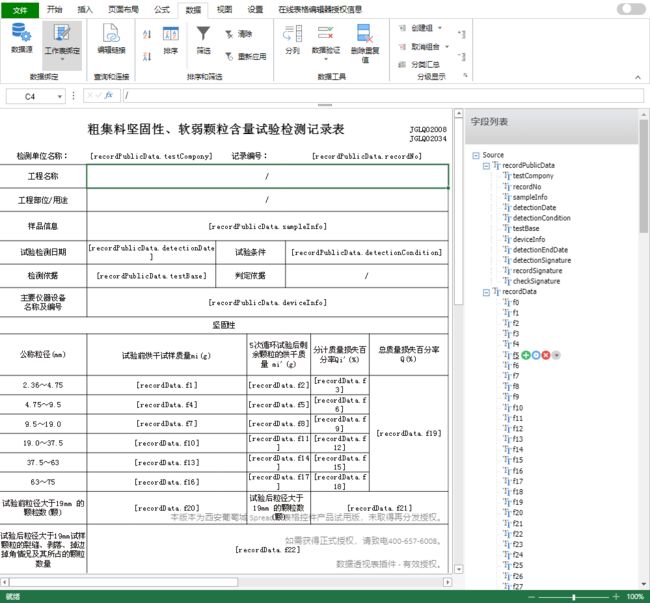
在完成嵌入之后,通过SpreadJS的数据绑定的功能,某些默认数据可以从数据库加载,显示到实验模板中,实验人员填报的实验数据也可以通过数据绑定轻松获取到
- 用SpreadJS完成导出PDF(打印)的配置
使用SpreadJS的在线表格编辑器可以完成导出PDF的配置,可配置导出区域,重复区域,页眉,页脚,水印等,对导出PDF报告进行自定义。
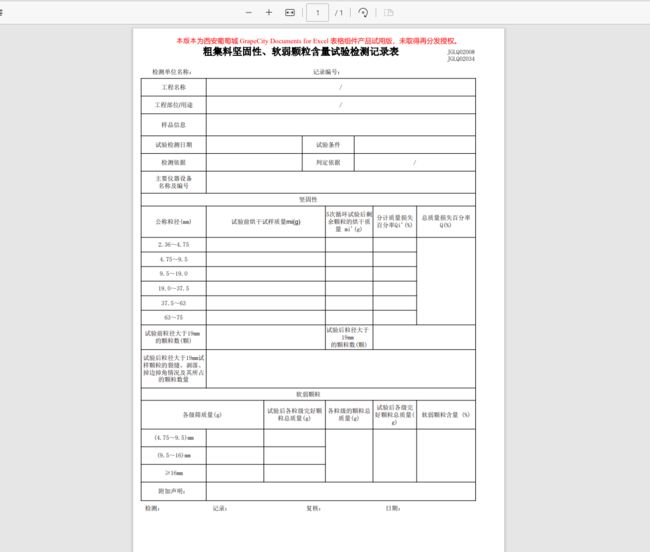
- 用GCExcel将实验报告导出
在SpreadJS中完成模板设计,实验数据填报,以及各种打印配置后,可以将整个实验模板文件导出为一个json,发给后端,后端就可以用GCExcel加载,GCExcel可以完美兼容SpreadJS的特性,在SpreadJS中对模板的配置,以及对导出的PDF的配置,在GCExcel中都完美兼容,当然也可以在GCExcel完成对模板的配置以及PDF导出的配置。
Java Workbook workbook = new Workbook(); //打开SpreadJS导出的模板 workbook.open("template.ssjson"); // 导出PDF配置 PdfSaveOptions pdfSaveOptions = new PdfSaveOptions(); // 配置支持换行缩小 pdfSaveOptions.getShrinkToFitSettings().setCanShrinkToFitWrappedText(true); // 导出PDF workbook.save("ExportPdf.pdf");
至此,就完成PDF文档的打印。
如果各位有想要试用Lims系统的用户可以访问这个在线的Demo链接:
https://demo.grapecity.com.cn/spreadjs/demos/cases/#/preview?template=limsData
使用SpreadJS和GCExcel搭建LIMS系统的优势
- SpreadJS能够帮助LIMS系统快速实现数据的绑定功能,实现数据自动提取,如委托单位信息、例行监测任务等首次录入后可直接调用,且支持调用历史任务时对监测项目进行修改并生成新的任务单,无须重复录入,大大减少了人工成本和降低出错率。
- 使用 SpreadJS 设计模板,系统获取仪器测试数据后填入原始记录单(预置计算公式、修约等)可直接生成 Excel 记录表,通过选择报告模板生成完整的监测报告,全过程无需手写原始记录,无需反复录入监测数据,方便快捷,准确率高。
- SpreadJS 提供权限控制的方法,可以规范修改流程,严格控制报告修改。
- 使用Spread可以对导出的PDF进行精确配置。
- GCExcel完美兼容SpreadJS特性,在后端批量导出完整的PDF实验报告,既美观又高效。
扩展链接:
用C1PDF控件从应用程序创建支持AcroForm的PDF文件
使用LEADTOOLS将图像转换为包含文本、元数据的可检索PDF文件:25天25个项目
项目实战:在线报价采购系统(React +SpreadJS+Echarts)
Spring Boot框架下实现Excel服务端导入导出