Django的Admin后台快速美化详解
Django 框架的 Admin 后台确实强大,但是界面始终一成不变,而是看起来不太跟得上时代的审美。接下来我给大家介绍一款专业美化 Admin 界面的插件 SimpleUI (基于element-ui+vue开发),安装和配置极其方便,而且无需修改原来的代码。
源码地址:
码云:https://gitee.com/tompeppa/simpleui
Github:https://github.com/newpanjing/simpleui
1. 下载依赖
pip install django-simpleui
2. 配置settings.py
INSTALLED_APPS = [
'simpleui',
'django.contrib.admin',
....
]
3. 自定义页面
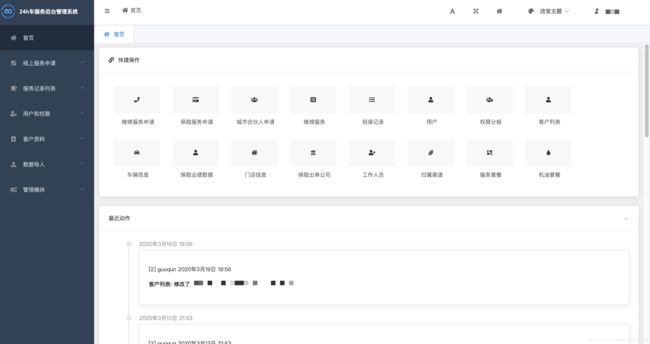
对首页和侧边框进行自定义更新,你可以自定义首页展示的内容和侧边框栏目的排序和名称。在 settings.py 文件里面配制以下参数。
SIMPLEUI_INDEX = '/'
SIMPLEUI_HOME_INFO = False
SIMPLEUI_ANALYSIS = False
SIMPLEUI_DEFAULT_ICON = False
SIMPLEUI_CONFIG = {
'system_keep': True,
'dynamic': True,
'menu_display': ['线上服务申请', '服务记录列表', '用户和权限', '客户资料', '数据导入', '管理模块'],
'menus': [
{
'name': '线上服务申请',
'icon': 'fa fa-phone-square',
'models': [
{
'name': '维修服务申请',
'icon': 'fa fa-phone',
'url': '/htgl/app/serviceapply/'
},
{
'name': '保险服务申请',
'icon': 'fa fa-credit-card',
'url': '/htgl/app/insuranceapply/'
},
{
'name': '城市合伙人申请',
'icon': 'fa fa-users',
'url': '/htgl/app/partnerapply/'
},
]
},
{
'name': '服务记录列表',
'icon': 'fa fa-coffee',
'models': [
{
'name': '维修服务',
'url': '/htgl/app/servicerecord/',
'icon': 'fa fa-list-alt'
},
{
'name': '投保记录',
'url': '/htgl/app/insurancerecord/',
'icon': 'fa fa-list'
}
]
},
{
'name': '用户和权限',
'icon': 'fas fa-user-shield',
'models': [
{
'name': '用户',
'icon': 'fa fa-user',
'url': '/htgl/app/wxuser/'
},
{
'name': '权限分组',
'icon': 'fa fa-users-cog',
'url': '/htgl/auth/group/'
},
]
},
{
'name': '客户资料',
'icon': 'fa fa-address-book',
'models': [
{
'name': '客户列表',
'icon': 'fa fa-user',
'url': '/htgl/app/customer/'
},
{
'name': '车辆信息',
'icon': 'fa fa-car',
'url': '/htgl/app/carinfo/'
},
]
},
{
'name': '数据导入',
'icon': 'fa fa-upload',
'models': [
{
'name': '保险业绩数据',
'icon': 'fa fa-user',
'url': '/htgl/app/insurancerecordupload/'
},
]
},
{
'name': '管理模块',
'icon': 'fa fa-cogs',
'models': [
{
'name': '门店信息',
'url': '/htgl/app/storeinfo/',
'icon': 'fa fa-home'
},
{
'name': '保险出单公司',
'url': '/htgl/app/insurancecompany/',
'icon': 'fa fa-university'
},
{
'name': '工作人员',
'url': '/htgl/app/superior/',
'icon': 'fa fa-user-plus'
},
{
'name': '归属渠道',
'url': '/htgl/app/belongto/',
'icon': 'fa fa-paperclip'
},
{
'name': '服务套餐',
'url': '/htgl/app/servicepackage/',
'icon': 'fa fa-object-group'
},
{
'name': '机油套餐',
'url': '/htgl/app/oilpackage/',
'icon': 'fa fa-tint'
},
]
},
]
}