linux 安装 宝塔面板
- 查看已经安装软件包
```shell
rpm -qa
```
- 卸载已安装的软件
```shell
rpm -e 软件名
```
## 安装 nginx 依赖包
> 安装时有提示输入,直接输入 y 按回车即可
- 安装 gcc,编译 nginx
```shell
yum install gcc-c++
```
- 安装 pcre,nginx 使用它解析正则表达式
```shell
yum install -y pcre pcre-devel
```
- 安装 zlib,提供了很多种压缩和解压方式,nginx 使用它对 http 包内容进行解压
```shell
yum install -y zlib zlib-devel
```
- 安装 openssl,nginx 支持http和https协议需要依赖它
```shell
yum install -y openssl openssl-devel
linux 的安装宝塔步骤 以及建站
查看是否安装 宝塔面板
/etc/init.d/bt 14
在linux 安装宝塔 原宝塔安装命令 (废除掉了) 会安装失败
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install.sh && sh install.sh
换成
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
1、安装 完成会有一个 宝塔地址 和 用户密码 然后去阿里服务器 添加端口
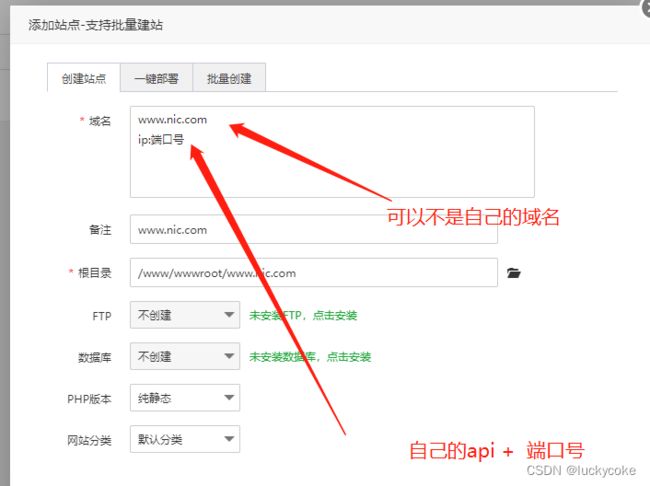
2、添加网站
建站成功|
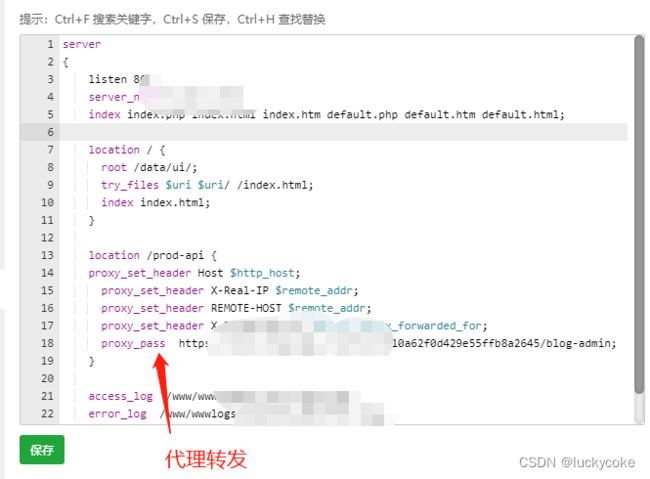
3、进行一个nginx 的配置 (代理转发 )
注意:你这里prod-api 要根据自己的.env.production 生产环境的前缀 进行配置 转发
代码如下:
location / {
root /data/ui/; #存放地址
try_files $uri $uri/ /index.html;
index index.html;
}
location /prod-api { # prod-api 前缀 更改自己的前缀
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass https://0a62f0d429e55ffb8a2645/blog-admin; # 跨域地址
}
nginx 配置 gzip 压缩优化
gzip on;
gzip_buffers 32 4K;
gzip_comp_level 6;
gzip_min_length 10;
gzip_types application/javascript text/css text/xml;
gzip_disable "MSIE [1-6]\."; #配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持)
gzip_vary on;
nginx 压缩详细文章看
nginx中如何设置gzip(总结) - 范仁义 - 博客园
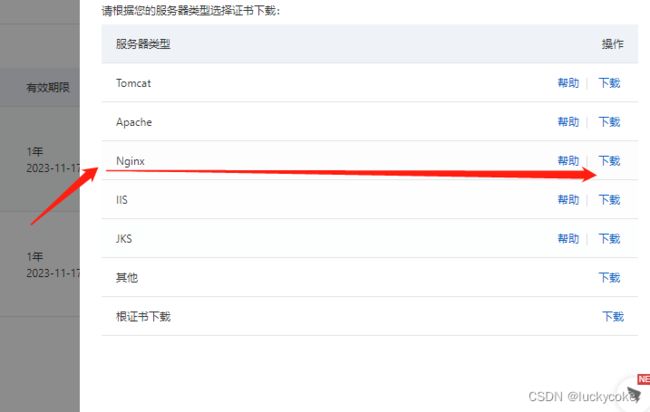
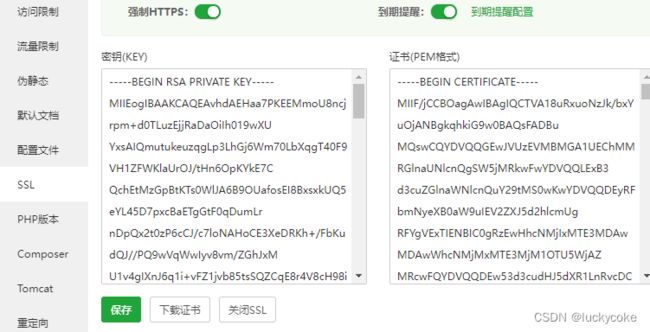
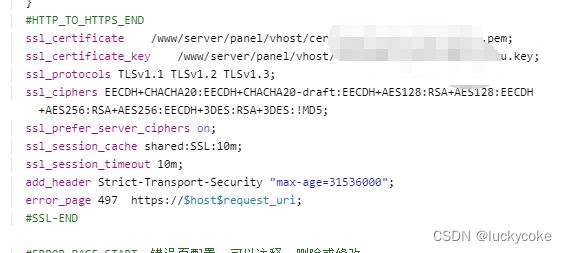
nginx 配置SSL证书 要去申请证书然后下载下来
然后把秘钥 key 和pem 进行配置和上传到宝塔
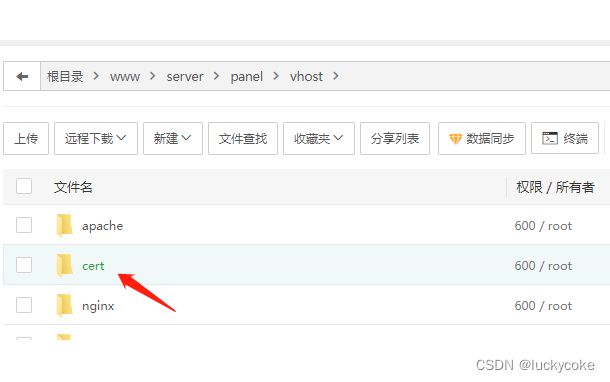
在文件中找到/www/server/panel/vhost/cert 上传存放该位置
然后重启niginx 就可以实现 https
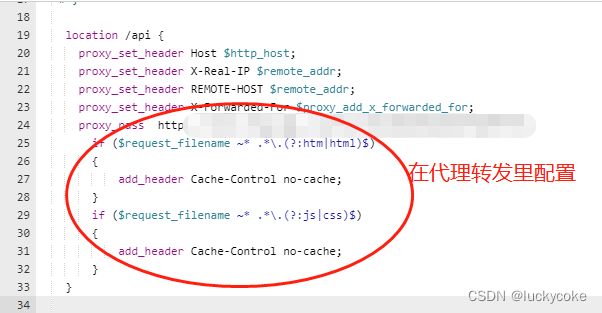
协商缓存开启 304
etag on ;
add_header Cache-Control no-cache; #表示协商缓存
if ($request_filename ~* .*\.(?:htm|html)$)
{
add_header Cache-Control no-cache;
}
if ($request_filename ~* .*\.(?:js|css)$)
{
add_header Cache-Control no-cache;
}
webpack的gzip 压缩
1、安装
cnpm i [email protected] --save
config 文件中 配置
const CompressionWebpackPlugin = require('compression-webpack-plugin')
configureWebpack :{
plugins: [
// http://doc.ruoyi.vip/ruoyi-vue/other/faq.html#使用gzip解压缩静态文件
//webpack的 gzip 进行压缩
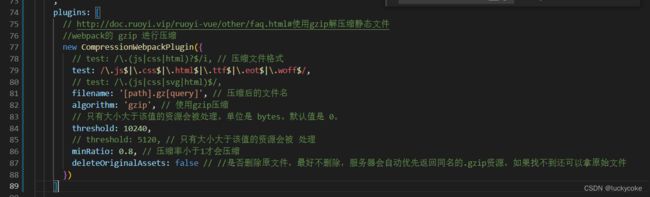
new CompressionWebpackPlugin({
// test: /\.(js|css|html)?$/i, // 压缩文件格式
test: /\.js$|\.css$|\.html$|\.ttf$|\.eot$|\.woff$/,
// test: /\.(js|css|svg|html)$/,
filename: '[path].gz[query]', // 压缩后的文件名
algorithm: 'gzip', // 使用gzip压缩
// 只有大小大于该值的资源会被处理。单位是 bytes。默认值是 0。
threshold: 10240,
// threshold: 5120, // 只有大小大于该值的资源会被 处理
minRatio: 0.8, // 压缩率小于1才会压缩
deleteOriginalAssets: false // //是否删除原文件,最好不删除,服务器会自动优先返回同名的.gzip资源,如果找不到还可以拿原始文件
})
]
}
3、 在nginx 里面开启 gzip 压缩
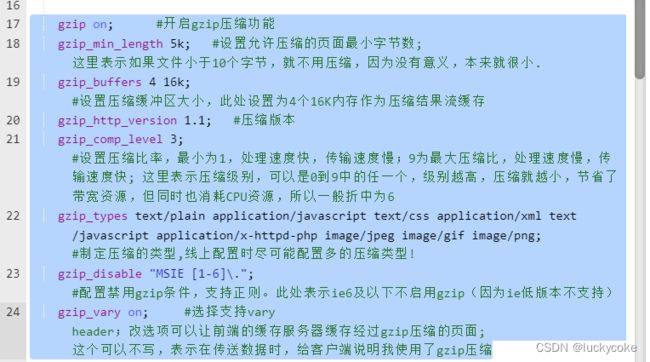
gzip on; #开启gzip压缩功能
gzip_min_length 5k; #设置允许压缩的页面最小字节数; 这里表示如果文件小于10个字节,就不用压缩,因为没有意义,本来就很小.
gzip_buffers 4 16k; #设置压缩缓冲区大小,此处设置为4个16K内存作为压缩结果流缓存
gzip_http_version 1.1; #压缩版本
gzip_comp_level 3; #设置压缩比率,最小为1,处理速度快,传输速度慢;9为最大压缩比,处理速度慢,传输速度快; 这里表示压缩级别,可以是0到9中的任一个,级别越高,压缩就越小,节省了带宽资源,但同时也消耗CPU资源,所以一般折中为6
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; #制定压缩的类型,线上配置时尽可能配置多的压缩类型!
gzip_disable "MSIE [1-6]\."; #配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持)
gzip_vary on; #选择支持vary header;改选项可以让前端的缓存服务器缓存经过gzip压缩的页面; 这个可以不写,表示在传送数据时,给客户端说明我使用了gzip压缩
检测 gzip是否有开启压缩的网站 http://tool.chinaz.com/gzips/