- 玩转Gin框架:Golang使用Gin完成登录流程
至尊丨楷君
gingolang开发语言
文章目录背景基于Token认证机制简介常见的Token类型Token的生成和验证在项目工程里创建jwt.go文件根目录新建.env文件创建登录接口/loginToken认证机制的优点背景登录流程,相信大家都很熟悉的。传统网站采用session后端验证登录状态,大致流程如下:用户输入用户名和密码/手机号和验证码点击登录按钮提交表单。后端校验前端传递过来的信息,验证通过在缓存中存储用户信息。后续每次请
- JavaScript 构造函数及内置构造函数的详解
小白菜学前端
JavaScriptjavascript开发语言前端
在JavaScript中,构造函数是一种特殊的函数,用于初始化对象。当使用new关键字调用构造函数时,它会创建一个新的对象实例,并将构造函数内部的this关键字绑定到这个新对象上。构造函数通常用于定义对象的属性和方法,以及创建对象的实例。1.构造函数的定义和调用构造函数通常以大写字母开头,以便与普通函数区分。它们可以包含属性和方法,这些属性和方法通过this关键字添加到新创建的对象上。调用构造函数
- JavaScript 对象object this 构造函数
澄清石灰水t
JavaScript#JS基础javascript
一、基本数据类型的不足:基本数据类型都是单一的值"hello"123true,值与值之间没有任何联系。exp:用基本数据类型创建一个人的信息(namegenderage)varname="邹邹";vargender="女";varage=18;虽然用基本数据类型创建出了人的相关信息,但是所创建的所有变量都是独立的,不能成为一个整体。二、什么是对象对象是一种复合数据类型,在对象中可以保存多个不同数据
- Nginx 运维开发高频面试题详解
千夜啊
nginx运维开发运维
一、基础核心问题原文链接:https://blog.csdn.net/weixin_51146329/article/details/1429638531、什么是Nginx?Nginx是一个高性能的HTTP和反向代理服务器,它以轻量级和高并发处理能力而闻名。Nginx的反向代理功能允许它作为前端服务器,接收客户端的请求并将它们转发到后端服务器,这样可以隐藏后端服务器的细节,提高安全性Nginx也能
- JavaScript数组操作:多种方法移除特定元素
友人.227
前端javascript开发语言
在JavaScript开发中,数组操作是常见的任务之一,尤其是移除数组中特定的元素。不同的场景可能需要不同的方法来实现这一目标。本文将详细介绍几种常见的方法,帮助你在实际开发中根据需求选择最合适的方式。1.使用filter方法filter方法是JavaScript中最常用的数组操作方法之一。它会创建一个新数组,包含所有满足条件的元素。如果你希望移除特定的元素,可以通过filter方法返回一个不包含
- 鸿蒙开发在onPageShow中数据加载不完整的问题分析与解决
taopi2024
Harmonyharmonyos
APIVersion121、onPageShow()作什么的首先说明下几个前端接口的区别:ArkUI-X的aboutToAppear()接口是一个生命周期接口,用于在页面即将显示之前调用。在ArkUI-X中,aboutToAppear()接口是一个重要的生命周期接口,它会在页面即将显示之前被调用。这个接口通常用于在页面显示之前进行一些准备工作,比如加载数据、初始化状态等。通过在aboutToApp
- Web3 黑客松组队报名 — 30000 美金奖池,需要前后端,设计,产品,合约工程师
web3
MantleAPACHackathon基本信息ℹ️项目提交截至12月15日30,000美金奖池三大赛道:DeFi、Infra&AI、Gaming&Meme需要前端,后端,设计,产品,合约工程师黑客松要求✍️本次黑客松由MantleFoundation联合Hackguest和OpenBuild共同打造,面向亚太地区开发者和区块链爱好者的线上黑客马拉松不限制主题部署在Mantle测试网上谁适合参加UI
- NPDP第三章 新产品流程
钱包不紧张女士
产品运营
什么是流程?流程描述多个人或团体经过一段时间的协作执行工作,流程所涉及的一些活动是由一连串的序列所连接,它具有可重复和可多个路径来完成。成功的新产品决策(决策的基本框架)(决策来源:知识、信息、数据具体来源:内部、外部)1.识别问题和机会2.收集信息3.分析情况4.提出备选解决方案5.评估备选解决方案6.优选解决方案7.基于决策而行动新产品开发成功的关键1.重视前端2.正确决策信息来源:内部、外部
- Vue和Vue-Element-Admin(十):HTML和CSS快速学习笔记
A叶子叶
#Vue与Web开发vue.jshtmlcss
目录html标签分类网页布局盒子模型浮动定位css标签选择flex布局transform转换Vue开发tipsless和scssVScode常用插件后端语言框架很多,Java适合企业级应用(规范且稳定),Go适合高并发场景(比如云上产品),Python框架(bottle,tornado,django)简单且快速,也天然适合数据分析场景,PHP适合快速建站,前端变化小,所见即所得,因此抽空记录下学习
- Vue.js组件开发-实现全屏手风琴幻灯片切换特效
LCG元
前端vue.js前端javascript
使用Vue实现全屏手风琴幻灯片切换特效步骤概述创建Vue项目:使用VueCLI创建一个新的Vue项目。设计组件结构:创建一个手风琴幻灯片组件,包含幻灯片项和切换逻辑。实现样式:使用CSS实现全屏和手风琴效果。添加交互逻辑:通过Vue的事件处理实现幻灯片的切换。详细代码1.创建Vue项目安装VueCLI,使用以下命令进行安装:npminstall-g@vue/cli然后创建一个新的Vue项目:vue
- JavaScript系列(54)--性能优化技术详解
ᅟᅠ 一进制
JavaScriptjavascript性能优化开发语言
JavaScript性能优化技术详解⚡今天,让我们继续深入研究JavaScript的性能优化技术。掌握这些技术对于构建高性能的JavaScript应用至关重要。性能优化基础概念小知识:JavaScript性能优化涉及多个方面,包括代码执行效率、内存使用、DOM操作、网络请求等。通过合理的优化策略,可以显著提升应用的响应速度和用户体验。性能分析工具实现//1.性能计时器classPerformanc
- Javascript基础
2301_79306982
javascript开发语言ecmascript
1.ID的限制:ID必须唯一:在同一个HTML文档中,每个id属性的值必须是唯一的。id的设计初衷就是为页面上的每个元素提供一个独特的标识符,便于JavaScript精确操作。如果ID重复会发生什么?当有多个元素使用相同的id时,document.getElementById()只会返回第一个匹配的元素,后面的会被忽略。示例:DuplicateIDJavaScript:varduplicateEl
- Vue.js组件开发-实现图片浮动效果
LCG元
前端vue.js前端javascript
使用Vue实现图片浮动效果实现思路将使用Vue的单文件组件(.vue)来实现图片浮动效果。主要思路是通过CSS的transform属性结合JavaScript的定时器来改变图片的位置,从而实现浮动效果。代码实现exportdefault{data(){return{//初始化图片在x轴上的偏移量xOffset:0,//初始化图片在y轴上的偏移量yOffset:0,//定时器ID,用于后续清除定时器
- go语言与node.js的点滴思考
棕生
go语言node.js
node.js基于V8引擎和JavaScript语言通过非阻塞I/O和事件驱动实现了一个非常纯正的异步平台,在处理I/O密集型任务时表现出了优秀的性能。但node.js具有两个非常明显的缺陷:一是单线程运行,不能很好的利用多核;二是异步编程,对业务逻辑的表现非常不自然。go语言通过封装的协程的概念很好的解决了node.js的上述两个问题:首先go语言中的协程通过系统线程的方式并行运行在多个核上;每
- nodejs:js-mdict 的下载、安装、测试、build
belldeep
nodejsnodejsnvmyarnJest
js-mdict项目的目录结构:js-mdict项目教程js-mdict下载地址:js-mdict-master.zip先解压到D:\Source\js-mdict6.0.2用了ts(TypeScript)和Jest,增加了应用开发的难度,因为先要了解ts和Jest。参阅:测试与开发:Jest测试框架介绍Jest是最流行的JavaScript测试框架之一。测试人员广泛使用Jest对JavaScri
- 敲黑板!如果使用lighthouse 遇到NO_FCP错误可能是前端安全策略导致的!
测试开发Kevin
性能测试接口测试测试工具性能优化前端
lighthouseNO_FCP使用lighthouse进行前端性能测试时发现一个问题:Thepagedidnotpaintanycontent.Pleaseensureyoukeepthebrowserwindowintheforegroundduringtheloadandtryagain.(NO_FCP)页面截图如下:刚开始以为是自己的lighthouse出了问题,然后找一个其他网页进行性能
- Vue3 表单:全面解析与最佳实践
lly202406
开发语言
Vue3表单:全面解析与最佳实践引言随着前端技术的发展,Vue.js已经成为最受欢迎的前端框架之一。Vue3作为Vue.js的最新版本,带来了许多改进和新的特性。其中,表单处理是Vue应用中不可或缺的一部分。本文将全面解析Vue3中的表单处理,包括基础用法、表单验证、双向绑定等,并提供一些最佳实践。Vue3表单基础1.1创建表单在Vue3中,创建表单非常简单。首先,我们需要定义一个元素,并为其绑定
- 深入理解 ES 模块与 CommonJS 模块
阿贾克斯的黎明
游戏开发elasticsearch大数据搜索引擎
目录《深入理解ES模块与CommonJS模块》引言一、CommonJS模块1.起源与背景2.基本语法导出模块导入模块3.特点二、ES模块1.起源与背景2.基本语法导出模块导入模块3.特点三、ES模块与CommonJS模块的区别1.语法差异2.加载方式3.静态vs动态4.适用场景四、实际开发中的应用1.在Node.js中使用ES模块2.在浏览器中使用ES模块五、总结引言在JavaScript的发展历
- 第28节课:前端项目实战—从需求分析到开发流程的全方位指南
学问小小谢
HTML学习笔记前端需求分析安全web安全网络性能优化html5
目录项目需求分析与设计项目背景与目标项目背景项目目标需求收集与分析用户需求业务需求项目设计技术栈选择系统架构设计数据库设计项目开发流程环境搭建安装Node.js和npm初始化项目编码实践组件化开发状态管理测试与调试单元测试集成测试部署与维护部署维护结语在前端开发领域,将理论知识应用于实际项目是提升技能的关键。本节课将通过一个完整的前端项目实战案例,详细介绍项目需求分析与设计,以及项目开发流程,帮助
- 前端——JS
逆风局?
前端javascript开发语言
目录什么是JS?JS引入方式JS基础语法输出语句变量常量数据类型函数自定义对象什么是JS?JavaScript(简称:JS)是一门跨平台、面向对象的脚本语言,是用来控制网页行为的,实现人机交互效果。JavaScript和Java是完全不同的语言,不论是概念还是设计。但是基础语法类似。组成:ECMAScript:规定了JS基础语法核心知识,包括变量、数据类型、流程控制、函数、对象等。BOM:浏览器对
- 基于Python的图书馆借阅记录管理系统设计与实现
IT实战课堂@白老师
Python项目python开发语言毕设指导推荐毕设选题推荐智能家居爬虫
基于Python的图书馆借阅记录管理系统设计与实现|计算机毕业设计|毕设选题|选题推荐|答辩指导|课程设计|毕设答疑l论文降重该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程、包运行成功以及课程答疑与微信售后交流群、送查重系统不限次数免费查重等福利!技术路线:软件开发环境及开发工具:开发语言:python使用框架:Django前端技术:JavaScript、VUE.js(2.
- HarmonyOS 开发实践——常见预置应用的跳转方式
六号嘉宾
HarmonyOS移动开发鸿蒙开发harmonyos鸿蒙开发ArkUI前端移动开发界面布局组件化
往期学习笔录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……场景描述三方应用实际使用过程中,可能需要跳转到
- Python+Django框架图书馆图书借阅管理系统网站设计与实现作品截图和开题报告参考
黄菊华老师
计算机系统成品图书馆图书借阅管理系统
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育、辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩,提供核心代码讲解,答辩指导。项目配有对应开发文档、开题报告、任务书、PPT等,提供毕业设计论文辅导。项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包
- 【项目实战】Electron最佳实践
本本本添哥
007-大前端技术electronjavascript前端
一、Electron的入门介绍1.1Electron是什么?Electron由GitHub开发团队创建,最初是为了构建GitHub客户端而设计的。Electron是一个开源的框架,用于构建跨平台桌面应用程序。Electron是一个强大的框架,它可以帮助您使用Web技术构建跨平台桌面应用程序。Electron是一个流行的跨平台框架,可以使用HTML、CSS和JavaScript构建桌面应用程序。1.
- 第一章 什么是JavaScript
Sheldon一蓑烟雨任平生
开发语言JavaScriptJavaScript基础ECMAScript什么是JavaScript
第一章什么是JavaScript1.历史梗概2.JavaScript的实现(ECMAScript、DOM、BOM)2.1ECMAScript2.2DOM(文档对象模型)2.3BOM(浏览器对象模型,在第12章会有详细介绍)3.支持(所有浏览器基本都支持ES5)1.历史梗概(1)初始目的:代替服务器语言,作为脚本语言,在客户端处理输入验证,判断输入值是否填写及其有效性;(2)开发时间:1995年;(
- AI智慧社区--百度地图
Y在努力学编程
项目vuespringbootjava百度地图
数据库:前端实现页面代码import{getCommunityMap}from'@/api/sys/community'exportdefault{name:'Map',data(){return{listQuery:{gradeId:''},center:{lng:116.3755,lat:39.80896},zoom:12,mapData:[]}},mounted(){},methods:{i
- javascrip基础语法
大道戏
前端前端javascript开发语言
为什么学习JavaScript?JavaScript是web开发人员必须学习的3门语言中的一门:HTML定义了网页的内容CSS描述了网页的布局JavaScript控制了网页的行为1.JavaScript输出1.1console.log():用于将信息输出到浏览器控制台,例如console.log("Hello,World!");,可以输出字符串、变量、表达式等。1.2console.error()
- JavaScript常见事件和修饰符
山禾女鬼001
javascript开发语言ecmascript
JavaScript作为Web开发的重要语言,处理事件的机制是其中最常见且最重要的部分之一。通过事件,我们可以让用户与页面进行交互,创造出更丰富、更动态的用户体验。在JavaScript中,事件不仅有种类繁多,还可以通过修饰符来进一步控制它们的行为。1.常见的JavaScript事件JavaScript中的事件主要是指浏览器对用户行为的响应。常见的事件包括但不限于以下几类:1.1鼠标事件click
- 大学生HTML期末大作业——HTML+CSS+JavaScript美食网站(西餐)
无·糖
Web前端期末大作业html课程设计css大学生javascript美食大作业
HTML+CSS+JS【美食网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目美食网站(西餐)精美响应式含JQuery7页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单
- 大学生期末大作业|HTML+CSS+JavaScript 登录页面实例:超实用、新手友好、完整源码分享 从零开始:用原生 HTML、CSS 和 JS 打造简洁美观的登录页面(附完整代码) 新手必看:一
南北极之间
前端进阶练手实战htmlcss大学生期末大作业前端html5javascript
效果图:目录一、新建一个HTML项目二、创建基本结构三、使用CSS美化页面四、添加交互功能五、完整代码六、结语步骤在Web开发中,登录页面是常见且重要的组件。一个设计良好的登录页面可以提升用户体验,并为网站留下良好的第一印象。今天,我们将一起学习如何使用HTML、CSS和JavaScript(不使用任何框架)来构建一个响应式的登录页面,实现基本的前端验证功能。一、新建一个HTML项目首先,创建一个
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio
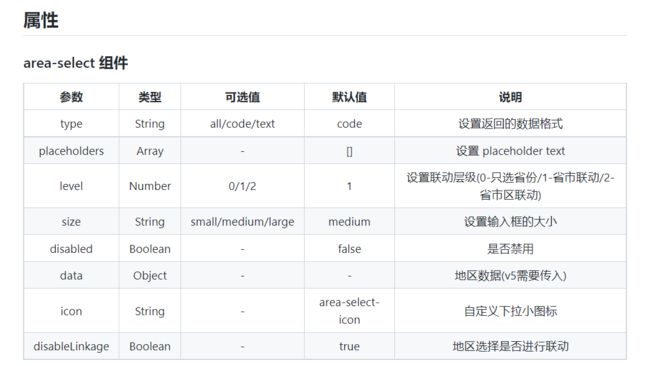
 刚开始我是使用这个组件用起来非常的简单,不过里面有一个小问题就是如果在表单中已经选择好了省市区退出去再进来他在是存在数据,清除绑定的model数据都没用,所以我还是用element自己做一个符合自己需求的吧
刚开始我是使用这个组件用起来非常的简单,不过里面有一个小问题就是如果在表单中已经选择好了省市区退出去再进来他在是存在数据,清除绑定的model数据都没用,所以我还是用element自己做一个符合自己需求的吧