springboot+Bootstrap-table 实现分页查询
1、什么是bootstrap-table
在业务系统开发过程中,尤其是后台管理系统需要将数据库表数据一览成表,一般不会使用html自带的表格标签,毕竟各种条件查询会为其带来诸多不便,效率低下。所以在web开发中,我们会选用功能强大的插件来满足开发要求,提高开发效率。本篇将为大家介绍一下bootstrap-table这块强大的开源表格插件,Bootstrap-table插件提供了非常丰富的属性设置,可以实现查询、分页、排序、复选框、设置显示列、Card view视图、主从表显示、合并列、国际化处理等处理功能,而且该插件同时也提供了一些不错的扩展功能,如移动行、移动列位置等一些特殊的功能,插件可以用基于HTML5的data-*属性标识设置,也可以使用Javascript方式进行设置,非常方便。
2、BootStrap-table的介绍
Bootstrap-Table显示数据到表格的方式有两种,一种是客户端(client)模式,一种是服务器(server)模式
客户端模式:
指的是前端部分以请求的形式访问服务器,将所有数据一次加载出来以json格式传回前端页面,
客户端比较简易,一次性把数据传回界面,然后根据js中设置的每页记录数和分页等设置显示数据,当选择页数查看数据时,
不会再去访问服务器,直接变化加载。我们还可以设置自带的搜索功能,可以实现全数据搜索。对于数据量较少的时候,可以使用这个方法。
服务器模式:指的是根据设定的每页记录数、要显示页码、排序方式和排序字段等,发送请求到服务器进行查询,在返回json数据到界面表格。该模式是
事先根据用户动态设定的条件每次去加载数据,但是不能使用自带的全数据搜索功能,数据多时提倡使用的模式,因为一次性加载众多数据会浪费服务器资源
一言以蔽之:客户端模式一次请求服务器后一次性加载,再根据用户需求显示数据,而服务器模式是根据用户的不同动态设置分别去请求服务器加载数据到界面
3、springboot+html中如何使用BootStrap-table
如果我们项目中没有引入相关的文件,则需要引入这些样式和脚本文件,如下所示。(自行下载以下引入的文件)
<link rel="stylesheet" href="bootstrap.min.css">
<script src="jquery.min.js"></script>
<script src="bootstrap.min.js"></script>
然后是Bootstrap-table的依赖引用:
CSS文件引入
<link rel="stylesheet" href="bootstrap-table.css">
脚本文件引入
<script src="bootstrap-table.js"></script>
<--汉化文件,放在 bootstrap-table.js 后面-->
<script src="bootstrap-table-zh-CN.js"></script>
bootstrap-table在页面中的使用,可以分为两种,一种是纯粹用HTML5的写法,通过data-*的方式指定各种属性设置,一种是HTML+JS方式实现弹性设置
本篇近介绍html+js的写法
客户端模式:
1、html代码
<div class="clear"></div>
<table id="table" class="table_style" style="margin: 0 auto" > </table>
</div>
id为声明的关键属性
2、js代码
$(function () {
$('#table').bootstrapTable({
method: "get", //请求方式(*)
striped: false, // 设置为true会有隔行变色效果
singleSelect: false, // 设置为true将禁止多选
clickToSelect : true, // 是否启用点击选中行
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
url: "/findList", //请求后台的URL(*)
dataType: "json",
pagination: true, //分页
sortable: true, //是否启用排序
sortOrder: "DESC", //排序方式asc desc
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
showRefresh : true, // 是否显示刷新按钮
showToggle : true, // 是否显示详细视图和列表视图的切换按钮
showColumns : true, // 是否显示列操作按钮 可选择显示的列信息
pagination : true, // 设置为true会在底部显示分页条
detailView: false, //是否显示父子表
uniqueId: "ID", //每一行的唯一标识,一般为主键列
pageSize: 10,// 如果设置了分页,每页数据条数
pageNumber: 1,
search: true, //显示搜索框
contentType: "application/x-www-form-urlencoded",
queryParams: null,
columns: [
{
checkbox: "true",
field: 'check',
align: 'center',
valign: 'middle' //是否显示复选框
}
,
{
title: "类型编号",
field: 'id',
align: 'center',
valign: 'middle'
},
{
title: '房间类型',
field: 'style',
align: 'center',
valign: 'middle'
},
{
title: '价格',
field: 'money',
align: 'center',
valign: 'middle'
},
{
title: '设施',
field: 'facilities',
align: 'center',
valign: 'middle'
},
{
title: '图片',
field: 'image',
align: 'center',
valign: 'middle'
},
{
title: '房间描述',
field: 'message',
align: 'center',
valign: 'middle'
}
]
});
});
3、java-controller
@ResponseBody
@RequestMapping(value = "/findList", method = RequestMethod.GET)
public List<Rstyle> StyleOne(Model model) {
return dubboStyleServer.findAll();
}
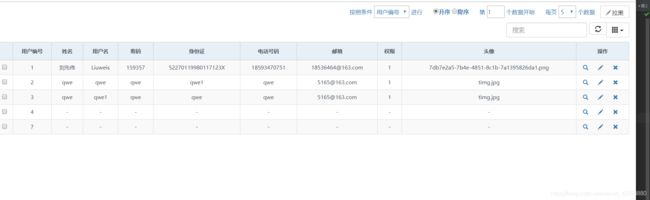
4、页面显示效果
服务器模式
1、html代码一样 与客户端模式一样
<div class="clear"></div>
<table id="table" class="table_style" style="margin: 0 auto" > </table>
</div>
2、js代码
$(function () {
$('#table').bootstrapTable({
url: "/user/findAllUser", //请求后台的URL(*)
method : 'get', // 请求方式:get/post(*)
showRefresh : true, // 是否显示刷新按钮
showToggle : false, // 是否显示详细视图和列表视图的切换按钮
showColumns : true, // 是否显示列操作按钮
detailView : false, // 是否显示详细视图
striped : true, // 设置为true会有隔行变色效果
dataType : "json", // 服务器返回的数据类型
// queryParamsType : "limit",
// 设置为limit则会发送符合RESTFull格式的参数
singleSelect : true, // 设置为true将禁止多选
clickToSelect : false, // 是否启用点击选中行
pagination: false, //是否分页 选择服务器模式最好是false
// contentType : "application/x-www-form-urlencoded",
// 发送到服务器的数据编码类型
pageSize :5 // 如果设置了分页,每页数据条数 动态设置
pageNumber : 1, // 如果设置了分布,首页页码
search : true, // 是否显示搜索框
sidePagination : "server", // 设置分页方式,可选值为"client" 或者 "server" 即模式
queryParams : function(params) {
return {
// 说明:传入后台的参数包括offset开始索引,limit步长,sort排序列,order:desc或者,以及所有列的键值对
limit : 5, //每页条数
pageSize : 4 , //第几页
offset : 3, //从第几个开始索引 因为数据库索引从0开始
sort : "id", // order的字段名
order : "asc", //asc升序 desc降序
};
},
columns: [{
checkbox: "true",
field: 'check',
align: 'center',
valign: 'middle' //是否显示复选框
}, {
field: 'id',
title: '用户编号',
align: 'center',
valign: 'middle'
// formatter : function(value, row, index) {
// return index + 1;
// }
// formatter 属于列参数,表示对于当前列的数据进行格式化操作,它是一个函数,有三个参数,分别是value,row,index
// value:表示当前单元格中的值
// row:表示当前行
// index:表示当前行的下标
// 可以使用return返回想要的数据显示在单元格中
}, {
field: 'name',
title: '姓名',
align: 'center',
valign: 'middle'
}, {
field: 'account',
title: '用户名',
align: 'center',
valign: 'middle'
}, {
field: 'password',
title: '密码',
align: 'center',
valign: 'middle'
}, {
field: 'idcard',
align: 'center',
title: '身份证',
valign: 'middle'
}, {
field: 'phone',
title: '电话号码',
align: 'center',
valign: 'middle'
}, {
field: 'email',
title: '邮箱',
align: 'center',
valign: 'middle'
}, {
field: 'admin',
title: '权限',
align: 'center',
valign: 'middle'
}, {
field: 'image',
title: '头像',
align: 'center',
valign: 'middle'
}, {
field:'id',
title: '操作',
width: 120,
align: 'center',
valign: 'middle',
formatter: actionFormatter
},
]
});
});
//操作栏的格式化
// formatter 属于列参数,表示对于当前列的数据进行格式化操作,它是一个函数,有三个参数,分别是value,row,index
// value:表示当前单元格中的值
// row:表示当前行
// index:表示当前行的下标
// 可以使用return返回想要的数据显示在单元格中
function actionFormatter(value, row, index) { //当前列值、当前列、当前列下标
var id = value;
var result = "";
result += " + id + "', view='view')\" title='查看'>";
result += " + id + "');\" title='移除黑名单'>";
result += "";
return result;
}
3、服务器模式的关键 设置了分页的基本信息
queryParams : function(params) {
return {
// 说明:传入后台的参数包括offset开始索引,limit步长,sort排序列,order:desc或者,以及所有列的键值对
limit : 5, //每页条数
pageSize : 4 , //第几页
offset : 3, //从第几个开始索引 因为数据库索引从0开始
sort : "id", // order的字段名
order : "asc", //asc升序 desc降序
};
},
3、java后台辅助
//mybatis分页查询
@RequestMapping(value = "/findAllUser", method = RequestMethod.GET)
@ResponseBody
@Transactional//只能直接在方法上才生效
public PageUtils findAll(@RequestParam Map<String, Object> params) throws RuntimeException {
System.out.println(params+"初始值");
Query query = new Query(params);
//此处的dubboUserServer是我dubbo分布式工程的服务类,可不必理睬,用于查询分页数据
List<User> userList=dubboUserServer.limtlist(query);
//统计所有数据数量
int total = dubboUserServer.count(query);
System.out.println(total+"數量");
PageUtils pageUtil = new PageUtils(userList, total);
return pageUtil;
}
4、自定义Query类
import java.util.LinkedHashMap;
import java.util.Map;
//该Query类继承了LinkedHashMap 等同于Query对象与Map params属于同类
public class Query extends LinkedHashMap<String, Object> {
private static final long serialVersionUID = 1L;
// 偏移页数
private int offset;
// 每页条数
private int limit;
public Query(Map<String, Object> params) {
//把另一个Map集合对象中的所有内容添加到当前Map集合对象,此处是多此一举,在本篇别无他用
this.putAll(params);
// 分页参数
this.offset = Integer.parseInt(params.get("offset").toString());
this.limit = Integer.parseInt(params.get("limit").toString());
//开始索引
this.put("offset", offset);
//页码
this.put("page", offset / limit + 1);
//每页记录数
this.put("limit", limit);
}
public int getOffset() {
return offset;
}
public void setOffset(int offset) {
this.put("offset", offset);
}
public int getLimit() {
return limit;
}
public void setLimit(int limit) {
this.limit = limit;
}
}
5、PageUtils 分页工具类
import java.io.Serializable;
import java.util.List;
public class PageUtils implements Serializable {
private static final long serialVersionUID = 1L;
//总数据条数
private int total;
//分页查询的数据集合
private List<?> rows;
public PageUtils(List<?> list, int total) {
this.rows = list;
this.total = total;
}
public int getTotal() {
return total;
}
public void setTotal(int total) {
this.total = total;
}
public List<?> getRows() {
return rows;
}
public void setRows(List<?> rows) {
this.rows = rows;
}
}
6、DuuoServer 类 接口方法
List<User> limtlist(Map<String, Object> params);
int count(Map<String, Object> params);
7、DubboUserServerImpl 实现类
@Override
public List<User> limtlist(Map<String, Object> params) {
return userMapper.limits(params);
}
@Override
public int count(Map<String, Object> params) {
return userMapper.count(params);
}
8、Mapper类
public interface UserMapper extends BaseMapper<User> {
List<User> limits(Map<String, Object> params);
int count(Map<String, Object> params);
}
9、mapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.hotel.demo.mapper.UserMapper">
<!-- 通用查询映射结果 -->
<resultMap id="BaseResultMap" type="com.hotel.demo.bean.User">
<id column="id" property="id" />
<result column="name" property="name" />
<result column="account" property="account" />
<result column="password" property="password" />
<result column="idcard" property="idcard" />
<result column="phone" property="phone" />
<result column="email" property="email" />
<result column="admin" property="admin" />
</resultMap>
<!--先分页查询后对结果排序-->
<select id="limits" resultType="com.hotel.demo.bean.User">
SELECT * FROM(
select
*
from
user
<where>
<if test="id != null"> and id = #{id} </if>
<if test="name != null "> and name = #{name} </if>
<if test="account != null"> and account= #{account} </if>
<if test="password!= null"> and password = #{password} </if>
<if test="idcard != null "> and idcard = #{idcard} </if>
<if test="phone != null"> and phone = #{phone} </if>
<if test="admin != null"> and admin = #{admin} </if>
<if test="image != null"> and image = #{image} </if>
</where>
<if test="offset != null and limit != null">
limit #{offset}, #{limit}
</if>
)
Tuser
<choose>
<when test="sort != null and sort.trim() != ''">
order by ${sort} ${order}
</when>
</choose>
</select>
<!--统计所有数据数量-->
<select id="count" resultType="int">
select count(*) from user
<where>
<if test="id != null"> and id = #{id} </if>
<if test="name != null "> and name = #{name} </if>
<if test="account != null"> and account= #{account} </if>
<if test="password!= null"> and password = #{password} </if>
<if test="idcard != null "> and idcard = #{idcard} </if>
<if test="phone != null"> and phone = #{phone} </if>
<if test="admin != null"> and admin = #{admin} </if>
<if test="image != null"> and image = #{image} </if>
</where>
</select>
</mapper>